_AD
(霍格沃兹_AD)
1
环境安装部署汇总贴
一、selenium 环境配置
1、下载浏览器
目前比较常用的浏览器是 Google Chrome 浏览器,所以本教程以 chrome 为主,后面简介一下其他浏览器的环境配置。
chrome 下载: Google Chrome 网络浏览器
2、chromedriver 环境配置
chromedriver 是chromedriver提供的浏览器驱动程序,他的作用是将代码的请求转发给浏览器。
(1)chromedriver 下载
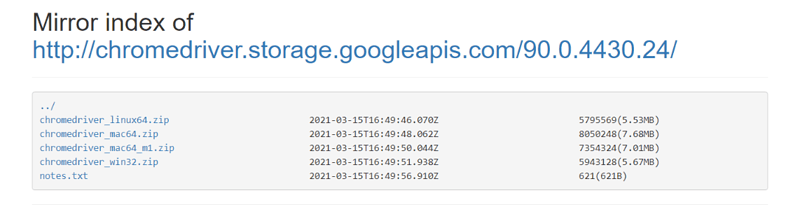
chromedriver 国内下载地址:http://chromedriver.storage.googleapis.com/index.html
在下载 chromedriver 的时候需要注意的是chromedriver 和 chrome 浏览器版本的对应关系
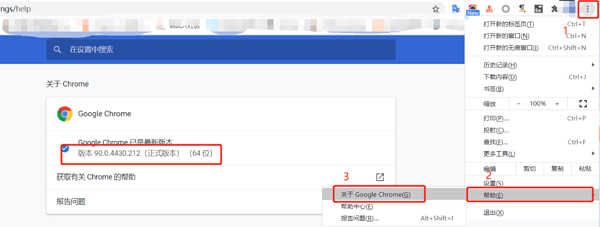
(2)chrome 浏览器版本查看:
这里的chrome 的版本是90.0.4430.212。在下载chromedriver 的时候就需要下载对应的版本。
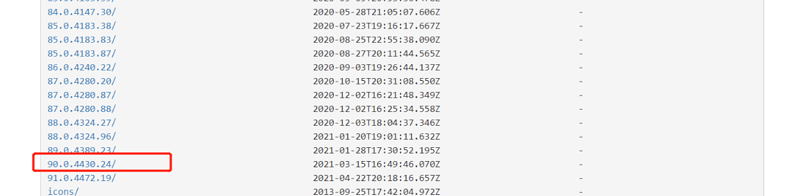
这里使用的是90.0.4430.24(大版本对应也行即版本为90版本)
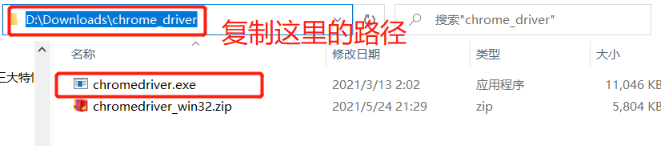
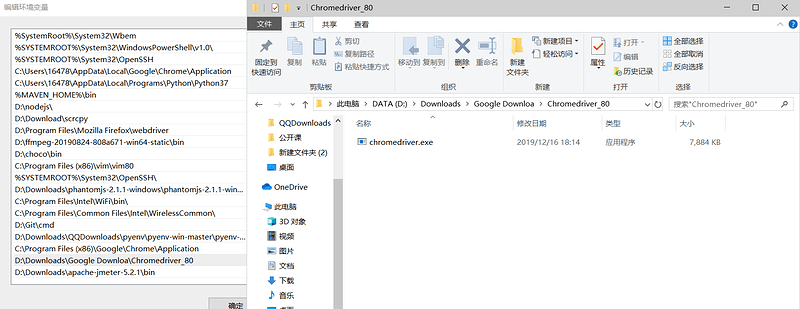
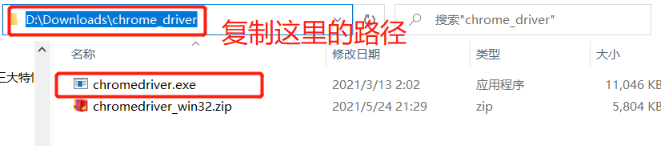
根据自己的系统选择chromedriver,windows 只有32位的,因为Windows 64为也支持运行32为的。点击下载保存并进行解压,记下chromedriver 的路径
![]()

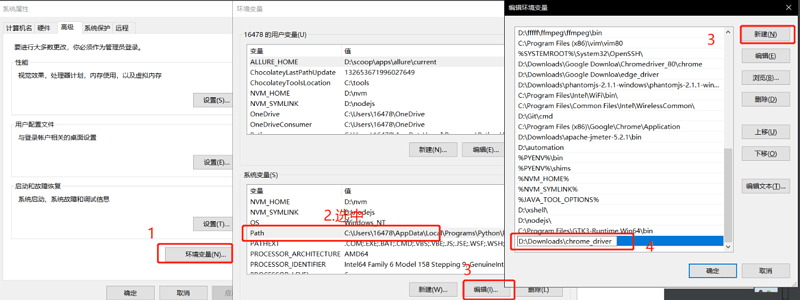
(3)配置环境变量
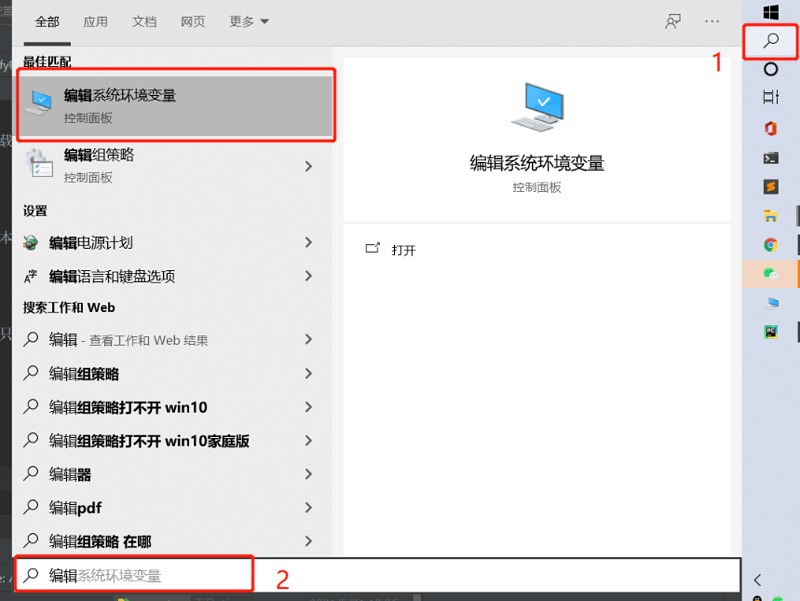
在搜索界面打开编辑系统环境变量。
然后点击确定,保存即可。
3、验证
win + r 输入 cmd

在cmd里面输入 chromedriver --version
C:\Users\16478>chromedriver --version
ChromeDriver 90.0.4430.24 (4c6d850f087da467d926e8eddb76550aed655991-refs/branch-heads/4430@{#429})
二、安装 selenium 工具包
这里使用的是 python 的包管理工具 pip
pip install selenium
其他浏览器环境配置
其他环境与chrome浏览器的区别就在于 driver 的配置, 所以下载对应浏览器的driver即可
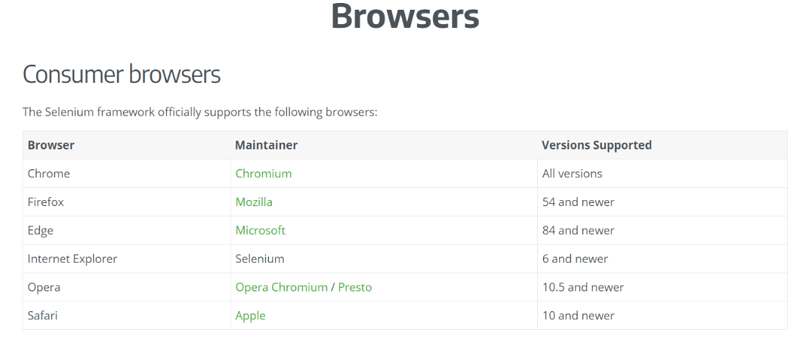
各浏览器的下载地址和对照表:
https://www.selenium.dev/documentation/en/getting_started_with_webdriver/browsers/
_AD
(霍格沃兹_AD)
2
下载浏览器
下载浏览器驱动
Chrome
根据浏览器的版本号去下载对应的 chromedriver。 chromedriver与chrome的对应关系表|chrome版本与对应的谷歌驱动(chromedriver)
chromedriver
淘宝 chromedriver 镜像
Firefox
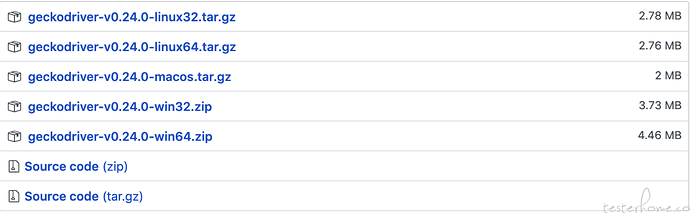
geckodriver
根据使用的操作系统下载相应的 geckodriver。
安装 Selenium
安装到新建的 selenium 测试项目
pip install selenium
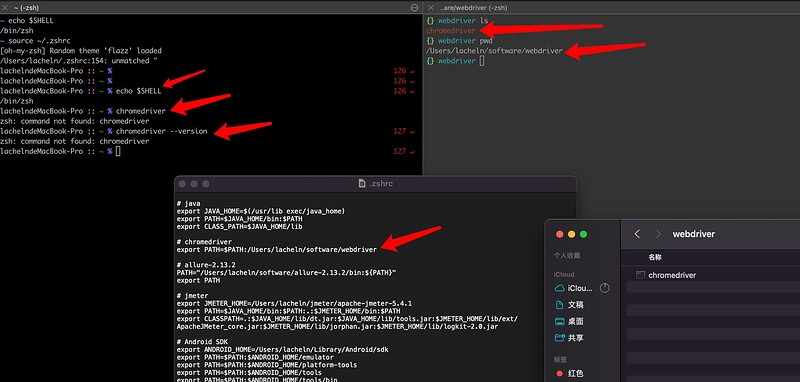
配置Chromedriver的环境变量
Mac
vim ~/.bash_profile
export PATH=$PATH:[chromedriver所在路径]
Windows
- 在环境变量中配置
- 重启命令行以及pycharm
- 验证是否配置成功
_AD
(霍格沃兹_AD)
4
可以部署到有 docker 环境的电脑。
Selenium Standalone Server
Selenium Docker
此处链接只是参考,按照下面步骤操作。
安装 docker-compose
pip install docker-compose
新建 docker-compose.yml 文件
vim docker-compose.yml
# To execute this docker-compose yml file use `docker-compose -f <file_name> up`# Add the `-d` flag at the end for detached executionversion: "3"services: selenium-hub: image: selenium/hub:3.141.59-lithium container_name: selenium-hub environment: - GRID_MAX_SESSION=10 # - newSessionWaitTimeout=25000 - JAVA_OPTS=-Xmx512m # - SE_OPTS="-debug" ports: - "4444:4444" chrome: image: selenium/node-chrome-debug:3.141.59-lithium volumes: - /dev/shm:/dev/shm depends_on: - selenium-hub environment: - HUB_HOST=selenium-hub - HUB_PORT=4444 - NODE_MAX_INSTANCES=10 - NODE_MAX_SESSION=10 - SCREEN_WIDTH=1366 - SCREEN_HEIGHT=768 - SCREEN_DEPTH=24 ports: - "5900:5900" firefox: image: selenium/node-firefox-debug:3.141.59-lithium volumes: - /dev/shm:/dev/shm depends_on: - selenium-hub environment: - HUB_HOST=selenium-hub - HUB_PORT=4444 - NODE_MAX_INSTANCES=10 - NODE_MAX_SESSION=10 - SCREEN_WIDTH=1366 - SCREEN_HEIGHT=768 - SCREEN_DEPTH=24 ports: - "5901:5900"
启动
docker-compose up -d
访问
http://localhost:4444/grid/console
使用虚拟环境运行时,需要将chromewebdriver放到虚拟环境的script目录下才能运行成功
1 个赞
_AD
(霍格沃兹_AD)
6
建议刚入手学习还是不要使用venv 环境,会比较容易乱。如果需要多环境切换和环境隔离,可以了解下pyenv
2 个赞
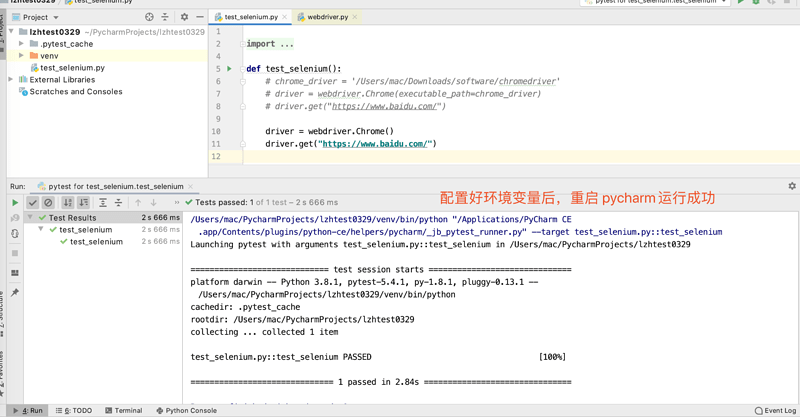
在配置环境变量后,未重启pycharm直接在pycharm中使用,未能成功打开浏览器。
解决办法 :在设置好环境变量后,需要重启pycharm。然后进行selenium的打开浏览器操作。
4 个赞
may_L
(L)
8
我环境也配置了,还是有问题,但是指定路径就可以,这个是什么原因呢
_AD
(霍格沃兹_AD)
9
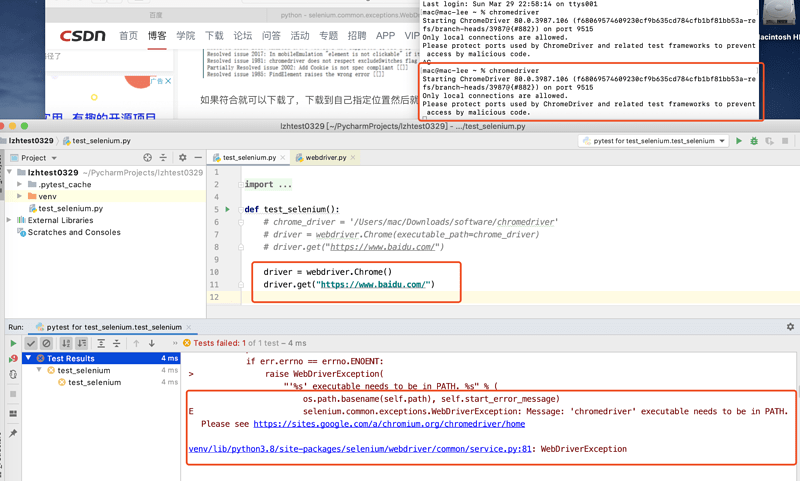
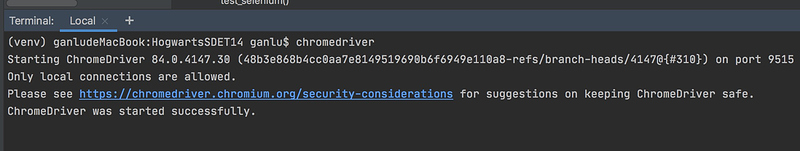
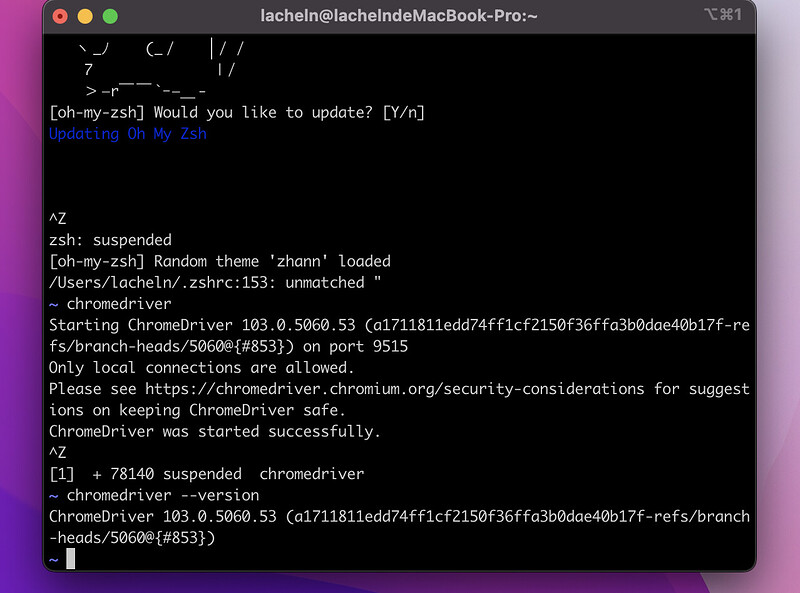
重启pycharm。你需要在pycharm中的命令行去验证一下你的chromedriver有没有配置成功
pycharm中验证chromedriver已配置成功
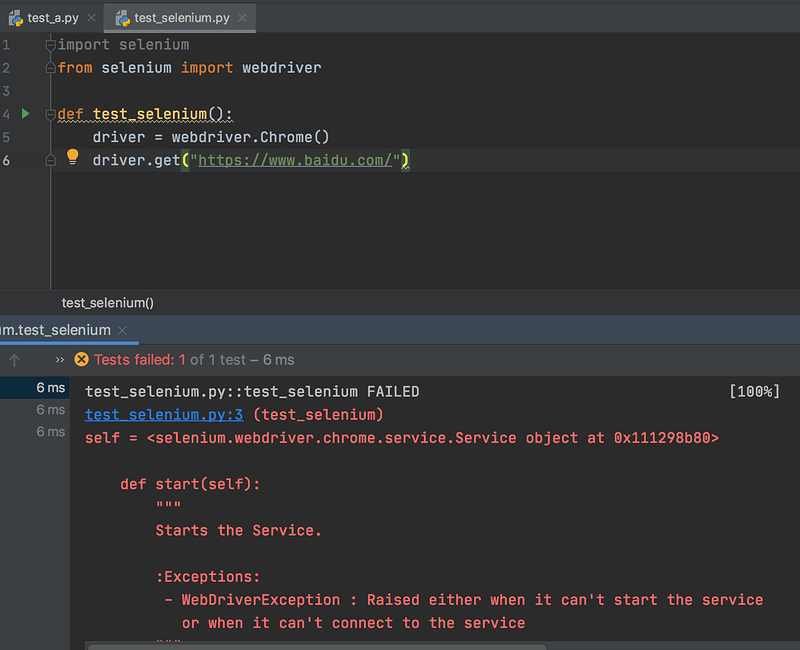
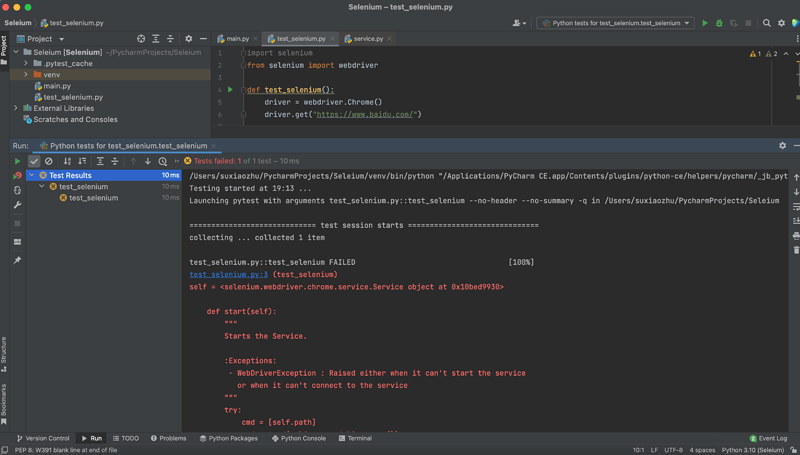
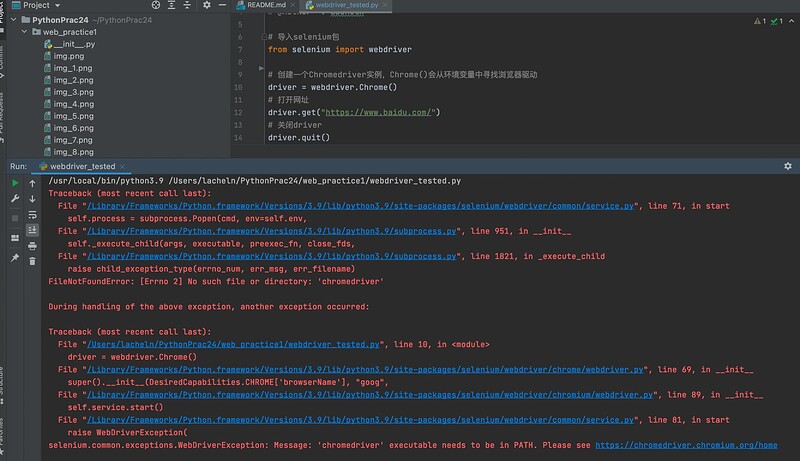
但是运行的时候仍然报错,请问是哪里写错了呢?
这个报错信息不完整,关键的报错信息在最下方,建议可以把报错内容完整的贴到贴子里,用markdown格式写好就行
另外提问请在答疑区发帖~
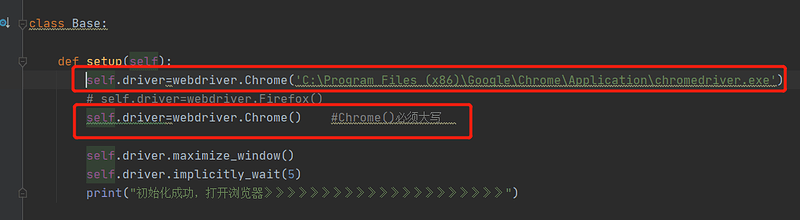
webdriver.Chrome()
1、Chrome 必须C大小,加()
2、Chrome driver必须设置环境变量,不然需要指定具体位置
haozi
(浩浩)
13
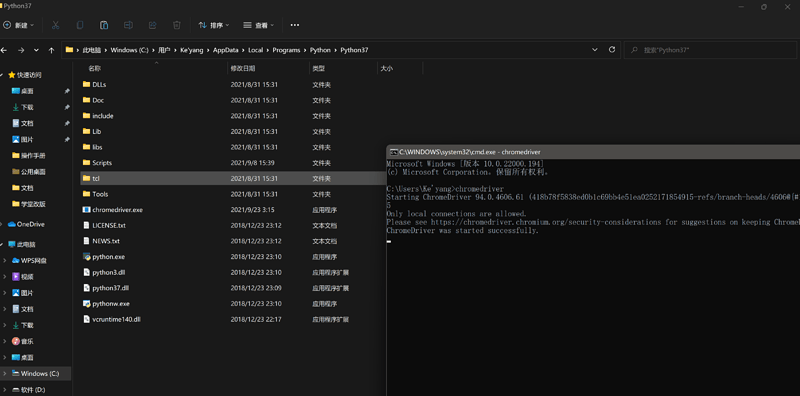
也可以不在Chrome后边生命路径,就是直接把chromedriver解压直接放在pycharm安装根目录下
我也遇到类似的问题,重启pycharm之后就可以打开了,在pycharm里输入chromedriver之后就可有看到是成功的
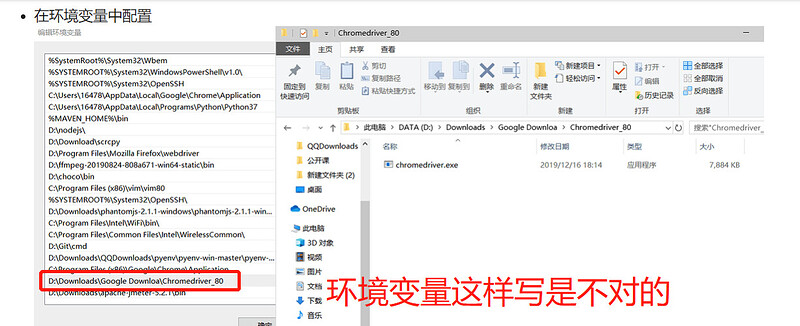
1、解压后的文件放到谷歌的安装目录下
2、path变量应该写成:文件存放的路径,如:C:\Users\AppData\Local\Google\Chrome\Application就是谷歌的安装目录,(右击谷歌选择打开文件位置就行了)
3、cmd运行命令:chromedriver回车
4、验证结果:
直接将它拖入至python下的大目录中也可,这样可以不需要再单独配置环境变量
MAC已经成功配置driver,但是pycharm还是无法执行
haozi
(浩浩)
21
最底下的E报什么错 没配置环境变量?
最近我的chrome也升级了 发现驱动匹配 直接加的“可执行路径”那个参数
ChromeDriver 都配置了 但是pycharm运行脚本还是不行