web 自动化
价值
- 功能测试场景:
- 页面操作
- 系统接收请求后响应
- 实际结果与预期结果对比
- 人工操作
- UI自动化测试场景
- 编写自动化测试脚本
- 调用 selenium 执行自动化测试脚本
- 模拟点击、输入等操作,获取自动化运行的响应结果
- 拿到系统的响应结果,与预期结果进行对比
- 编程语言操作
- UI自动化测试的时机
- 业务流程不频繁改动
- UI 元素不频繁改动
- 需要频繁回归的场景
- 核心场景等
- web 自动化相关技术
- selenium:支持多语言,行业内最火最主流
- Pytest/JUnit5:最好用最全面的单元测试框架
- Allure:测试报告
- 示例
web 自动化测试学习路线
- 由浅入深
- 掌握核心和重点
- 初级:
- selenium常见方法的基本使用
- 基本 web 自动化测试用例编写
- 中级:
- web 自动化测试技巧进阶使用
- 用例集成截图、日志、报告
- 高级:
- PageObject 设计模式
- 基于 page object 模式的测试用例编写
- 资深与拓展
- 常见面试题
- 理论结合实践
必修课
| 形式 |
章节 |
描述 |
| 知识点 |
web 自动化测试价值与体系 |
价值体系 技术选型 学习路线 |
| 知识点 |
环境安装与使用 |
selenium、chromedriver、firefox geckodriver |
| 知识点 |
自动化用例录制 |
selenium IDE、录制、回放、基本使用 |
| 知识点 |
自动化测试用例结构分析 |
录制代码解析,代码结构优化 |
| 知识点 |
web 浏览器控制 |
打开网页、刷新、回退、最大化、最小化 |
| 知识点 |
常见控件定位方法 |
id name css xpath link 定位 |
| 知识点 |
强制等待与隐式等待 |
介绍 selenium 经典的三种等待方式 |
| 知识点 |
常见控件交互方法 |
点击、输入、情况、获取元素文本、尺寸等属性信息 |
| 实战 |
测试人论坛搜索功能自动化测试 |
用例设计、用例编写、断言 |
| 形式 |
章节 |
描述 |
| 知识点 |
高级定位 - css |
css 使用场景、语法 |
| 知识点 |
高级定位 - xpath |
xpath 使用场景、语法 |
| 知识点 |
显式等待高级使用 |
显式等待原理与使用 |
| 知识点 |
高级控件交互方法 |
右键点击、页面滑动、表单填写等自动化动作 |
| 知识点 |
网页 frame 与多窗口处理 |
多窗口、多 frame 下的窗口识别与切换 |
| 知识点 |
文件上传弹框处理 |
文件上传的自动化与弹框处理机制 |
| 知识点 |
自动化关键数据记录 |
行为日志、截图、page souce |
| 实战 |
电子商务产品实战 |
用例设计、日志封装、测试报告 |
| 训练营 |
知名产品 web 自动化测试实战 |
用例设计、日志封装、测试报告 |
| 形式 |
章节 |
描述 |
| 知识点 |
浏览器复用 |
利用远程调式技术实现自动化登录 |
| 知识点 |
Cookie 复用 |
利用 cookie 复用实现自动化登录 |
| 知识点 |
page object 设计模式 |
page object 模式的发展历史介绍、六大设计原则 |
| 知识点 |
异常自动截图 |
测试用例失败时自动截图 |
| 知识点 |
测试用例流程设计 |
测试装置的应用,套件级别的初始化与清理,用例级别的初始化与清理 |
| 实战 |
电子商务产品实战 |
page object 设计模式应用、BasePage封装、基于 page object 模式的测试用例编写 |
| 训练营 |
web 自动化测试进阶实战 |
page object 设计模式应用、BasePage封装、基于 page object 模式的测试用例编写 |
| 形式 |
章节 |
描述 |
| 知识点 |
selenium 多浏览器处理 |
chrome、firefox 等浏览器的自动化支持 |
| 知识点 |
执行 JavaScript 脚本 |
使用 selenium 直接在当前页面中进行 js 交互 |
| 知识点 |
selenium option 常用操作 |
selenium option 的介绍与使用 |
| 知识点 |
capability 配置参数解析 |
capability 用法,firefox chrome 等浏览器的专属 capability |
| 知识点 |
cypress 测试框架介绍 |
web 自动化测试框架 cypress |
| 形式 |
章节 |
描述 |
| 知识点 |
selenium 原理解析 |
经典面试题 selenium 原理解析 |
| 知识点 |
appium 原理解析 |
经典面试题 appium 原理解析 |
| 知识点 |
显式等待与隐式等待的区别 |
显式等待、隐式等待不用的使用场景分析 |
| 知识点 |
定位不到元素 |
定位不到元素的可能性分析 |
环境的安装与使用
selenium 的简介
- 官网:https://www.selenium.dev/
- 简介
- 用于 web 浏览器测试的工具
- 支持的浏览器包括:IE、Firefox、Safari、Chrome、Edge等
- 使用简单,可使用 Java、Python等多种语言编写用例脚本
- 主要由三个工具构成:WebDriver、IDE、Grid
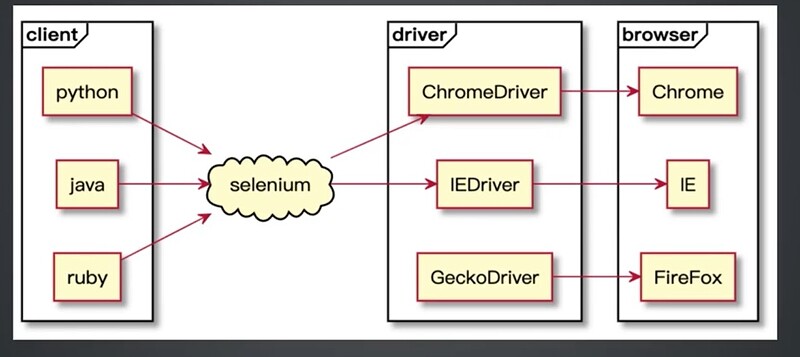
- selenium架构:
selenium 的安装
- 具有 python 环境
- 安装 selenium 依赖
- 前提
- 安装:pip install selenium
- driver 的下载与配置(Mac与Windows不同)
- 注意:刚开始,chrome 与 forefox 浏览器选一个配置即可,建议 chrome
Driver 的配置(Mac 与 Windows)
chromedriver 谷歌
- 下载浏览器对应的 driver。
- 配置 driver 的环境变量
- Windows 配置步骤:Selenium环境安装配置
-
- chromedriver 的下载 - Windows
-
- 进入系统属性变量配置,在系统变量中找到path,新增 下载好并解压了的 chromedriver.exe 文件的存放路径
- 或者直接将 chromedriver.exe 文件放在 python的目录下即可—最好用
- 重启命令行工具,验证是否配置成功
- chromedriver,出现chromedriver版本信息则配置成功
geckodriver 火狐
- 下载geckodriver
- 没有 chromedriver 类似的对应关系,默认下载最新版本
- 根据使用的操作系统下载相应的 grckodriver
- 淘宝镜像:CNPM Binaries Mirror
- Windows区分32位和64位
- 配置步骤与谷歌浏览器先沟通给你
- 输入geckodriver 验证是否配置成功
Mac 的 chromedriver
- 下载
- 确定与浏览器匹配的driver版本
- 根据使用的操作系统下载相应的 chromedriver
- 淘宝镜像:CNPM Binaries Mirror
- Mac 区分 m1系统和非 m1系统的下载
- 下载完成后解压
- 配置
-
- 进入命令行工具,确定当前是shell环境:echo $SHELL
-
- 根据自己的shell环境选择执行命令
- 如果显示 /bin/bash,则 vim ~/.bash_profile
- 如果显示 /bin/zsh,则 vim ~/.zshrc
-
- 在文件中添加:export PATH=$PATH:[chromedriver所在的路径]
- 重启命令行工具
- 检查配置
- 输入 chromedriver,显示信息则配置成功
Mac 配置 geckodriver
- 下载
- 配置步骤与谷歌浏览器想用
- 输入 geckodriver,显示信息则配置成功
在python中的使用
# 导入 selenium 包
from selenium import webdriver
# 创建一个 chromedriver 的实例,Chrome()会从环境变量中寻找浏览器启动
driver = webdriver.Chrome()
# 火狐用 Firefox()
# driver = webdriver.Firefox()
# 打开网址
driver.get("https://www.baidu.com/")
# 关闭
driverdriver.quit()