1、Web 自动化测试价值与体系
Web自动化测试的价值
功能测试场景
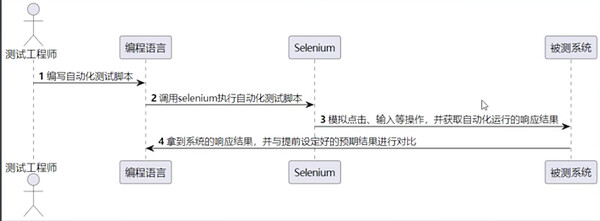
UI 自动化测试场景
什么时候可以做UI自动化测试
- 业务流程不频繁改动
- UI 元素不频繁改动
- 需要频繁回归的场景
- 核心场景等
Web自动化测试相关技术
- Selenium:支持多语言,行业内最火最主流
- Pytest/JUnit5:最好用最全面的单元测试框架
- Allure:测试报告
Web自动化测试在企业中的实践
Web自动化测试在企业中的实践
Web自动化测试学习路线
@startmindmap
* Web自动化测试
** 初级
*** selenium 常见方法的基本使用
*** 基本web自动化测试用例编写
** 中级
*** web自动化测试技巧进阶使用
*** 用例集成截图、日志、报告
** 高级
*** PageObject设计模式
*** 基于 page object 模式的测试用例编写
** 资深与拓展
** 常见面试题
@endmindmap
必修-初级
| 形式 |
章节 |
描述 |
| 知识点 |
Web 自动化测试价值与体系 |
价值体系 技术选型 学习路线 |
| 知识点 |
环境安装与使用 |
selenium、 chromedriver、 firefox geckodriver |
| 知识点 |
自动化用例录制 |
selenium IDE、录制、回放、基本使用 |
| 知识点 |
自动化测试用例结构分析 |
录制代码解析,代码结构优化 |
| 知识点 |
web 浏览器控制 |
打开网页、刷新、回退、最大化、最小化 |
| 知识点 |
常见控件定位方法 |
id name css xpath link 定位 |
| 知识点 |
强制等待与隐式等待 |
介绍 selenium 经典的三种等待方式 |
| 知识点 |
常见控件交互方法 |
点击,输入,清空,获取元素文本、尺寸等属性信息 |
| 实战 |
测试人论坛搜索功能自动化测试 |
用例设计、用例编写、断言 |
必修-中级
| 形式 |
章节 |
描述 |
| 知识点 |
高级定位-css |
css 使用场景、语法 |
| 知识点 |
高级定位-xpath |
xpath 使用场景、语法 |
| 知识点 |
显式等待高级使用 |
显式等待原理与使用 |
| 知识点 |
高级控件交互方法 |
右键点击、页面滑动、表单填写等自动化动作 |
| 知识点 |
网页 frame 与多窗口处理 |
多窗口,多 frame 下的窗口识别与切换 |
| 知识点 |
文件上传弹框处理 |
文件上传的自动化与弹框处理机制 |
| 知识点 |
自动化关键数据记录 |
行为日志、截图,page source |
| 实战 |
电子商务产品实战 |
用例设计、日志封装、测试报告 |
| 训练营 |
知名产品web自动化测试实战 |
用例设计、日志封装、测试报告 |
必修-高级
| 形式 |
章节 |
描述 |
| 知识点 |
浏览器复用 |
利用远程调试技术实现自动化登录 |
| 知识点 |
Cookie 复用 |
利用 cookie 复用实现自动化登录 |
| 知识点 |
page object 设计模式 |
page object 模式的发展历史介绍、六大设计原则 |
| 知识点 |
异常自动截图 |
测试用例失败时自动截图 |
| 知识点 |
测试用例流程设计 |
测试装置的应用,套件级别的初始化与清理、用例级别的初始化与清理 |
| 实战 |
电子商务产品实战 |
page object 设计模式应用、BasePage 封装、基于 page object 模式的测试用例编写 |
| 训练营 |
web自动化测试进阶实战 |
page object 设计模式应用、BasePage 封装、基于 page object 模式的测试用例编写 |
资深与拓展
| 形式 |
章节 |
描述 |
| 知识点 |
selenium 多浏览器处理 |
chrome、firefox 等浏览器的自动化支持 |
| 知识点 |
执行 javascript 脚本 |
使用 selenium 直接在当前页面中进行 js 交互 |
| 知识点 |
selenium option 常用操作 |
selenium option 的介绍与使用 |
| 知识点 |
capability 配置参数解析 |
capability 用法 ,firefox chrome 等浏览器的专属 capability |
| 形式 |
章节 |
描述 |
| 知识点 |
cypress 测试框架介绍 |
web 自动化测试框架 cypress |
相关面试题
| 形式 |
章节 |
描述 |
| 知识点 |
selenium 原理解析 |
经典面试题 selenium 原理解析 |
| 知识点 |
appium 原理解析 |
经典面试题 appium 原理解析 |
| 知识点 |
显式等待与隐式等待的区别 |
显式等待、隐式等待不同的使用场景分析 |
| 知识点 |
定位不到元素 |
定位不到元素的可能性分析 |
| 持续更新… |
持续更新… |
持续更新… |
2、Selenium环境安装与使用
目录
- Selenium的简介
- Selenium的安装
- Driver的配置(Mac与Windows)
Selenium的简介
https://www.selenium.dev/
- 简介
- 用于web浏览器测试的工具
- 支持的浏览器包括IE,Firefox,Safari,Chrome,Edge等
- 使用简单,可使用Java,Python等多种语言编写用例脚本
- 主要由三个工具构成:WebDriver、IDE、Grid
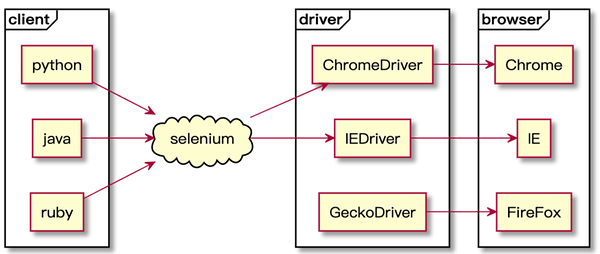
Selenium架构图
Selenium环境配置步骤
- 准备好Python/Java环境
- 准备好selenium依赖
- driver的下载与配置(Mac与Windows不同)
- 在代码中import对应的依赖
注意:刚开始学习,谷歌浏览器和火狐浏览器选一个配置即可,建议谷歌浏览器
Selenium的安装(Python)
- 前提:
- 安装:
pip install selenium
Selenium的安装(Java)
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>4.0.0-rc-2</version>
</dependency>
Selenium的安装(Java)
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<java.version>11</java.version>
<!-- 使用 Java 11 语言特性 ( -source 11 ) 并且还希望编译后的类与 JVM 11 ( -target 11 )兼容,您可以添加以下两个属性,它们是默认属性插件参数的名称-->
<maven.compiler.target>11</maven.compiler.target>
<!-- 对应junit Jupiter的版本号;放在这里就不需要在每个依赖里面写版本号,导致对应版本号会冲突-->
<junit.jupiter.version>5.8.2</junit.jupiter.version>
<maven.compiler.version>3.8.1</maven.compiler.version>
<maven.surefire.version>3.0.0-M5</maven.surefire.version>
<hamcrest.version>2.2</hamcrest.version>
<!-- plugins -->
<maven-surefire-plugin.version>3.0.0-M5</maven-surefire-plugin.version>
</properties>
<dependencies>
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>4.0.0-rc-2</version>
</dependency>
<dependency>
<groupId>org.junit.jupiter</groupId>
<artifactId>junit-jupiter-engine</artifactId>
<version>${junit.jupiter.version}</version>
</dependency>
<dependency>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
<version>${junit.jupiter.version}</version>
</dependency>
</dependencies>
<build>
<!-- maven 运行的依赖插件 -->
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.8.1</version>
<configuration>
<parameters>true</parameters>
<source>11</source>
<target>11</target>
<encoding>UTF-8</encoding>
</configuration>
</plugin>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-plugin</artifactId>
<version>3.0.0-M7</version>
<configuration>
<includes>
<include>**/*Test.java</include>
</includes>
</configuration>
</plugin>
</plugins>
</build>
Driver的下载与配置
Driver的下载与配置步骤
- 下载浏览器对应的driver,谷歌浏览器和火狐浏览器选一个即可。
- 配置 driver 的环境变量
- 重启命令行工具,验证是否配置成功
1. chromedriver的下载-Windows
- chromedriver的下载
- 确定与浏览器匹配的driver版本
- 根据使用的操作系统下载相应的 chromedriver
- 淘宝镜像:
2. chromedriver 环境变量配置-Windows
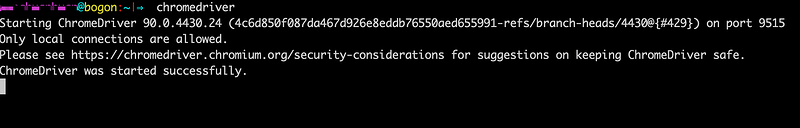
3. 验证配置chromedriver是否成功-Windows
- 重启命令行,输入:
chromedriver --version
- 出现chromedriver版本信息则配置成功
geckodriver 配置-Windows
- 下载geckodriver。
- 配置步骤与谷歌浏览器的相同。
- 输入
geckodriver --version,验证是否配置成功。
1. chromedriver的下载-Mac
- chromedriver的下载
- 确定与浏览器匹配的driver版本
- 根据使用的操作系统下载相应的 chromedriver
- 淘宝镜像:
2. chromedriver 环境变量配置-Mac
- 进入命令行工具,确定当前的SHELL环境:
echo $SHELL
- 根据自己的SHELL环境选择执行命令:
- 如果显示
/bin/bash,则vim ~/.bash_profile
- 如果显示
/bin/zsh则vim ~/.zshrc
- 在文件中添加:
export PATH=$PATH:[chromedriver所在路径]
- 重启命令行工具
3. 验证配置chromedriver是否成功-Mac
geckodriver 配置-Mac
在 python 中的使用
# 导入selenium 包
from selenium import webdriver
# 创建一个 Chromdriver 的实例。Chrome()会从环境变量中寻找浏览器驱动
driver = webdriver.Chrome()
# 打开网址
driver.get("https://www.baidu.com/")
# 关闭driver
driver.quit()
在 python 中的使用
# 导入selenium 包
from selenium import webdriver
# 创建一个 Geckodriver 的实例。Firefox()会从环境变量中寻找浏览器驱动
driver = webdriver.Firefox()
# 打开网址
driver.get("https://www.baidu.com/")
# 关闭driver
driver.quit()
在 java 中的使用
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class ChromeDemo {
public static void main(String[] args) {
// 创建一个 ChromeDriver 的实例,会自动从环境变量中寻找浏览器驱动
WebDriver driver = new ChromeDriver();
// 打开网页
driver.get("https://ceshiren.com/");
//关闭driver进程
driver.quit();
}
}
在 java 中的使用
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class FireFoxDemo {
public static void main(String[] args) {
// 创建一个 Geckodriver 的实例。Firefox()会从环境变量中寻找浏览器驱动
WebDriver driver = new FirefoxDriver();
// 打开网页
driver.get("https://ceshiren.com/");
// 关闭driver进程
driver.quit();
}
}