Bug 定位方法
常见 bug 分类
| 维度 |
介绍 |
| 功能 |
业务流程是否正确 |
| 性能 |
业务流程是否顺畅 |
| 安全 |
是否符合安全标准与规范 |
| 专项质量 |
用户体验、UX、兼容性、稳定性、可靠性 |
掌握 bug 定位
- 提交 bug 时追加更多有用信息,方便研发更快的解决问题
- 分析 bug 形成原因,进行溯源并建立特征进行批量追踪
bug 展现层
- 条件:测试数据
- 过程:测试步骤
- 结果:测试结果

技术架构层次
- 视图层 View:
** web UI html css
** app activity view
- 控制器层 Controller:
** web:chrome、devtool
** app:dalvik art objectc-runtime
- 模型层 Model:
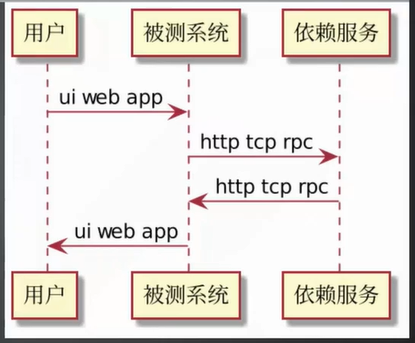
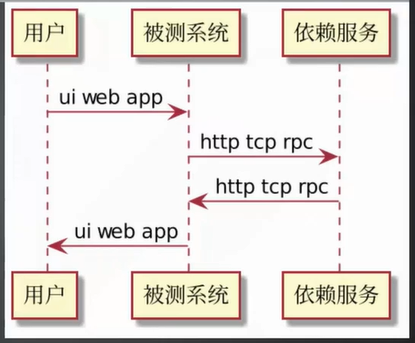
** 模型的传递方式 http tcp rpc 串口
** 模型的形式 json xml binary
** 模型定义 schema

MVC 三层分析法
- View 层:运行平台、应用调试机制、链路分析
- Controller 层:运行平台、应用调试机制、链路分析
- Model 层:运行平台、应用调试机制、链路分析
view 层常用分析方法
- UI 人工测试、自动化测试
- UE 人工测试、自动化测试
- UI Diff 自动化分析
controller 层常用分析方法
- 运行平台日志:log
- 应用调试日志:debug trace hook profile
model 层常用分析方法
- 运行平台 log
- app 调试机制
- 链路分析:代理抓包、嗅探抓包
web 分析方法
web ui view 层 bug 分析方法
- 主要依赖于 html css js
- 可以使用 chrome 开发者工具 elements 与 style
web controller 层分析方法
- console 可以了解 js 的输出与报错信息
- source 模块可以对 js 进行 debug
web model 层分析方法 - 分析数据传递方式与结构
- 运行平台 log
** chrome network
- 链路分析
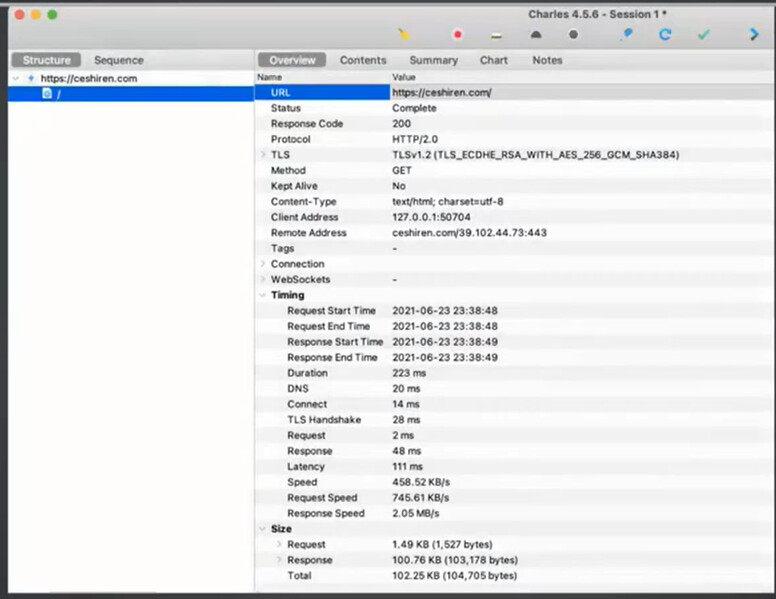
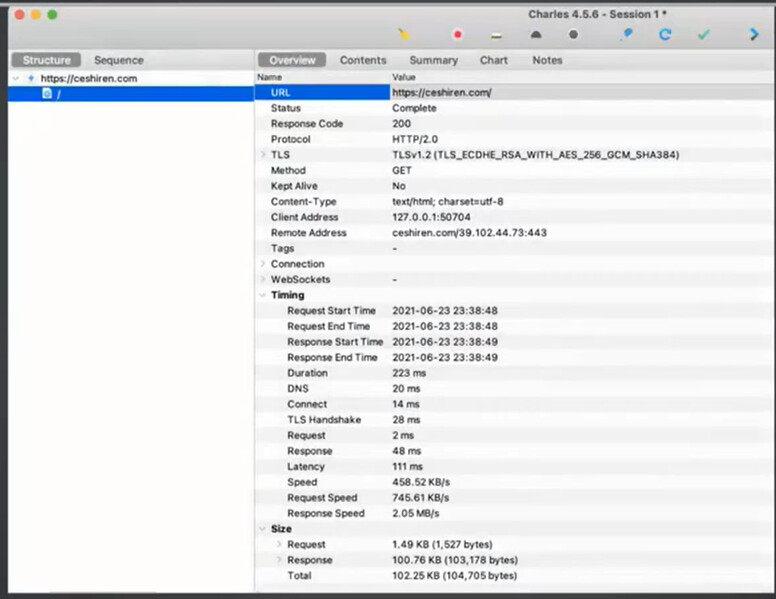
** 代理 proxy:fiddler Charles mitmproty
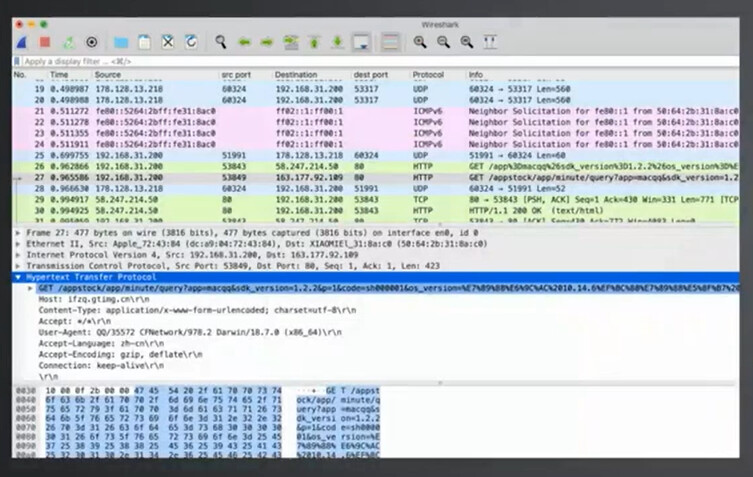
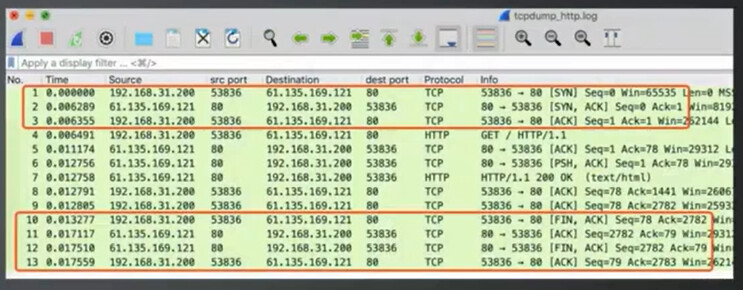
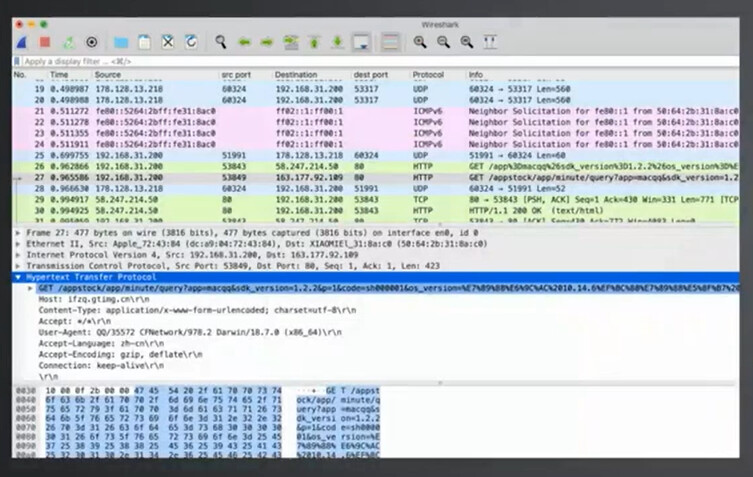
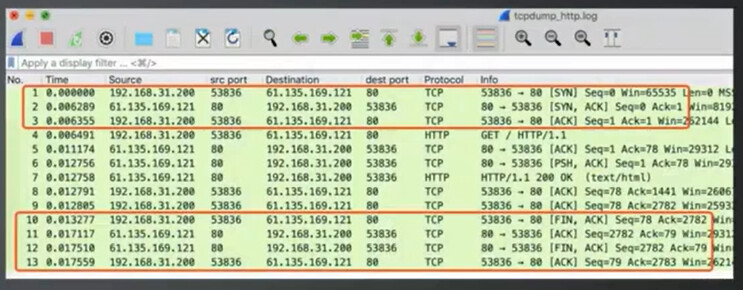
** 网络层协议 network:tcpdump wireshark
app bug 分析方法
app view 层 bug 分析
- UI 界面交互
- UX/UE 用户体验
- UI Diff:uiautomator dump
app controller 层分析
- 通过 logcat 分析 app runtime 日志
app model 层分析
- 运行平台 log
- 应用:应用日志
- 链路分析
** 代理抓包:fiddler Charles mitmproty
** 嗅探抓包:tcpdump wireshark
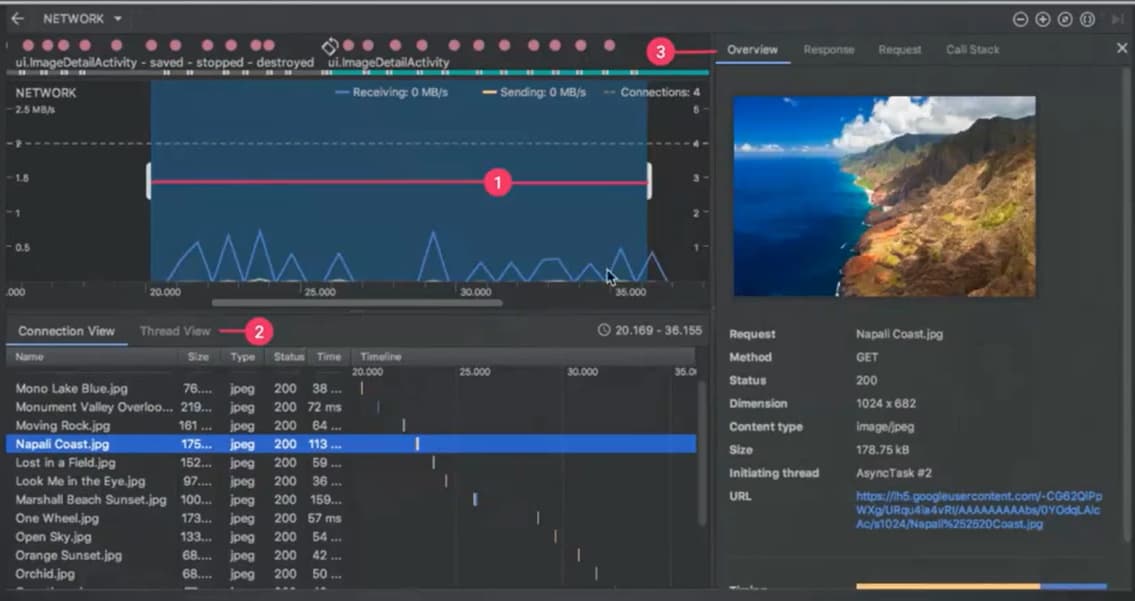
Android profile 网络分析
代理工具分析

网络协议层分析


性能 bug 分析方法
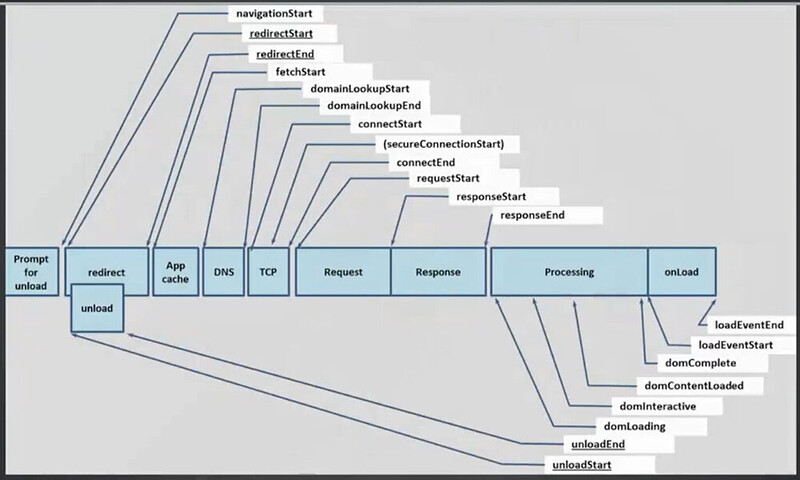
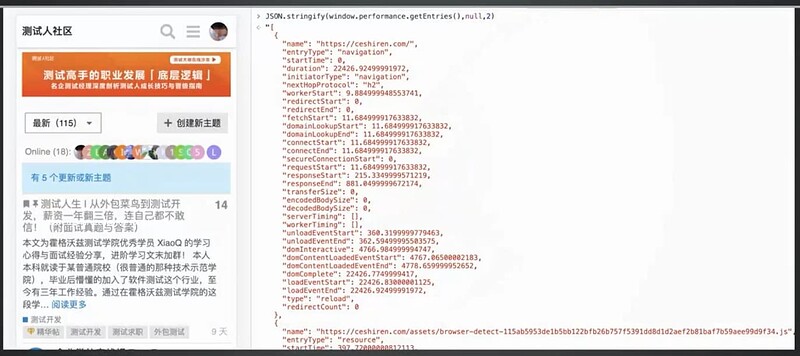
利用 chrome 分析 web 性能
- 展示资源:JSON.stringify(window.performance.getEntries(),null,2)
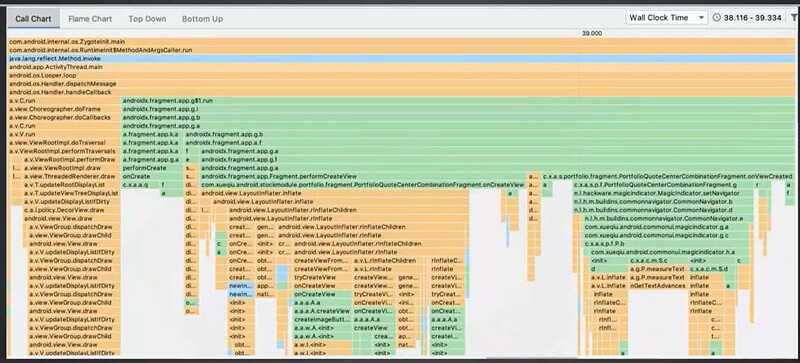
分析性能瓶颈 使用 profile 进行代码剖析
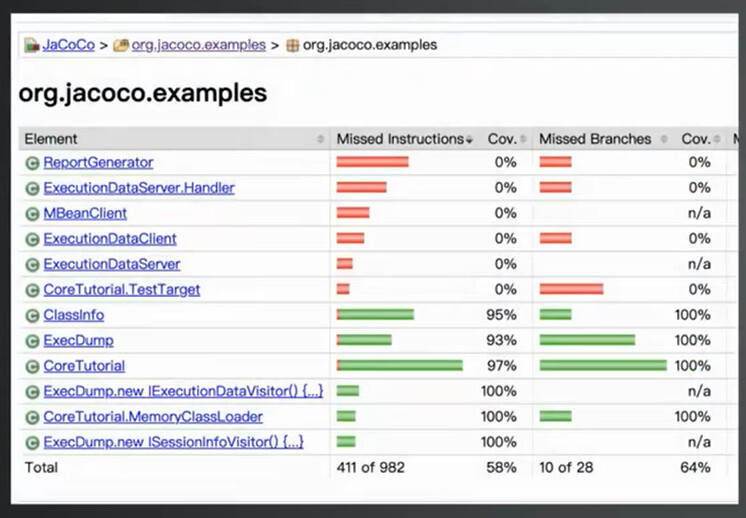
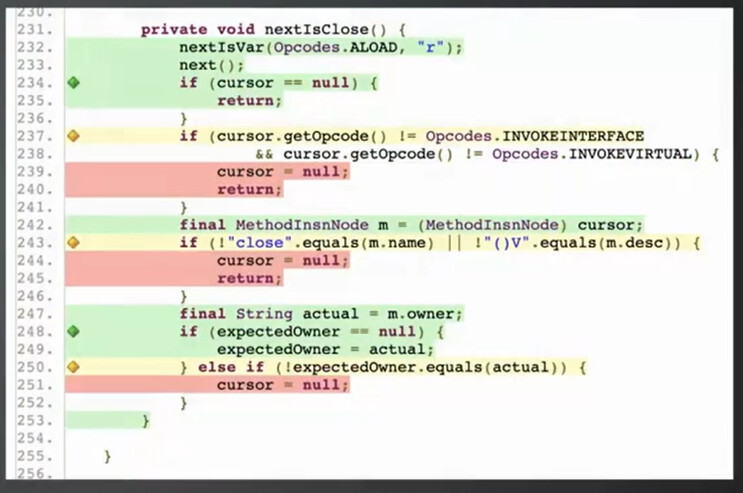
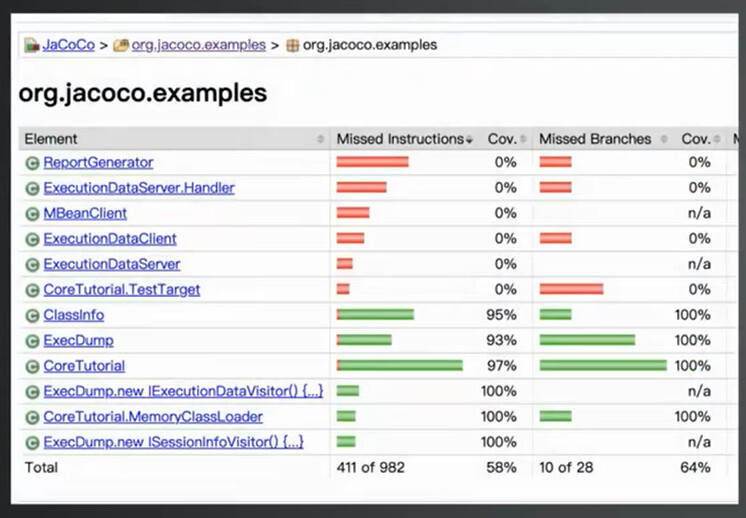
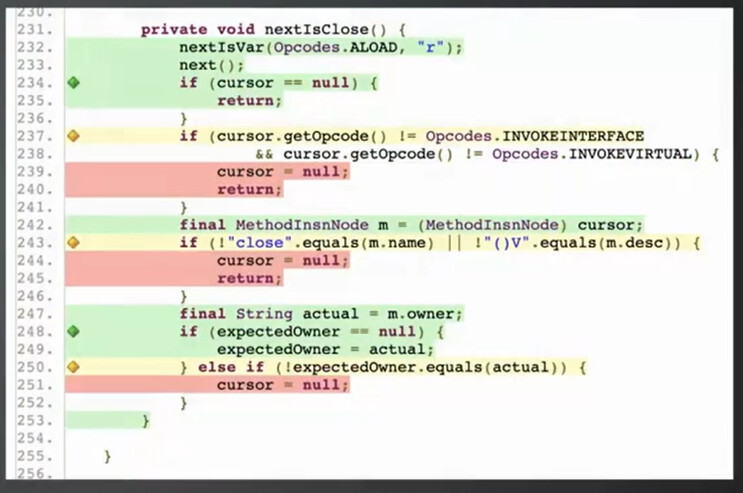
代码覆盖率分析方法


总结
- 明确 bug 问题的现象与复现步骤
- 分层分析关键过程的数据与问题特征
- 积累 bug 特征与问题根源特征,丰富测试经验,提高 bug 发现的能力