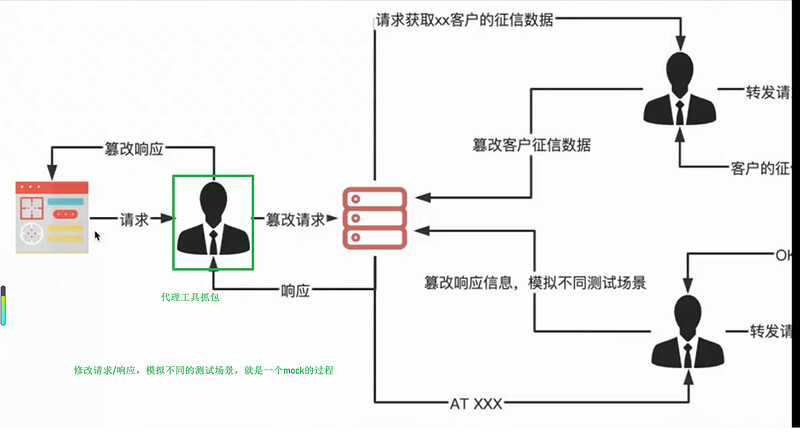
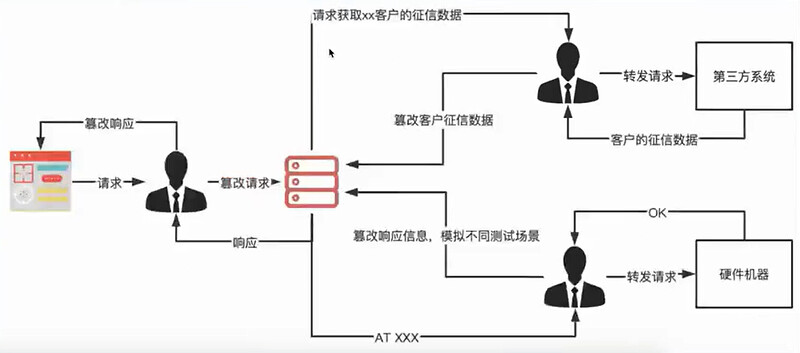
mock测试的场景
mock测试的核心就是修改数据,模拟各种场景。做测试的时候,对于一些不容易构造,不容易获取的对象,可以用一个虚拟的对象来替代它,来达到相同的效果。这个虚拟的对象就是mock
-
前后端数据交互:项目一般是前后端分离进行开发的,当后端还没开发接口,前端可以利用mock技术调用一个虚拟的接口,模拟接口返回的数据,来完成前端页面的开发。
-
第三方系统数据交互
-
硬件设备解耦
mock测试的价值与意义
-
不依赖第三方数据
-
节省工作量
-
节省联调
虽然mock很方便,但是也不能所有都mock,只有在真实的数据不好获取或者场景不好构造的情况下才用mock, 如果真实的场景/数据很方便能获取,尽量使用真实的数据
怎么做mock测试
匹配规则:要mock哪个接口,接口中的哪些数据要修改,确定要改哪里的数据
模拟响应
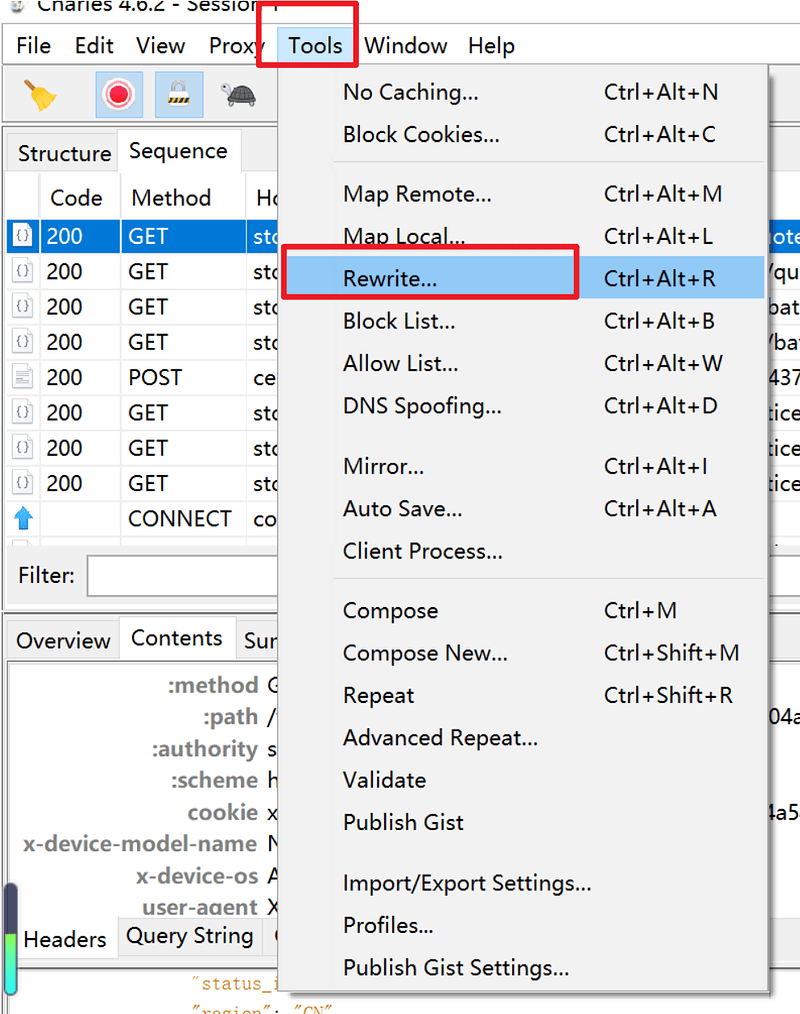
charles当中修改数据(mock)的几种方法:rewrite ,map local, map remote
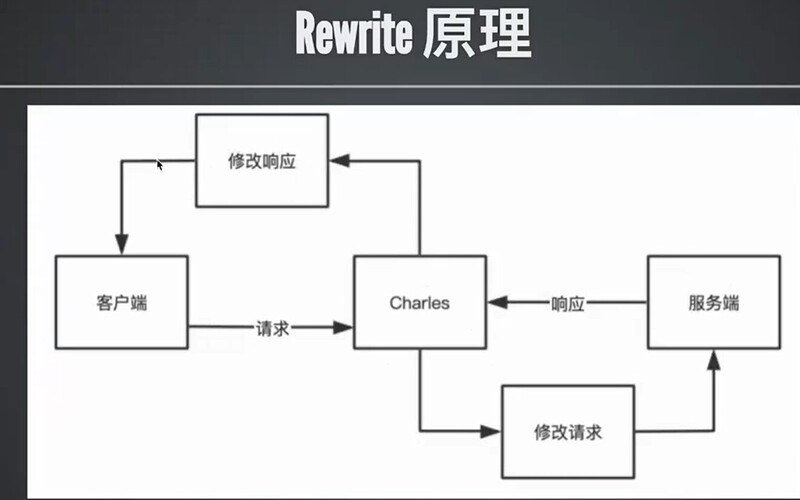
Rewrite(适合修改的内容少,改动的地方不多,比如只改一个字段)
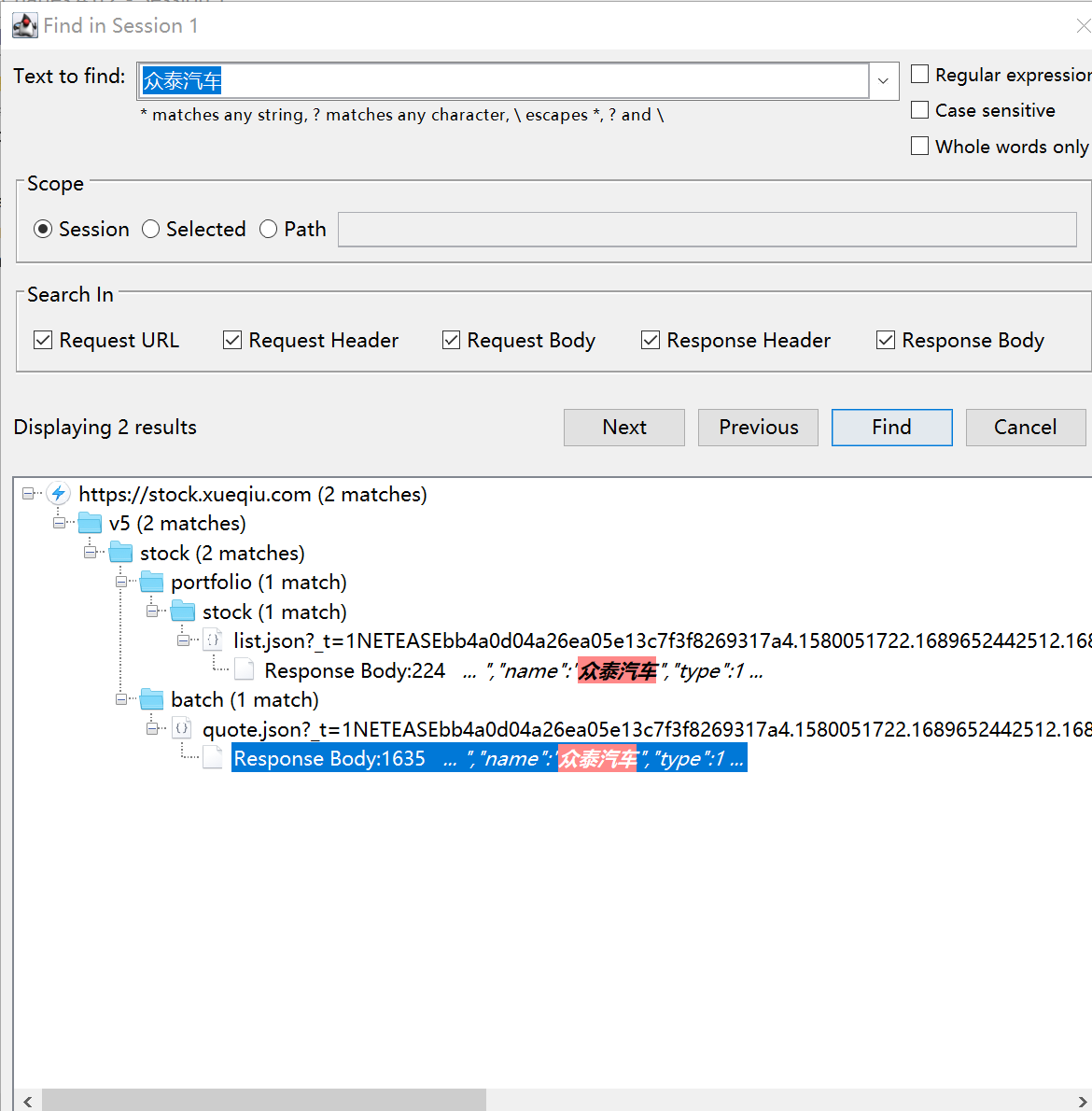
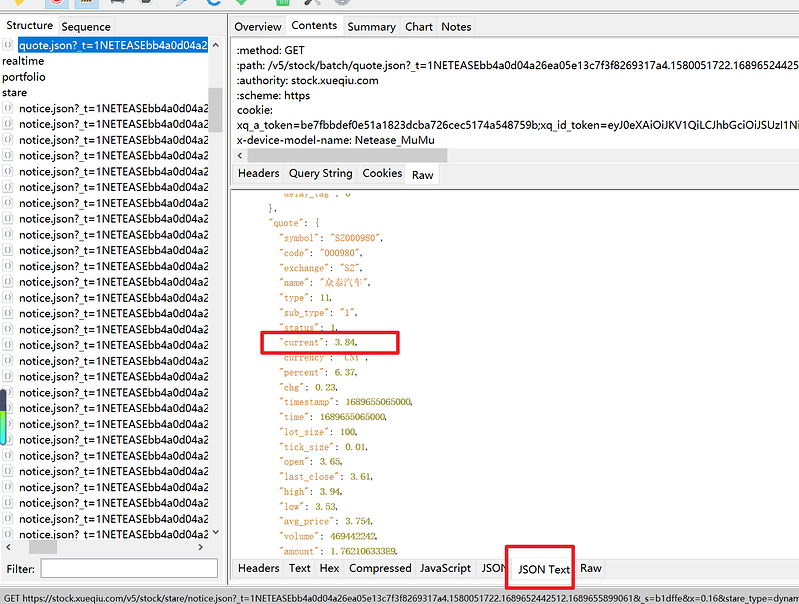
1. 先在charles抓到的接口中ctrl+F查找要修改的接口
2. 点进去,看看接口的数据,再次定位接口
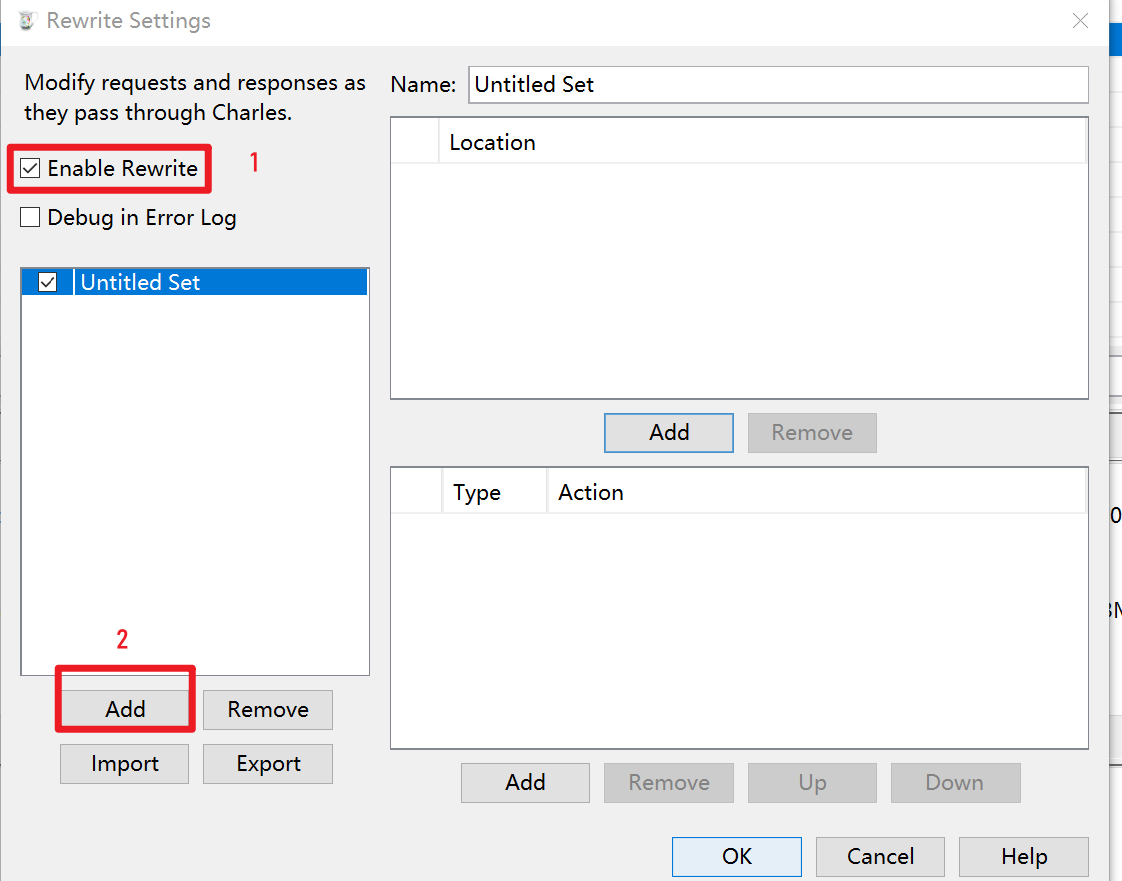
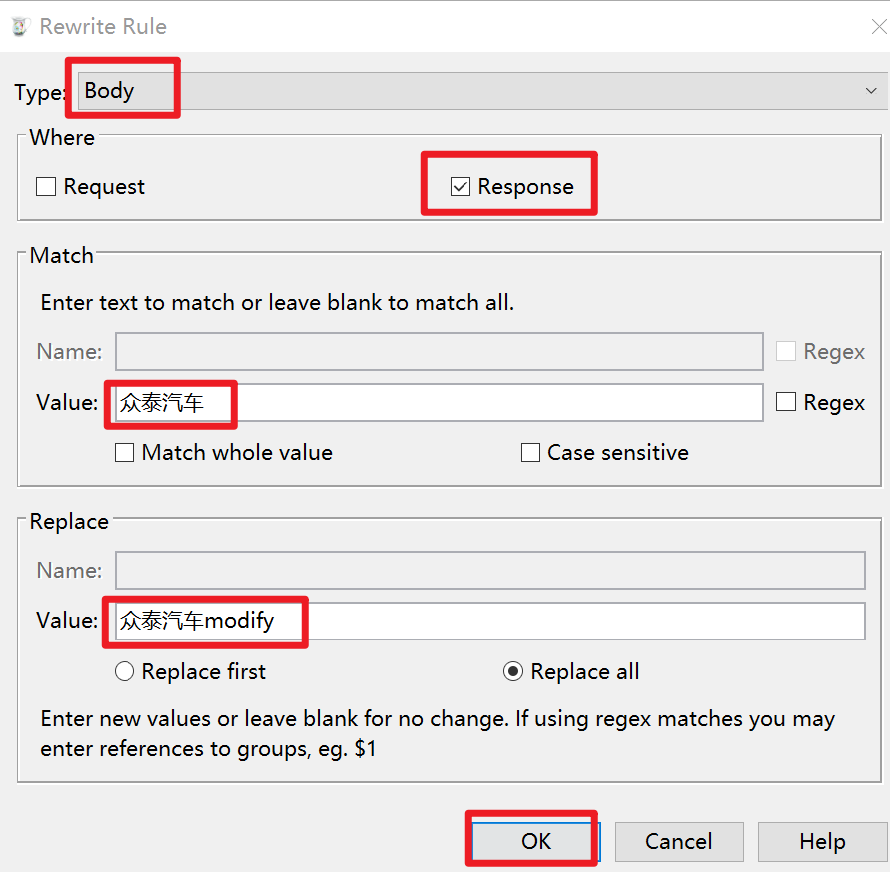
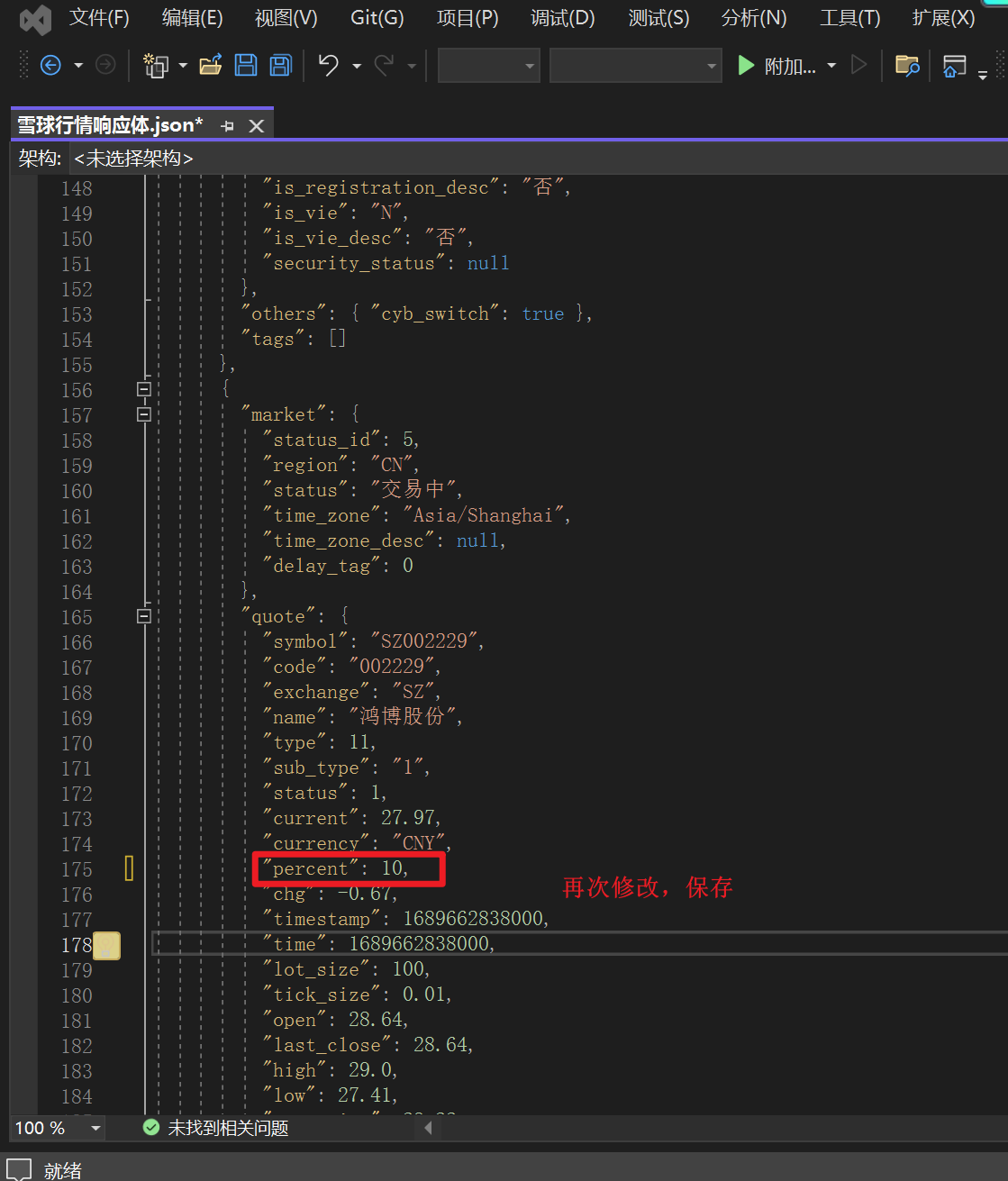
3. 配置规则,修改响应体
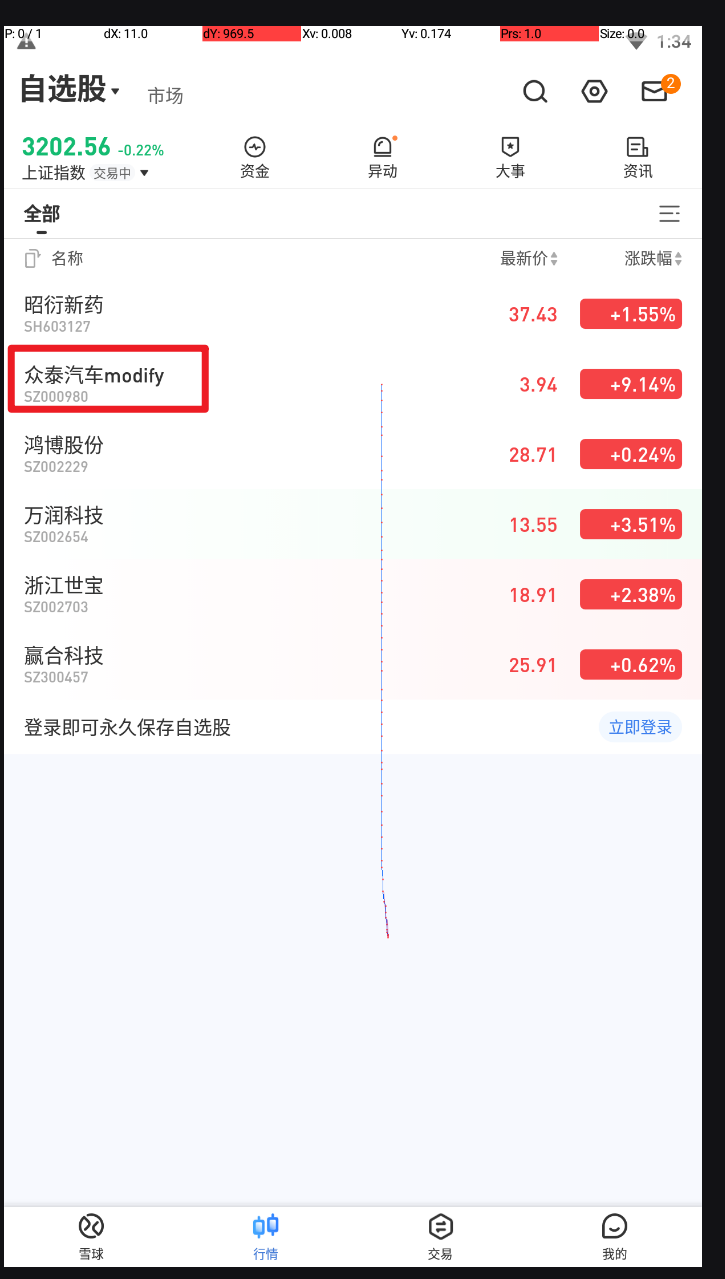
4. 刷新移动端页面,能看到修改后的结果

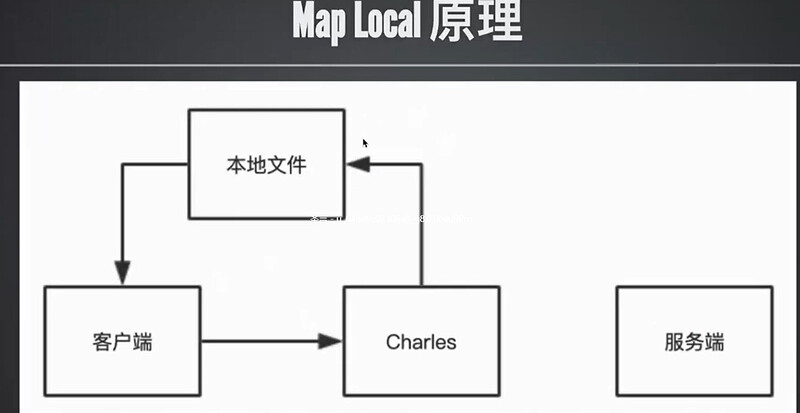
Map Local(适用于只想修改响应体并且要修改的地方比较多)
原理:用本地的数据代替服务端的数据,客户端发出来的请求被charles截获后,charles没把请求转发到服务器上,直接把本地准备好的文件当作响应内容返回给客户端,服务端压根没有参与
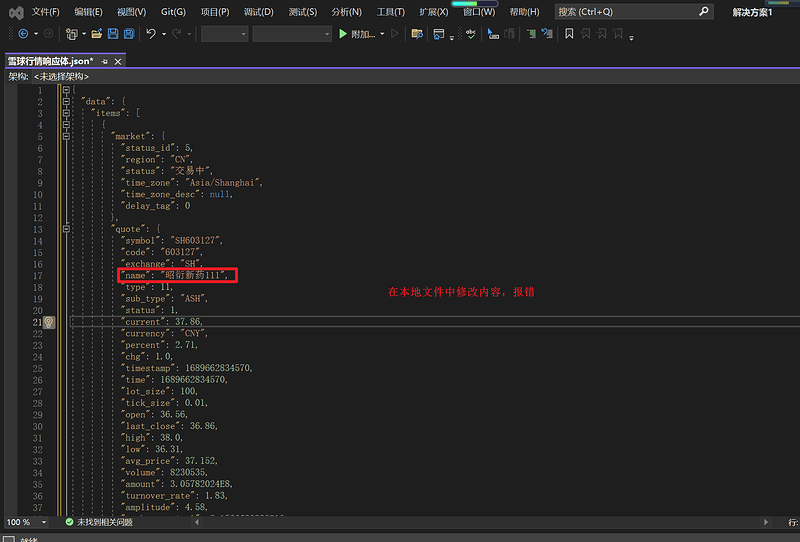
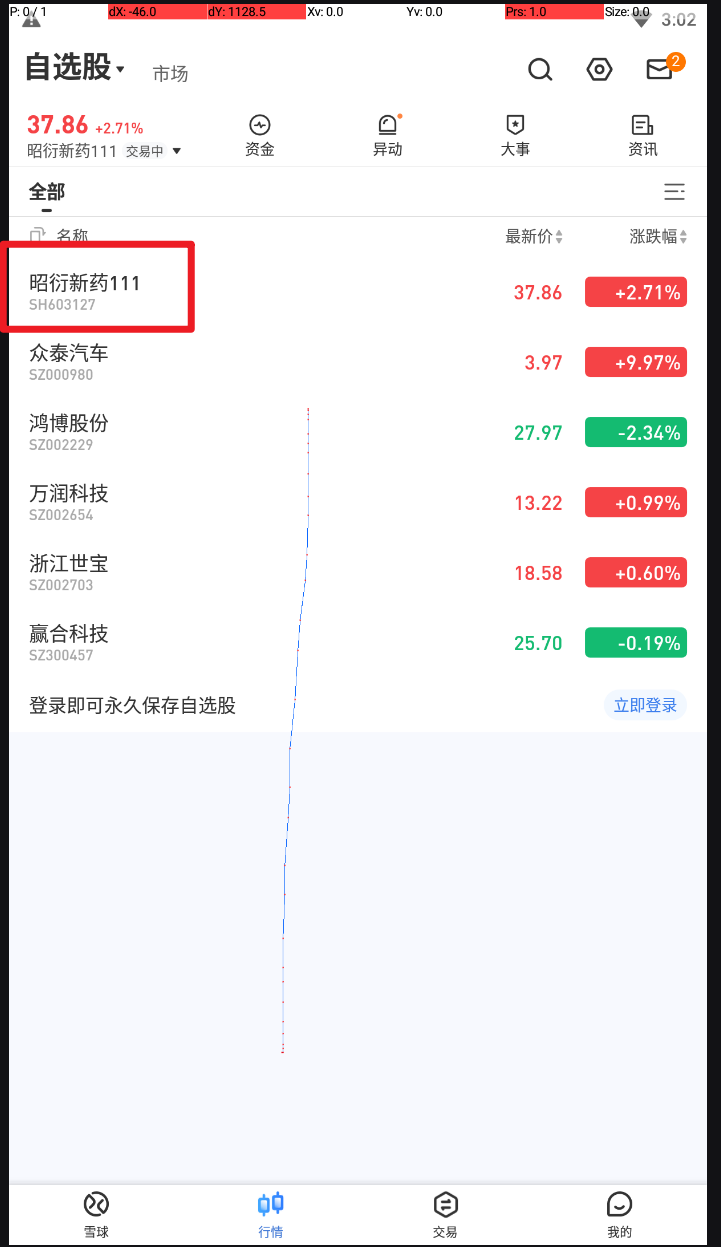
1. 准备本地接口响应数据
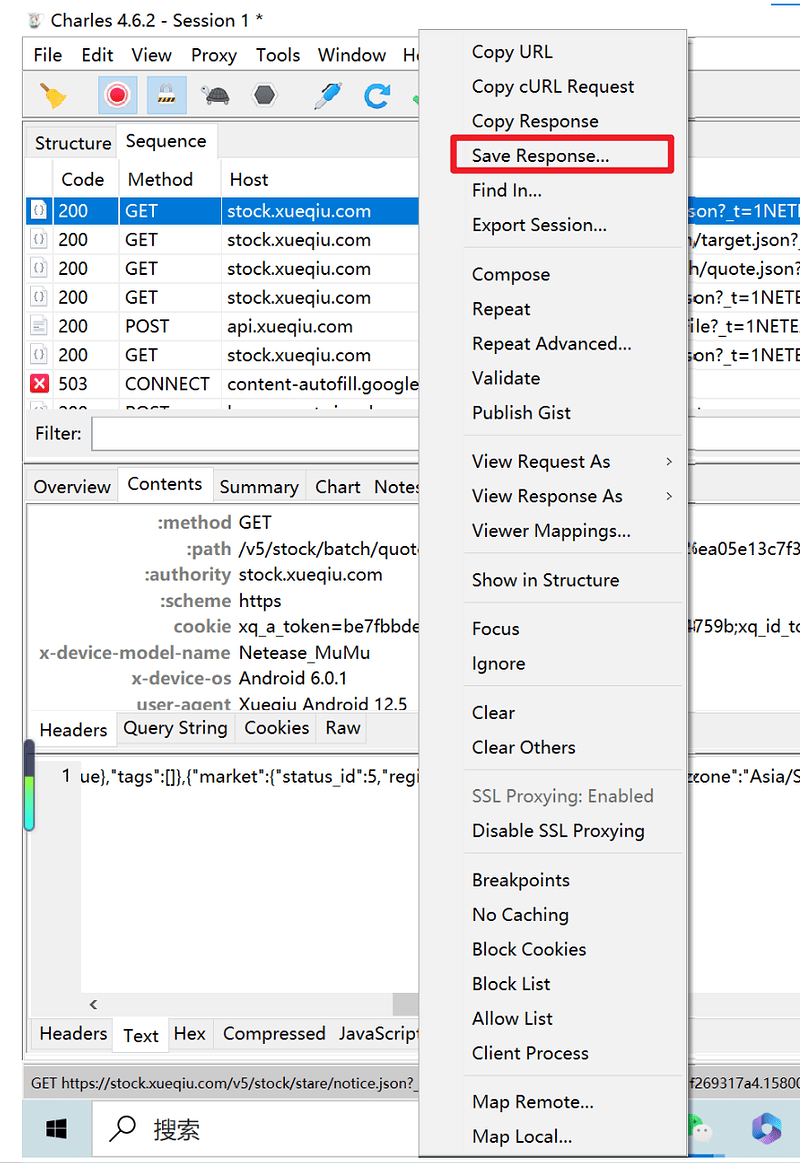
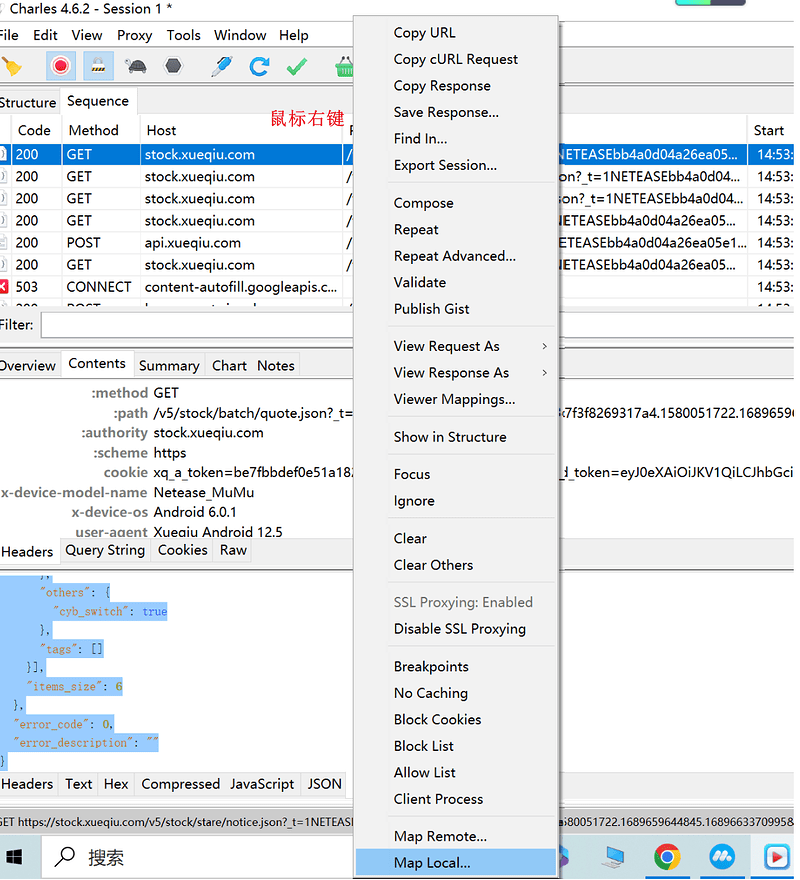
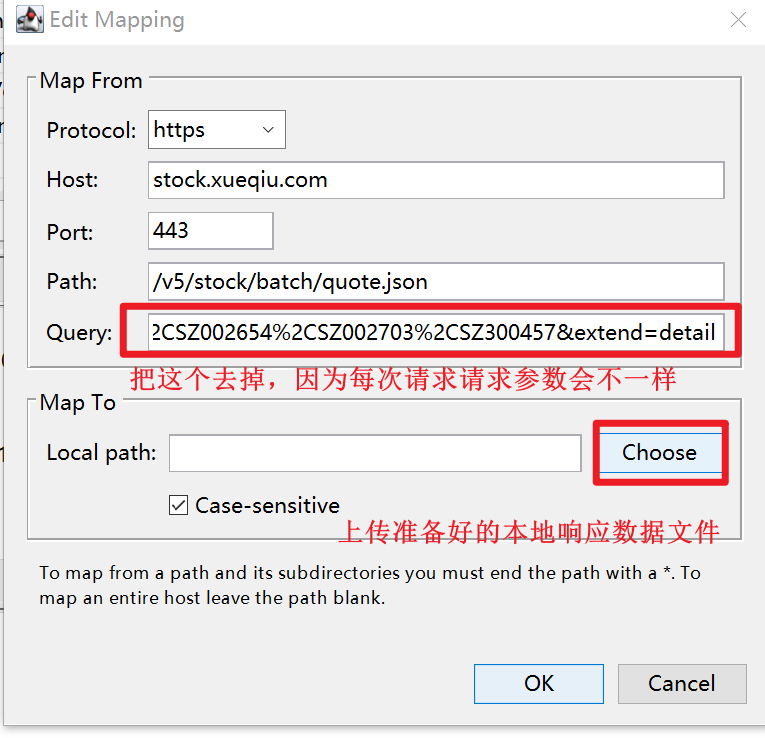
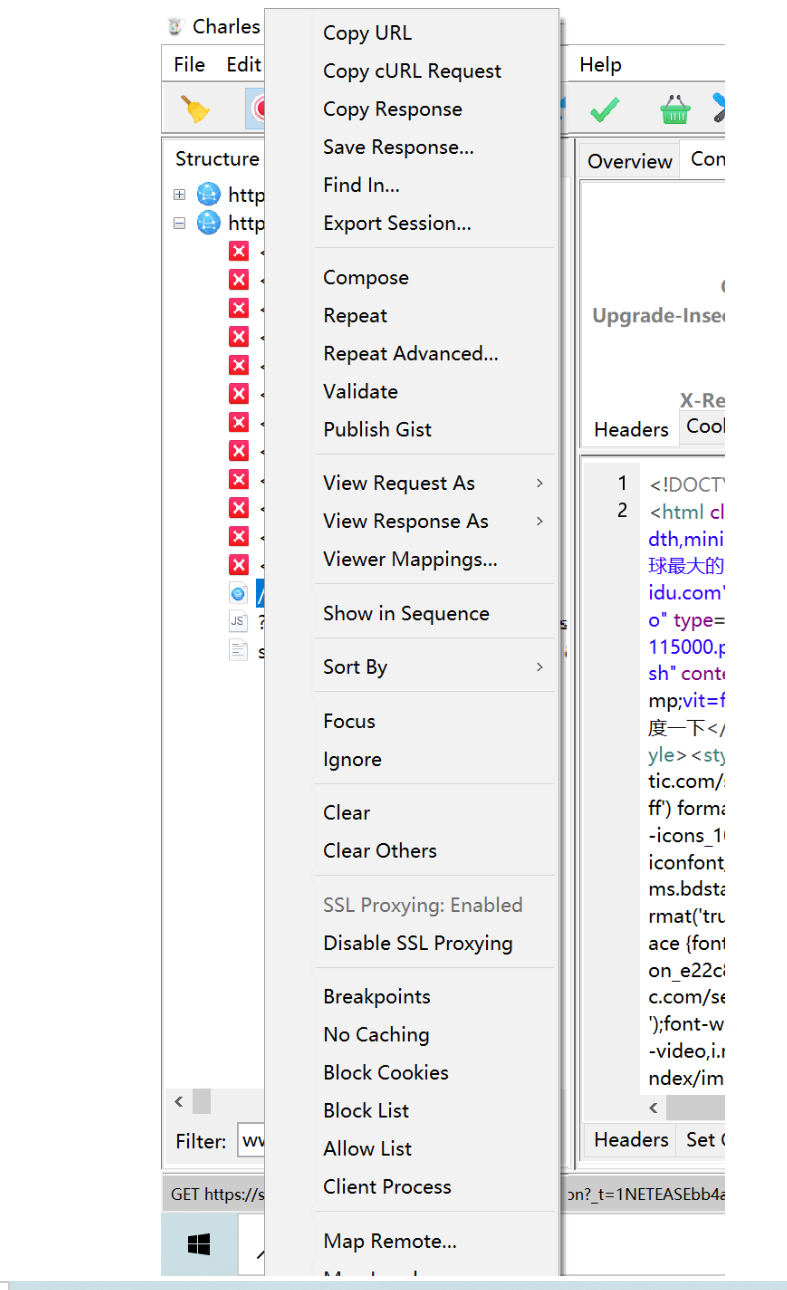
2. 配置map local

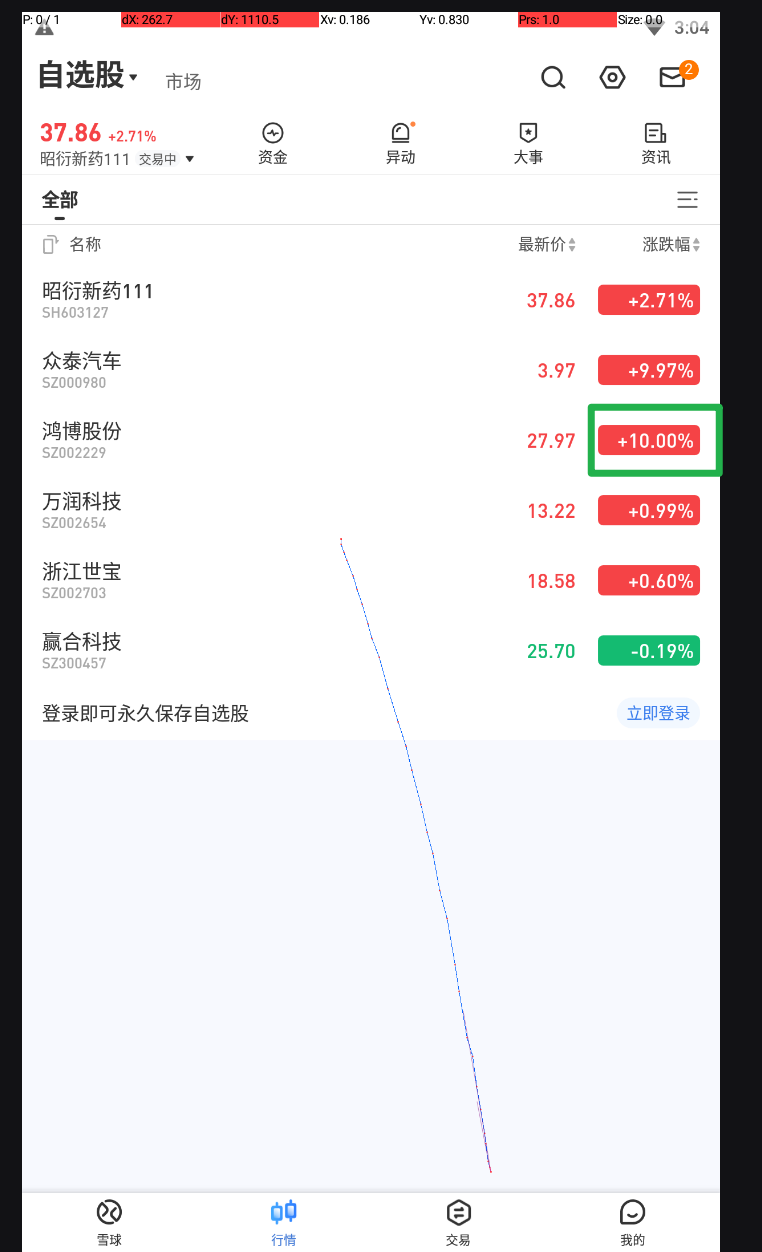
3. 刷新移动端页面


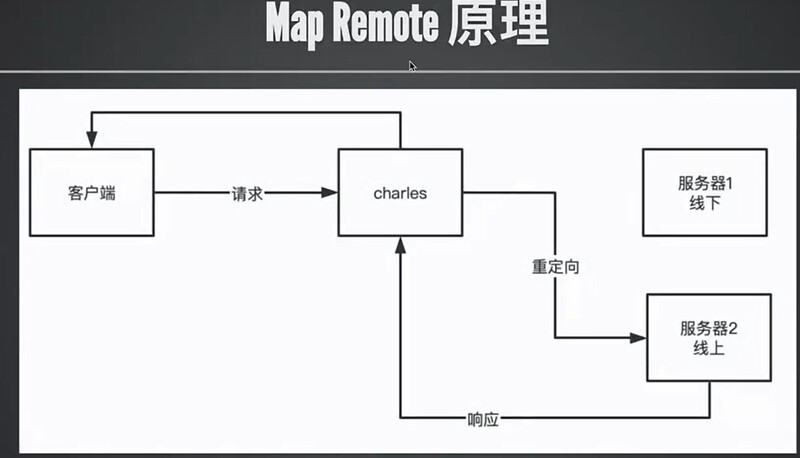
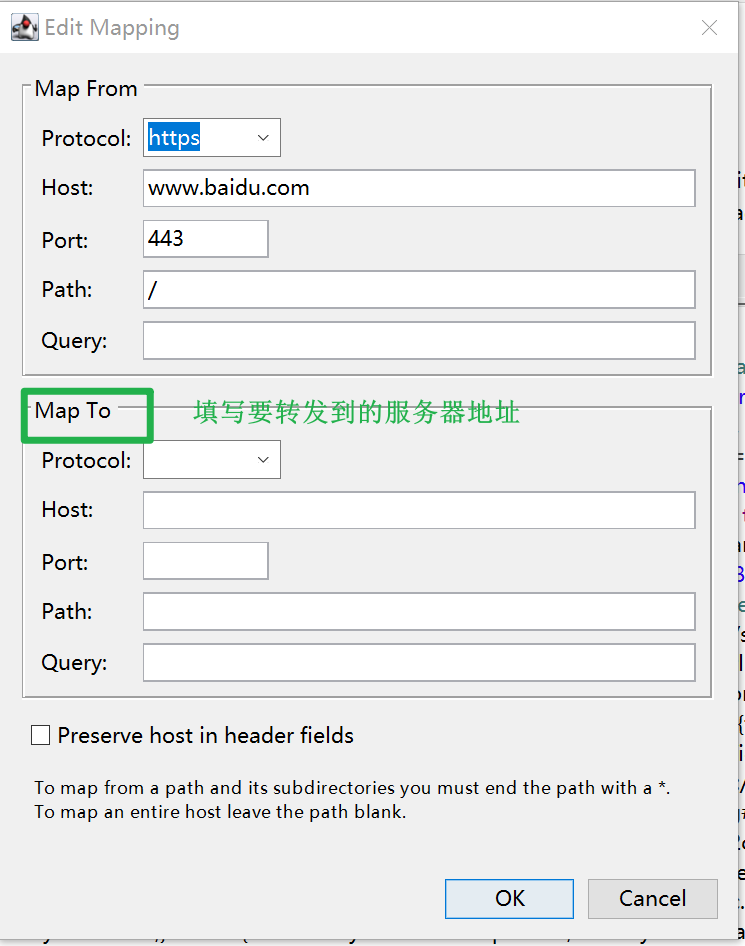
Map Remote(修改要访问的服务器地址)
应用场景:App在测试的时候,需要在很多环境中测试,app一般有测试包和线上的发版包,测试包会指定访问线下的环境,发版包默认访问线上的环境。如果要用发版包在测试环境去验证一个问题,如何让默认访问线上环境的发版包去转到访问我们的测试环境呢?可以重新打一个测试包,稍微有一些麻烦。也可以用charles很方便完成环境的切换。Map Remote可以改变请求发送的服务器的地址


刷新页面