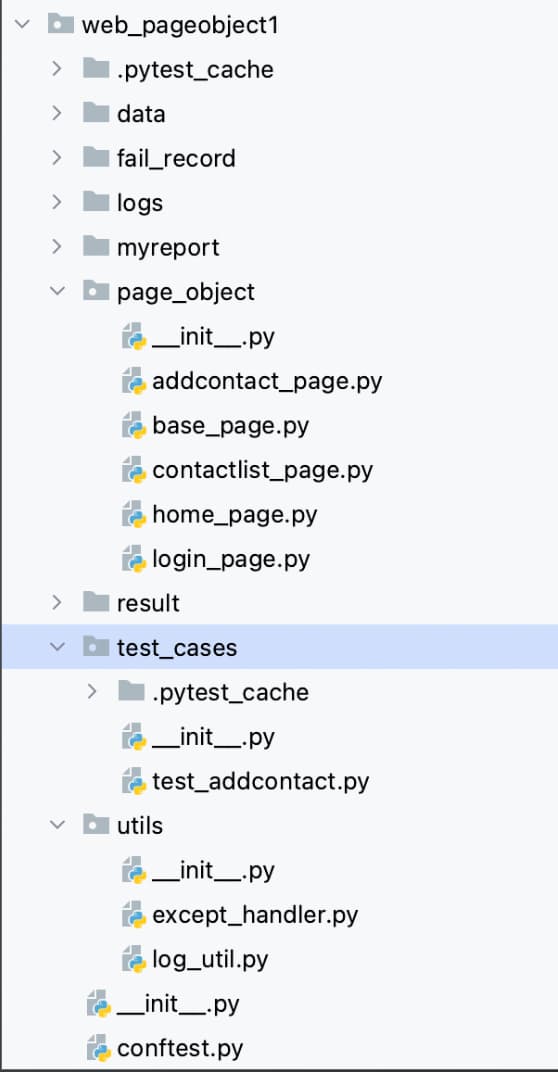
- 成果展示, 工程结构

- page_object:页面对象
- test_cases:用例
- utils:工具包,日志工具类
- data:数据文件
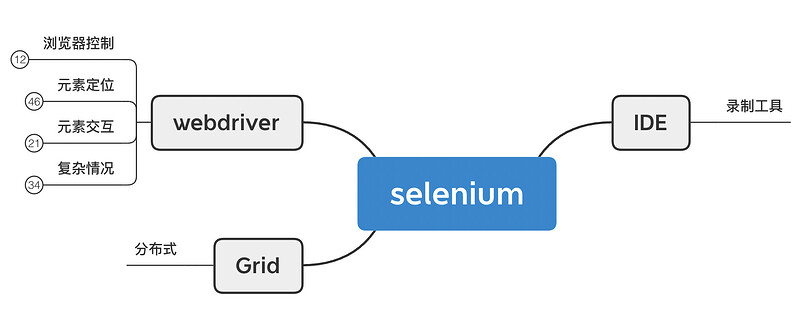
IDE:可视化的集成开发工具,录制、回放、导出
Grid:分布式执行
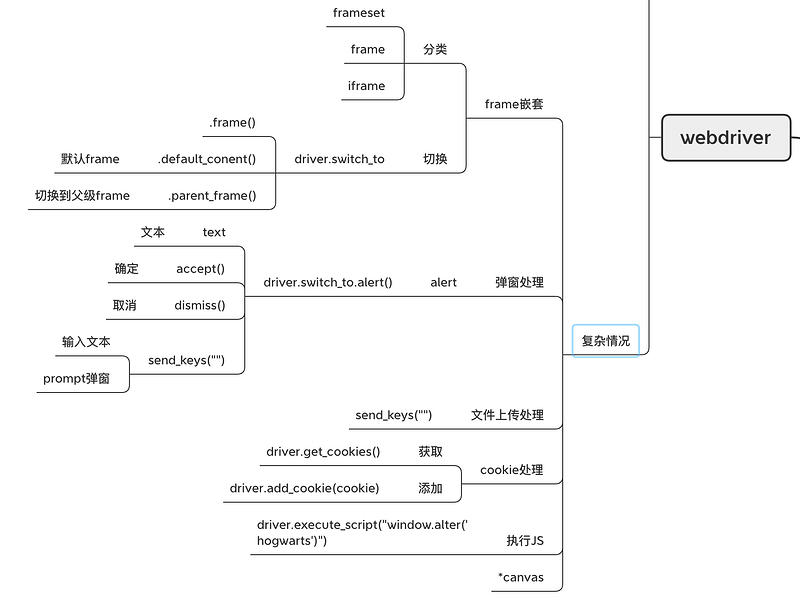
webdriver
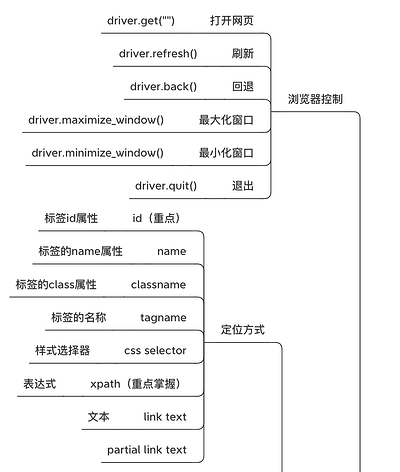
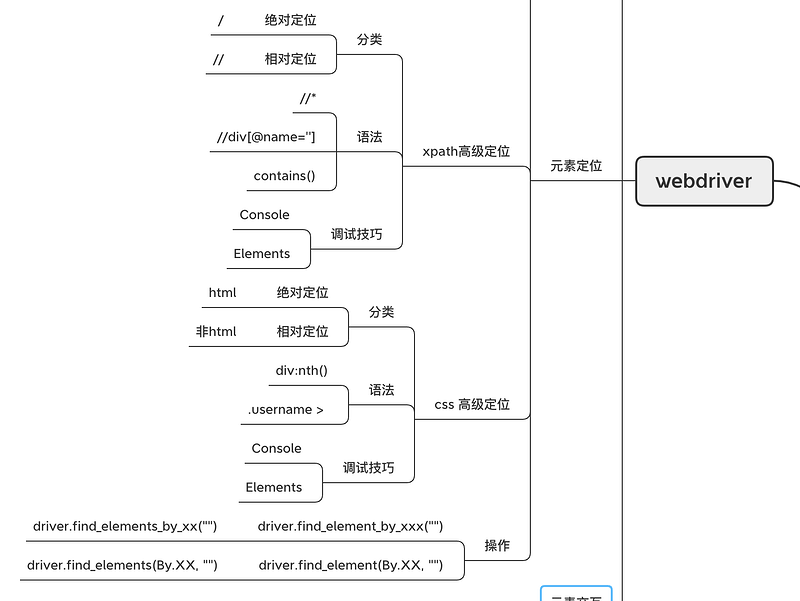
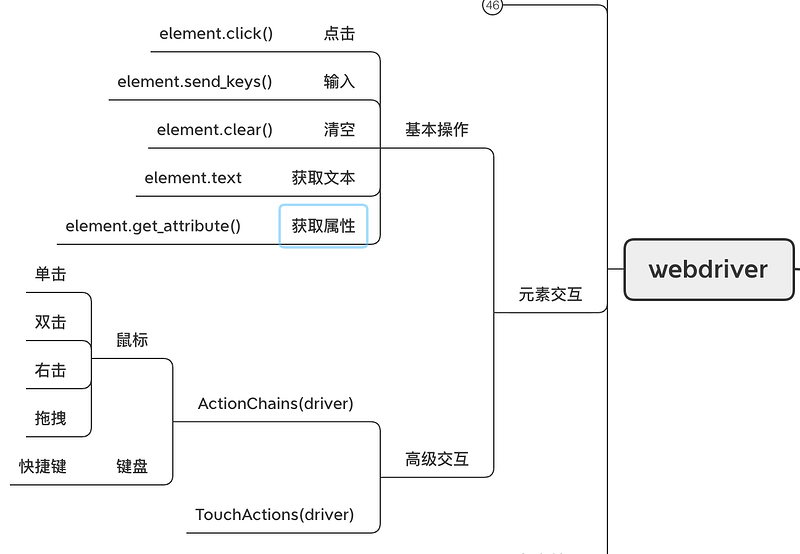
八大定位方式
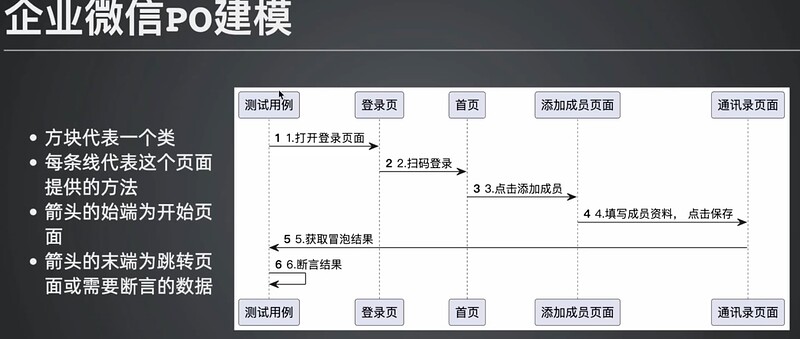
自动化测试用例设计:企业微信添加成员(web端)
- 登录
- 进入首页页面
- 点击"添加成员"按钮
- 填写成员信息
- 点击"保存"按钮
- 进入通讯录页面
- 验证==>断言
Selenium 实现添加联系人用例-面条式
- 环境
- Python: v3.10.x
- Pytest: v7.x.x
- Selenium: v4.x.x
# test_login.py 登录
"""
@Author: 霍格沃兹测试开发学社-西西
@Desc: 更多测试开发技术探讨,请访问:https://ceshiren.com/t/topic/15860
"""
import time
import yaml
from selenium import webdriver
# 企业微信的cookie 有互踢机制。
class TestCookieLogin:
def setup_class(self):
"""前置动作"""
self.driver = webdriver.Chrome()
def teardown_class(self):
"""后置处理"""
pass
# self.driver.quit()
def test_save_cookies(self):
"""获取cookie"""
# 1、访问企业微信首页
self.driver.get("https://work.weixin.qq.com/wework_admin/frame#index")
# 2、直接等待,手工扫码
time.sleep(10)
# 3、登录成功后,获取cookie
cookies = self.driver.get_cookies()
# 4、保存cookie
with open("./data/cookies.yaml", "w") as f:
yaml.safe_dump(data=cookies, stream=f)
def test_add_cookie(self):
"""植入cookie"""
# 1、访问企业微信首页 CookieDomain
self.driver.get("https://work.weixin.qq.com/wework_admin/frame#index")
# 2、获取本地 cookies
with open("./data/cookies.yaml", "r") as f:
cookies = yaml.safe_load(f)
# 3、植入cookies
for ck in cookies:
self.driver.add_cookie(ck)
# 4、访问企业微信首页
self.driver.get("https://work.weixin.qq.com/wework_admin/frame#index")
# test_contact.py 添加联系人
"""
@Author: 霍格沃兹测试开发学社-西西
@Desc: 更多测试开发技术探讨,请访问:https://ceshiren.com/t/topic/15860
"""
import yaml
from faker import Faker
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions
from selenium.webdriver.support.wait import WebDriverWait
from utils.log_util import logger
class TestAddMemberFromHome:
def setup_class(self):
# mock 数据 姓名,account, 手机号
fake:Faker = Faker("zh_CN")
self.username = fake.name()
self.accid = fake.ssn()
self.mobile = fake.phone_number()
# 实例化
self.driver = webdriver.Chrome()
self.driver.implicitly_wait(5)
self.driver.maximize_window()
logger.info("登录")
# 1、访问企业微信首页
self.driver.get("https://work.weixin.qq.com/wework_admin/frame")
# 2、获取本地的cookie
with open("./data/cookies.yaml", "r") as f:
cookies = yaml.safe_load(f)
# 3、植入cookie
for ck in cookies:
self.driver.add_cookie(ck)
# 4、访问企业微信首页
self.driver.get("https://work.weixin.qq.com/wework_admin/frame")
def teardown_class(self):
# 不要退出
# self.driver.quit()
pass
def test_add_member(self):
# name = "aaab"
# acctid = "111112"
# phonenum = "13100000001"
# 2. 点击添加成员按钮
logger.info("点击添加成员按钮")
self.driver.find_element(By.CSS_SELECTOR, ".ww_indexImg_AddMember").click()
# 3. 填写成员信息
logger.info("填写成员信息")
# 3.1 输入用户名
self.driver.find_element(By.ID, "username").send_keys(self.username)
# 3.2 输入acctid
self.driver.find_element(By.ID, "memberAdd_acctid").send_keys(self.accid)
# 3.3 输入手机号
self.driver.find_element(By.ID, "memberAdd_phone").send_keys(self.mobile)
# 3.4 点击保存
self.driver.find_element(By.CSS_SELECTOR, ".js_btn_save").click()
# 4. 断言结果
loc_tips = (By.ID, "js_tips")
# 等到可见,再去获取结果文字
WebDriverWait(self.driver,10,2).until(expected_conditions.visibility_of_element_located(loc_tips))
tips_value = self.driver.find_element(*loc_tips).text
assert "保存成功" == tips_value
def test_delete_contact(self):
# 删除刚添加的联系人
self.driver.find_element(By.XPATH, "//*[text()='通讯录']").click()
self.driver.find_element(By.XPATH,"//span[text()='汪文']/../..//input").click()
self.driver.find_element(By.XPATH, "//*[text()='删除']").click()
self.driver.find_element(By.XPATH, "//*[@d_ck='submit_hr_helper']").click()
loc_tips = (By.ID, "js_tips")
# 等到可见,再去获取结果文字
WebDriverWait(self.driver, 10, 2).until(expected_conditions.visibility_of_element_located(loc_tips))
print(f"冒泡消息:{loc_tips}")
PageObject 设计思想
- 马丁福勒个人博客
- selenium 官方网站:
PO 设计思想
- 分工
- 页面 ==> 类
- 属性(名词):元素
- 方法(动词):功能
PO,就是以需要跳转的每一个页面为单位,页面就是类,元素就是属性,行为就是方法
PO 原则解读
- 属性意义
- 不要暴露页面内部的元素给外部
- 不需要建模 UI 内的所有元素
- 方法意义
- 用公共方法代表 UI 所提供的功能
- 方法应该返回其他的 PageObject 或者返回用于断言的数据
- 同样的行为不同的结果可以建模为不同的方法
- 不要在方法内加断言
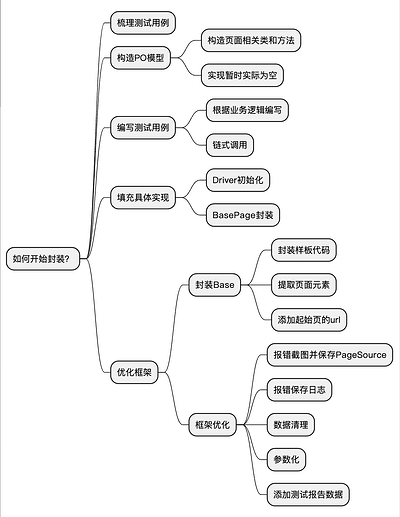
企业微信 POM 封装过程
web_auto_prac_0514.zip (28.1 KB)
1.编写pageObjects页面类
2.实现页面方法的跳转逻辑
3.测试用例链式调用