UC 浏览器开发者工具
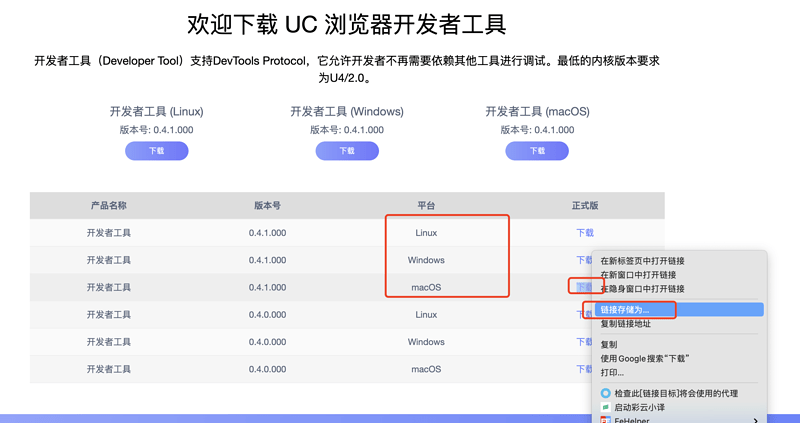
下载地址: https://plus.ucweb.com/download/?spm=ucplus.11213647.0.0.6a0d2604FZmpeG#DevTool
ps: 直接点击下载可能没有响应,需要右键另存为下载
开发者版本 (Developer Edition) 支持 DevTools Protocol,它允许开发者使用任何兼容该协议的客户端(如 Chrome 开发者工具)进行远程调试。最新版基于 Chromium 57 构建,对 PWA 、ES2015+ 等特性支持良好。
使用说明
- 打开手机/模拟器,保证能够通过adb devices检测到设备
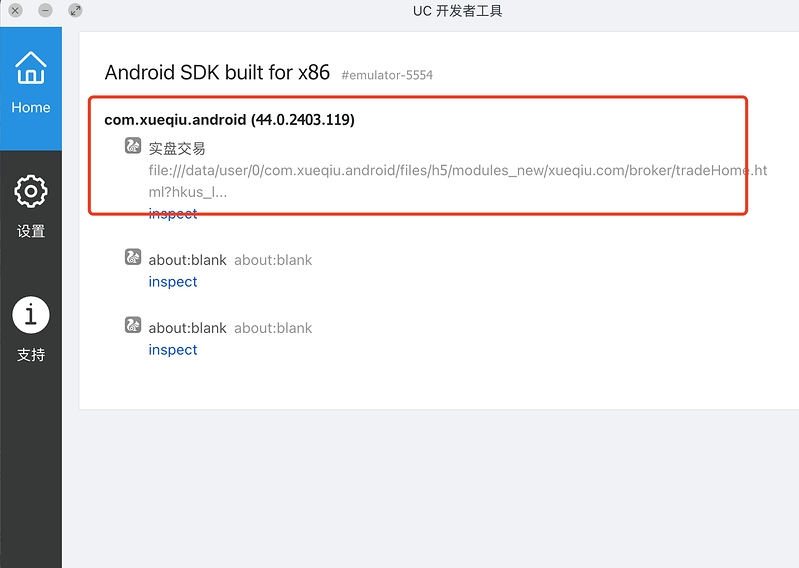
- 打开任意app或者webview页面,即可检测到webview
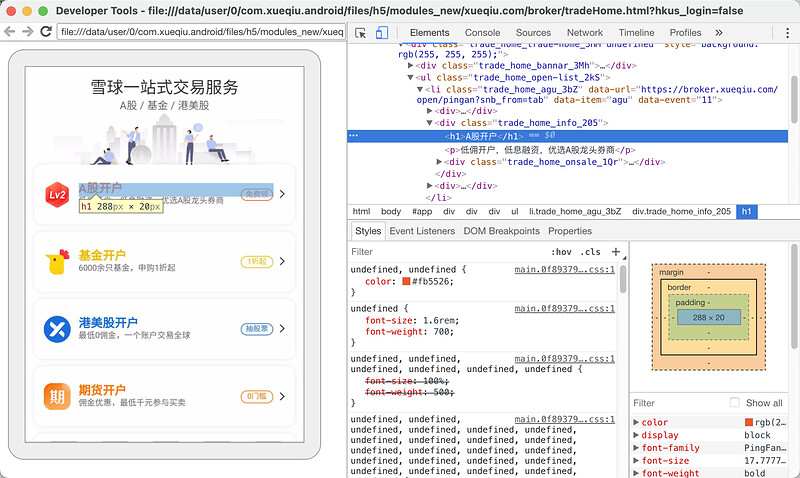
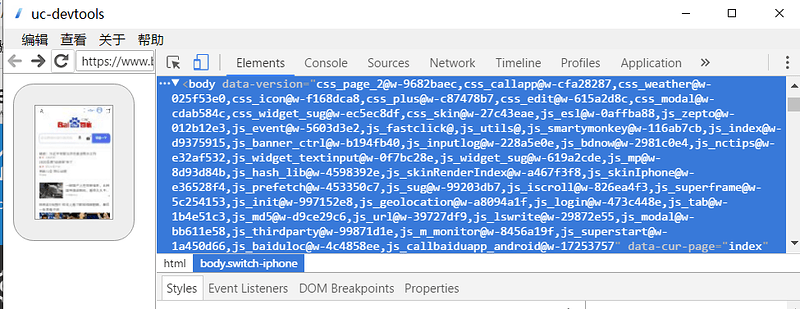
- 点击 inspect ,即可打开webview或者H5页面
常见问题
-
点击inspect长时间无响应或者打开页面为空白页面
- 解决方法:UC 浏览器开发者工具–>设置–>选择 本地 Devtools Inspector UI 资源
- 解决方法:UC 浏览器开发者工具–>设置–>选择 本地 Devtools Inspector UI 资源