一,web端通用测试方法
1,web项目测试流程
- 需求分析
- 测试计划编写
- 测试用例设计
- 用例执行
- 回归测试
- 性能测试
- 兼容性测试
- 安全测试
- 走查验收
- 测试总结报告
2,web项目测试设计思路

(1)UI 测试
- 界面风格统一,与 UI 设计原型图一致
- 界面文案正确
- 提示、警告或错误说明描述准确
- 切换窗口大小,将窗口缩小后,页面是否按比例缩小或出现滚动条,页面是否正确显示
- 所有的图片是否都被正确装载
- 在不同的浏览器、分辨率下图片是否能正确显示
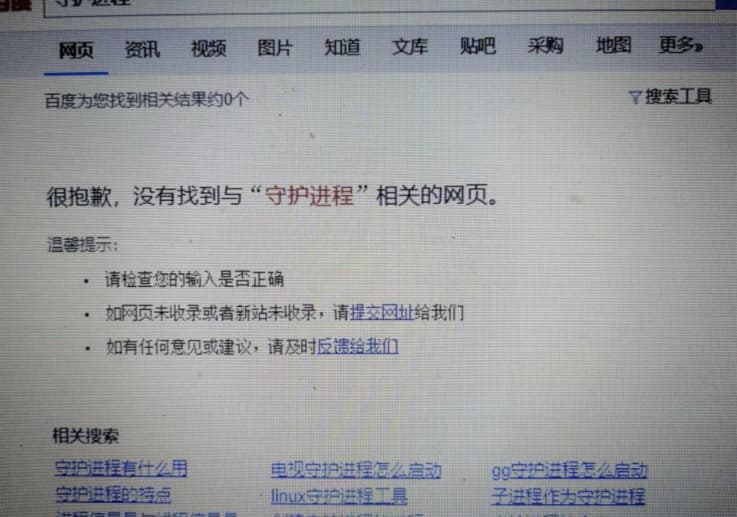
(2)搜索测试
- 如果支持模糊查询,搜索名称中任意一个字符是否能搜索到
- 比较长的名称是否能查到
- 输入系统中不存在的与之匹配的条件
- 不同查询条件之间来回选择,是否出现页面错误
- 查询条件的组合测试
(3)表单测试
- 表单按钮功能正常实现
- 下拉列表数据完整、正确,可以正常选择,是否支持模糊匹配
- 文件上传大小、尺寸、格式、数量、文件内容规则验证
- 表单提交,删除,修改后是否有提示信息
- 浏览器的前进、后退、刷新按钮,是否会造成数据重现或页面报错
- 提交表单是否支持回车键和 Tab 键
- 数据重复检验
- 提交的数据是否能正确保存到数据库中
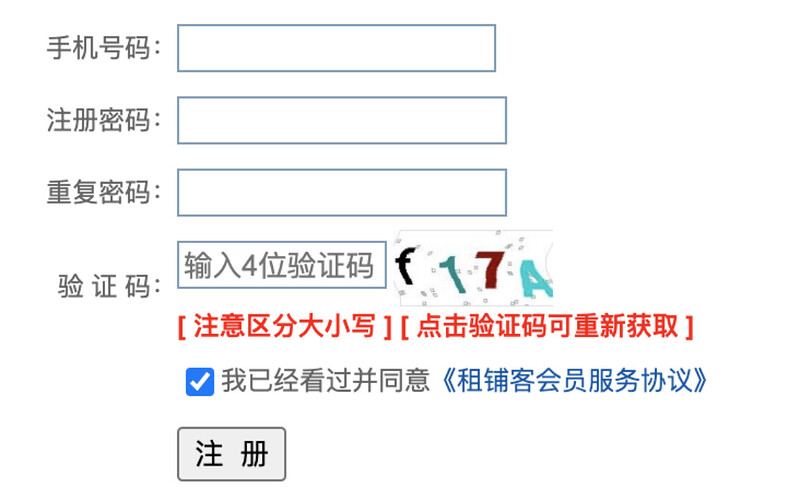
(4)输入域测试
- 输入类型检验
- 输入长度检验
- 必填项检验
- 重复性检验
- 空格检查
- 安全性检查
(5)分页测试
- 没有数据时界面展示情况
- 翻页后数据展示情况
- 分页的总页数及当前页数显示是否正确
- 是否能正确跳转到指定的页数
(6)交互性数据测试
- 前台的数据操作是否对后台产生相应正确的影响
- 用户的权限,是否随着授权而变化
(7)链接测试
- 是否能够直接链接查看
- 是否有权限控制
- 是否直接执行,并返回相应结果页
3,Web 端常见 Bug 解析
(1) 页面布局方面
-
页面一行内容超长展示错乱
-
更换设备布局错乱

(2) 页面元素方面
-
输入域提示信息不明确
-
输入框包含 HTML 字符时出现异常
(3) 功能方面
-
功能不符合需求

-
提示信息错误
-
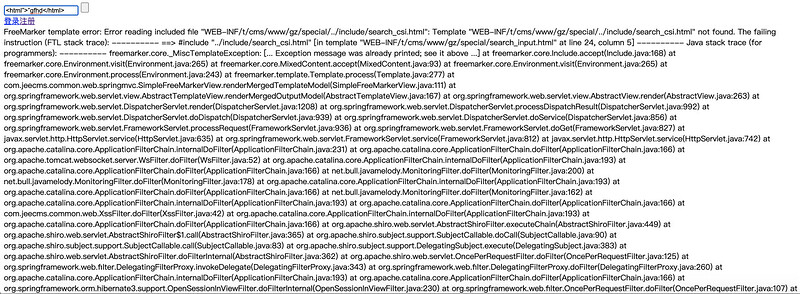
JS 报错
-
更改不同步
- 登录后打开多个页面
- 在一个页面中操作修改内容
- 在另一个页面中查看
- 已经修改过的内容在另一个页面上没有体现
-
登录状态不同步
- 打开多个页面
- 其中一个页面登录成功
- 另一个页面刷新
- 没有同步为登录状态
(4) 其他方面
-
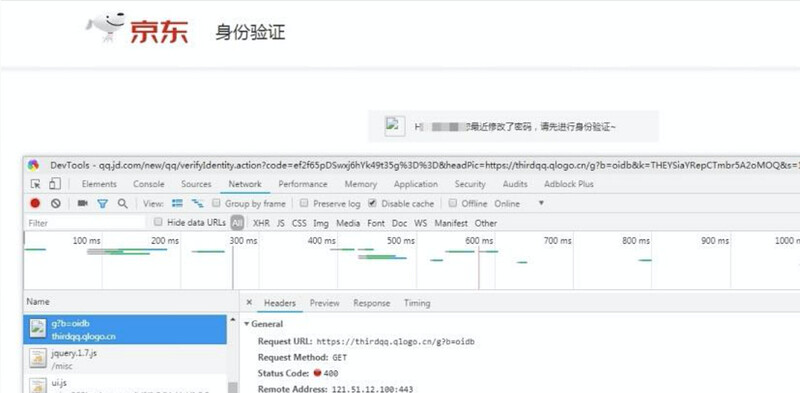
页面请求失败
-
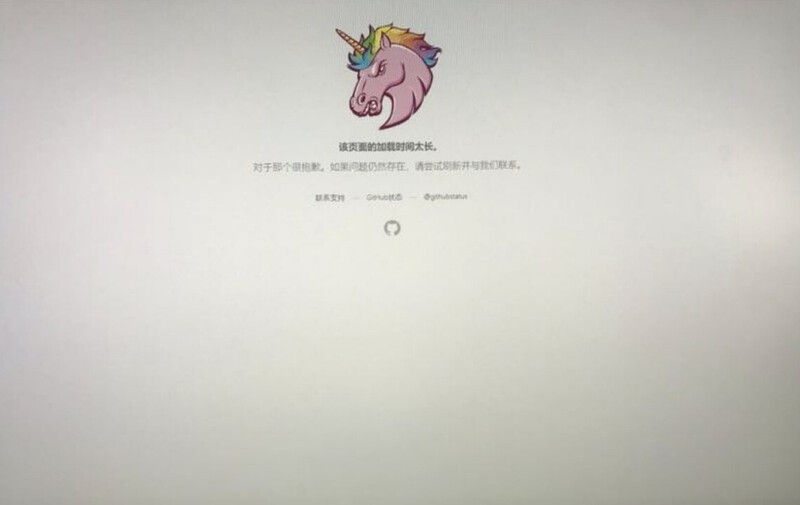
加载时间太长
二,web端测试工具使用
1,浏览器开发者工具
(1) 开发者工具打开方式
- 工具目录 –> 开发者工具
- 右击页面任何位置 –> 审查元素
- F12
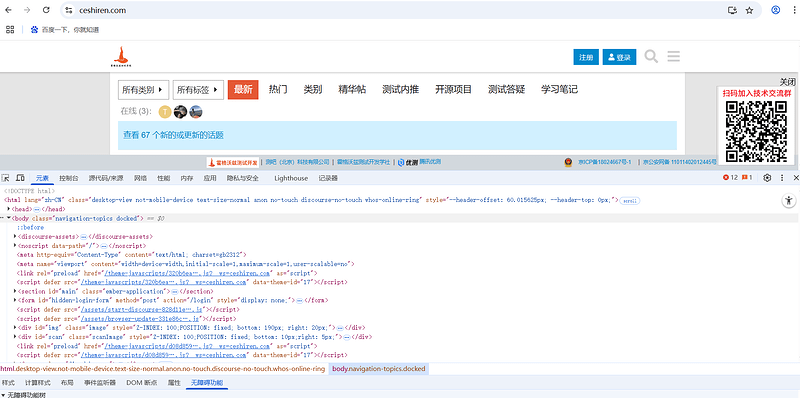
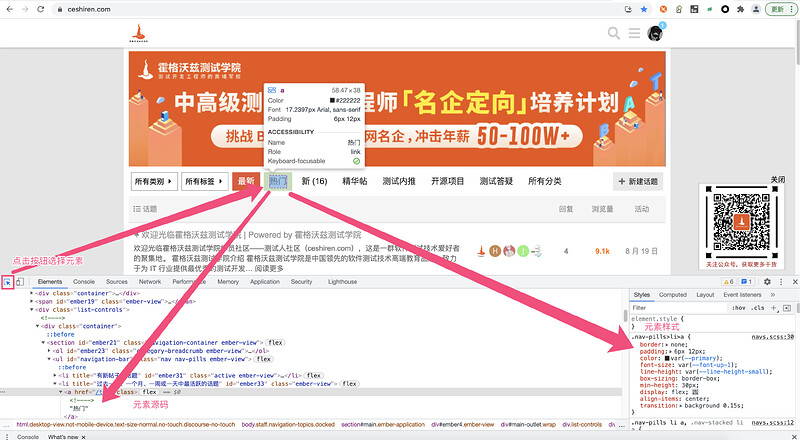
(2) Elements 面板
- 定位元素
- 查看元素源码
- 查看元素样式
- 页面跳转到元素面板指定的元素:Scroll into view
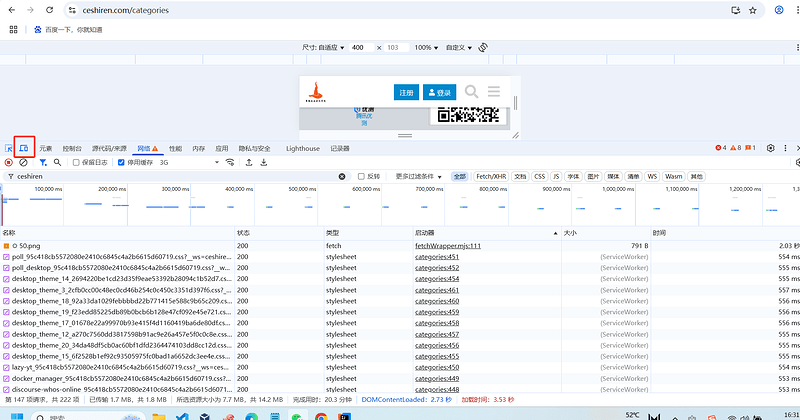
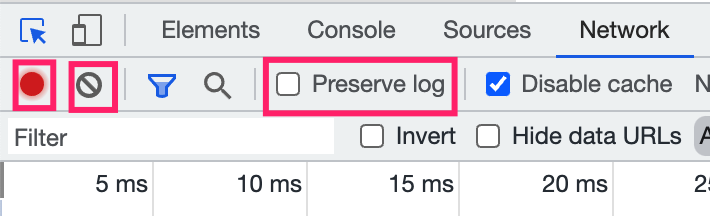
(3) Network 面板
-
记录网络活动
- 停止记录网络请求
- 清除记录
- 保存跨页面加载的请求

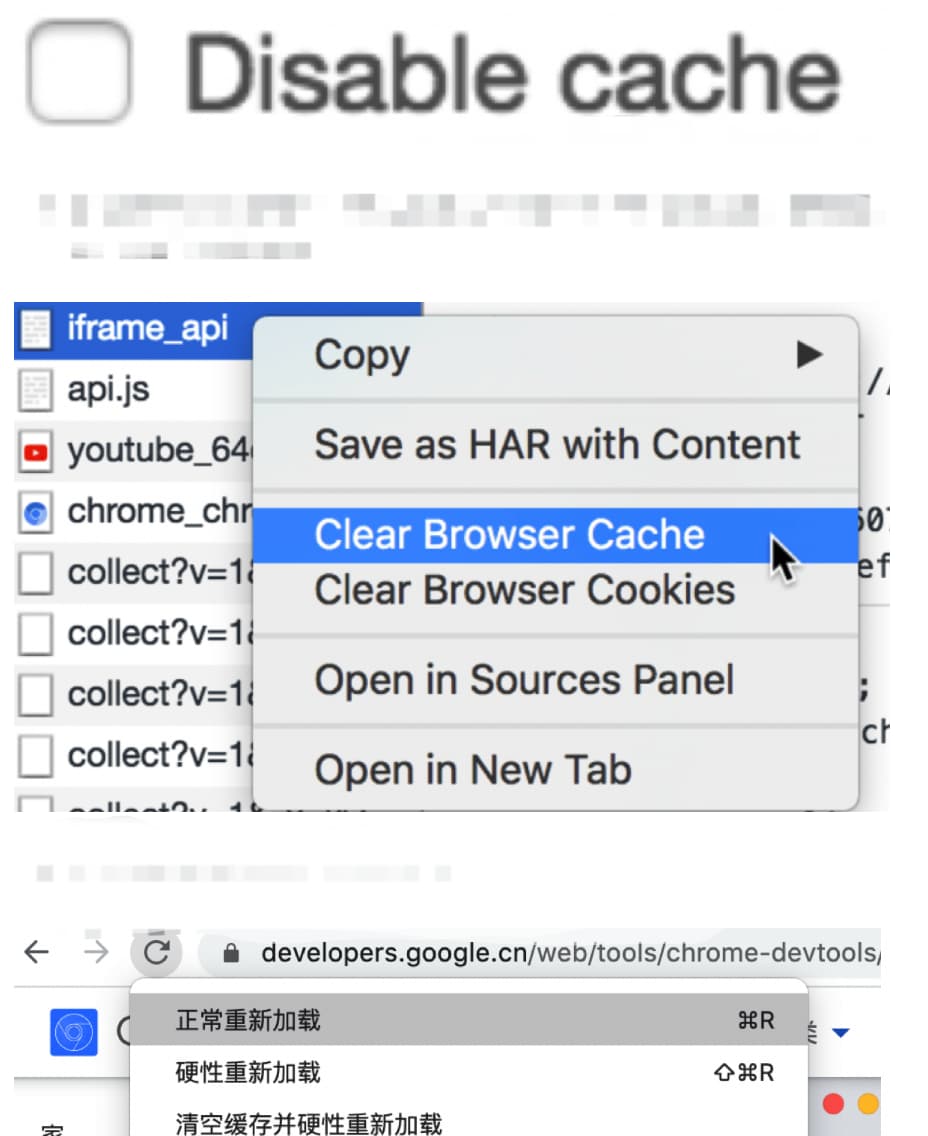
-
清除缓存
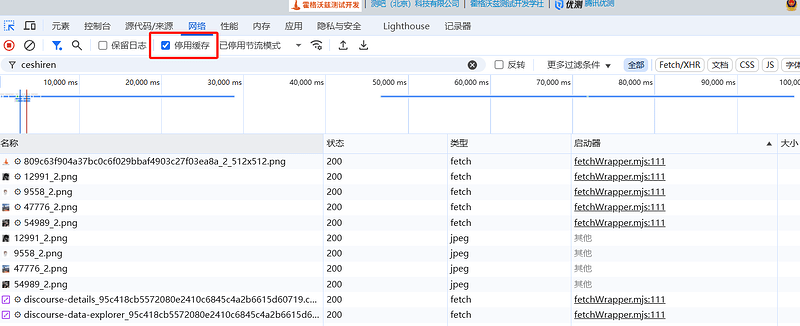
-
禁用浏览器缓存
-
手动清除浏览器缓存
-
清空缓存并硬性重新加载
-
-
模拟网络
- 离线模拟
- 慢速网络模拟
-
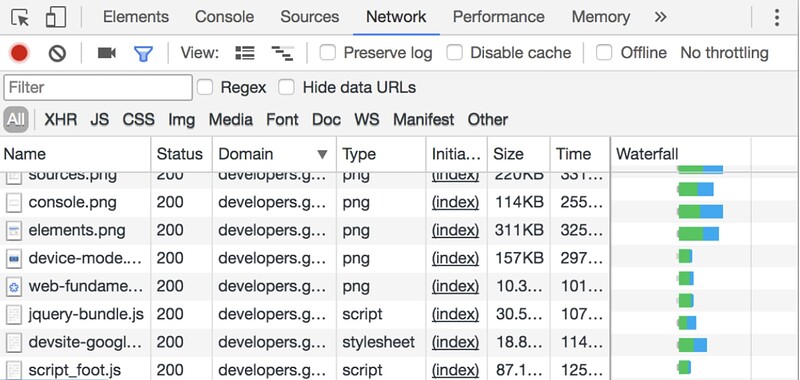
查看网络数据
- Name:资源名称以及 URL 路径
- status:Http 状态码/文字解释
- Type:请求资源的类型
- Initiator:解释请求是怎么发起的
- Size:服务器提供的响应头加上响应主体的总大小
- Time:从请求开始到响应中最后一个字节接收的总持续时间
- Waterfall:每个请求活动的可视细分
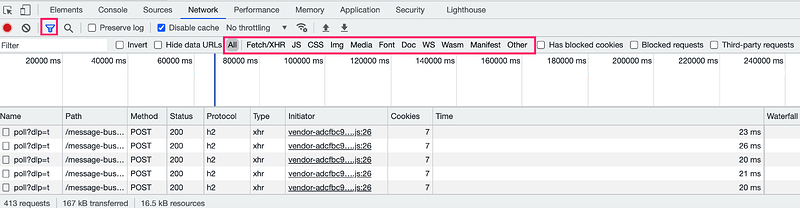
-
筛选资源
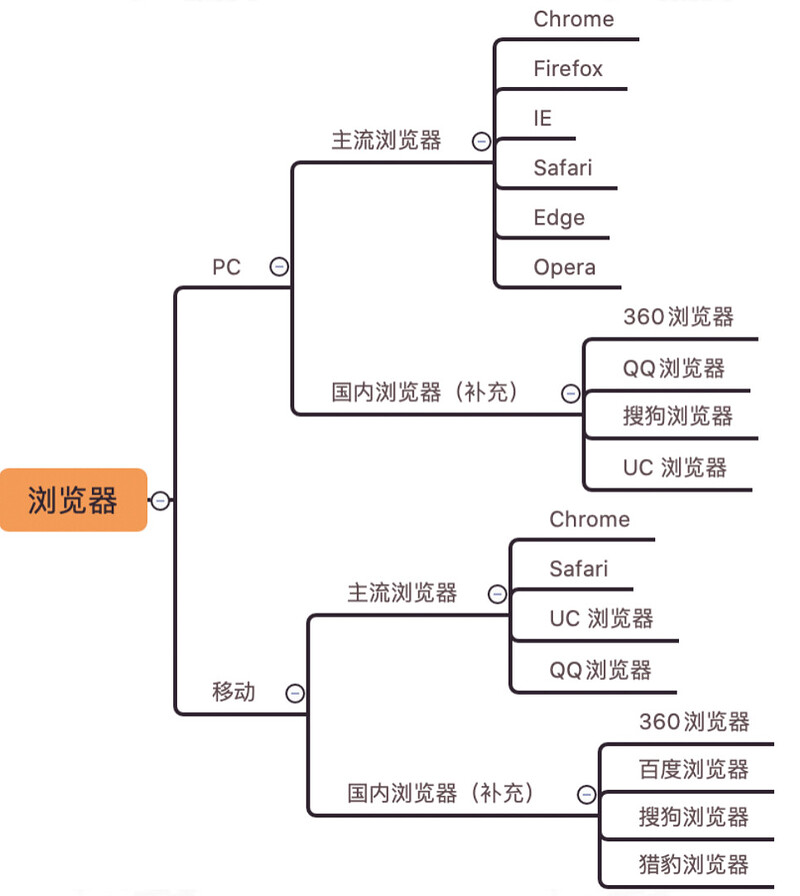
2,Web 兼容测试策略
(1)浏览器兼容
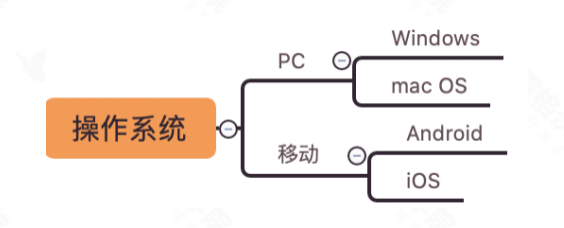
(2)操作系统兼容

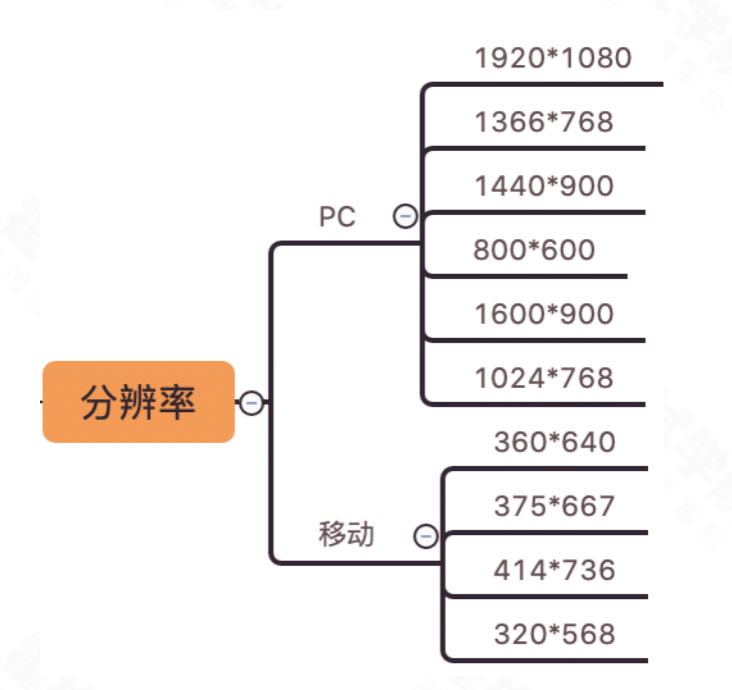
(3)分辨率兼容

(4)兼容测试工具
- IETester:可以方便的解决IE浏览器的兼容问题
- Browsershots:一个在线测试工具,支持很多浏览器
- 开发者工具 - Toggle device toolbar
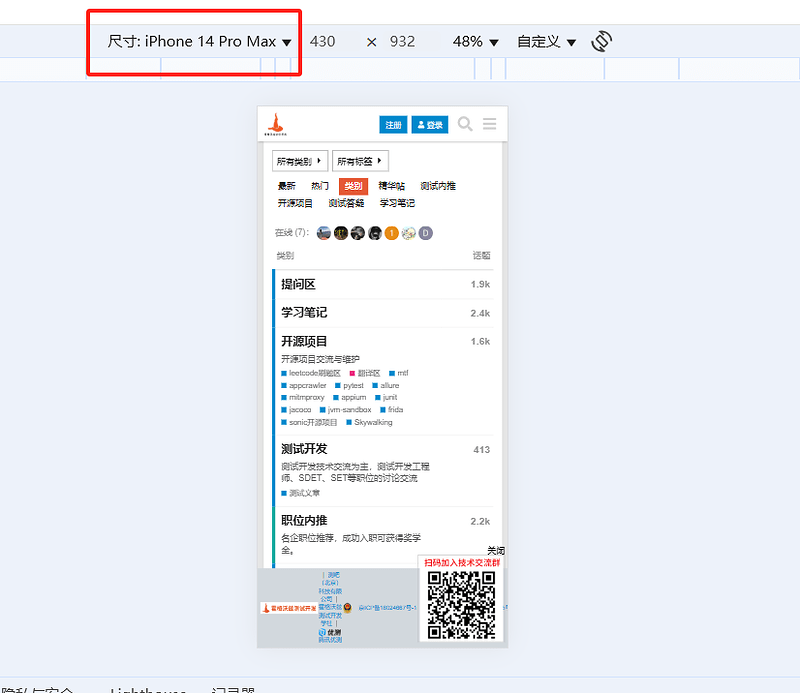
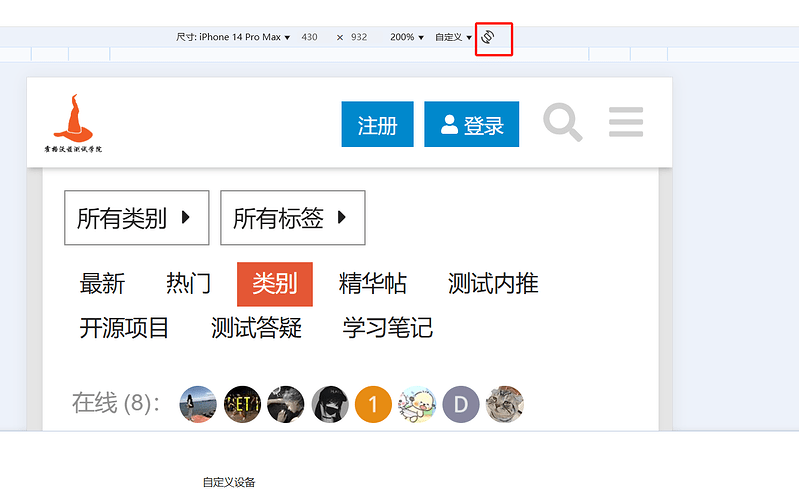
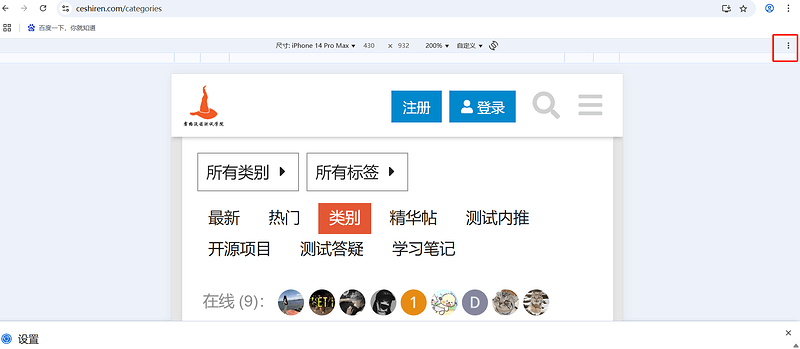
(5)Toggle device toolbar开发者工具
-
打开方式
-
基本使用
-
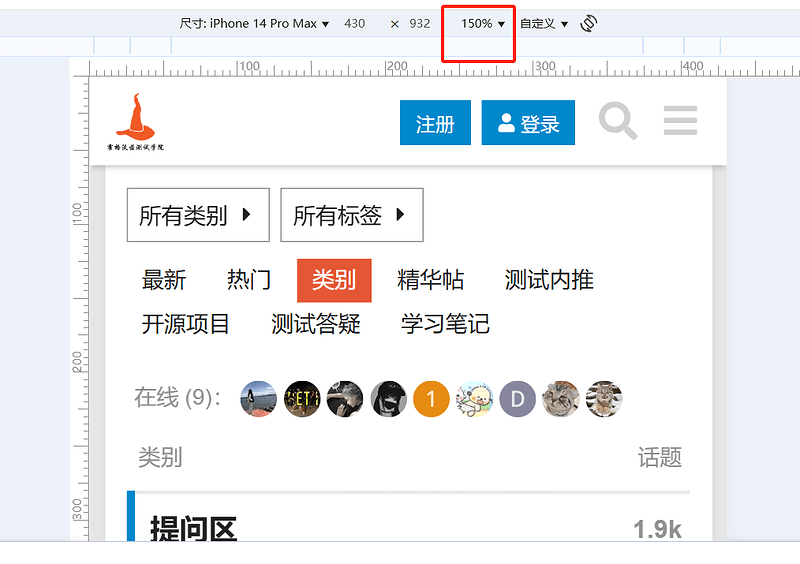
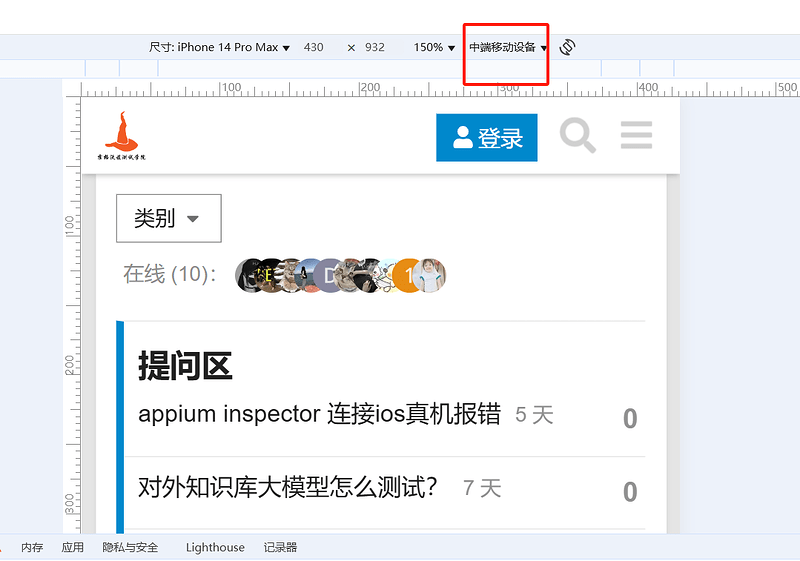
模拟移动设备界面
-
自定义设备
-
旋转屏幕
-
生成页面快照
-
显示标尺
-
缩放视图
-
限制网络流量和 CPU 占用率(模拟弱网测试)
-