一, cypress简介
- 基于 JavaScript 的前端测试工具
- 可以对浏览器中运行的任何内容进行快速、简单、可靠的测试
- 对每一步操作都支持回看
- 覆盖了测试金字塔模型的所有测试类型【界面测试,集成测试,单元测试】
- 底层协议不采用 WebDriver > Cypress官网:https://www.cypress.io/
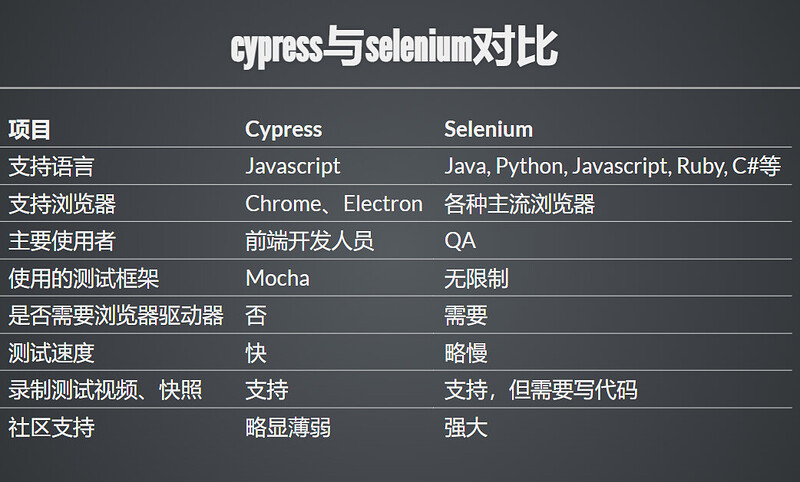
二, cypress与selenium的区别
三,cypress环境部署
1,安装node.js
2,安装cypress
-
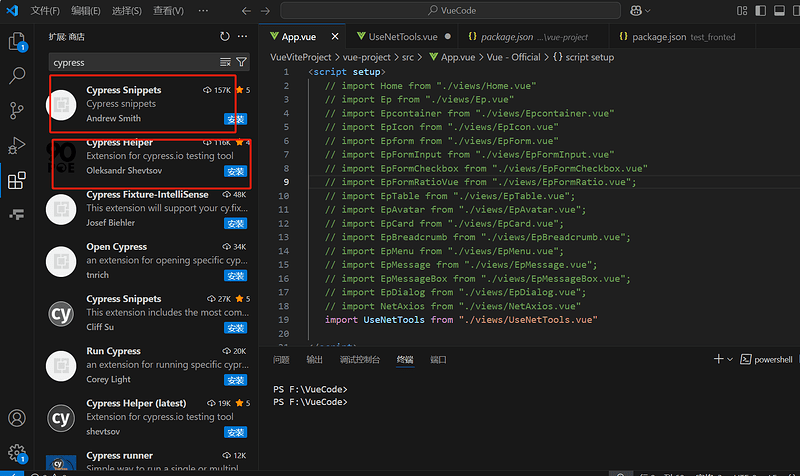
安装对应的cypress插件
-
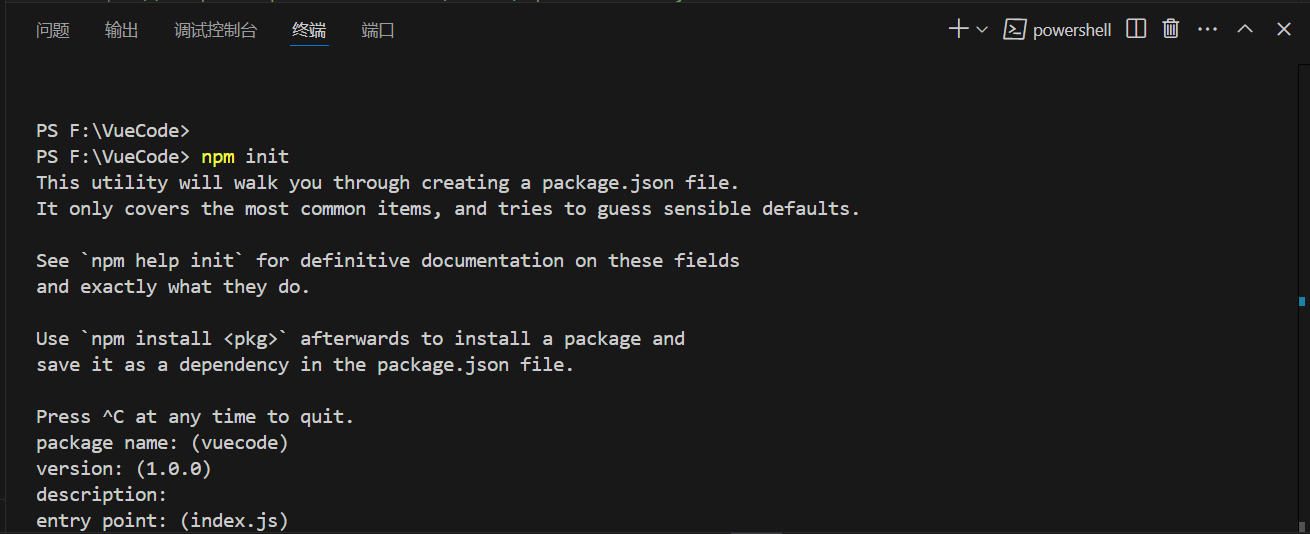
初始化项目:npm init
-
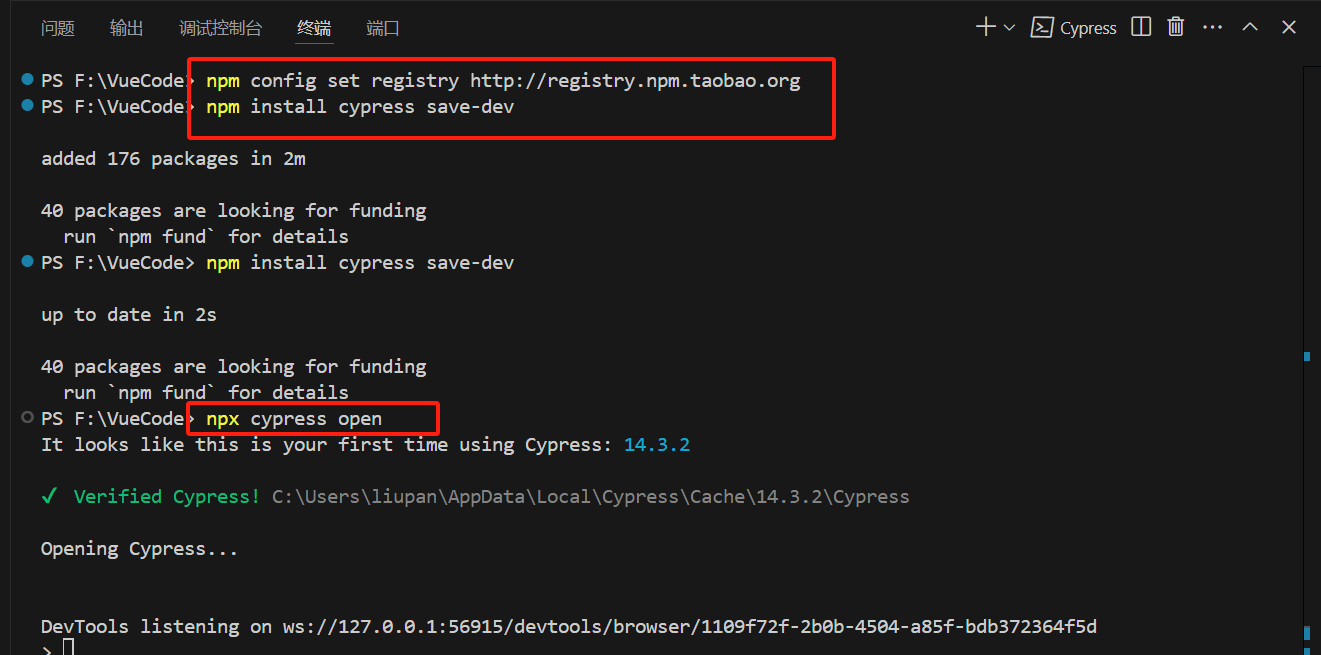
配置淘宝镜像:npm config set registry http://registry.npm.taobao.org
-
安装cypress:npm install cypress –save-dev
-
-
打开cypress
- npx cypress open
- 选择continue - 选择 E2E Testing - 成功后会在项目根目录下自动生成一个cypress目录
四,cypress基本用法
1,基础用法
- describe 声明一个测试用例集合
- beforeEach 测试用例前置操作,相当于setup
- it 声明一个测试用例
- cy.get 定位元素,用css定位
- type 输入文本
- click 点击操作
- should 断言
2,代码示例
describe("搜索功能",()=>{
beforeEach(()=>{
//打开网页
cy.visit("https://www.ceshiren.com")
})
it("输入搜索内容,正确返回搜索结果",()=>{
//点击搜索按钮
cy.get("#search-button").click()
//输入框输入搜索内容
cy.get("#search-term").type("测试开发")
//按回车键
cy.get("#search-term").type("{enter}")
//断言
cy.get("ember101").should("contain","测试开发")
})
})