一,headless 无头浏览器使用
1,Options概述
- 是一个配置浏览器启动的选项类,用于自定义和配置Driver会话
- 常见使用场景:
- 设置无头模式:不会显示调用浏览器,避免人为干扰的问题。
- 设置调试模式:调试自动化测试代码(浏览器复用)
2,Options参数配置
public class OptionTest {
@Test
void option(){
ChromeOptions chromeOptions = new ChromeOptions();
// 无头模式
chromeOptions.addArguments("--headless");
// 窗体最大化
chromeOptions.addArguments("start-maximized");
//允许所有来源连接(高版本不配置会报403)
options.addArguments("--remote-allow-origins=*");
WebDriver driver = new ChromeDriver(chromeOptions);
// 打开测试人页面
driver.get("https://ceshiren.com/");
// 获取登录按钮文本信息
String loginButtonText = driver.findElement(By.cssSelector(".login-button")).getText();
System.out.println(loginButtonText);
driver.quit();
}
}
二,capability 配置参数解析
1,capability概述
- Capabilities是WebDriver支持的标准命令之外的扩展命令(配置信息)
- 配置web驱动的属性,如浏览器名称、浏览器平台等。
- 结合Selenium Grid完成分布式、兼容性等测试
2,capability 使用示例
public class CapabilityTest {
@Test
void ceshiren(){
ChromeOptions chromeOptions = new ChromeOptions();
chromeOptions.setCapability("platformName", "mac");
chromeOptions.setCapability("browserName", "chrome");
WebDriver driver = new ChromeDriver(chromeOptions);
driver.get("https://ceshiren.com/");
String text = driver.findElement(By.cssSelector(".login-button")).getText();
System.out.println(text);
driver.quit();
}
}
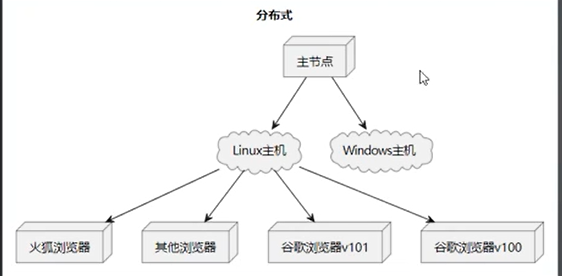
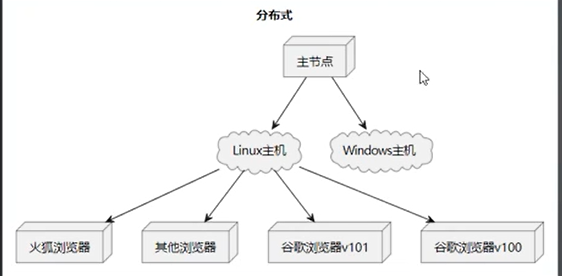
3,Selenium Grid
(1)介绍
- Selenium Grid 允许我们在多台机器上并行运行测试,并集中管理不同的浏览器版本和浏览器配置(而不是在每个单独的测试中)。
- 官网地址:Grid | Selenium

(2)演示环境
(3)代码实现
- 保证本地可以正常调通
- 实例化Remote()类并添加相应的配置
import org.junit.jupiter.api.AfterAll;
import org.junit.jupiter.api.BeforeAll;
import org.junit.jupiter.api.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import static java.lang.Thread.sleep;
public class JavScriptTest {
private static WebDriver driver;
@BeforeAll
static void setupClass(){
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
driver = new ChromeDriver(options);
}
@AfterAll
static void tearDownClass() throws InterruptedException {
sleep(5000);
driver.quit();
}
@Test
void taobaoTest() throws InterruptedException {
driver.get("https://www.taobao.com/");
//第一种使用方法
((JavascriptExecutor)driver).executeScript(
"document.querySelector(\"#J_SiteNavMytaobao\").className=\"site-nav-menu site-nav-mytaobao site-nav-multi-menu J_MultiMenu site-nav-menu-hover\"");
sleep(2000);
driver.findElement(By.xpath("//*[text()='我的足迹']")).click();
}
@Test
void trainTest() throws InterruptedException {
driver.get("https://www.12306.cn/index/");
//声明一个js实例
JavascriptExecutor js = (JavascriptExecutor)driver;
//第一种方法获取js返回值:修改对应的日期属性值
// js.executeScript("document.querySelector(\"#train_date\").value=\"2025-05-15\"");
//如果需要获取js的返回值,js 脚本内必须要加上return
// String date = (String) js.executeScript("return document.querySelector(\"#train_date\").value");
// System.out.println(date);
//第二种方法获取js返回值:结合findElement实现 - arguments[0]就是trainDate
WebElement trainDate = driver.findElement(By.id("train_date"));
js.executeScript("arguments[0].value=\"2025-05-16\"", trainDate);
String date2 = (String) js.executeScript("return arguments[0].value",trainDate);
System.out.println(date2);
}
}