一, JavaScript简介
- JavaScript 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言
- 可以嵌入到HTML页面对浏览器事件做出响应
- 也可以基于Node.js技术进行服务器端编程
二,使用场景
- 部分场景使用selenium原生方法无法解决
- 修改时间控件
- 滚动到某个元素
- 其他场景
三,JavaScript调试方法
1,页面调试js
(1)进入 console 调试,js 脚本如果有返回值则会在浏览器返回
(2)JS 脚本-元素操作
-
通过 css 查找元素
- 点击元素(对应click)
- 查找的元素必须是input标签对应的值(对应send_keys)
- 元素的类属性
- 元素的文本属性
-
查找元素示例
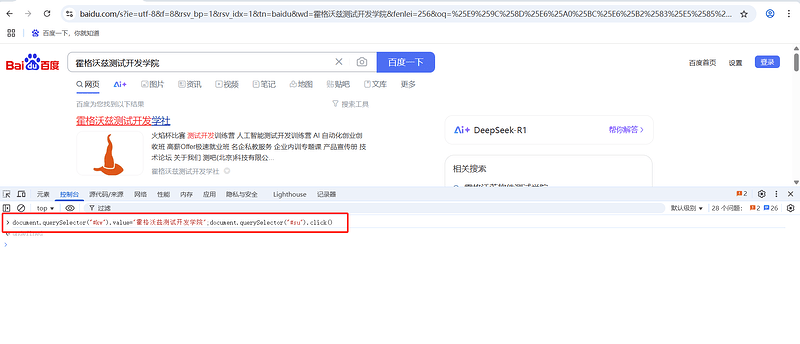
/ 百度首页:https://www.baidu.com/
//查找输入框斌 修改属性值为霍格沃兹测试学院
document.querySelector("#kw").value = "霍格沃兹测试学院"
// 查找按钮元素并点击操作
document.querySelector("#su").click()
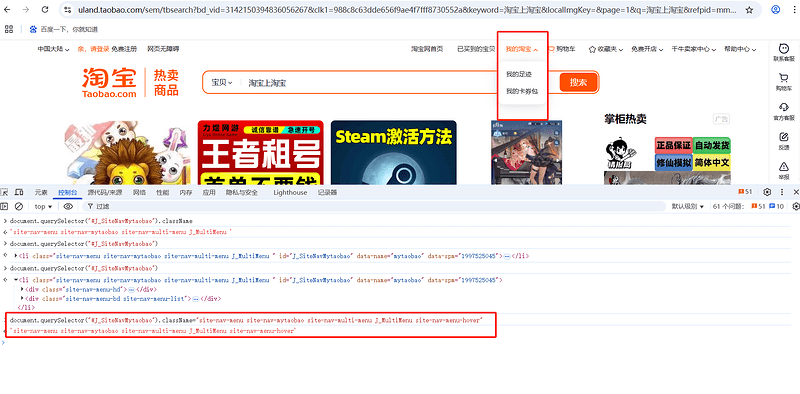
// 淘宝首页: https://www.taobao.com/
// 修改元素的类属性
document.querySelector("#J_SiteNavMytaobao").className="site-nav-menu site-nav-mytaobao site-nav-multi-menu J_MultiMenu site-nav-menu-hover"
// 测试人首页:https://ceshiren.com/
// 获取元素内的文本信息
document.querySelector("#ember63").innerText
-
修改元素属性值并点击的操作,中间需要用英文的
;隔开
-
通过修改类属性的值可以直接定位到元素悬停展示
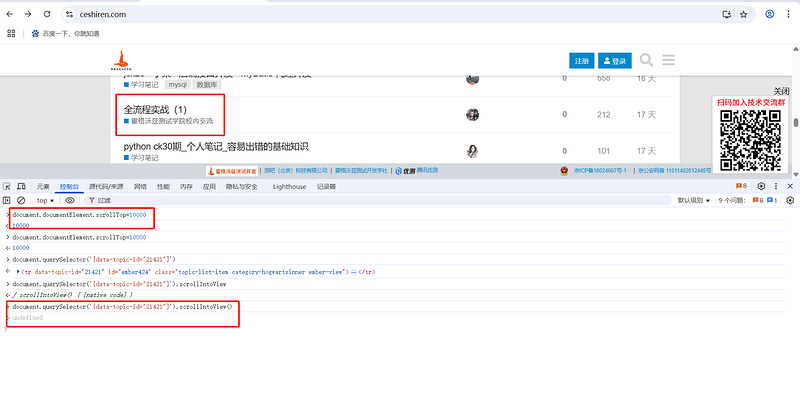
(3) JS脚本滚动操作
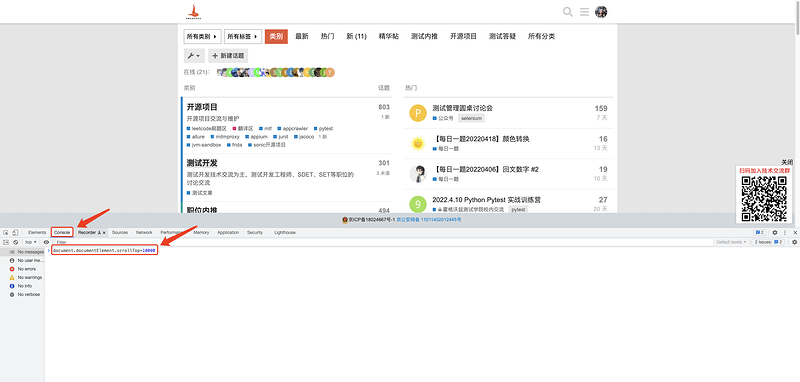
- 页面滚动到底部,并指定元素的位置
document.documentElement.scrollTop=10000
document.querySelector('css表达式').scrollIntoView();
2, Selenium执行js
(1)直接调用执行js方法
-
Selenium执行js
-
代码展示
import org.junit.jupiter.api.AfterAll;
import org.junit.jupiter.api.BeforeAll;
import org.junit.jupiter.api.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import static java.lang.Thread.sleep;
public class JavScriptTest {
private static WebDriver driver;
@BeforeAll
static void setupClass(){
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
driver = new ChromeDriver(options);
}
@AfterAll
static void tearDownClass() throws InterruptedException {
sleep(5000);
driver.quit();
}
@Test
void taobaoTest() throws InterruptedException {
driver.get("https://www.taobao.com/");
/直接调用js脚本
((JavascriptExecutor)driver).executeScript(
"document.querySelector(\"#J_SiteNavMytaobao\").className=\"site-nav-menu site-nav-mytaobao site-nav-multi-menu J_MultiMenu site-nav-menu-hover\"");
sleep(2000);
driver.findElement(By.xpath("//*[text()='我的足迹']")).click();
}
}
(2)结合 find_element 方法,获取js的执行结果
@Test
void trainTest() throws InterruptedException {
driver.get("https://www.12306.cn/index/");
//声明一个js实例
JavascriptExecutor js = (JavascriptExecutor)driver;
//第一种方法获取js返回值:修改对应的日期属性值
// js.executeScript("document.querySelector(\"#train_date\").value=\"2025-05-15\"");
//如果需要获取js的返回值,js 脚本内必须要加上return
// String date = (String) js.executeScript("return document.querySelector(\"#train_date\").value");
// System.out.println(date);
//第二种方法获取js返回值:结合findElement实现 - arguments[0]就是trainDate
WebElement trainDate = driver.findElement(By.id("train_date"));
js.executeScript("arguments[0].value=\"2025-05-16\"", trainDate);
String date2 = (String) js.executeScript("return arguments[0].value",trainDate);
System.out.println(date2);
}