一,浏览器复用
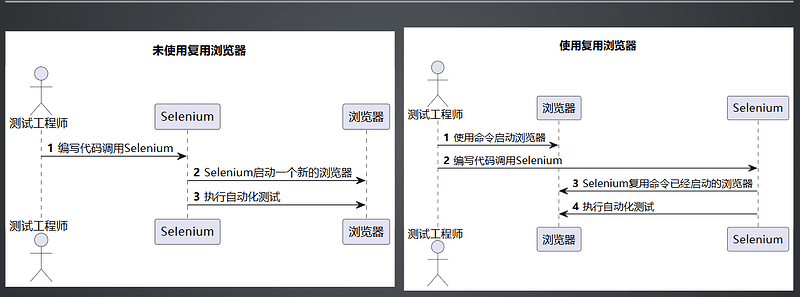
1,简介
- 自动化测试过程中,存在人为介入场景
- 提高调试 UI 自动化测试脚本效率
2,复用已有浏览器-配置步骤
(1)需要退出当前所有的谷歌浏览器(特别注意)

(2) 输入启动命令,通过命令启动谷歌浏览器
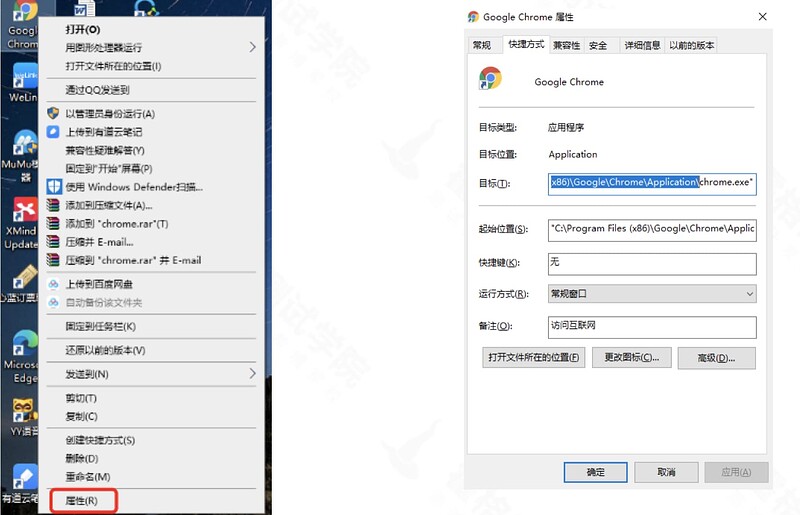
-
找到 chrome 的启动路径(在浏览器图标点击右键 - 选择属性 - 快捷方式 - 目标)
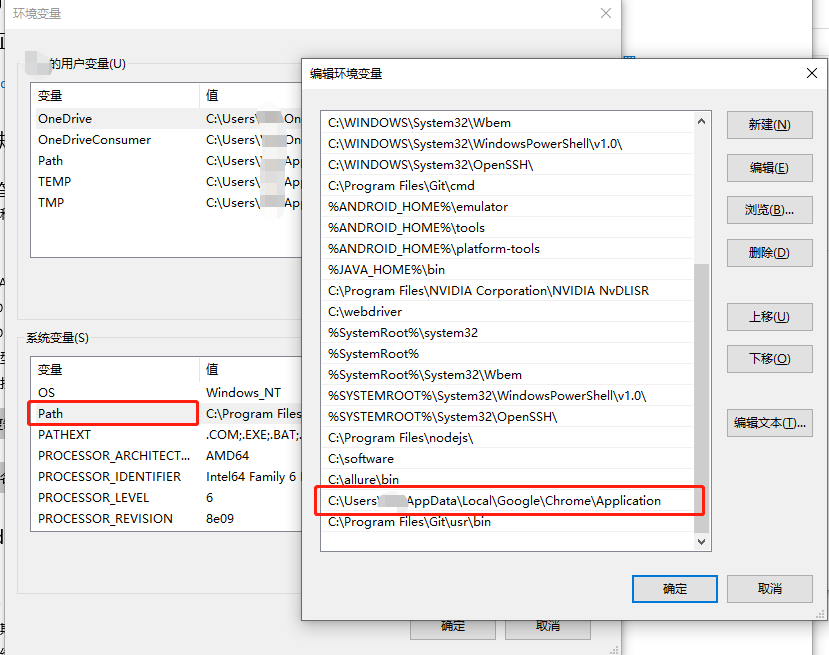
-
将启动路径添加到PATH环境变量中
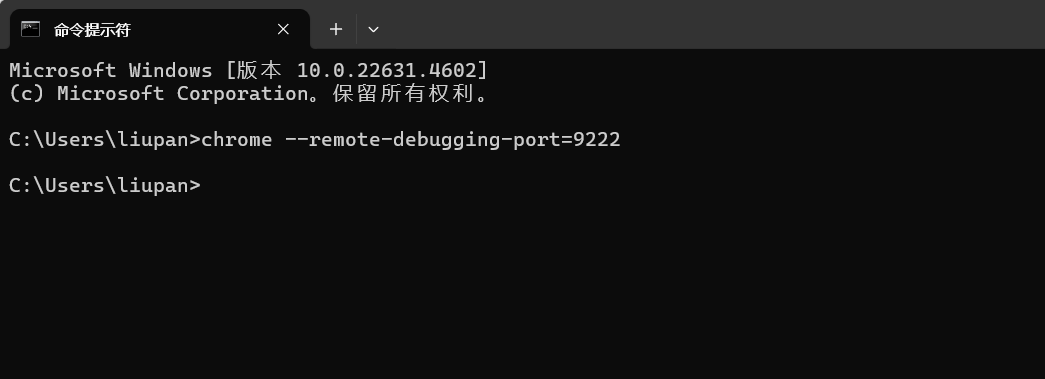
3,验证是否启动成功
- windows启动命令:
chrome --remote-debugging-port=9222
4,代码验证打开网页正常
- 使用高版本的chrome(135)和selenium会报403,因此这里需要将selenium降低版本
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>3.141.59</version>
</dependency>
- 代码示例
import org.junit.jupiter.api.AfterAll;
import org.junit.jupiter.api.BeforeAll;
import org.junit.jupiter.api.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import static java.lang.Thread.sleep;
public class RemoteTest {
private static WebDriver driver;
@BeforeAll
static void setupClass(){
ChromeOptions options = new ChromeOptions();
options.setExperimentalOption("debuggerAddress","localhost:9222");
options.addArguments("--remote-allow-origins=*");
driver = new ChromeDriver(options);
}
@Test
public void remote(){
//打开企业微信,通过复用模式可以跳过扫码登陆直接进入主页面
driver.get("https://work.weixin.qq.com/wework_admin/frame");
driver.findElement(By.xpath("//*[text()='客户联系']")).click();
}
@Test
void cancelRemote(){
//使用复用浏览器的方式跳过前面的自动化执行步骤,针对某一个步骤进行调试
driver.get("https://work.weixin.qq.com/wework_admin/frame#/contacts");
driver.findElement(By.xpath("//form/div[1]/a[3]")).click();
}
}
二,Cookie复用
1, 使用Cookie自动化登录的理由
- 复用浏览器仍然在每次用例开始都需要人为介入
- 若用例需要经常执行,复用浏览器则不是一个好的选择
- 大部分cookie的时效性都很长,扫一次可以使用多次
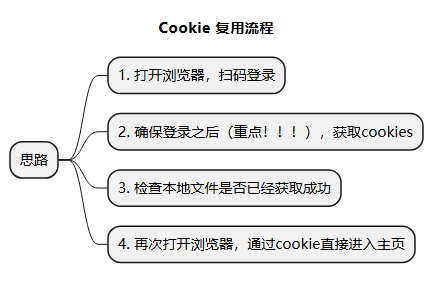
2, Cookie复用流程

3,代码示例
import com.fasterxml.jackson.core.type.TypeReference;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.fasterxml.jackson.dataformat.yaml.YAMLFactory;
import org.junit.jupiter.api.AfterAll;
import org.junit.jupiter.api.BeforeAll;
import org.junit.jupiter.api.Test;
import org.openqa.selenium.Cookie;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait;
import java.io.File;
import java.io.IOException;
import java.time.Duration;
import java.util.HashMap;
import java.util.List;
import java.util.Set;
import static java.lang.Thread.sleep;
public class CookieTest {
private static WebDriver driver;
private static WebDriverWait wait;
ObjectMapper mapper = new ObjectMapper(new YAMLFactory());
@BeforeAll
static void setupClass(){
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
driver = new ChromeDriver(options);
wait = new WebDriverWait(driver,Duration.ofSeconds(30));
}
@AfterAll
static void tearDownClass() throws InterruptedException {
sleep(5000);
driver.quit();
}
@Test
void saveCookies() throws IOException {
//访问企业微信登陆页面
driver.get("https://work.weixin.qq.com/wework_admin/loginpage_wx");
//手动扫码登陆,确认登陆成功
wait.until(ExpectedConditions.urlContains("https://work.weixin.qq.com/wework_admin/frame"));
// 获取登陆cookie信息
Set<Cookie> cookies = driver.manage().getCookies();
//将cookies信息写入文件
mapper.writeValue(new File("cookies.yaml"), cookies);
}
@Test
void loadCookies() throws IOException {
//访问企业微信登陆页面
driver.get("https://work.weixin.qq.com/wework_admin/loginpage_wx");
//从yaml文件读取cookies信息
TypeReference<List<HashMap<String,Object>>> typeRef = new TypeReference<>(){};
List<HashMap<String, Object>> cookies = mapper.readValue(new File("cookies.yaml"), typeRef);
//将cookies信息使用add方法添加到浏览器中
cookies.stream().forEach(cookie -> {
driver.manage().addCookie(new Cookie(
cookie.get("name").toString(),
cookie.get("value").toString()
));
});
//刷新页面
driver.navigate().refresh();
}
}