JavaScript简介
-
javascript是一种具有函数优先的轻量级,解释型或即时编译型的编程语言
-
可以嵌入到html页面对浏览器事件做出响应
-
可以基于Node.js技术进行服务器端编程
-
使用场景:部分场景使用selenium原生方法无法解决,例如,修改时间控件,滚动到某个元素,其他场景
JavaScript使用方式
- 页面调试js脚本
进入console调试
js脚本如果有返回值则会在浏览器返回
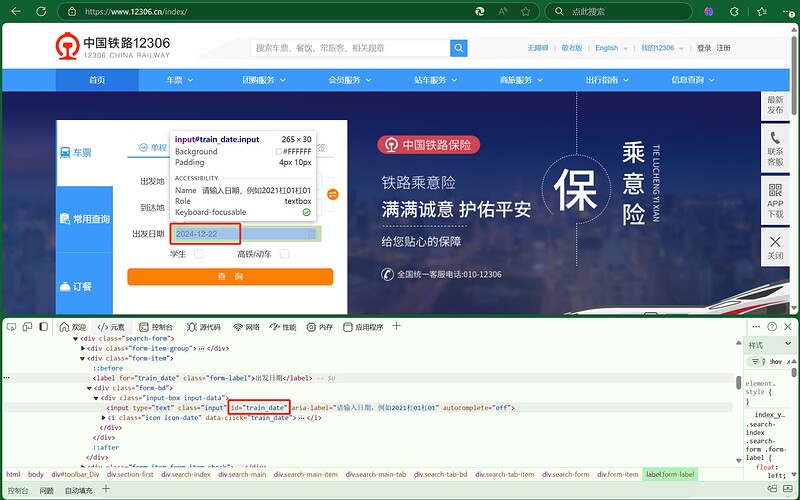
1、先找到元素的css选择器标签:
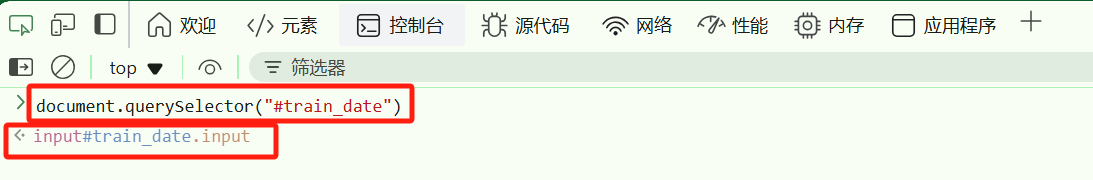
2、然后在console控制台输入通过css标签查找元素的js命令:
document.querySelector(“#train_date”),如果元素存在,则有回显提示:
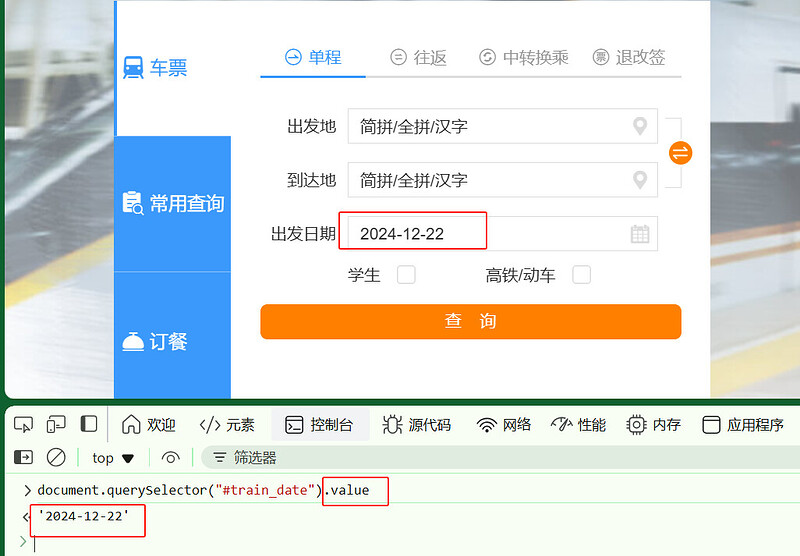
3、接着可以通过接.value关键字直接获取input标签元素的默认输入值
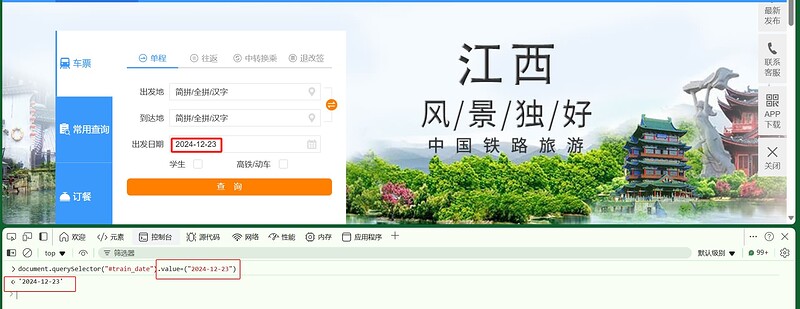
4、最后通过.value=(“需要填写的内容”)关键字的方式来修改input标签元素的输入值,并能成功在console控制台上回显并打印出来
- js脚本-元素操作
通过CSS查找元素:
点击元素(对应click)
input标签对应的值(对应send_keys)
元素的类属性
元素的文本属性
// 百度首页:https://www.baidu.com/
// 修改属性值
document.querySelector(“#kw”).value = “霍格沃兹测试学院”
// 点击操作
document.querySelector(“#su”).click()
// 淘宝首页: https://www.taobao.com/
// 修改元素的类属性
document.querySelector(“#J_SiteNavMytaobao”).className
=“site-nav-menu site-nav-mytaobao site-nav-multi-menu J_MultiMenu site-nav-menu-hover”
// 测试人首页:https://ceshiren.com/
// 获取元素内的文本信息
document.querySelector(“#ember63”).innerText
- JS脚本-滚动操作
页面滚动到底部
指定到滚动的位置
document.documentElement.scrollTop=10000
document.querySelector(‘css表达式’).scrollIntoView();
- Selenium执行js
调用执行js方法
在js语句中添加return: 代码可以获取js的执行结果
结合find_element方法
#示例代码(python)
# 直接执行
execute_script("js脚本")
# 获取js执行结果
execute_script("return js脚本")
- js处理-案例1-展示下拉框
案例一:通过属性修改展示下拉框
打开淘宝首页https://www.taobao.com/
修改下拉框属性
点击悬浮框内的选项
def test_select_down():
driver = webdriver.Chrome()
driver.implicitly_wait(3) # 打开网址
driver.get("https://www.taobao.com/")
# 修改下拉框属性
sleep(1)
driver.execute_script('document.querySelector("#J_SiteNavMytaobao").'
'className="site-nav-menu site-nav-mytaobao '
'site-nav-multi-menu J_MultiMenu '
'site-nav-menu-hover"')
driver.find_element(By.XPATH, "//*[text()='已买到的宝贝']").click()
sleep(5)
driver.quit()