接口测试DAY1
总览
- 课前练习
- 接口测试用例编写学习
- postman工具的安装和使用
- 课堂练习:编写接口测试用例
接口测试用例编写
接口测试用例编写流程
- 需求讨论
- 需求评审
- 场景设计
- 数据准备
- 执行
接口文档
- 用于帮助使用者了解系统的接口组成,接口详情
- 接口名称
- 接口地址
- 支持格式(媒体类型)
- 请求方式
- 请求参数
- 返回参数
文本类型:
- text/plain:纯文本,没有格式化。
- text/html:HTML 格式的文本。
- text/css:Cascading Style Sheets 样式表。
- text/xml:XML 格式的文本。
- text/markdown:Markdown 格式的文本。
类型:Content-Type
- application/json:JSON 格式数据。
- application/xml:XML 格式数据。
- application/pdf:Adobe Portable Document Format。
- application/msword:Microsoft Word 文档。
- application/octet-stream:二进制数据流。
图像类型:
- image/jpeg:JPEG 格式的图像。
- image/png:PNG 格式的图像。
- image/gif:GIF 格式的图像。
- image/svg+xml:SVG 图像格式。
音频/视频类型:
- audio/mpeg:MP3 音频格式。
- audio/wav:Wave 音频格式。
- video/mp4:MP4 视频格式。
- video/mpeg:MPEG 视频格式。
多用途类型:
- multipart/form-data:用于在 HTTP 请求中传输文件和非文本数据。
- application/x-www-form-urlencoded:用于将表单数据编码为 URL 字符串。
接口测试用例编写
-
格式
- 用例编号
- 模块
- 测试点
- 前置条件
- URL
- 请求方法
- 请求参数
- 预期结果
- 实际结果
- 接口测试用例示例:LiteMall后台管理系统商品查询接口用例.xlsx (12.8 KB)
-
目标
- 检验接口的准确性,正确性。
-
测试点
- 参数验证
- 接口状态码验证
- 返回结果验证:数据类型,数据完整性
- 接口性能:响应时间
- 接口安全性:凭证,请求头等
- 边界条件
- 接口文档一致性
- 异常情况处理:弱网,数据库异常
- 幂等性:场景:在点击付款时输入完密码在loading时,断网,此时无法得知是否成功付款
接口测试用例和功能测试用例的区别
- 测试对象不同:接口测试用例针对系统接口
API进行测试 - 测试范围不同:接口测试主要验证入参,结果,数据格式,异常数据处理
- 测试目的不同:考虑接口的正确性,稳定性,性能,安全
Postman的安装和使用
Postman的安装
官网
安装无特殊注意要点,默认前行即可
postman新版要使用所有功能需要登录,不登录也能满足今天的需求
Postman使用指南:
- 点击左上方的+号新建请求窗口
- 选择请求方法
- 填写URL
- 填写请求参数
- 根据情况配置请求头
- 发送请求
用postman进行请求断言,配置请求的前后置操作:配置环境变量,读取环境变量
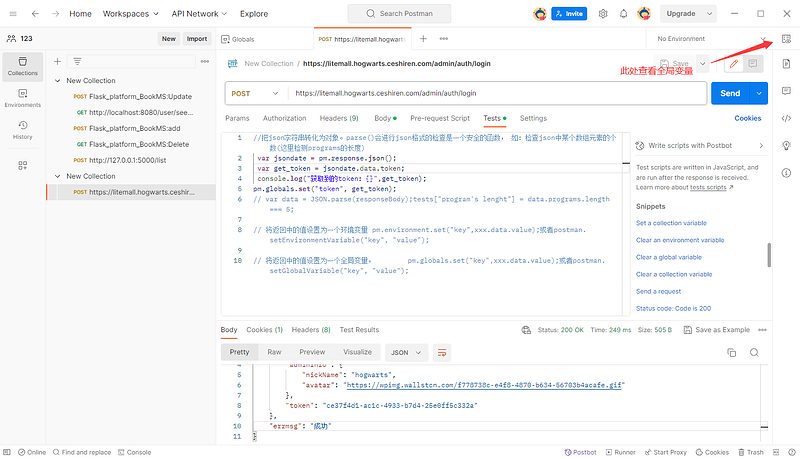
使用postman来完成接口测试集,在接口测试里填写脚本test以及pre-request Script前置请求脚本
//把json字符串转化为对象。parse()会进行json格式的检查是一个安全的函数, 如:检查json中某个数组元素的个数(这里检测programs的长度)
pm好像是一个对象,线程对象还是请求对象。
var jsondate = pm.response.json();
var get_token = jsondate.data.token;
//直接通过.来进行json数据的层级递进
console.log("获取到的token:{}",get_token);
pm.globals.set("token", get_token);
// var data = JSON.parse(responseBody);tests["program's lenght"] = data.programs.length === 5;
// 将返回中的值设置为一个环境变量 pm.environment.set("key",xxx.data.value);或者postman.setEnvironmentVariable("key", "value");
// 将返回中的值设置为一个全局变量, pm.globals.set("key",xxx.data.value);或者postman.setGlobalVariable("key", "value");
===postman里Tests中的JS脚本编写
断言:
// 判断 ID 值是否等于 202
pm.test("验证提取出的ID值是否等于202", function () {
pm.expect(id).to.equal(202);
});
//以pm.test()开头,第一个参数是备注 ("断言备注",function(){pm.expect(值).to.equal(值)}) 好像to 是固定写法,然后equal是等于,可以换成have 包含等关系,如果你要使用一个变量就得用expect引出来,如果是使用response的话,就直接pm.response就行。 总的来说,貌似是执行了一个匿名方法,然后方法返回True 和 Fales
pm.expect(str).to.include("character"); 包含关系 include ,have是拥有,一般用于查看某个对象是否含有某个属性,所以后面一般跟着 .to.have.have.property('id')
javascript
pm.test("验证response状态码为200", function () {
pm.response.to.have.status(200);
});
pm.test("验证返回的JSON数据中包含id字段", function () {
pm.expect(pm.response.json()).to.have.property('id');
});
pm.test("验证id字段的值为202", function () {
pm.expect(pm.response.json().id).to.eql(202);
});
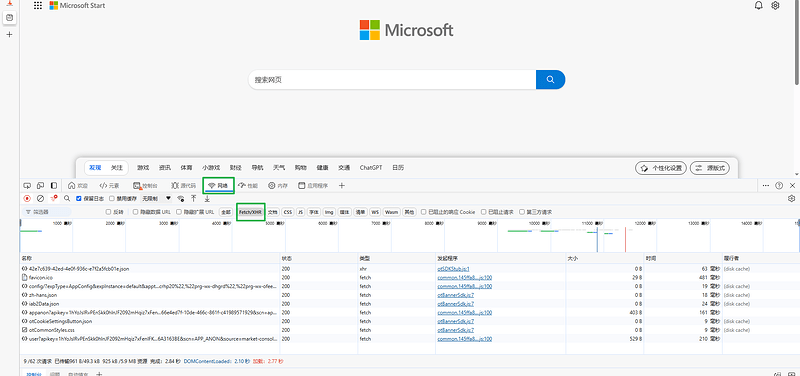
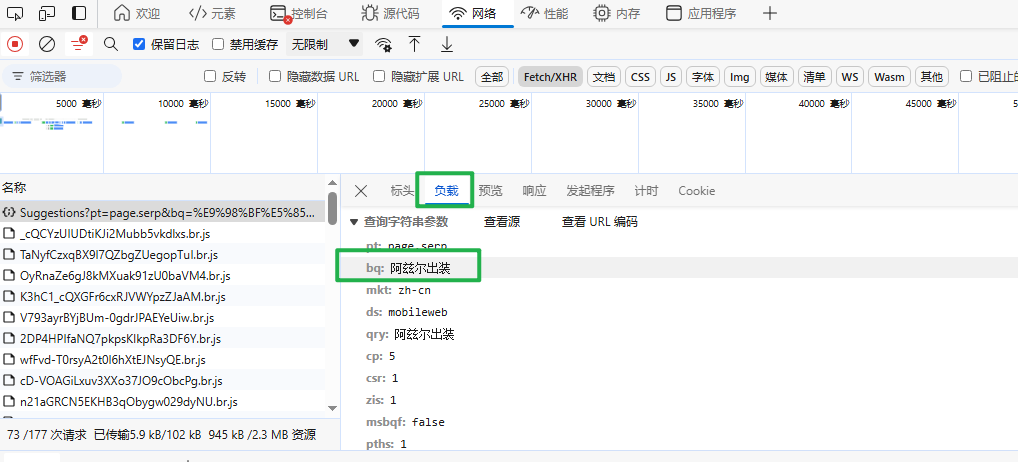
F12工具-抓取页面请求
- 打开请求发送页面
- F12打开开发者模式
- 点击网络->勾选XHR
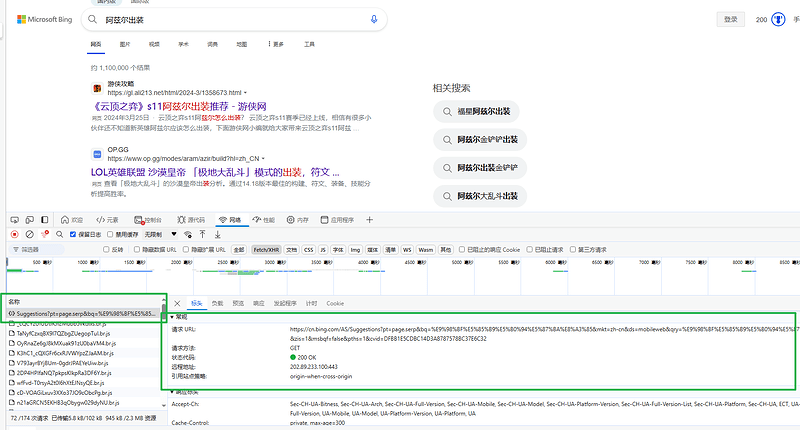
- 触发请求
- 找到请求进行信息提取