1. 安装部署 Jenkins 环境,并截图。
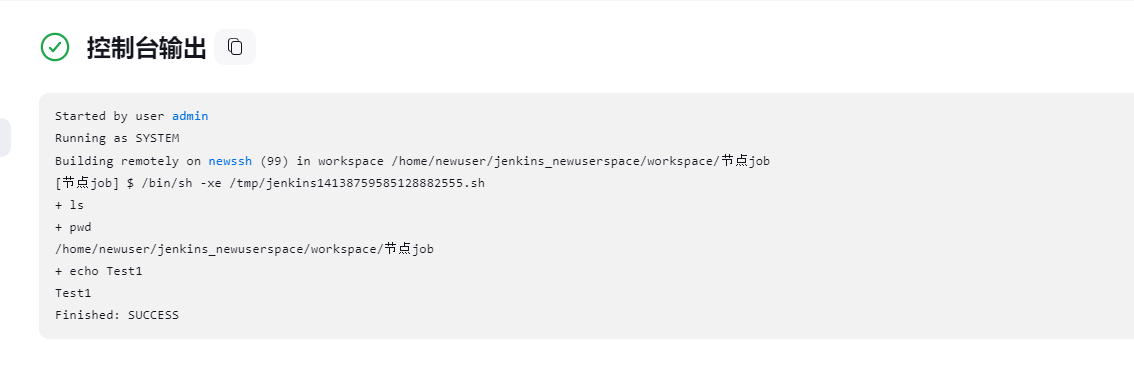
2. 配置一个子节点(如果是Docker部署的Jenkins建议使用宿主机作为子节点),并使用子节点构建Job,要求执行 ls 与 pwd 命令,查看控制台输出并截图。
1.SSH方式新建子节点
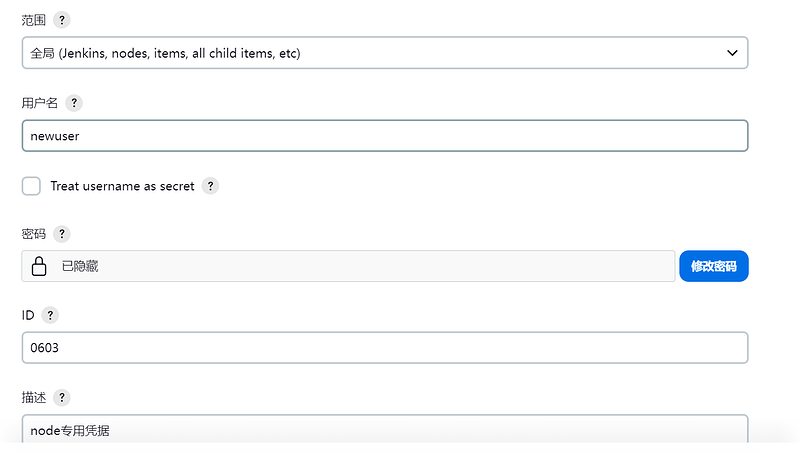
- Dashboard/Manage Jenkins/凭据/系统/全局凭据中新建凭据,输入用于ssh连接的用户名和密码
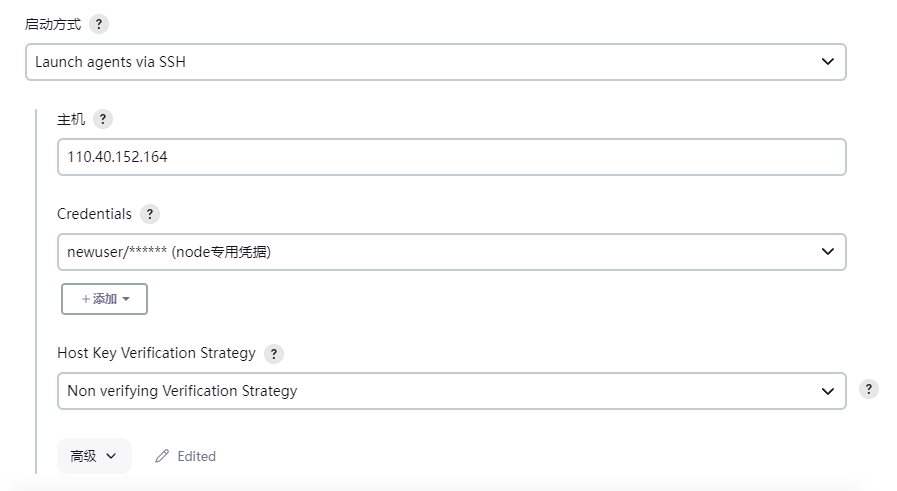
- Dashboard/Manage Jenkins/Nodes 下新建node,输入工作目录,标签,启动方式选择:Launch agents via SSH,输入主机IP ,选择设置好的凭据。Host Key Verification Strategy改为Non verifying Verfication Strategy
- 点击relanuch node,等待直至节点在线。
- 新建job, 在General中勾选限制项目的运行节点并输入标签表达式,标签选择的范围为新建节点时填入的标签,执行shell中填入:
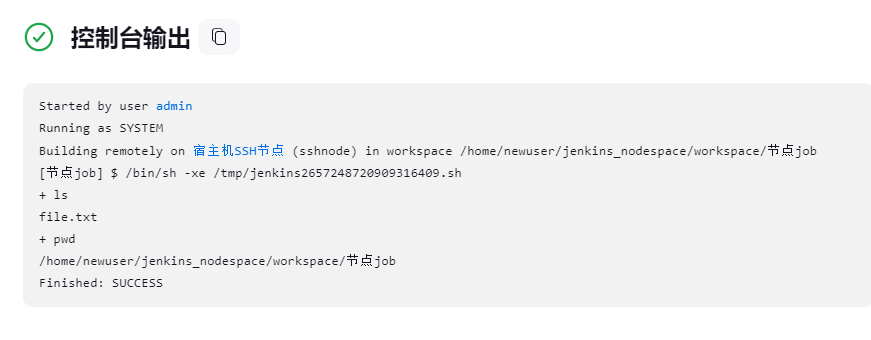
ls && pwd - 构建job查看结果
3. 在Job中配置一个 String 类型的参数,并在构建时打印,查看控制台输出并截图。
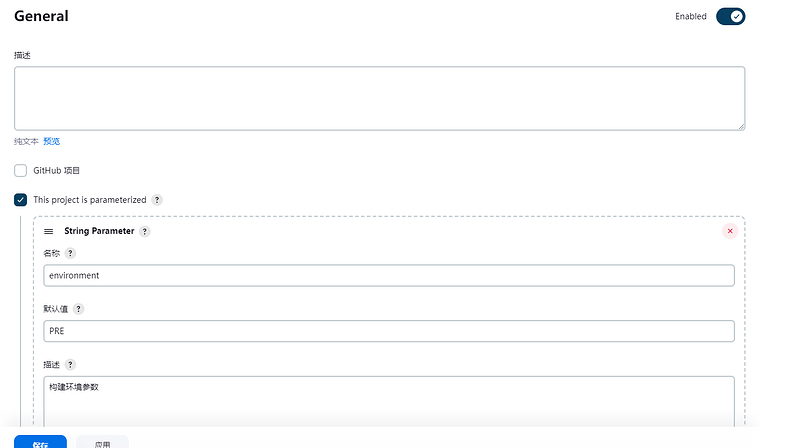
- 在General中勾选This project is parameterized,并设置名称和默认值
- 执行shell中增加展示参数
echo $environment
- 构建job,输入参数,查看结果
4. 配置邮件或其他通知操作。
配置邮件通知:
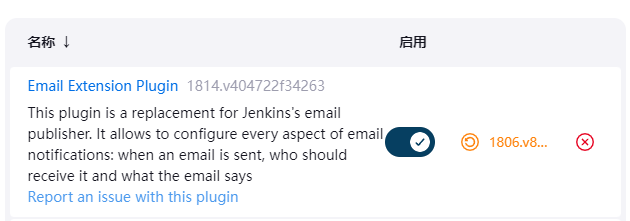
- 1.安装插件:

- 2.系统配置
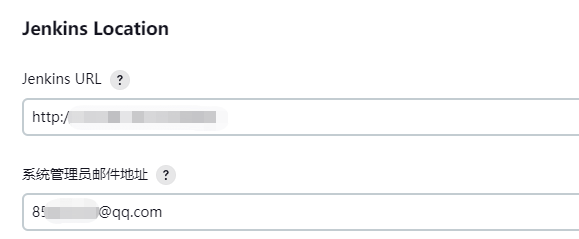
路径:系统管理 → 系统配置
【Jenkins Location】邮件地址需要与凭据中保持一致

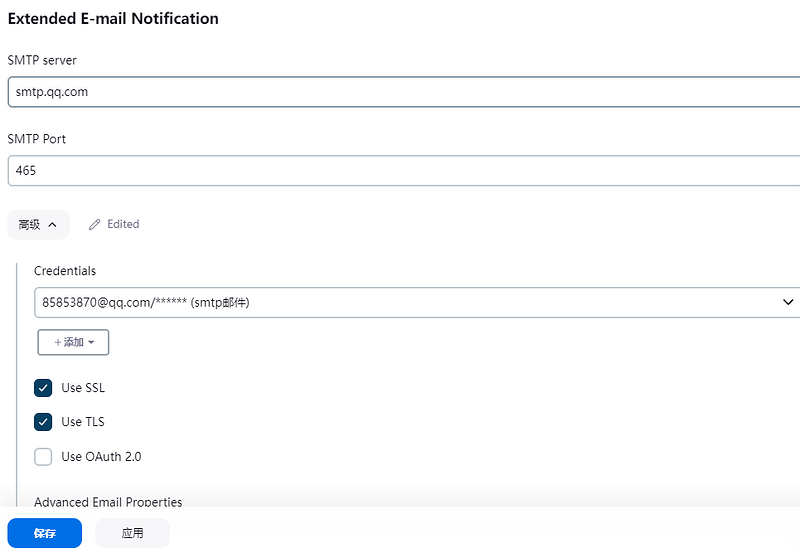
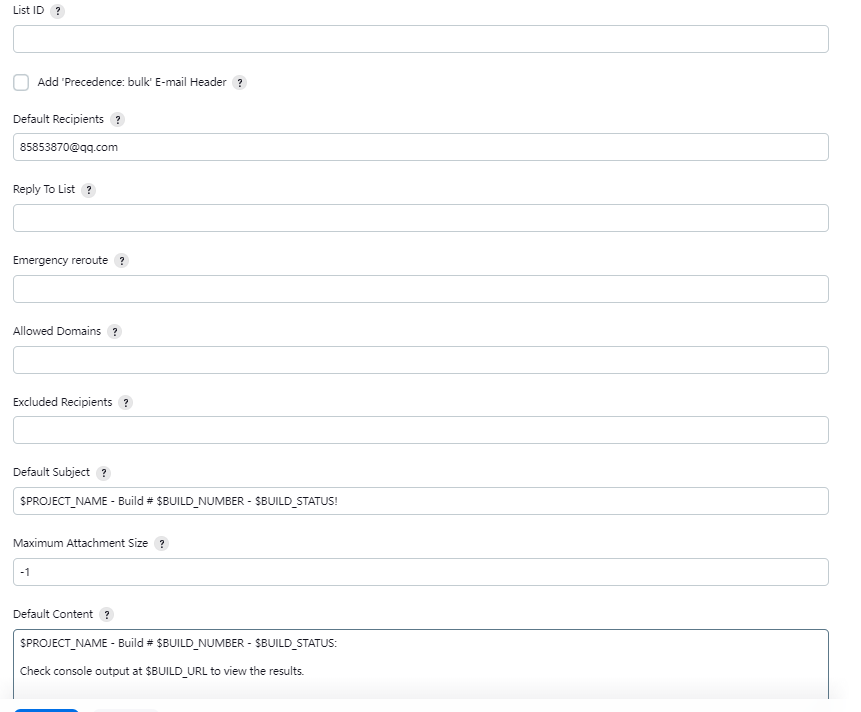
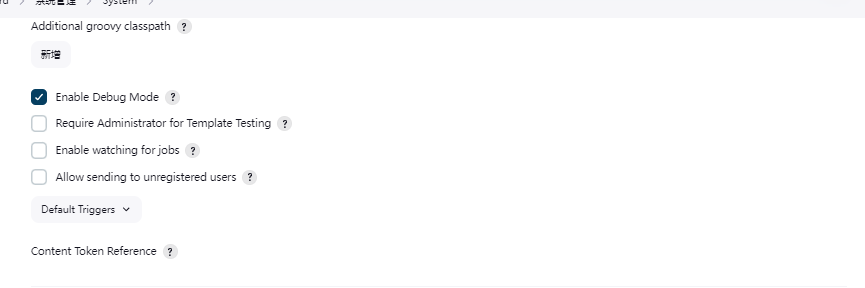
【Extended E-mail Notification】
【邮件通知】
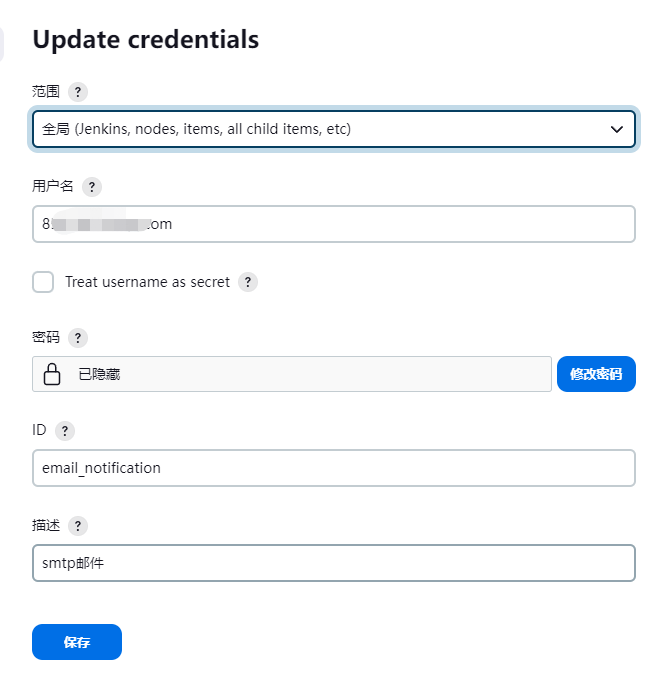
- 3.系统凭据配置,注意范围选择全局

- 4.JOB配置
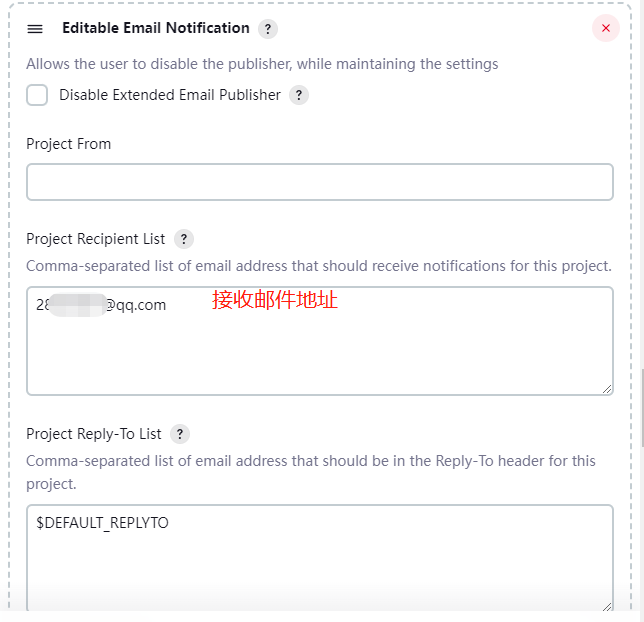
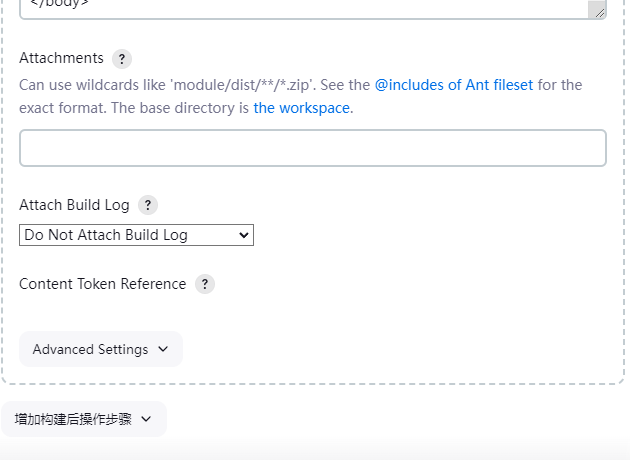
在job配置中:添加构建后操作步骤中添加E-mail Notification,

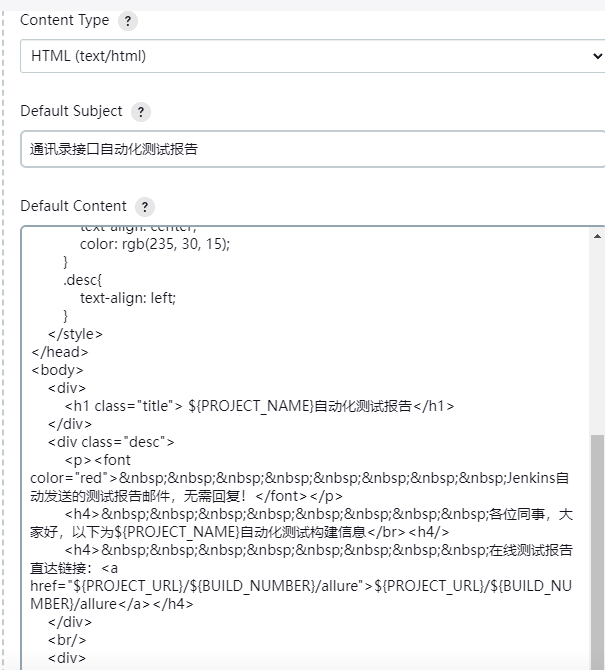
添加邮件模板


参考allure报告邮件模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.logo {
float: left;
min-width: 40px;
height: 40px;
}
.title{
text-align: center;
color: rgb(235, 30, 15);
}
.desc{
text-align: left;
}
</style>
</head>
<body>
<div>
<h1 class="title"> ${PROJECT_NAME}自动化测试报告</h1>
</div>
<div class="desc">
<p><font color="red"> Jenkins自动发送的测试报告邮件,无需回复!</font></p>
<h4> 各位同事,大家好,以下为${PROJECT_NAME}自动化测试构建信息</br><h4/>
<h4> 在线测试报告直达链接:<a href="${PROJECT_URL}/${BUILD_NUMBER}/allure">${PROJECT_URL}/${BUILD_NUMBER}/allure</a></h4>
</div>
<br/>
<div>
<table width="900" cellpadding="8px" cellspacing="8px" class="table">
<tbody>
<tr>
<td><br/>
<b><font color="#0B610B">项目描述:${JOB_DESCRIPTION}<br></font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>项目名称 : ${PROJECT_NAME}</td>
</tr>
<tr>
<td>构建编号 : 第${BUILD_NUMBER}次构建</td>
</tr>
<tr>
<td>触发原因: ${CAUSE}</td>
</tr>
<tr>
<td>构建状态: ${BUILD_STATUS}</td>
</tr>
<tr>
<td>构建日志: <a href="${PROJECT_URL}${BUILD_NUMBER}/console">${PROJECT_URL}${BUILD_NUMBER}/console</a></td>
</tr>
<tr>
<td>构建Url : <a href="${BUILD_URL}">${BUILD_URL}</a></td>
</tr>
<tr>
<td>工作目录 : <a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></td>
</tr>
<tr>
<td>项目Url : <a href="${PROJECT_URL}">${PROJECT_URL}</a></td>
</tr>
<tr>
<td>allure在线测试报告:<a href="${PROJECT_URL}/${BUILD_NUMBER}/allure">${PROJECT_URL}/${BUILD_NUMBER}/allure</a></td>
</tr>
</tbody>
</table>
</div>
</body>
5. 任意执行一个自动化测试脚本,查看控制台输出结果并截图。
1.gitee及源码配置
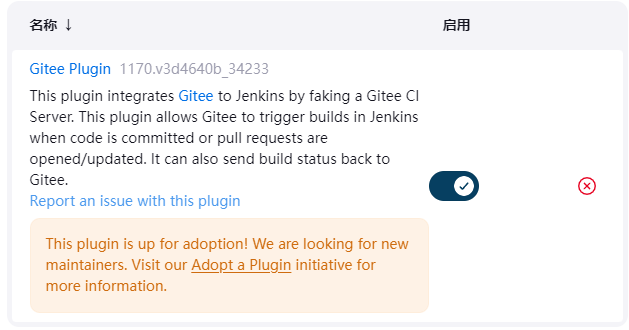
- 添加插件

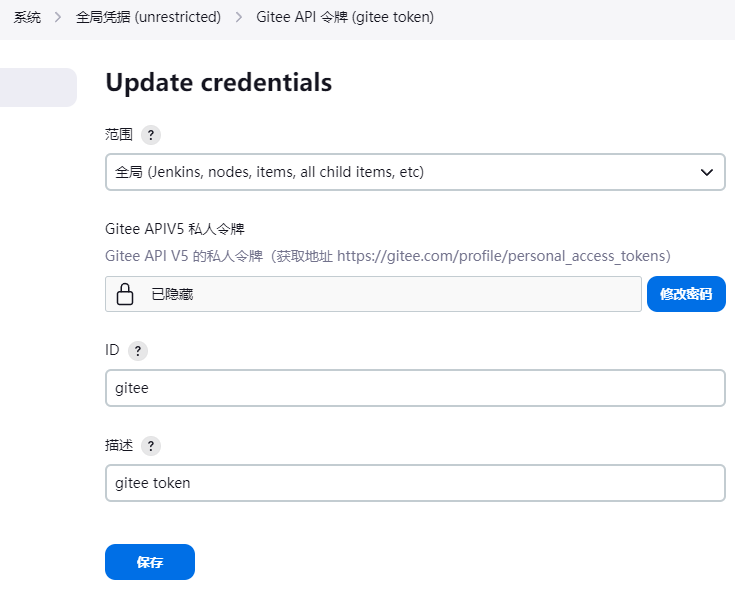
- 在凭据中添加Gitee APIV5私人令牌
令牌获取地址: https://gitee.com/profile/personal_access_tokens

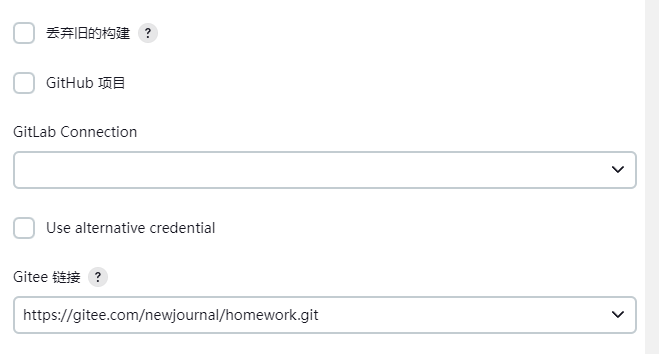
3.系统Gitee 配置
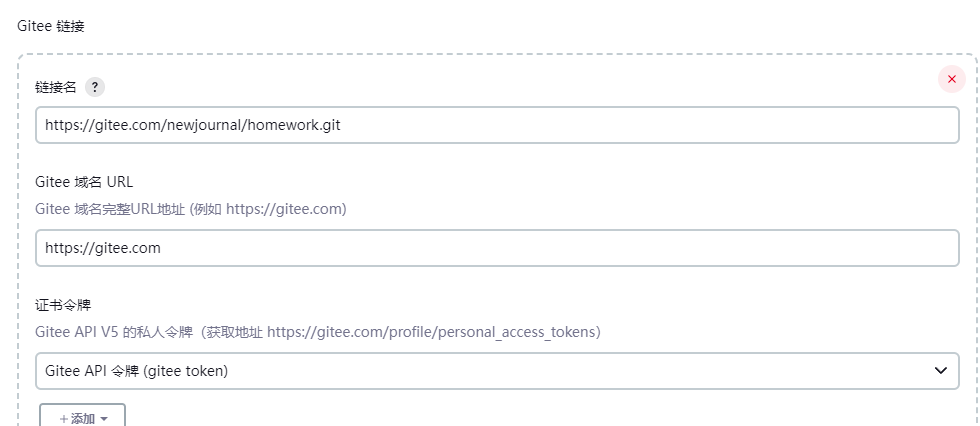
- job中配置项目地址:

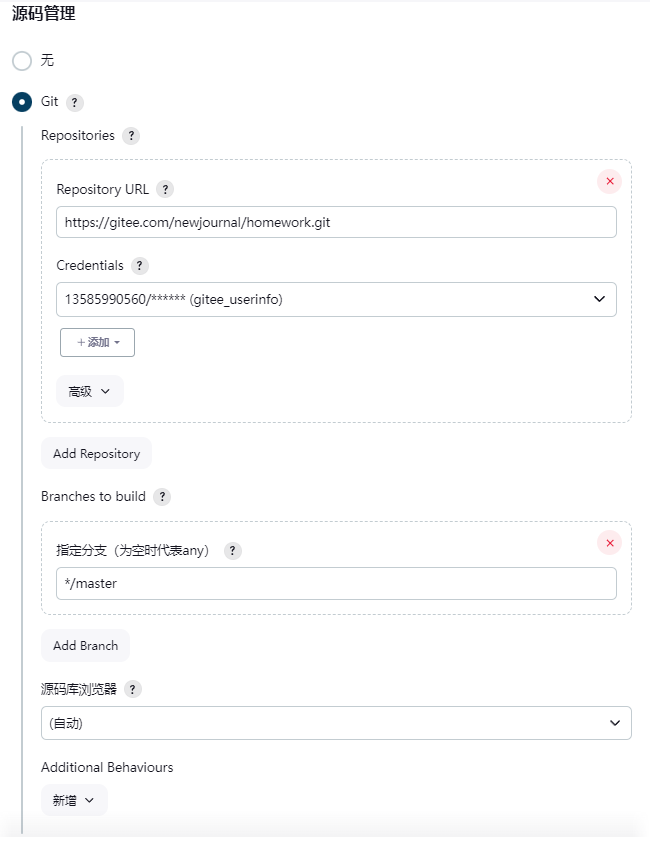
- job中源码管理

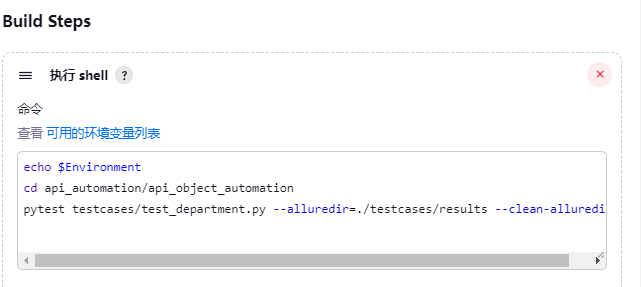
2.执行测试配置
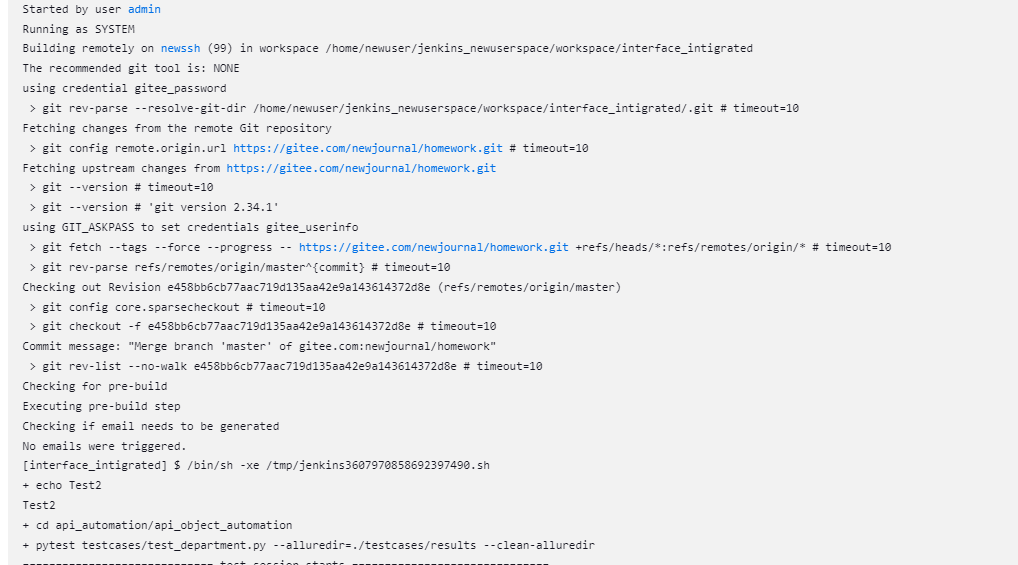
Build Steps中添加执行shell

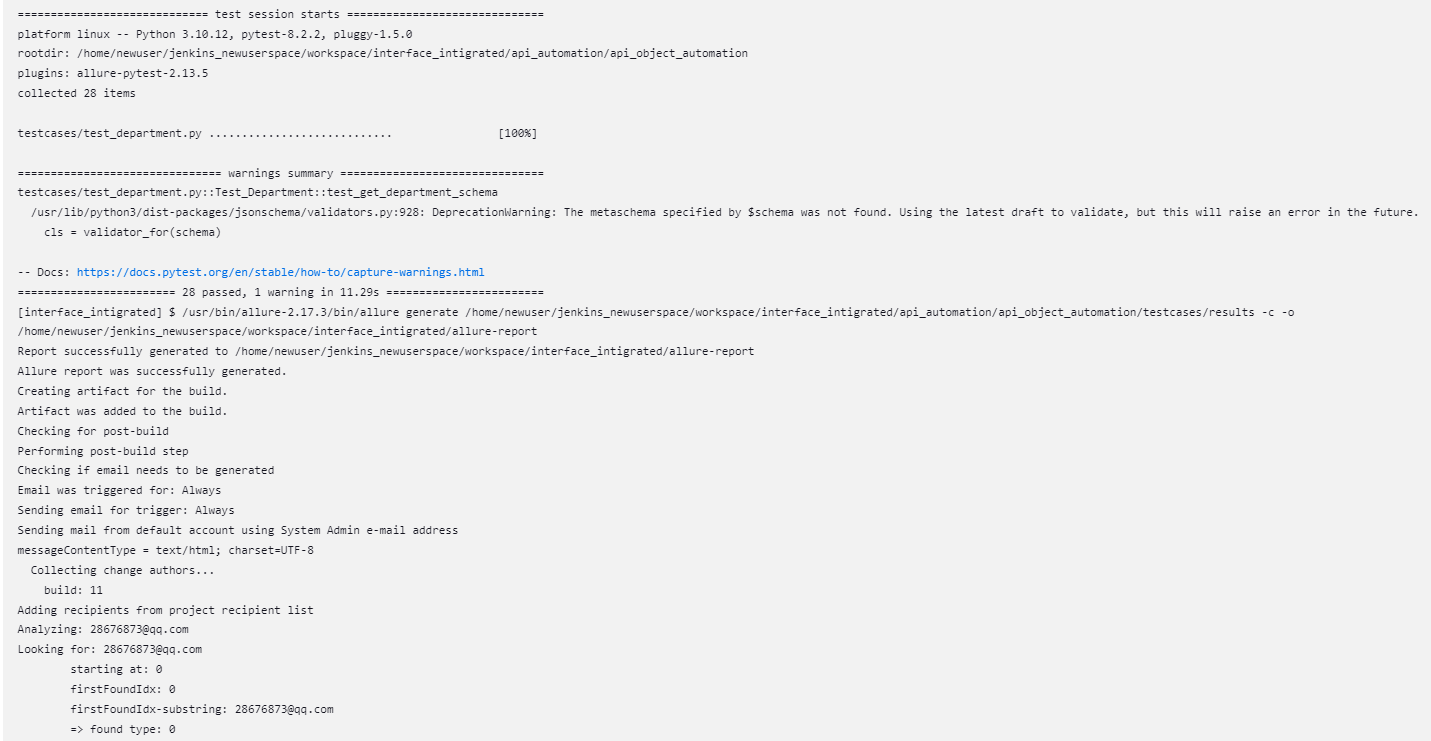
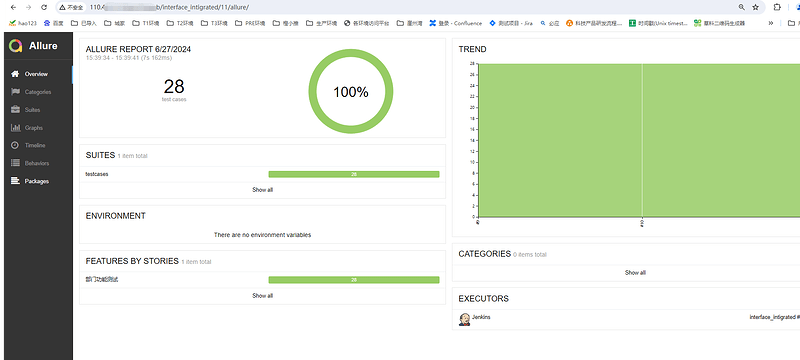
3.添加allure报告
1.添加allure jenkins plugin

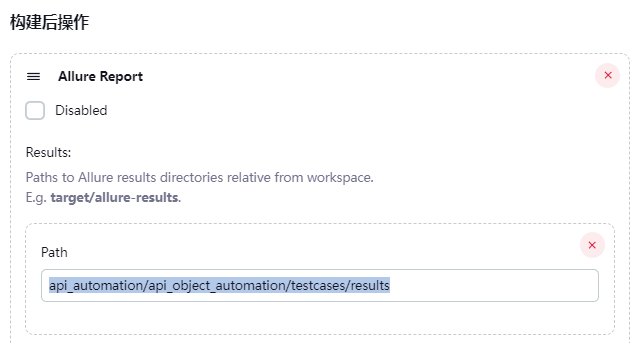
2.job中配置报告路径

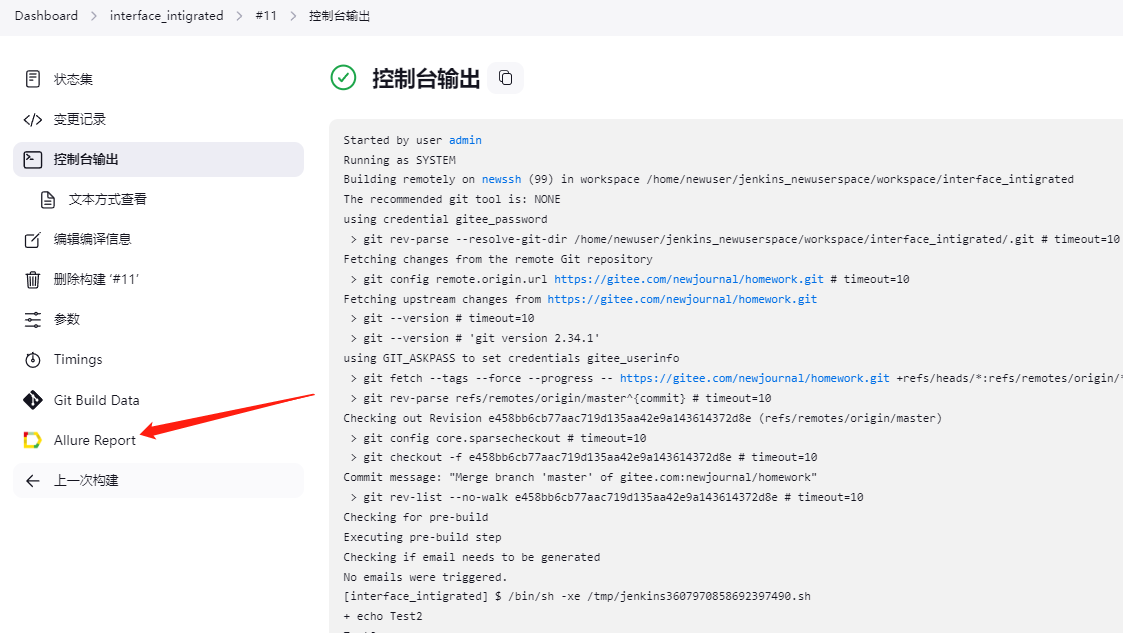
4.控制台输出结果展示

- allure报告