一、playwright简介
1.1 playwright官网
1.2 playwright定义
- Web自动化测试框架;
- 支持跨平台多语言;
- 支持Chrome、FireFox、Webkit等主流浏览器自动化操作。
1.3 playwright优点
- 支持所有流行的浏览器;
- 速度更快、执行更可靠;
- 更强大的自动化测试配置;
- 强大的工具库:Codegen、Playwright inspector、Trace Viewer。
1.4 playwright原理
scale 1000
participant 编程语言 as p
participant Playwright as playwright
participant puppeteer
participant 浏览器 as browser
p -> playwright: 编程语言调用playwright库
playwright -> puppeteer: 调用 puppeteer 工具
puppeteer <-> browser: 通过 Chrome DevTools 协议(基于Websocket),调用浏览器
二、playwright与selenium对比
| 项目 | playwright | selenium |
|---|---|---|
| 是否需要驱动 | 否 | 需要对应浏览器WebDriver |
| 支持语言 | Java,Python,JavaScript | Java,Python,Ruby,JavaScript,C#等 |
| 支持浏览器 | Chrome,FireFox等 | Chrome、FireFox等 |
| 通讯方式 | websocket双向通讯协议 | http单向通讯协议 |
| 使用的测试框架 | 无限制(pytest,unittest) | 无限制(pytest,unittest) |
| 测试速度 | 快 | 慢 |
| 录制测试视频、快照 | 支持 | 支持 |
| 社区支持 | 微软 | ThoughtWorks公司 |
三、playwright核心工具
-
Codegen:通过记录用户的操作来生成测试,将它们保存为任何语言;
-
playwright inspector:检查页面、生成选择器、逐步执行测试、查看点击点、探索执行日志;
-
Trace Viewer:捕获所有信息,以调查测试失败。playwright跟踪包含测试执行截屏、实时DOM快照、动作资源管理器、测试源等等。
三、playwright环境安装
- 官网介绍:Installation | Playwright Python
- 安装playwright插件:
pip install pytest-playwright
- 安装所需的浏览器:
playwright install
四、Codegen
4.1 用法
# 设定展示窗口大小
playwright codegen --viewport-size=800,600 地址
# 指定设备
playwright codegen --device="iPhone 11" 地址
4.2 保存登录状态
- 场景:单点登录、验证码问题
# 保存登录状态
playwright codegen --save-storage=auth.json
# 加载认证信息
playwright codegen --load-storage=auth.json 地址
五、playwright常用API
| 常用API | 含义 |
|---|---|
| start() | 实例化playwright |
| chromium().launch() | 打开chrome浏览器 |
| new_page() | 打开一个窗口页面 |
| page.goto() | 跳转到某个地址 |
| page.locator(““) | 定位某个元素 |
| click() | 点击元素 |
| fill() | 输入内容 |
| keyboard().down() | 键盘事件 |
| screenshot() | 截图操作 |
官网:Actions | Playwright Python
六、playwright使用实例
from playwright.sync_api import sync_playwright, expect
def test_playwright():
# 实例化playwright
playwright = sync_playwright().start()
# 打开chrome浏览器,headless默认是True,无头模式,这里设置为False方便查看效果
browser = playwright.chromium.launch(headless=False)
# 打开一个窗口页面
page = browser.new_page()
# 在当前窗口页面打开测试人网站
page.goto("https://ceshiren.com/")
# 定位搜索按钮并点击
page.locator("#search-button").click()
# 定位搜索框并输入web自动化
page.locator("#search-term").fill("web自动化")
# 使用keyboard.down模拟键盘的enter事件
page.keyboard.down("Enter")
# 断言搜索结果
result = page.locator(".list>li:nth-child(1) .topic-title>span")
expect(result).to_contain_text("自动化测试")
# 截图
page.screenshot(path='screenshot.png')
# 用例完成后先关闭浏览器
browser.close()
# 然后关闭playwright服务
playwright.stop()
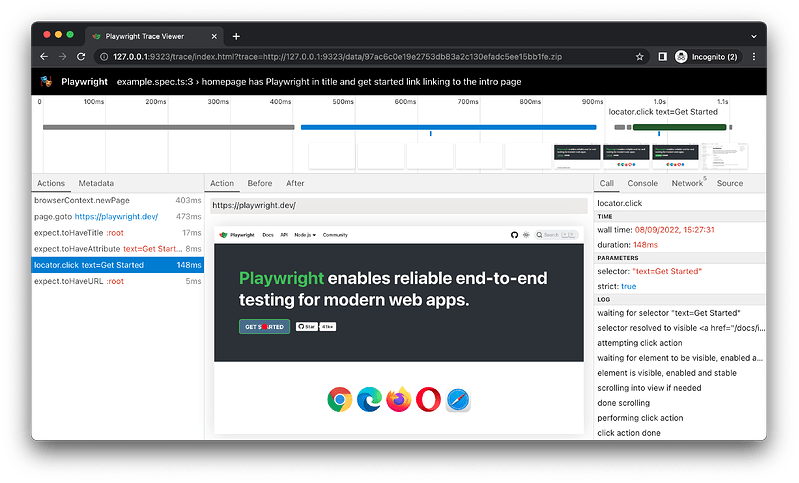
七、Trace Viewer
7.1 简介
7.2 使用
# trace 在代码中的配置
browser = chromium.launch()
# 实例化一个新的context
context = browser.new_context()
# 设置trace的参数信息
context.tracing.start(screenshots=True, snapshots=True, sources=True)
# 使用context生成的page实例进行对应的操作
page = context.new_page()
# 结束追踪
context.tracing.stop(path = "trace.zip")
# 打开trace
playwright show-trace trace.zip