一、JavaScript简介
- JavaScript是一种具有函数优先级的轻量级,解释型或即时编译型的编程语言;
- 可以嵌入到HTML页面,对浏览器事件做出响应;
- 也可以基于Node.js技术进行服务器端编程。
二、常用JavaScript脚本
2.1 js脚本-元素操作
- 通过css查找元素:
- 点击元素(对应click)
- input标签对应的值(对应send_keys)
- 元素的类属性
- 元素的文本值
// 百度首页:https://www.baidu.com/
// 修改属性值
document.querySelector("#kw").value = "霍格沃兹测试学院"
// 点击操作
document.querySelector("#su").click()
// 淘宝首页: https://www.taobao.com/
// 修改元素的类属性
document.querySelector("#J_SiteNavMytaobao").className\
="site-nav-menu site-nav-mytaobao site-nav-multi-menu J_MultiMenu site-nav-menu-hover"
// 测试人首页:https://ceshiren.com/
// 获取元素内的文本信息
document.querySelector("#ember63").innerText
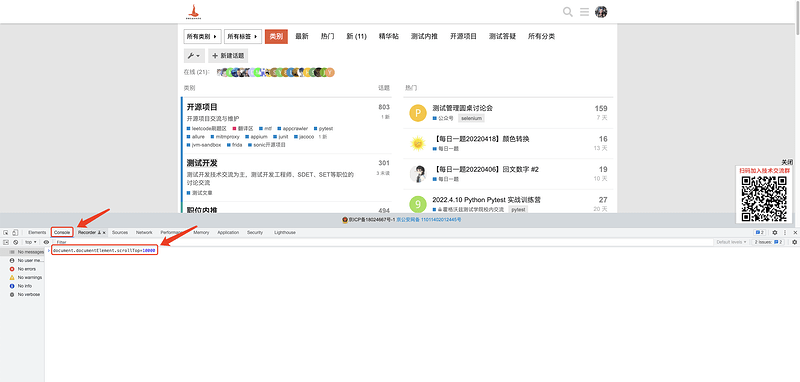
2.2 js脚本-滚动操作
- 页面滚动到底部;
- 指定到滚动的位置。
document.documentElement.scrollTop=10000
document.querySelector('css表达式').scrollIntoView();
三、Selenium执行JavaScript
3.1 背景
- 使用场景:
- 部分场景使用selenium原生方法无法解决。
- 修改时间控件;
- 滚动到某个元素;
- 其他场景。
- 部分场景使用selenium原生方法无法解决。
3.2 使用思路
-
- 页面调试js脚本;
-
JavaScript调试方法:
- (1)进入console调试;
- (2)js脚本如果有返回值,则会在浏览器返回。
-
- Selenium执行js。
-
调用执行js方法;
-
在js语句中添加return:代码可以获取js的执行结果;
-
结合find_element方法。
四、JavaScript操作案例
- 直接执行
# 直接执行
execute_script("js脚本")
# 获取js执行结果
execute_script("return js脚本")
- 展示下拉框
- 案例一:通过属性修改展示下拉框
- 打开淘宝首页https://www.taobao.com/
- 修改下拉框属性
- 点击悬浮框内的选项
def test_select_down():
driver = webdriver.Chrome()
driver.implicitly_wait(3) # 打开网址
driver.get("https://www.taobao.com/")
# 修改下拉框属性
sleep(1)
driver.execute_script('document.querySelector("#J_SiteNavMytaobao").'
'className="site-nav-menu site-nav-mytaobao '
'site-nav-multi-menu J_MultiMenu '
'site-nav-menu-hover"')
driver.find_element(By.XPATH, "//*[text()='已买到的宝贝']").click()
sleep(5)
driver.quit()
- 时间控件
- 案例二:通过属性修改时间控件的值
- 打开12306网站
- 修改时间控件值
- 打印出发日期
def test_data_time():
# 打开网址
driver = webdriver.Chrome()
driver.implicitly_wait(3)
driver.get("https://www.12306.cn/index/")
sleep(1)
# 修改出发日期
driver.execute_script('document.querySelector("#train_date").value="2022-12-22"')
sleep(1)
# 打印出发日期, 返回值的使用
train_data = driver.execute_script('return document.querySelector("#train_date").value')
print(train_data)
sleep(3)