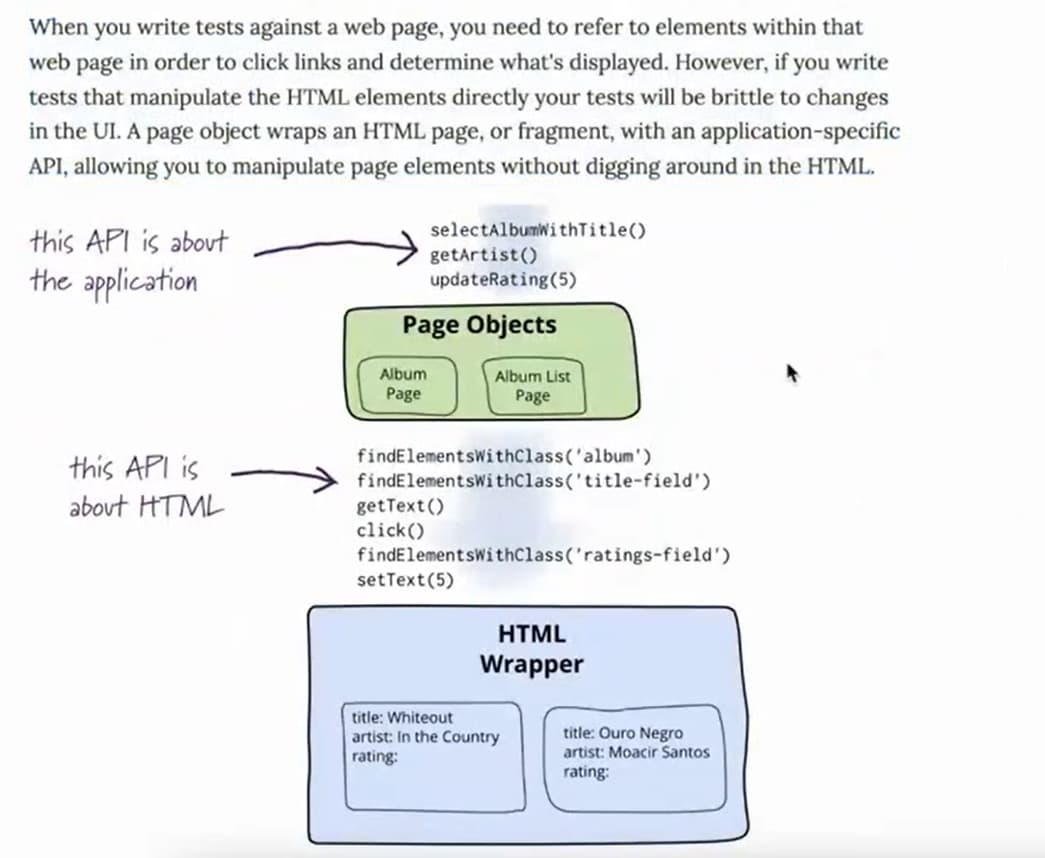
page object 模式
page object 设计原则
传统UI自动化的问题
- 无法适应UI频繁变化
- 无法清晰表达业务用例场景
- 大量的样板代码 driver/find/click
传统线性脚本
传统线性UI测试脚本无法清晰描述业务场景(看到的元素都是元素标签和属性),可以通过 PageObject模式 将页面的元素属性封装成类中的变量,需要使用时,先实例化类,然后调用类中的方法和变量。
POM 模式的优势
- 降低UI变化导致的测试用例脆弱性问题
- 让用例清晰明朗,与具体实现无关
POM建模原则
字段意义
- 不要暴露页面 内部的元素给外部
- 不需要建模UI内的所有元素
方法意义
- 用公共方法代表UI所提供的功能
- 方法应该返回其他的 PageObject 或者返回用于断言的数据
- 同样的行为不同的结果可以建模为不同的方法
- 不要在方法内加断言
POM使用方法
- 把元素信息和操作细节封装到 PageObject 类中
- 根据业务逻辑,在测试用例中链式调用
实例
# 主调函数
# test_search.py
from search_page import SearchPage
class TestSearch:
def test_search(self):
"""
调用SearchPage类中的search_stock方法
:return:
"""
text = SearchPage().search_stock("阿里巴巴-sw")
# 断言要写在主调函数中
assert "阿里巴巴-sw" == text
# 被调模块SearchPage
class SearchPage:
"""
将元素操作的细节封装到公共方法中
__SEARCH_INPUT:类属性,搜索输入框元素的属性
__SEARCH_BUTTON:类属性,搜索按钮元素的属性
__SPAN_STOCK:类属性,搜索结果列表元素的属性
"""
__SEARCH_INPUT = (By.NAME, "q")
__SEARCH_BUTTON = (By.CSS_SELECTOR, "i.search")
__SPAN_STOCK = (By.XPATH, "//*[text()='阿里巴巴-sw']")
def __init__(self):
"""
初始化构造方法
"""
# 实例化Chromedriver
self.driver = webdriver.Chrome()
# 隐式等待3秒
self.driver.implicitly_wait(3)
# 访问网页
self.driver.get("https://xueqiu.com")
sleep(5)
def search_stock(self, stock_name: str):
# 在同一个类中的方法中使用类属性时,需要 类名.类属性
self.driver.find_element(*self.__SEARCH_INPUT).send_keys(stock_name)
sleep(3)
ActionChains(self.driver).key_down(Keys.ENTER).perform()
sleep(5)
ele = self.driver.find_element(*self.__SPAN_STOCK).text
return ele