什么是复用浏览器?
说白了就是做UI自动化的时候,不想执行一个脚本的过程中重复打开多个浏览器窗口,这时便可以使用复用浏览器,使得所有的UI界面操作都在同一个浏览器窗口中执行;且配合debug模式,可以边修改代码,边调试界面,避免了改一次代码就需要重新打开一次浏览器的情况,为调试节省时间。
为什么要复用浏览器
- 自动化测试过程中,存在人为介入场景(例如:扫码登陆)
- 提高调试UI自动化测试脚本效率
配置步骤
1、需要退出当前所有的谷歌浏览器进程(特别注意)
2、输入启动命令,通过命令启动谷歌浏览器
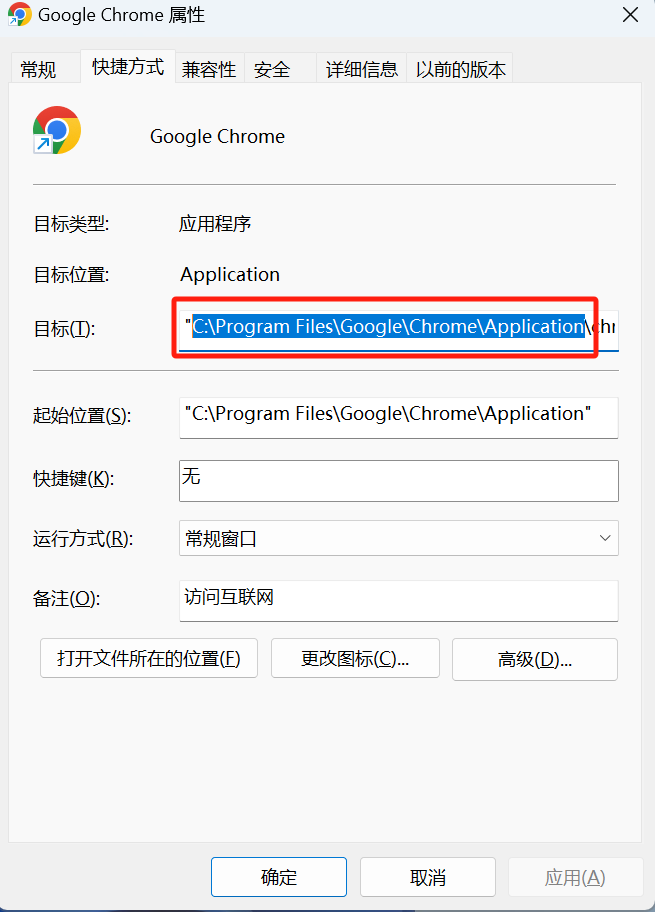
2.1、找到chrome的启动路径

2.2、配置环境变量
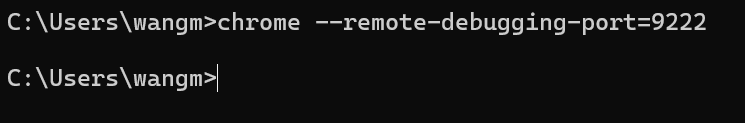
2.3、输入启动命令
chrome --remote-debugging-port=9222

2.4、验证是否启动成功
远程打开9222端口成功
代码设置
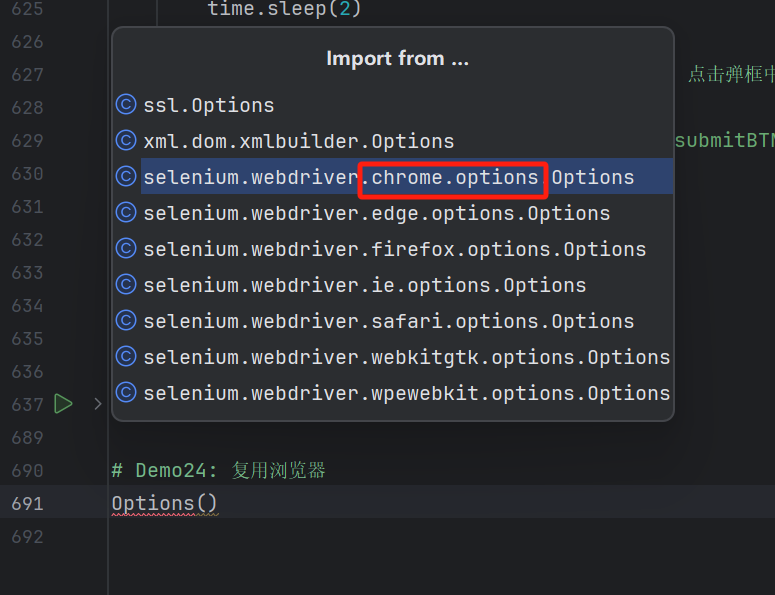
1、定义配置的实例对象option
option = Options()

2、 修改实例属性为debug模式启动的ip+端口
option.debugger_address = “localhost:9222”

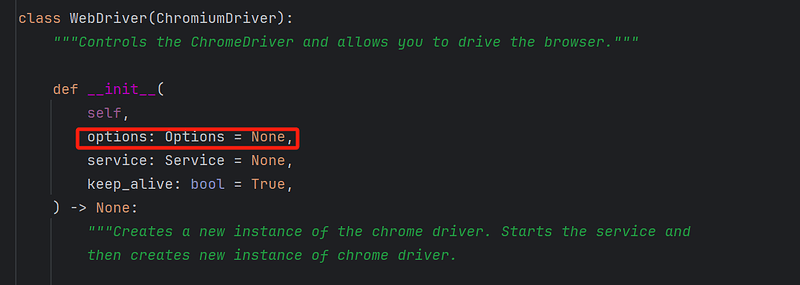
3、实例化driver时,需将driver源码自带的options参数带上
driver = webdriver.Chrome(options=option)

实例一
问题:企业微信登录无法通过输入用户名密码的方式解决登录问题,阻塞后面其他前置条件为登录操作的脚本的执行。
解决:通过remote复用浏览器人工登录企业微信,后面其他的脚本自动化执行。
实例二
问题:编写自动化测试脚本过程中,用例的某一步骤出现问题,调试时需要将此步骤前面所有的步骤执行完成之后再复现调试。
解决:使用复用浏览器的方式跳过前面的自动化执行步骤,轻松复现出问题的场景,只对问题行代码进行调试。
代码:
"""
复用浏览器
1、实例化Options()
2、修改实例option属性为 debug 模式启动 ip+端口
3、实例化 driver,需添加 option 配置
:return:
"""
# 定义配置的实例对象option
option = Options()
# 修改实例属性为 debug 模式启动的 ip+端口
option.debugger_address = "localhost:9222"
# 实例化 driver ,需添加 option 配置
driver = webdriver.Chrome(options=option)
# 访问企业微信
driver.get("https://work.weixin.qq.com/wework_admin/loginpage_wx?from=myhome")
# 点击添加成员的操作, 当此处出现问题需要调试时,不需要重新打开浏览器
driver.find_element(By.XPATH, "//*[text()='添加成员']").click()
sleep(3)
# 添加成员姓名, 当此处出现问题需要调试时,不需要重新打开浏览器
driver.find_element(By.XPATH, "//*[@class='ww_compatibleTxt_ipt' and @name='username']").send_keys('123')