xpath基本概念
- xpath是一种xml文档信息查找语言
- xpath 使用路径表达式在xml文档中导航
- 应用广泛
- 应用于UI自动化测试
xpath定位使用场景
-
web自动化测试
即通过学会xpath高级定位语法,定位到元素的xpath相对路径或者绝对路径,然后结合selenium对元素进行自动化定位:

-
app自动化测试
xpath相对定位的优点
1、可维护性更强
2、语法更简洁
3、比CSS定位可支持更多的方式,适用原生控件定位
xpath定位的调试方法(以相对路径为例)
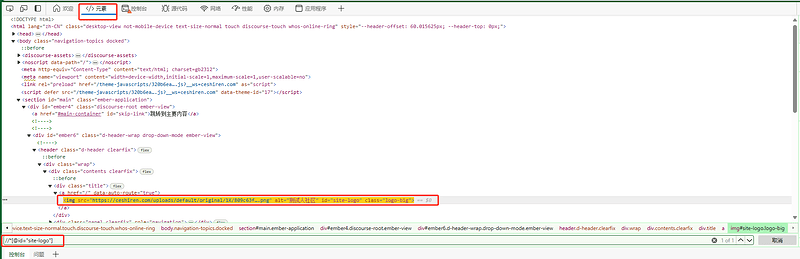
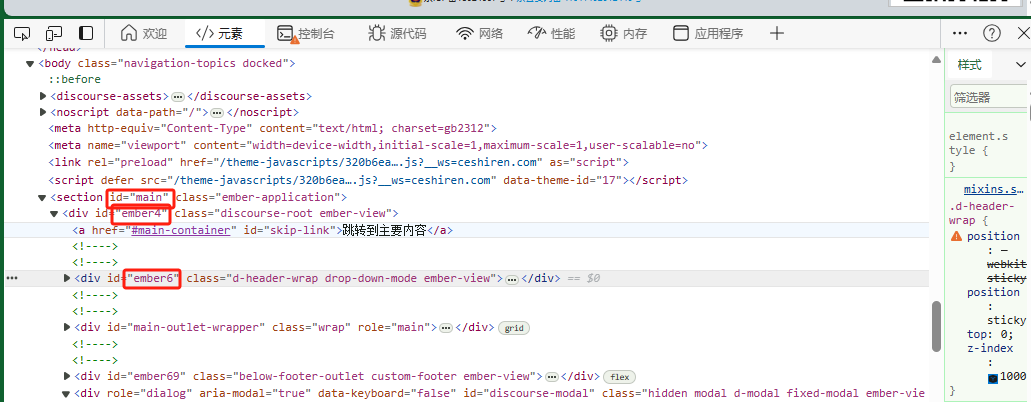
方法一:浏览器-console
$x(“元素的xpath相对路径”)
鼠标点击红色框中内容即可跳转到元素面板中对应的元素所在位置:
方法二:通过在元素界面输入ctrl+f,在弹出的搜索框中输入xpath路径或者css路径进行定位
xpath 定位高级语法与实战
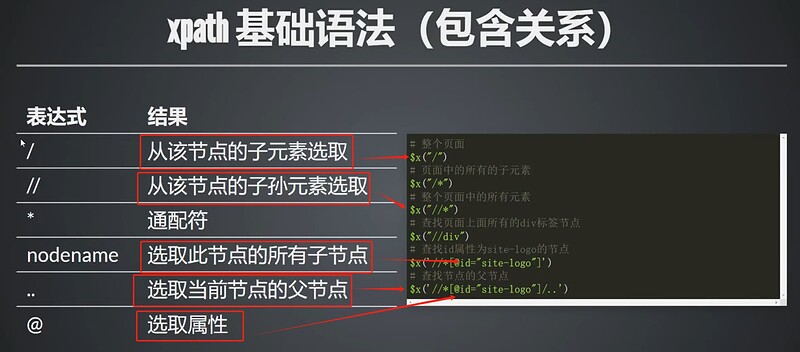
xpath基础语法(包含关系,即例子中使用的是相对定位)
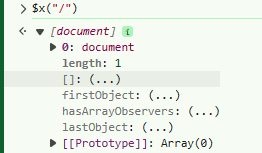
###$x.(" / ") 表示定位到当前网页文档节点的xpanth(即为document)

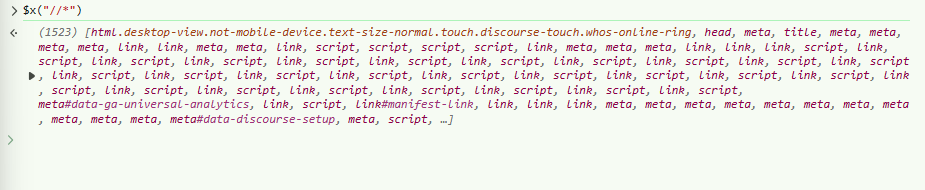
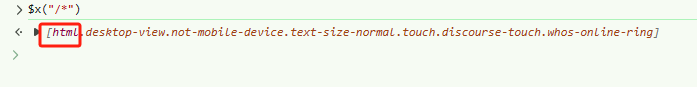
$x.(" /* ") 表示定位到该节点(document)的所有子元素(document的子孙元素只有一个,为html,*表示通配符)

$x.(" //* ") 表示定位到该节点(document)的所有子、孙元素(document的子元素只有一个,为html,html下的所有标签都为document的孙子元素)
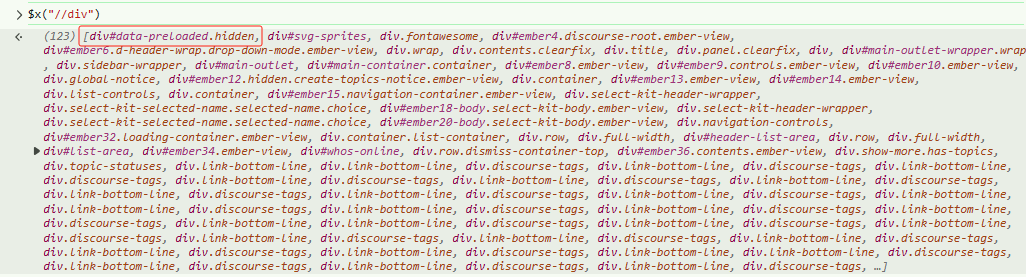
$x.(" //标签名 ") 表示定位到该节点(document)下的所有 指定“标签名”的孙子元素
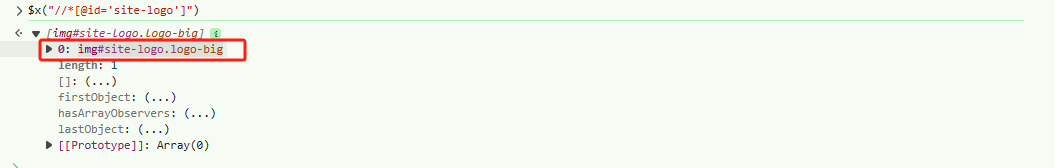
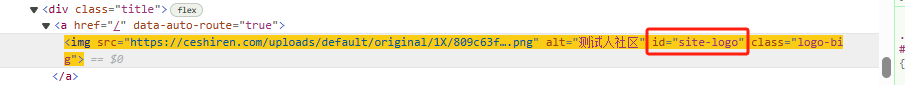
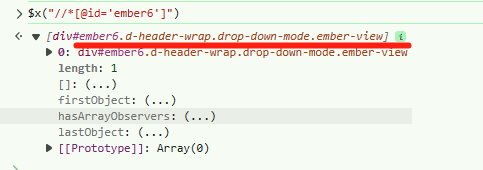
$x.(" //*[@id=" "] ") 表示定位到匹配当前id属性值的节点(此处定位方式为相对定位)

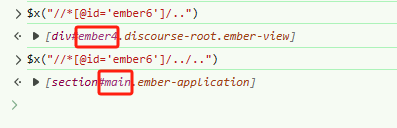
$x.(" //*[@id=’ ']/… ") 表示定位到当前id属性值节点的父节点(可叠加使用,一般结合@属性值定位方式使用,此处定位方式为相对定位)

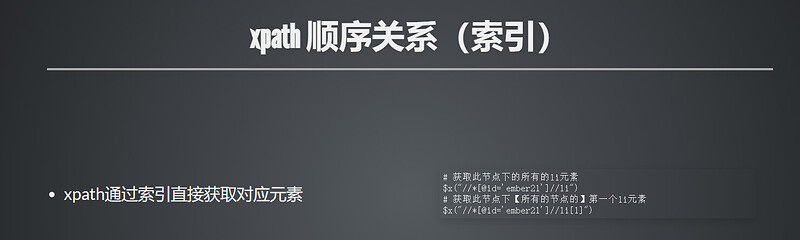
xpath的顺序关系(索引,即先通过@属性值定位方式,指定一个document的孙子节点,然后从该节点的子孙节点中,通过索引[n],n从1开始计数,定位到对应的元素)
xpath通过索引直接获取对应元素
获取匹配到当前id属性值节点的所有名为 li 的子孙节点
$x(“//*[@id=‘ember21’]//li”)
获取匹配到当前id属性值节点的第一个名为 li 的子节点或孙子节点
$x(“//*[@id=‘ember21’//li[1]]”)
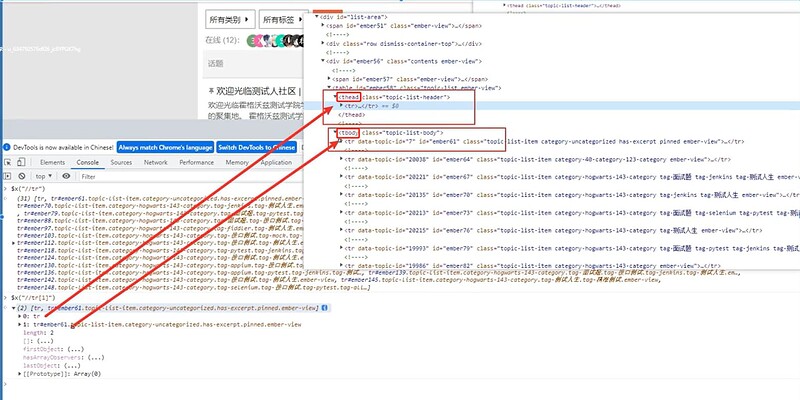
$x([‘//tr[1]’])获取document的所有孙子节点下第一个标签名为tr的节点:
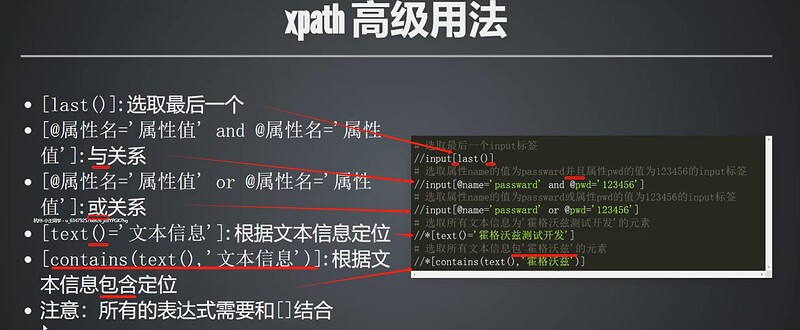
xpath的高级用法
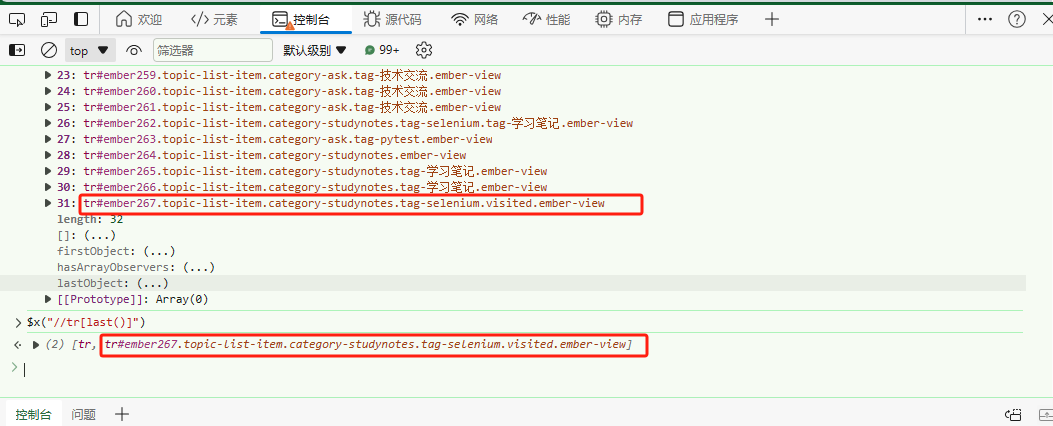
$x(“//tr[ last() ]”) 表示获取最后一个tr标签
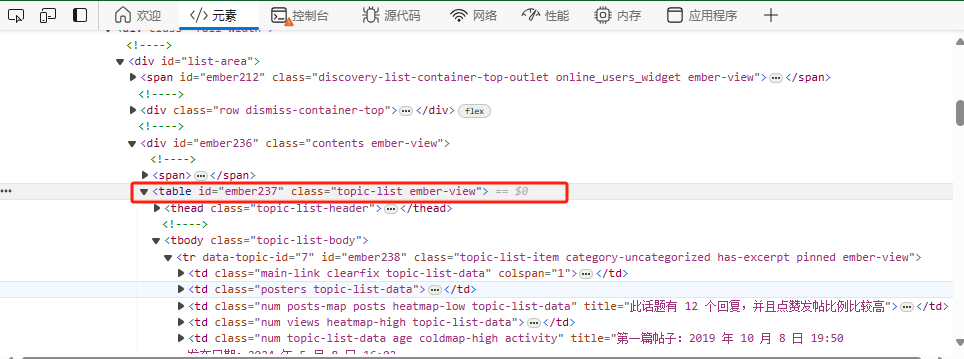
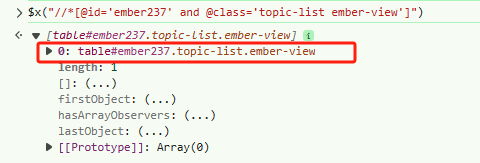
$x(“//*[@id=‘ember237’ and @class=‘topic-list ember-view’]”) 表示通过id属性 与(and) class属性结果定位元素

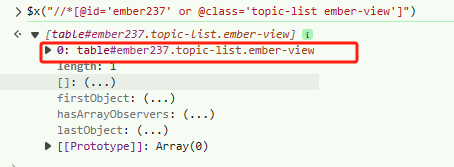
$x(“//*[@id=‘ember237’ or @class=‘topic-list ember-view’]”) 表示通过id属性 或(or) class属性结果定位元素

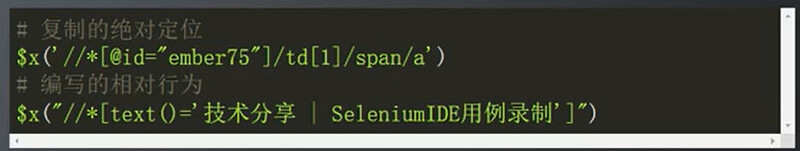
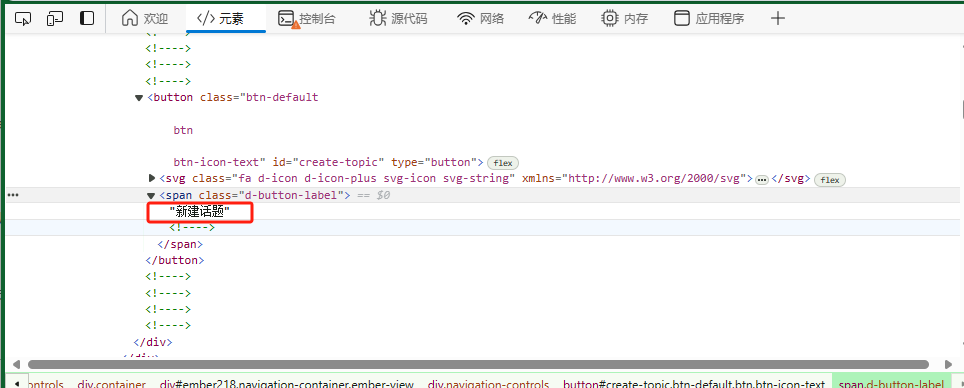
$x(“//*[text()=‘文本信息’]”) 表示根据document的子孙元素匹配的文本信息进行定位
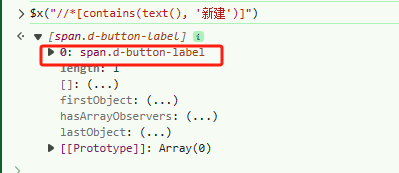
$x(“//*[contains(text(), ‘文本信息’)]”) 表示根据document的子孙元素包含的文本信息进行定位