CSS选择器概念
- css选择器有自己的语法规则和表达式
- css定位通常分为绝对定位和相对定位
- 和Xpath一起常用于UI自动化测试中的元素定位
CSS定位使用场景
-
web自动化测试
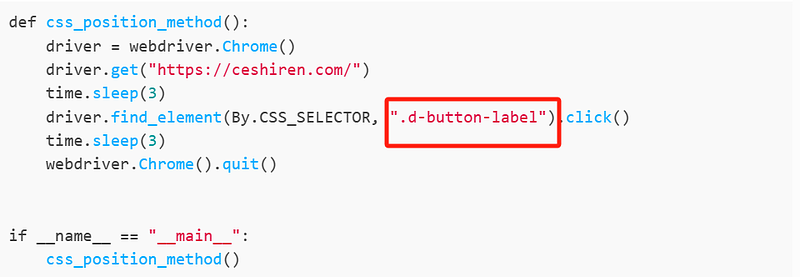
即通过学会CSS高级定位语法,定位到元素的CSS的相对路径或者绝对路径,然后结合selenium对元素进行自动化定位:
-
支持app端的webview
CSS相对定位的优点
1、可维护性更强
2、语法更加简洁
3、解决各种复杂的定位场景
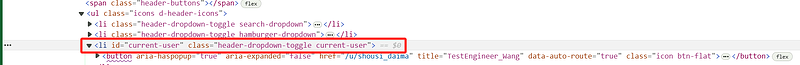
CSS定位的调试方法
- 进入浏览器,打开console
- 输入命令:$(“定位元素”)
- $$(“定位元素”)
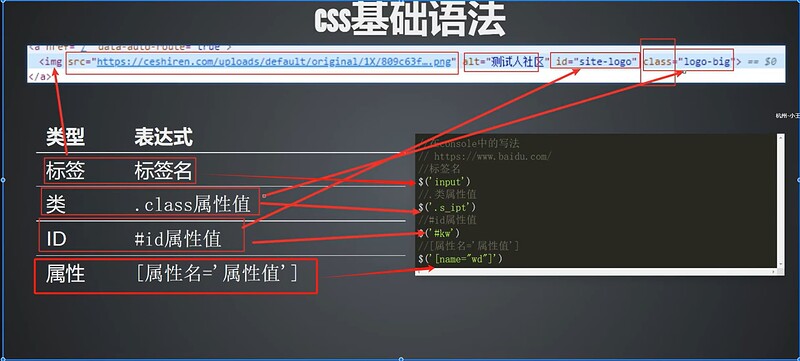
CSS基础语法与实战
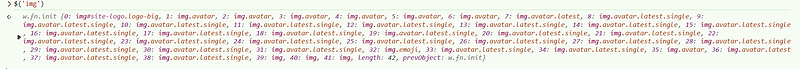
##$(“img”) 表示定位到所有标签名为img的元素
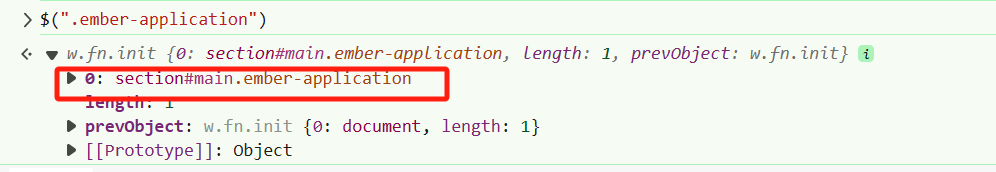
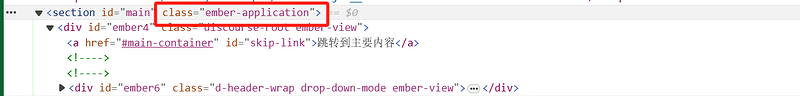
##$(“.ember-application”) 表示定位到class类属性值为ember-application的元素节点
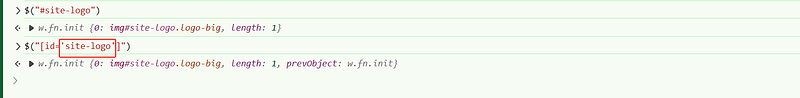
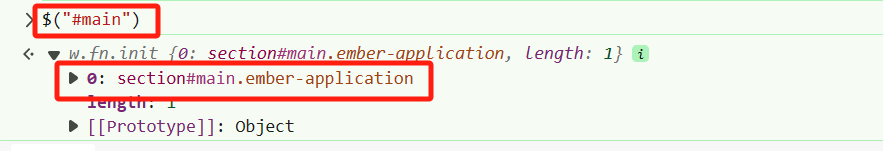
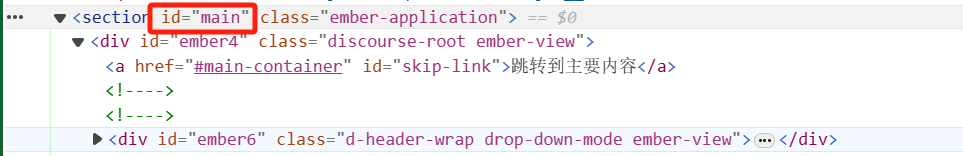
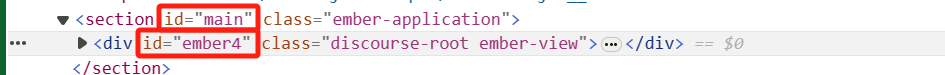
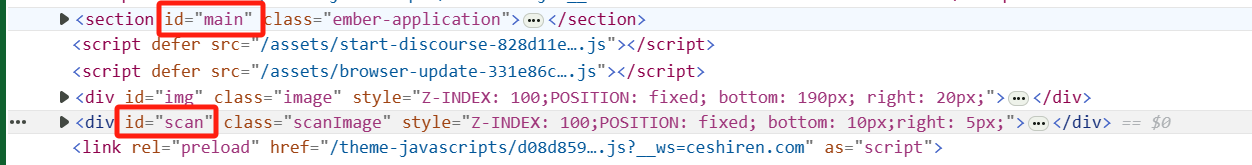
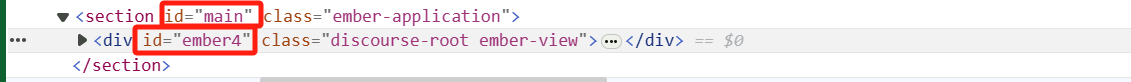
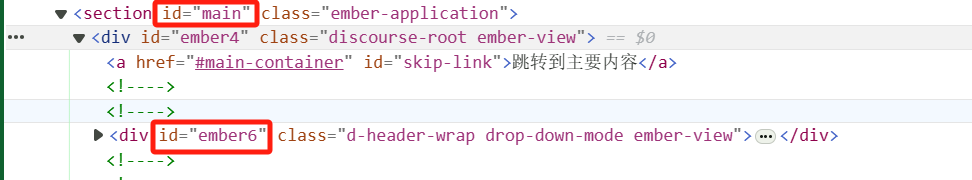
##$(“#main”) 表示定位到id属性值为main的元素节点
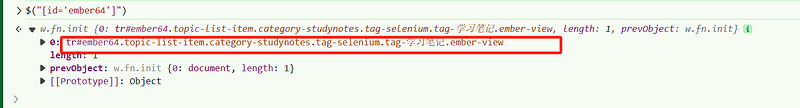
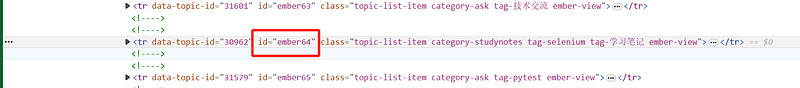
##$(“[id=‘ember64’]”) 表示定位到id=ember64的元素节点
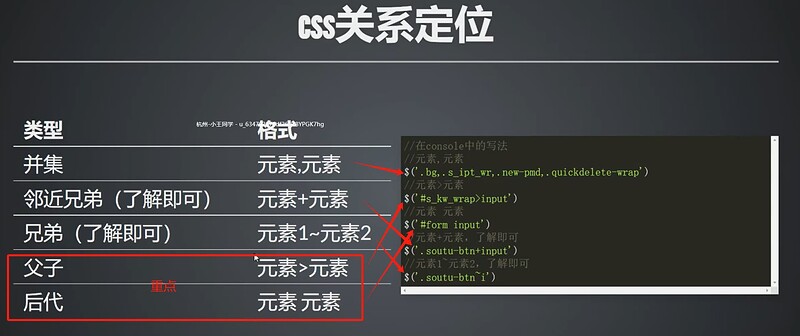
CSS关系定位
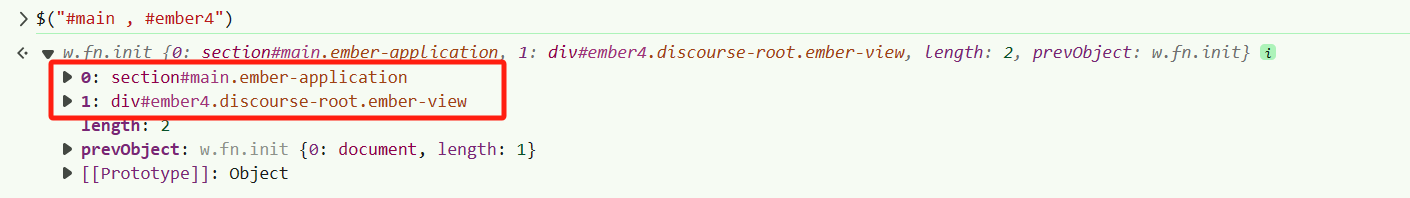
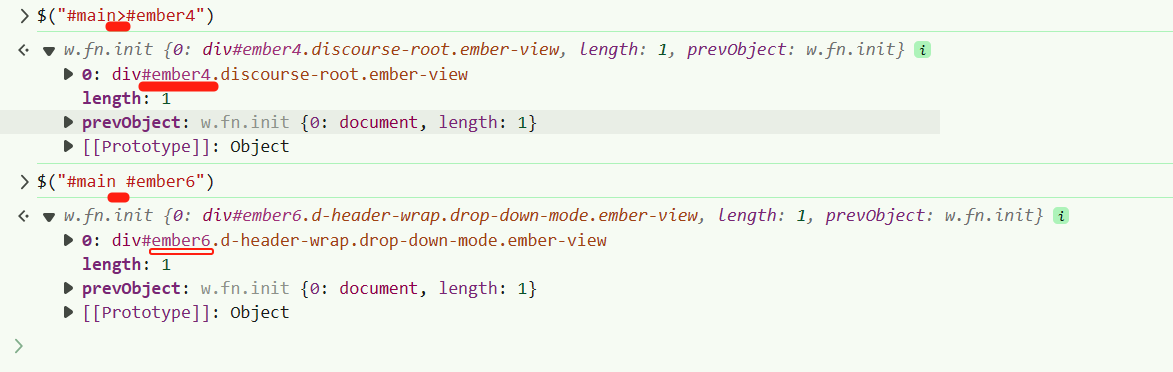
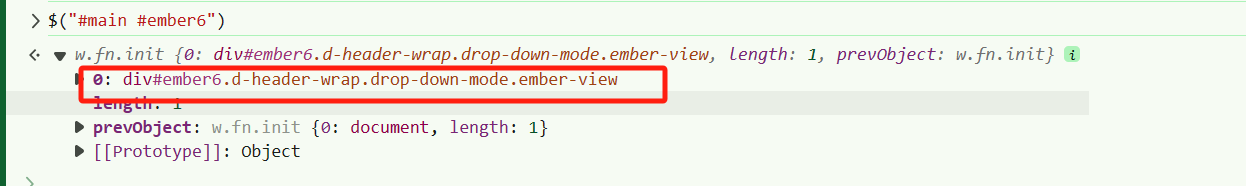
$(“#main , #ember64”) 表示同时定位到任意两个符合指定id属性值的节点并集
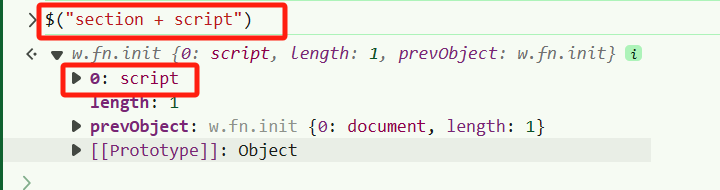
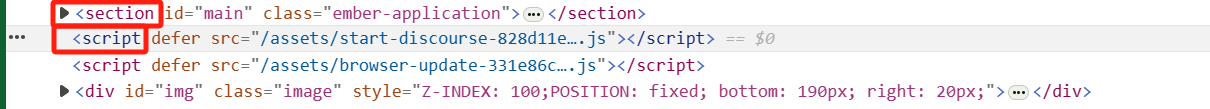
$(“section + script”) 表示定位到与标签名为section相邻标签script所在的元素节点: