一、简介
-
JavaScript是一种脚本语言,简称js。有的场景需要使用js脚本注入,辅助我们完成Selenium无法做到的事情。
-
当WebDriver遇到无法完成的操作时,可以使用JavaScript来完成,WebDriver提供了execute_script()方法来调用js代码。
-
JavaScript是一种具有函数优先的轻量级、解释型或即时编译的编程语言。可以嵌入到HTML页面对浏览器时间做出响应,也可以基于Node.js技术进行服务器端编程。
二、场景应用
2.1 自动化测试中的应用
- 部分场景使用Selenium原生方法无法解决:
- 修改时间控件
- 滚动到某个元素
- 其他场景
2.2 执行js的两种场景
- 在页面上直接执行js;
- 在某个已经定位的元素上执行js。
三、使用思路
3.1 页面调试js脚本
- js脚本-调试方法:
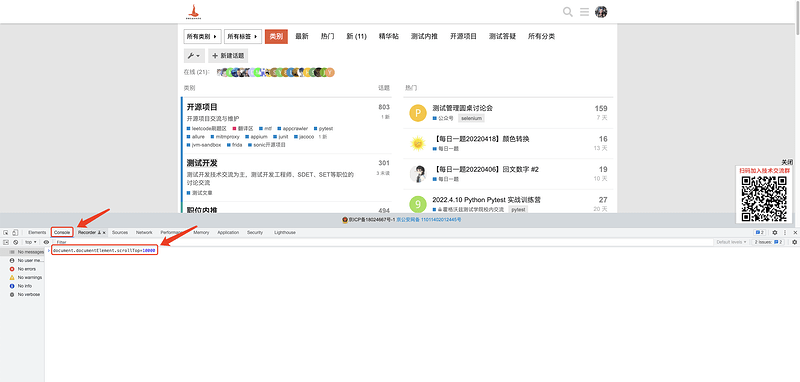
- 进入console调试;
- js脚本如果又返回值,则会在浏览器返回。
- js脚本-元素操作(通过css查找):
- 点击元素(对应click)
- input标签对应的值(对应send_keys)
- 元素的类属性
- 元素的文本属性
// 百度首页:https://www.baidu.com/
// 修改属性值
document.querySelector("#kw").value = "霍格沃兹测试学院"
// 点击操作
document.querySelector("#su").click()
// 淘宝首页: https://www.taobao.com/
// 修改元素的类属性
document.querySelector("#J_SiteNavMytaobao").className\
="site-nav-menu site-nav-mytaobao site-nav-multi-menu J_MultiMenu site-nav-menu-hover"
// 测试人首页:https://ceshiren.com/
// 获取元素内的文本信息
document.querySelector("#ember63").innerText
- js脚本-滚动操作
- 页面滚动到底部
- 指定到滚动的位置
document.documentElement.scrollTop=1000
document.querySelector("css表达式").scrollIntoView()
3.2 Selenium执行js
3.2.1 执行js
- Selenium可以通过execute_script()来执行JavaScript脚本。
- driver.execute_script:同步执行JavaScript在当前的窗口框架下。
- js脚本可以在浏览器的开发者工具->console中进行调试。
3.2.2 js的返回结果
-
获取元素控件中的属性值,与Selenium结合,在代码中返回js结果。
-
Python语法:
# 获取网页性能的响应时间,js脚本中使用return代表返回获取的结果
js = "return JSON.stringify(performance.timing);"
driver.execute_script(js)
3.2.3 arguments传参
- 执行JavaScript也可以通过传参的方式传入元素信息,还可以通过下面的方法点击被遮挡的元素。
例如:某个元素在实际的操作过程中被其他元素遮挡,就可以使用js点击的方式。
- Python语法
element = driver.find_element(by,locator)
# arguments[0]代表所传值element的第一个参数
# click()代表js中的点击动作
driver.execute_script("arguments[0].click();",element)
四、实战
-
以企业微信为例,使用js点击添加图片。
-
Python语法:
# 导入依赖
from selenium import webdriver
from selenium.webdriver.common.by import By
class TestWework:
def setup(self):
self.driver = webdriver.Chrome()
# 隐式等待
self.driver.implicitly_wait(10)
def test_upload(self):
# 元素定位
element_add = self.driver.find_element\
(By.CSS_SELECTOR,".js_upload_file_selector")
# 执行js代码
self.driver.execute_script\
("arguments[0].click();", element_add)
self.driver.find_element(By.ID,"js_upload_input").\
send_keys("D:\project\demo1\demo.png")
assert len(self.driver.find_elements(By.CSS_SELECTOR,\
".material_pic_list_item")) == 1
def teardown(self):
self.driver.quit()