一、简介
-
为UI页面写测试用例时(比如Web页面、移动端页面),测试用例会存在大量元素和操作细节。
-
当UI变化时,测试用例也要跟着变化,PageObject很好地解决了这个问题。
-
使用UI自动化测试工具(包括Selenium、Appium等)时,如果无统一模式进行规范,随着用例的增多,会变得难以维护,而PageObject让自动化脚本井然有序,将Page单独维护并封装细节,可以使testcase更稳健,不需要太多改动。
二、参考资料
三、优点
3.1 传统UI自动化的问题
- 无法适应UI频繁变化;
- 无法清晰表达业务用例的场景;
- 大量的样板代码,如driver/find/click等。
3.2 POM模式的优势
- 降低UI变化导致的测试用例脆弱性问题;
- 让用例清晰明朗,与具体实现无关。
四、POM设计模式的6大原则
- 字段意义:
-
不要暴露页面内部的元素给外部
-
不需要建模UI内的所有元素
-
- 方法意义:
- 用公共方法代表所提供的功能
- 方法应该返回其他的PageObject,或者返回用于断言的数据
- 同样的行为不同的结果,可以建模为不同的方法
- 不要在方法内加断言
五、使用方法
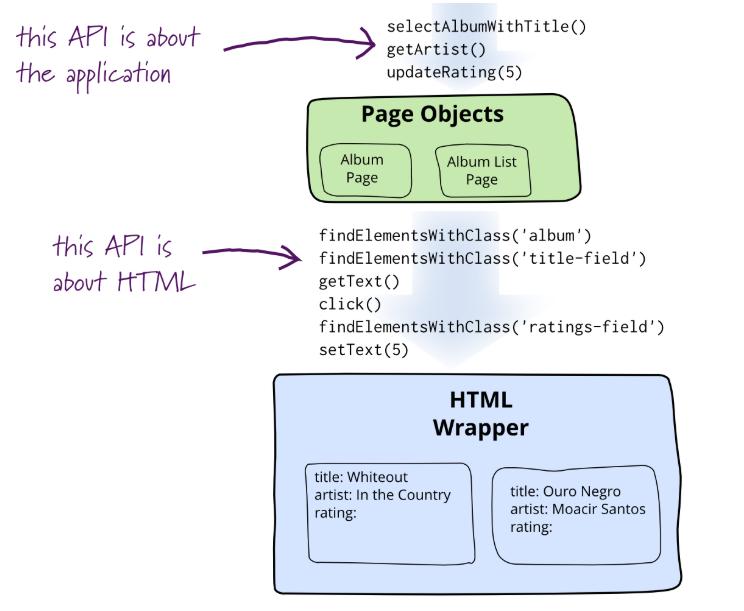
- 具体做法:把元素信息和操作细节封装到Page类中,在测试用例上调用Page对象(PageObject),比如存在一个功能“选取相册标题”,需要为之建立函数selectAblumWithTitle(),函数内部是操作细节findElementWithClass(‘ablum’)等:

以“选取相册标题”为例,代码如下:
def selectAblumWithTitle(){
# 选取相册
findElementsWithClass("ablum")
# 选取相册标题
findElementsWithClass("title-field")
# 返回标题内容
return getText()
}
-
PageObject的主要原则是提供一个简单的接口(或者函数,比如上述的selectAblumWithTitle),让调用者在页面上可以做任何操作,点击页面元素,在输入框输入内容等。
-
因此,如果要访问一个文本字段,PageObject应该有获取和返回字符串的方法。PageObject应该封装对数据的操作细节,比如查找元素和点击元素。当页面元素改动时,应该值改变page类中的内容,不需要改变调用它的方法。
-
不要为每个UI页面都创建一个page类,应该只为页面中重要的元素创建page类。比如,一个页面显示多个相册,应该创建一个相册列表PageObject,它包含许多相册PageObject。
-
如果某些复杂UI的层次结构只是用来组织UI,那么它就不应该出现在PageObject中。
-
PageObject的目的是通过给页面建模,从而对应用程序的使用者变得有意义。

-
跳转到另一个页面,初始page对象应当return另一个对象,比如点击注册,进入注册页面,在代码中就应该return Register()。如果想获取页面信息,可以return基本类型(字符串、日期)。
-
建议不要在PageObject中放断言。应该去测PageObject,而不是让PageObject自己测自己,PageObject的责任是提供页面的状态信息。这里仅用HTML描述PageObject,这种模式还可以用来隐藏Java swing UI细节,它可以用于所有UI框架。
