一、简介
-
在进行元素定位时,如果遇到无法找到的情况,首先需要考虑是否存在嵌套的frame窗口,或者目标元素位于新打开的窗口中。这时,必须进行相应的frame切换或窗口切换操作。
-
frame类似于在原始主HTML页面的基础上嵌套了一个独立的HTML,彼此之间相互独立且不产生影响。
-
通常,当打开一个页面时,光标默认定位在主页面中。如果页面由多个frame构成,直接定位到具体元素可能会受限。因此,需要在定位元素之前切换到目标frame中,以便准确查找所需的元素。
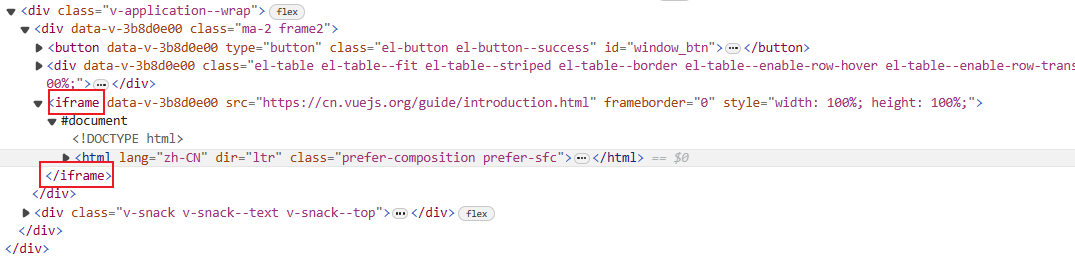
二、iframe解析
三、iframe的多种切换方式
- HTML代码示例:
<iframe src="1.html" id="hogwarts" name="hogwarts_name"></iframe>
- 那么通过传入id、name、index以及Selenium的WebElement对象来切换frame。
- Python语法:
# index:传入整型的参数,从0开始,这里的0就是第一个frame
driver.switch_to.frame(0)
# id:iframe的id
driver.switch_to.frame("hogwarts_id")
# name:iframe的name
driver.switch_to.frame("hogwarts_name")
# WebElement:传入selenium.webelement对象
driver.switch_to.frame(driver.find_element(By.TAG_NAME,"iframe"))
四、iframe切换回默认页面
-
再切换页面之后,如果还想操作原页面,则可以使用:
-
Python语法:
driver.switch_to.default_content()
五、iframe多层切换
-
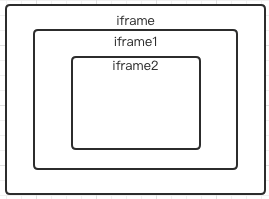
如下图,为多层嵌套结构的iframe:

从最外部iframe切换到iframe2,则需要层层切换,当从iframe2切换回iframe1,则可以使用父子切换: -
Python语法:
driver.switch_to.frame("iframe1")
driver.switch_to.frame("iframe2")
# 从iframe2切换到上一级iframe1
driver.switch_to.parent_frame()
# 从iframe1切换到上一级iframe,如果iframe已经是最上级,则保持不变
driver.switch_to.parent_frame()