一,简介
1.1 定义说明
- 超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
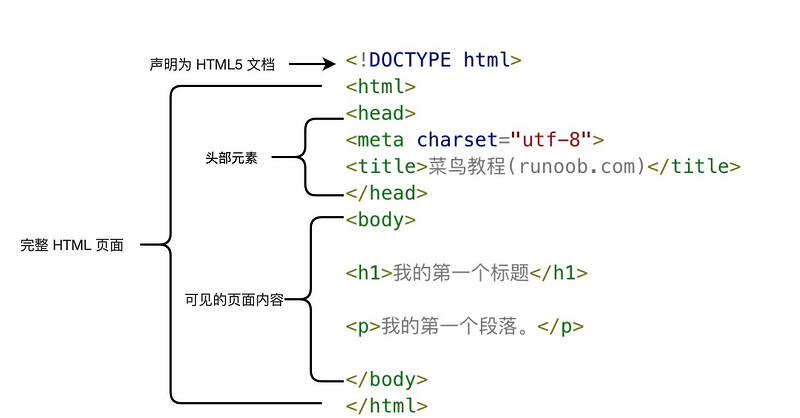
1.2 完整的HTML页面
-
<!DOCTYPE html>声明为 HTML5 文档,该声明不区分大小写 -
<html>元素是 HTML 页面的根元素 -
<head>元素包含了文档的元(meta)数据,如 定义网页编码格式为 utf-8。 -
<title>元素描述了文档的标题 -
<body>元素包含了可见的页面内容 -
<h1>元素定义一个大标题 -
<p>元素定义一个段落
1.3 最基本的HTML页面代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1>hello 菜鸟!!</h1>
<p>百度一下</p>
</body>
</html>
二,HTML 编辑器
2.1 编辑器推荐下载
- 推荐使用VS Code下载:https://code.visualstudio.com/
- HTML 在线编辑器:HTML/CSS/JS 在线工具 | 菜鸟工具
2.2 VS Code安装
-
(1)VS Code安装教程:VScode 入门教程 | 菜鸟教程
-
(2)安装完成后,推荐下载对应的插件
- Chinese:汉化包,支持中文
- “open in browser” :在vscode中支持浏览器打开HTML
- Live Preview :实时预览编写的代码
-
(3)新建文件,然后输入代码,并将文件另存为HTML文件
-
(4)在资源管理器选择对应的文件夹,找到新建的HTML文件,在文件处点击右键,选择“open In Default Browser ” 默认浏览器打开:
- 或者 在编辑窗口右击鼠标,选择“Show Preview” / “显示预览” 选项:
- 或者 在编辑窗口右击鼠标,选择“Show Preview” / “显示预览” 选项:
-
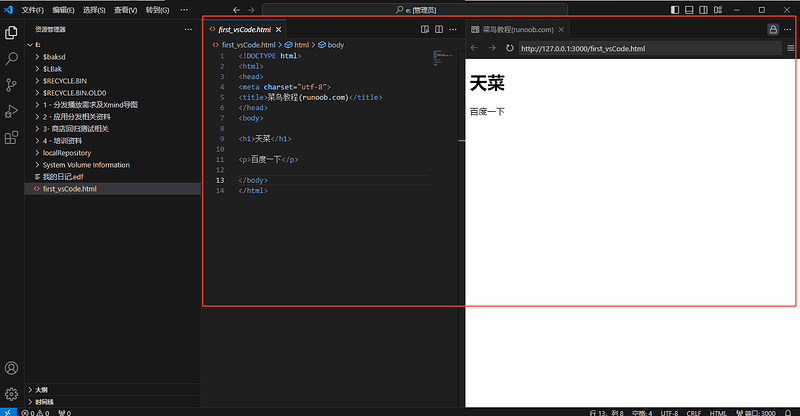
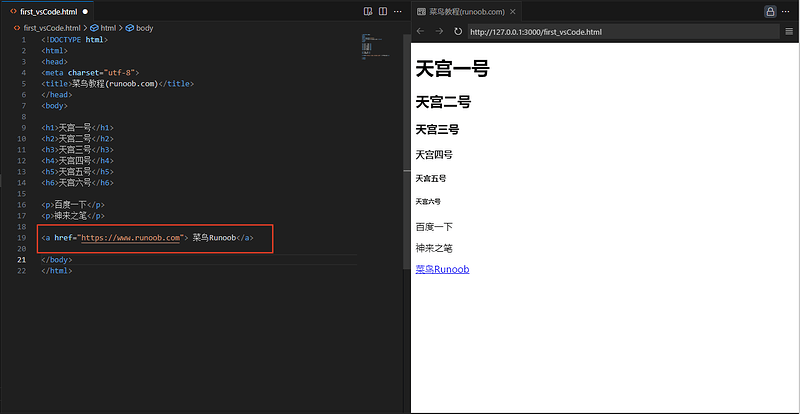
(5)浏览器运行效果如下:
三,HTML基本标签
3.1 标签类型
- 双标签:
<标签名称></标签名称> - 单标签:
<标签名 />
3.2 标签属性
- 基本格式:
<标签名 属性1=”属性值1“ 属性2=”属性值2“></标签名>- 标签可以拥有多个属性
- 属性必须写在开始标签中,位于标签名后面
- 属性之间不区分顺序
- 标签名与属性、属性与属性之间使用空格隔开
- 任何属性都有默认值,省略该属性表示使用默认值
3.3 HTML 全局属性
- class:规定元素的类名
- id:规定元素的唯一 id
- lang:设置元素中内容的语言代码
- style:规定元素的行内样式
- title:规定元素的额外信息
3.4 HTML 事件属性
-
(1)窗口事件
- 使 HTML 事件触发浏览器中的行为,比方说当用户点击某个 HTML 元素时启动一段 JavaScript
- 适用于
<body>标签- onblur:当窗口失去焦点时运行脚本
- onfocus:当窗口获得焦点时运行脚本
- onload:当文档加载时运行脚本
-
(2)表单事件
- form 表单内元素
- onblur:当窗口失去焦点时运行脚本
- onchange:当元素改变时运行脚本
- onfocus:当窗口获得焦点时运行脚本
- onreset:当表单重置时运行脚本。HTML 5 不支持
- onselect:当选取元素时运行脚本
- onsubmit:当提交表单时运行脚本
- form 表单内元素
-
(3)键盘事件
- onkeydown:当按下按键时运行脚本
- onkeypress:当按下并松开按键时运行脚本
- onkeyup:当松开按键时运行脚本
-
(4)鼠标事件
- onclick:当单击鼠标时运行脚本
- ondblclick:当双击鼠标时运行脚本
- onmousedown:当按下鼠标按钮时运行脚本
- onmousemove:当鼠标指针移动时运行脚本
- onmouseout:当鼠标指针移出元素时运行脚本
- onmouseover:当鼠标指针移至元素之上时运行脚本
- onmouseup:当松开鼠标按钮时运行脚本
-
(5)多媒体事件
- onabort:当发生中止事件时运行脚本
3.5 注释标签
- 标签:
< !-- 注释内容 -- > - 作用:在源文档中插入注释。注释不会在浏览器中显示
3.6 文档标题标签
- 标签:
<title></title> - 作用
- 定义浏览器工具栏中的标题
- 提供页面被添加到收藏夹时的标题
- 显示在搜索引擎结果中的页面标题
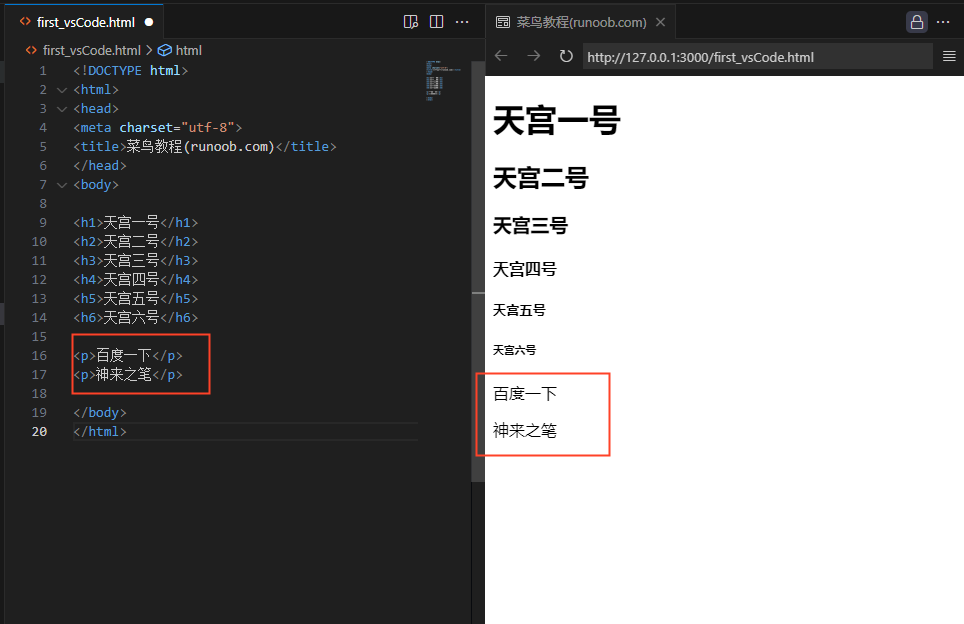
3.7 标题标签
-
标签:
<h1> - <h6><h1>这是标题 1</h1><h2>这是标题 2</h2>
-
作用
- 用来定义 HTML 标题
-
<h1>定义重要等级最高的标题 -
<h6>定义重要等级最低的标题
-
属性:全局属性、事件属性
3.8 段落标签
- 标签:
<p></p> - 作用:标签定义段落
- 属性:全局属性、事件属性
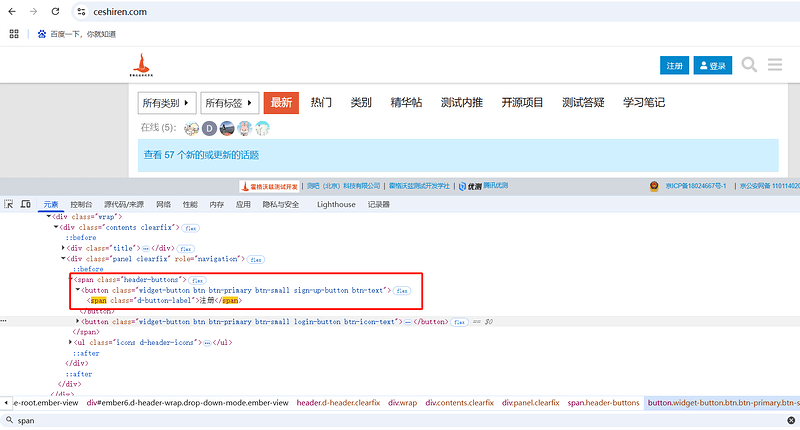
3.9 容器标签span
- 标签:
<span></span> - 作用:用于对文档中的行内元素进行组合,提供了一种将文本的一部分或者文档的一部分独立出来的方式
- 属性:全局属性、事件属性
3.10 容器标签div
- 标签:
<div></div> - 作用:
- 标签定义 HTML 文档中的一个分隔区块或者一个区域部分
-
<div>元素经常与 CSS 一起使用,用来布局网页
- 属性:全局属性、事件属性
3.11 图像标签
-
标签:
<img /> -
作用:标签定义 HTML 页面中的图像
-
属性:
- src:规定显示图像的 URL(必须)
- alt:规定图像的替代文本(必须)
- title:鼠标悬停于图像时显示的文本
- width:图像的宽度
- height:图像的高度
- border:设置图像边框的宽度
-
src 为图片的路径,当图片与HTML文件不在同一个目录下,需要填写对应的完整路径
3.12 超链接标签
-
标签:
<a></a> -
作用:标签定义超链接,用于从一个页面链接到另一个页面
-
属性:全局属性、事件属性
- href:规定链接的目标 URL
3.13 列表标签 - 无序列表
- 标签:
<ul><li>...</li><li>...</li></ul> - 作用:
- 定义无序列表
-
<ul>标签与<li>标签一起使用,创建无序列表
- 属性:全局属性、事件属性
3.14 列表标签 - 有序列表
- 标签:
<ol><li>...</li><li>...</li></ol> - 作用:
- 定义了一个有序列表,列表排序以数字来显示
- 使用
<li>标签来定义列表选项
- 属性:全局属性、事件属性
3.15 表格标签
- 标签
- 表格:
<table></table> - 行:
<tr></tr> - 单元格:
<td></td>
- 表格:
- 作用:定义表格
- 属性:全局属性、事件属性
- border:规定表格单元是否拥有边框
3.16 表单域
- 标签:
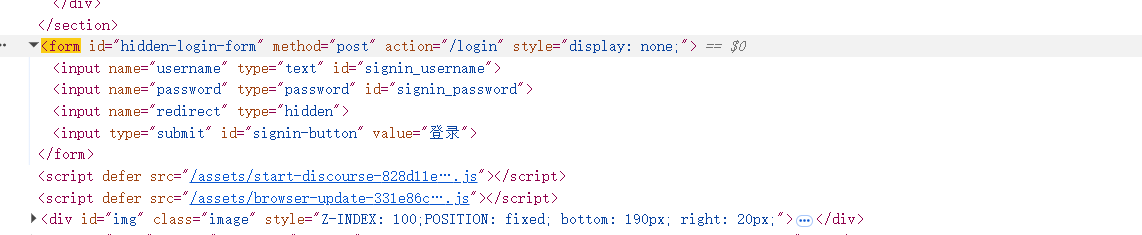
<form></form> - 作用:创建供用户输入的 HTML 表单
- 属性:全局属性、事件属性
- action : 指定接收并处理表单信息的服务器url地址
- method : 表单数据的提交方式
- name : 指定表单名称
3.17 表单标签
- 标签:
<input> - 作用:规定了用户可以在其中输入数据的输入字段,输入字段可通过多种方式改变,取决于 type 属性
- 属性:全局属性、事件属性
- type:规定要显示的
<input>元素的类型- text:单行文本输入框(不换行的)
- password:密码输入框
- radio:单选框(配合name 可以实现单选效果)
- checkbox:复选框
- button:普通按钮
- submit:提交按钮
- reset:重置按钮
- image:图像形式的提交按钮
- file:文件域, 点击之后打开文件选择器
- name:控件名称 , name 相同则表示是同一组数据
- value:指定
<input>元素 value 的值 - size:显示大小
- checked:是否被选中
- maxlength:控制输入的最大字符数量
- type:规定要显示的
3.18 文本域标签
- 标签:
<textarea></textarea> - 作用:定义一个多行的文本输入控件
- 属性:全局属性、事件属性
- cols:规定文本区域内可见的宽度
- disabled:规定禁用文本区域
- name:规定文本区域的名称
- readonly:规定文本区域为只读
- rows:规定文本区域内可见的行
- placeholder:规定一个简短的提示,描述文本区域期望的输入值
3.19 下拉菜单
- 标签:
<select><option>...</option></select> - 作用:
- 用来创建下拉列表
-
<select>元素中的<option>标签定义了列表中的可用选项
- 属性:全局属性、事件属性
- isabled:当该属性为 true 时,会禁用下拉列表
- multiple:当该属性为 true 时,可选择多个选项
- name:定义下拉列表的名称
- size:规定下拉列表中可见选项的数目