一,Vue基本介绍
1.1 定义
-
Vue (发音为 /vjuː/,类似 view ) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
-
官方文档介绍:简介 | Vue.js
1.2 开发工具安装使用
- VS Code下载:https://code.visualstudio.com/
- VS Code安装
- (1)VS Code安装教程:VScode 教程 | 菜鸟教程
- (2)安装完成后,推荐下载对应的插件
- Chinese:汉化包,支持中文
- “open in browser” :在vscode中支持浏览器打开HTML
- Live Preview :实时预览编写的代码

二,Vue语法结构
-
响应式开发是Vue的最大特色,基于“依赖追踪”的方式来实现响应式。
-
createApp函数用来创建Vue实例。
-
setUp函数是组合式api的入口
-
ref函数用来定义响应式变量
-
mount函数用来挂载实例
-
代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.net/vue/3.2.36/vue.global.min.js"></script>
<script>
//导入createApp函数
const {createApp,ref}= Vue
//页面加载完成后再来回调执行的代码
window.onload = function(){
//创建Vue实例
const app = createApp({
//程序入口
setup(){
const msg = "Hello Vue !!!!!"
const num = ref(99)
const addNum=(app) =>{
num.value +=1;
}
//返回一个对象,用来暴露数据
return {
msg,
num,
addNum
}
}
})
//挂载实例
app.mount("#app")
}
</script>
</head>
<body>
<div id="app">
<p>{{msg}}</p>
<p>{{num}}</p>
<button @click="addNum">点我</button>
</div>
</body>
</html>
三,Vue模板语法
- Vue 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。
- 文本插值:数据绑定最常见的形式就是使用 {{…}}(双大括号)的文本插值。
- 支持JavaScript表达式
- 支持函数调用
- 指令
四,Vue属性绑定(“v-bind”)
-
v-bind:用于动态绑定属性的指令,可以灵活地修改标签的属性 - 两种使用方式
<a v-bind:href="url"> ... </a>
<!-- 简写 -->
<a :href="url"> ... </a>
- 支持绑定单个属性值和多个属性值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="vue.js"></script>
<script>
//导入createApp函数
const {createApp,ref}= Vue
//页面加载完成后再来回调执行的代码
window.onload = function(){
//创建Vue实例
createApp({
//程序入口
setup(){
const classNameA = ref("box")
const classNameB = ref("border")
const baidu = ref("https://www.baidu.com");
const bing = ref("https://www.bing.com");
const readOnlyState = ref(true)
const size = ref(18)
//使用响应式变量定义图像的背景色和边框色
const colorBorder = ref("background-color:red; border:1px solid #000")
const widthHeight = ref({
"width" :"100px",
"height": "100px",
"margin-top": "120px"
})
//返回一个对象,用来暴露数据
return {
classNameA,
classNameB,
baidu,
bing,
readOnlyState,
size,
colorBorder,
widthHeight
}
}
}).mount("#main")
}
</script>
</head>
<body>
<div id="main">
<!-- 标准格式属性绑定 -->
<p v-bind:class="classNameA">{{classNameA}}</p>
<!-- 简化格式的属性绑定 -->
<p :class="classNameB">{{classNameB}}</p>
<!-- 单个属性值绑定 -->
<P><a v-bind:href="baidu">百度</a></P>
<p><a :href="bing">必应</a></p>
<input type="text" value="只读输入框" :readonly="readOnlyState">
<br>
<input type="text" :size="size">输入的宽度为{{size}}
<!-- 绑定多个属性值 -->
<div>
<img :style="colorBorder" style="width: 100px;height: 100px;margin-top: 50px;">
</div>
<div>
<img style="background-color: aqua;" :style="widthHeight">
</div>
</div>
</body>
</html>
五,Vue事件绑定(v-on)
-
v-on:用于在 HTML 元素上绑定事件监听器,使其能够触发 Vue 实例中的方法或函数,也支持JS表达式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="vue.js"></script>
<script>
const {createApp, ref} = Vue
window.onload = function(){
createApp({
setup(){
const numA= ref(0)
const numB= ref(0)
const objStyle= ref({
"width":"100px",
"height":"50px",
"margin-top":"10px",
"background-color":"yellow",
"border":"1px solid black"
})
function addA(){
numA.value++
}
function addB(n){
numB.value +=n
}
return {
numA,
numB,
objStyle,
addA,
addB
}
}
}).mount('#app')
}
</script>
</head>
<body>
<div id="app">
<!-- 绑定内联处理器 -->
<!-- 标准格式 -->
<button v-on:click="numA++">numA++</button> numA:{{numA}}
<br>
<!-- 简化格式 -->
<button @click="numB++">numB++</button> numB:{{numB}}
<br>
<!-- 方法事件处理器 -->
<button v-on:click="addA">numA++</button> numA:{{numA}}
<br>
<button @click="addB(10)">numB++</button> numB:{{numB}}
</div>
</body>
</html>
六,Vue双向绑定(v-model)
-
v-model:该指令实现表单数据双向绑定 - 基本用法:
- 文本绑定(实现单行或多行文本与页面元素的双向绑定,使数据变化也会反应在页面上)
- 表单控件绑定(将单选,复选框或者选择器的状态绑定到页面元素上,根据所选状态的不同实时改变页面的元素)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="vue.js"></script>
<script>
const {createApp, ref}=Vue
window.onload = function(){
createApp({
setup(){
const oneText = ref("jackRolin")
const mulText = ref("")
function clearText(){
oneText.value=""
}
const checkState = ref()
// 多选框的情况下,定义为空数组才会多选
const checkMull = ref([])
const radioState = ref ()
const selectState = ref()
const lazy = ref()
const number = ref()
const trim = ref()
return {
oneText,
mulText,
clearText,
checkState,
checkMull,
radioState,
selectState,
lazy,
number,
trim
}
}
}).mount("#app")
}
</script>
</head>
<body>
<div id="app">
<p>
<P>输入的单行文本为:{{oneText}}</P>
<input type="text" v-model="oneText" placeholder="请输入单行文本">
<button @click="clearText()">清空</button>
</p>
<p>
<P>输入的多行文本为:{{mulText}}</P>
<textarea v-model="mulText"></textarea>
</p>
<!-- 复选框 -->
<p>
<input type="checkbox" v-model="checkState" />
<label>{{checkState ? "选中状态" :"未选中状态"}}</label>
</p>
<!-- 多选框 -->
<p>
<p>1,选择喜欢的猫:{{checkMull}}</p>
<input type="checkbox" id="bo" value="布偶猫" v-model="checkMull" />
<label for="bo">布偶猫</label>
<input type="checkbox" id="yd" value="英短" v-model="checkMull" />
<label for="yd">英短</label>
<input type="checkbox" id="lm" value="蓝猫" v-model="checkMull" />
<label for="lm">蓝猫</label>
<input type="checkbox" id="xlm" value="暹罗猫" v-model="checkMull" />
<label for="xlm">暹罗猫</label>
</p>
<!-- 单选框 -->
<p>
<p>2,已选择:{{radioState}}</p>
<input type="radio" id="A" value="A" v-model="radioState" />
<label for="A">A</label>
<input type="radio" id="B" value="B" v-model="radioState" />
<label for="B">B</label>
<input type="radio" id="C" value="C" v-model="radioState" />
<label for="C">C</label>
<input type="radio" id="D" value="D" v-model="radioState" />
<label for="D">D</label>
</p>
<!-- 下拉选择器 -->
<p>
<p>3,请选择你所在的城市:{{selectState}}</p>
<select v-model="selectState">
<option disabled value="" >选择城市</option>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>杭州</option>
</select>
</p>
<div>*********************************************</div>
<!-- 修饰符 -->
<!-- .lazy:用于在事件之后同步 -->
<input type="text" v-model.lazy="lazy" />
<h2>{{lazy}}</h2>
<!-- .number:将用户的输入值转换成数值类型 -->
<!-- typeof:用来返回变量的数值类型 -->
<input type="text" v-model.number="number" />
<h2>{{typeof number}}</h2>
<!-- 。trim:自动过滤用户输入的首部和尾部的空白字符 -->
<input type="text" v-model.trim="trim" />
<h2> 空格{{trim}} 空格</h2>
</div>
</body>
</html>
七,Vue条件渲染(v-if)
-
某些场景下,页面同一个位置需要展示两种或者多种不同的信息结构布局,可以通过vue提供的条件渲染来实现
-
Vue3通过
v-if和v-show指令来实现-
v-if:当该条件成立时,则渲染该元素,通过操作DOM元素来进行切换显示- 表达式的 值为true时,元素存在DOM树中
- 表达式的 值为false时,元素从DOM树中移除
-
v-show:是简单控制DOM元素的display属性,渲染HTML元素,符合条件时显示,不符合条件则display显示为none,元素还在DOM树中
-
-
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="vue.js"></script>
<script>
const {createApp,ref} = Vue
window.onload = function(){
createApp({
setup(){
const flag = ref(true)
const flagChar = ref("A")
function change(){
if(flagChar.value =="A")
flagChar.value ="B"
else if(flagChar.value =="B")
flagChar.value ="C"
else if(flagChar.value =="C")
flagChar.value ="D"
else if(flagChar.value =="D")
flagChar.value ="A"
}
return {
flag,
flagChar,
change
}
}
}).mount('#app')
}
</script>
</head>
<body>
<div id="app">
<div v-if="flag">
<h1>v-if 标题</h1>
<p>内容</p>
<div>
<h3>图片</h3>
<h3>图片</h3>
<h3>图片</h3>
</div>
</div>
<div v-else>
<h1>v-else 标题</h1>
<div>
<h3>图片</h3>
</div>
</div>
<button @click="flag = !flag" >切换</button>
<br>
<div>*************************************</div>
<div v-show="flag">
<h1>v-show标题展示</h1>
</div>
<div>*************************************</div>
<div v-if="flagChar=='A'">
<h1>AAAA</h1>
</div>
<div v-else-if="flagChar=='B'">
<h1>BBBB</h1>
</div>
<div v-else-if="flagChar=='C'">
<h1>CCCC</h1>
</div>
<div v-else="flagChar=='D'">
<h1>DDDD</h1>
</div>
<button @click="change()" >切换</button>
</div>
</body>
</html>
八,Vue列表渲染(v-for)
- 列表渲染用来对重复结构的元素进行动态生成,提高代码开发效率,减少代码冗余。
- 列表渲染时推荐绑定一个唯一的值作为
:key属性的值,避免出现渲染错误。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="vue.js"></script>
<script>
const {createApp, ref}=Vue
window.onload = function(){
createApp({
setup(){
const data = ref (["Apple", "Banana", "Orange", "Pineapple"])
const data2 = ref({
name:"demi",
age:25,
gender:"女",
city:"深圳"
})
const data3 = ref([{
id:1001,
name:"demi",
age:25,
gender:"female",
city:"shenzhen"
},{
id:1002,
name:"tommy",
age:30,
gender:"male",
city:"beijing"
},{
id:1003,
name:"sammy",
age:21,
gender:"female",
city:"shanghai"
},{
id:1004,
name:"tony",
age:40,
gender:"male",
city:"qingdao"
}])
function addData(){
data3.value.splice(0,0,{
id:"1005",
name:"saferi",
age:19,
gender:"male",
city:"hangzhou"
})
}
function changeData(){
data3.value[0].name = "kuki",
data3.value[2].name = "marina"
}
return {
data,
data2,
data3,
addData,
changeData
}
}
}).mount("#app")
}
</script>
</head>
<body>
<div id="app">
<!-- 数组渲染 -->
<!-- <div>
<ul>
<li v-for="item in data">{{item}}</li>
</ul>
</div>
<hr> -->
<!-- 带索引的列表渲染 -->
<!-- <div>
<p v-for="(item,index) in data">索引下标:{{index}} , 对应的值为:{{item}}</p>
</div>
<hr> -->
<!-- 渲染对象 -->
<!-- <div v-for="value in data2">{{value}}</div>
<hr> -->
<!-- 带属性名渲染对象 -->
<!-- <div v-for="(value,key) in data2">key:{{key}} —— value:{{value}}</div>
<hr> -->
<!-- 带索引渲染对象 -->
<!-- <div v-for="(value,key,index) in data2">index:{{index}} —— key:{{key}} —— value:{{value}}</div>
<hr> -->
<!-- 多层数据列表渲染 -->
<!-- <div>
<div v-for="item in data3">
<h1>{{item.name}}</h1>
<div>
age:<span>{{item.age}}</span>
gender:<span>{{item.gender}}</span>
city:<span>{{item.city}}</span>
</div>
</div>
</div> -->
<!-- 通过key管理状态 -->
<ul>
<li v-for="(obj,index) in data3" :key="obj.id">
<span>
第 {{index+1}}条数据:{{obj.id}} - {{obj.name}} - {{obj.age}} - {{obj.gender}} - {{obj.city}}
</span>
---
<span>
<input type="text">
</span>
</li>>
</ul>
<div>
<button @click="addData">添加数据</button> | <button @click="changeData">修改数据</button>
</div>
</div>
</body>
</html>
九,Vue计算属性
9.1 computed函数
- Vue使用computed()在setup中定义计算属性,该函数使用前需要从Vue导入。
- computed()方法期望接收 一个getter函数,返回值为一个计算属性ref,可以通过
属性.value访问计算结果。
9.2 计算属性 Vs 方法的区别
- 计算属性除了可以简化逻辑之外,最大的优势是基于其响应式依赖的缓存。
- 一个计算属性仅会在其响应式依赖更新时才会重新计算,只要其依赖的响应式变量不发生改变,无论访问多少次计算属性,都会返回之前缓存的计算结果;而函数在每次调用时都会重新计算。
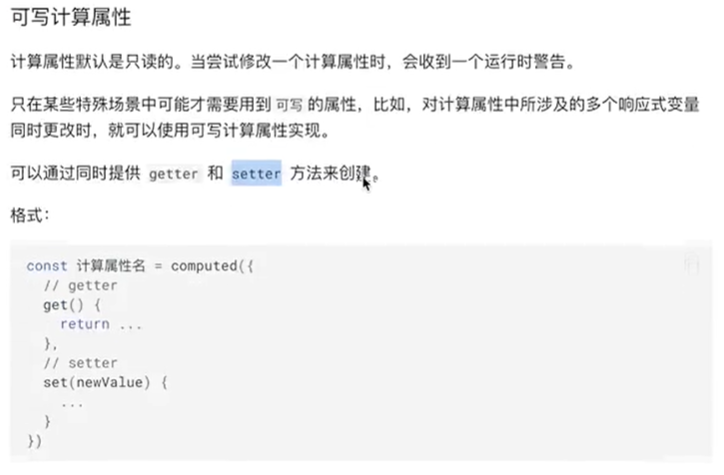
9.3 可写计算属性

- 代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="vue.js"></script>
<script>
const {createApp,ref,computed}=Vue
window.onload = function(){
createApp({
setup(){
const firstname = ref("machael")
const lastmane = ref("zhang")
// const fullname = computed(() =>{
// return firstname.value + "." + lastmane.value
// })
// 可写计算属性
const fullname = computed({
get(){
return firstname.value + "." + lastmane.value
},
set(newValue){
[firstname.value, lastmane.value] = newValue.split(".")
console.log(firstname.value)
console.log(lastmane.value)
}
})
function changeName(){
fullname.value = "meiying.liu"
}
return {
fullname,
changeName
}
}
}).mount("#main")
}
</script>
</head>
<body>
<div id="main">
<p>{{fullname}}</p>
<button @click="changeName">修改</button>
</div>
</body>
</html>
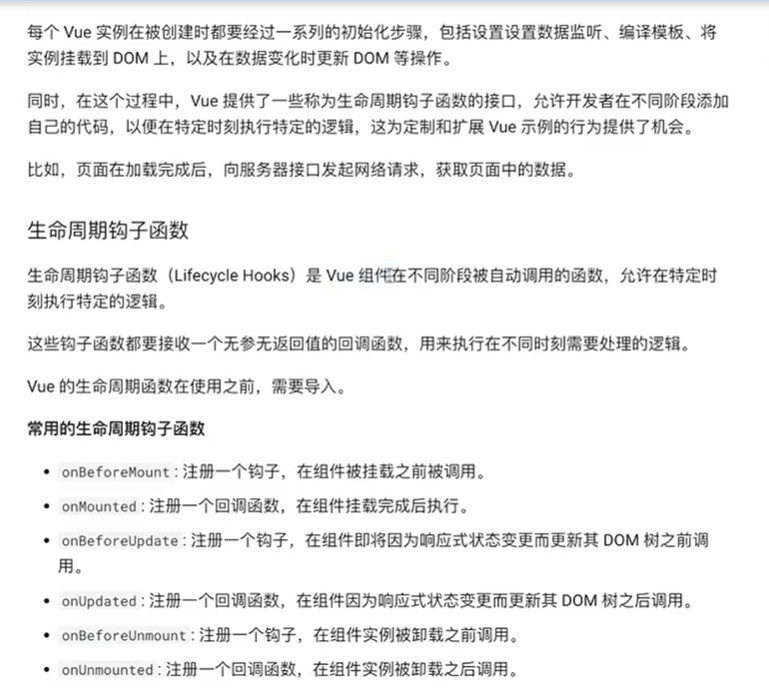
十,Vue生命周期

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="vue.js"></script>
<script>
const {
createApp,
ref,
onBeforeMount,
onMounted,
onBeforeUpdate,
onUpdated,
onBeforeUnmount,
onUnmounted
} = Vue
window.onload = function(){
createApp({
setup(){
onBeforeMount(() =>{
console.log("onBeforeMount:初始化完成后,数据和事件配置之前调用")
})
onMounted(() =>{
console.log("onMounted:初始化完成,实例创建完成后调用")
})
onBeforeUpdate(()=>{
console.log("onBeforeUpdate:数据更新,页面渲染之前调用")
})
onUpdated(() =>{
console.log("onUpdated:数据更新,页面渲染完成后调用")
})
onBeforeUnmount(() =>{
console.log("onBeforeUnmount:组件实例卸载前调用")
})
onUnmounted(() =>{
console.log("onUnmounted:组件实例卸载后调用")
})
const num = ref(0)
return {
onBeforeMount,
onMounted,
onBeforeUpdate,
onUpdated,
onBeforeUnmount,
onUnmounted,
num
}
}
}).mount('#app')
}
</script>
</head>
<body>
<div id="app">
<p>{{num}}</p>
<button @click="num++" >修改</button>
</div>
</body>
</html>
