-
常见 Bug 分类
维度 介绍
功能 业务流程是否正确
性能 业务流程是否顺畅
安全 是否符合安全标准与规范
专项质量 用户体验 UX 兼容性 稳定性 可靠性 -
为什么需要掌握 Bug 定位
提交 Bug 时候追加更多有用信息,方便研发更快的解决问题
分析 Bug 形成原因,进行溯源并建立特征进行批量追踪
- Bug 展现层
条件:测试数据
过程:测试步骤
结果:测试结果
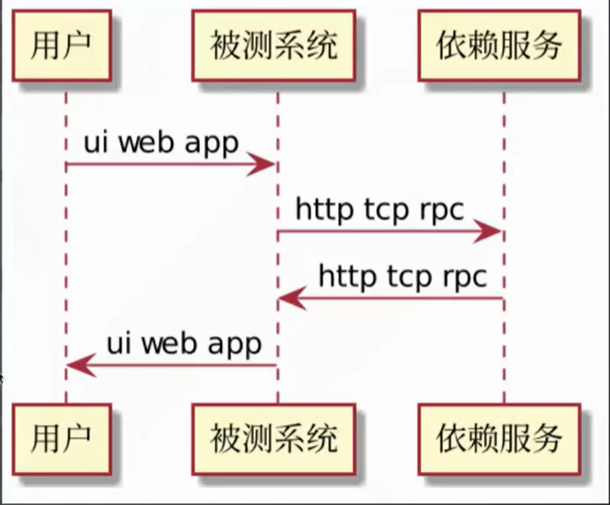
- 技术架构层次
视图层 View:
Web UI html css
App activity view
控制器层 Controller:
Web:chrome、devtool
App:dalvik art objectc-runtime
模型层 Model:
模型的传递方式 http tcp rpc 串口
模型的形式 json xml binary
模型定义 schema

-
MVC 三层分析方法
iew 层:运行平台、应用调试机制、链路分析
Controller 层:运行平台、应用调试机制、链路分析
Model 层:运行平台、应用调试机制、链路分析 -
View 层常用分析方法
UI(界面交互) 人工测试 自动化测试
UE(用户体验) 人工测试 自动化测试
UI Diff 自动化分析 -
Controller 层常用分析方法(代码层)
运行平台日志:log
应用调试日志:debug trace hook profile -
Model 层常用分析方法
运行平台 log
app 调试机制
链路分析:代理抓包 嗅探抓包 -
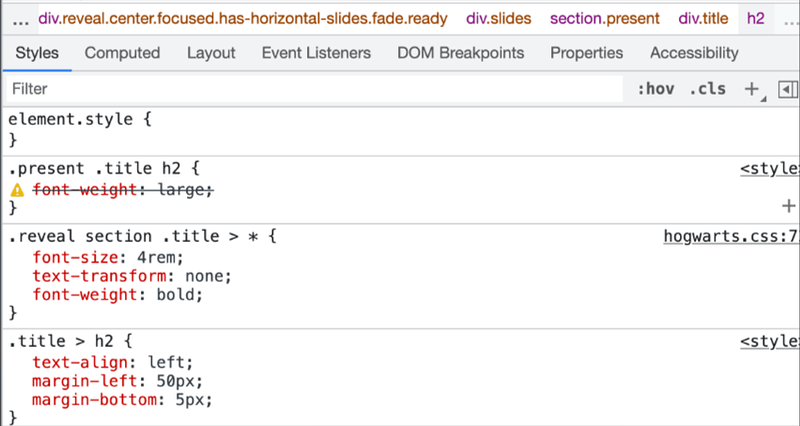
Web UI View 层 Bug 分析方法
主要依赖于 html css js
可以使用 chrome 开发者工具 elements 与 style -
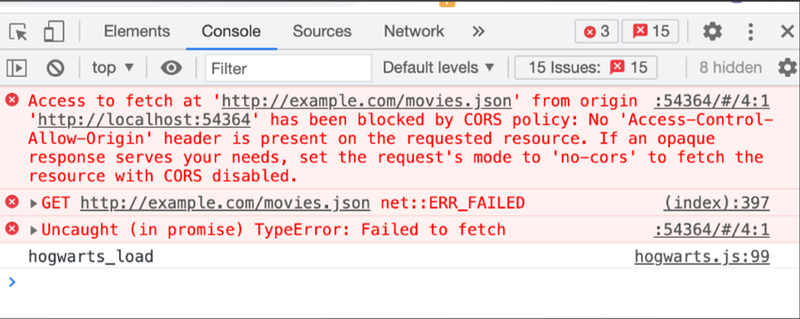
Web Controller 层分析方法
console 可以了解 js 的输出与报错信息
source 模块可以对 js 进行 debug
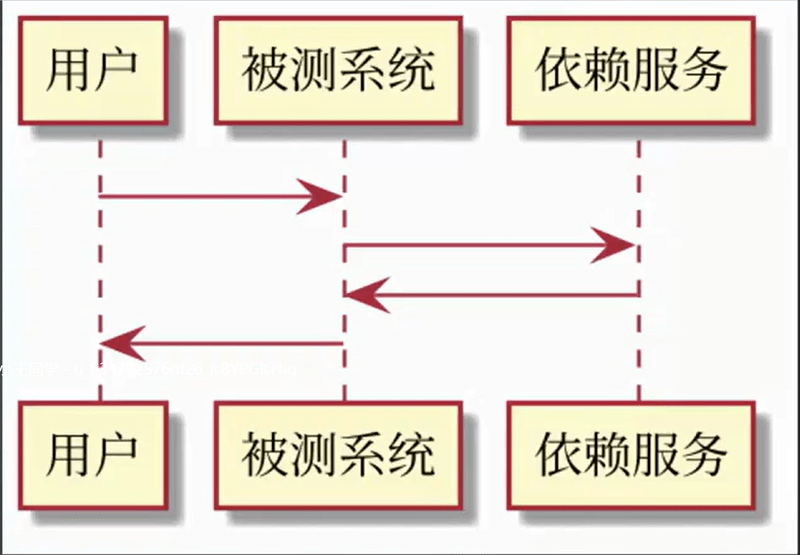
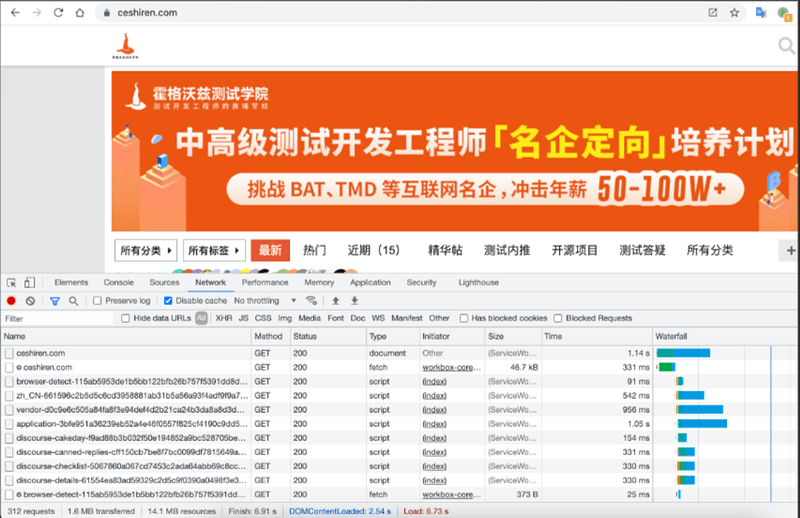
- Web Model 层分析方法-分析数据传递方式与结构
运行平台 log
chrome network
链路分析
代理 proxy: fiddler charles mitmproxy
网络层协议 network: tcpdump wireshark
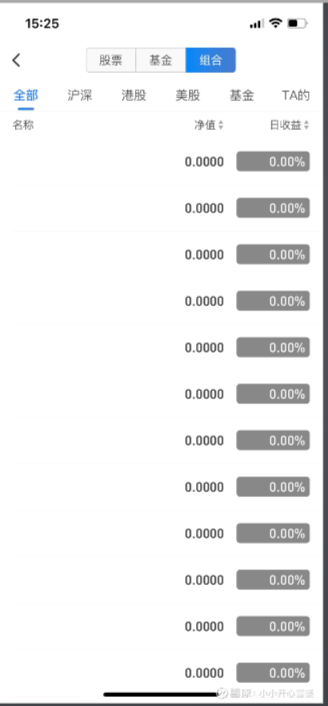
- App View 层 Bug 分析
UI 界面交互
UX/UE 用户体验
UI Diff:uiautomator dump


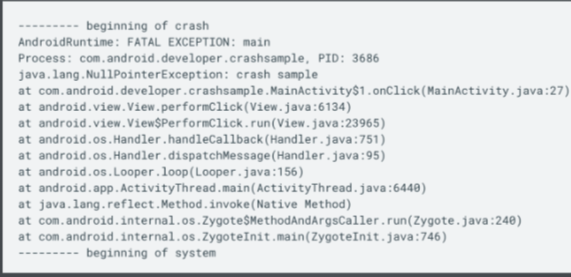
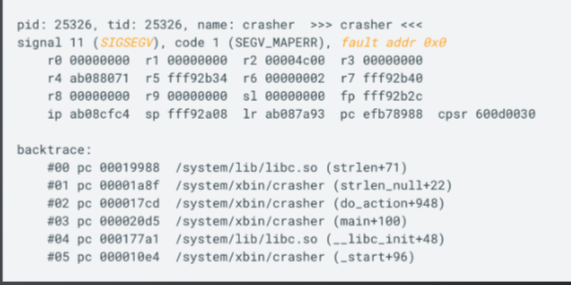
- App Controller 层分析
通过 logcat 分析 app runtime 日志


-
App Model 层分析方法
运行平台 log
应用:应用日志
链路分析:
代理抓包:charles fiddler mitmproxy
嗅探抓包:wireshark tcpdump -
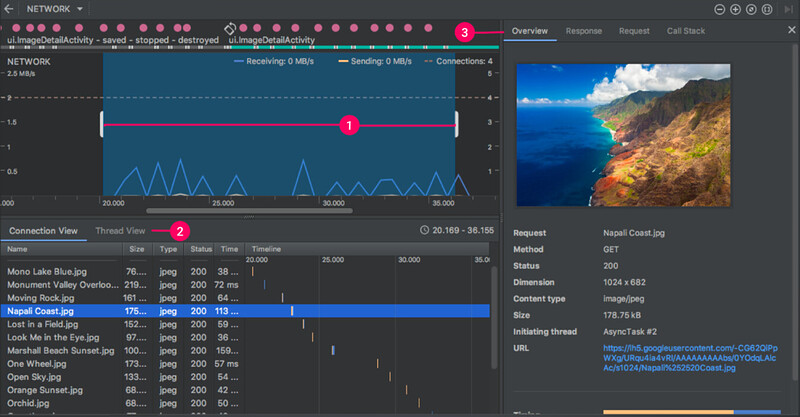
Andorid Profiler 网络分析
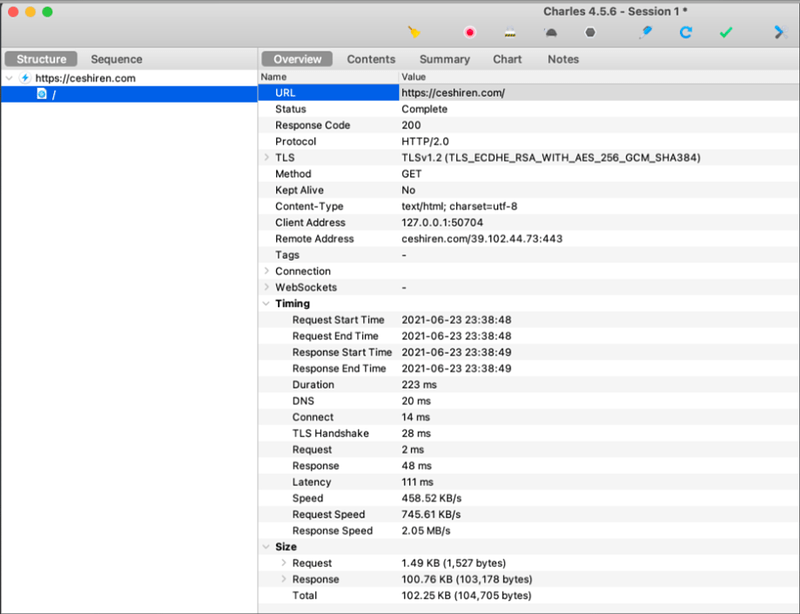
- 使用代理工具分析
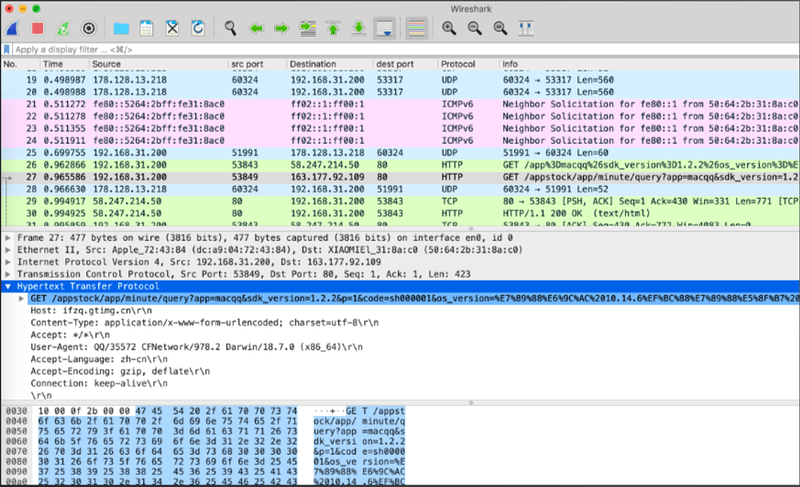
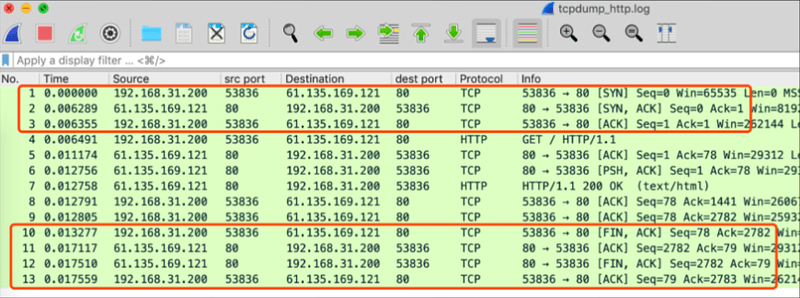
- 网络协议层分析
- 性能Bug分析方法
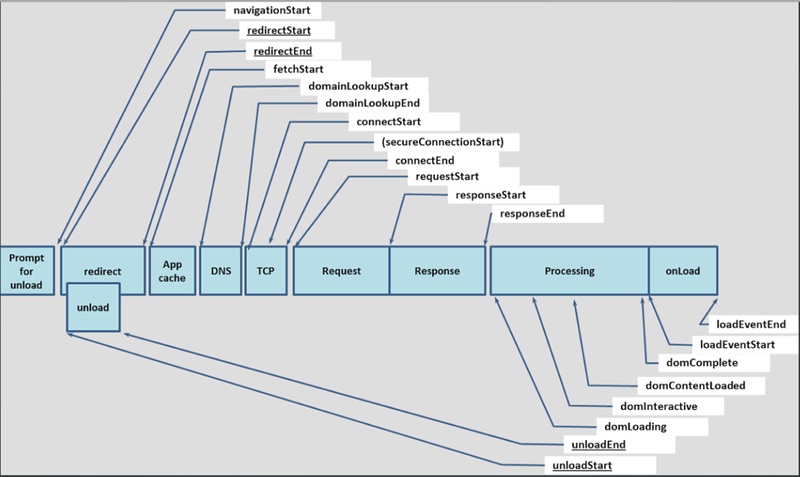
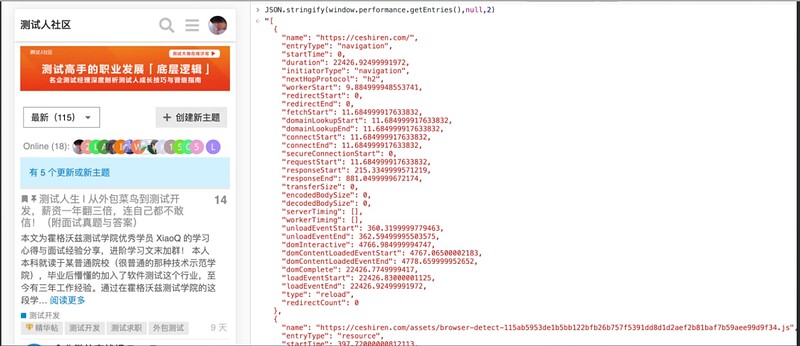
H5 性能分析方法
-
利用 Chrome 分析 Web 性能
-
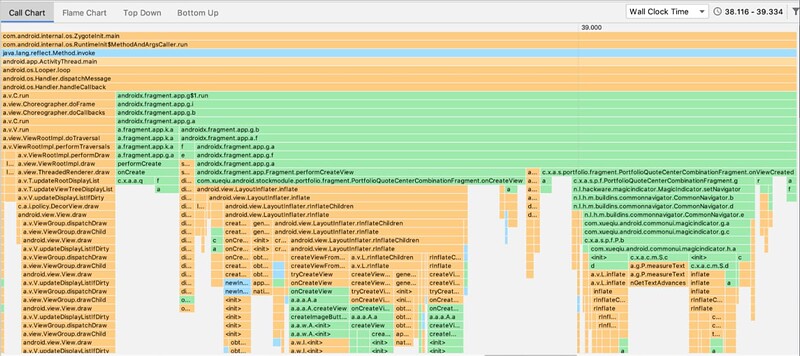
分析性能瓶颈 使用 Profile 进行代码剖析
-
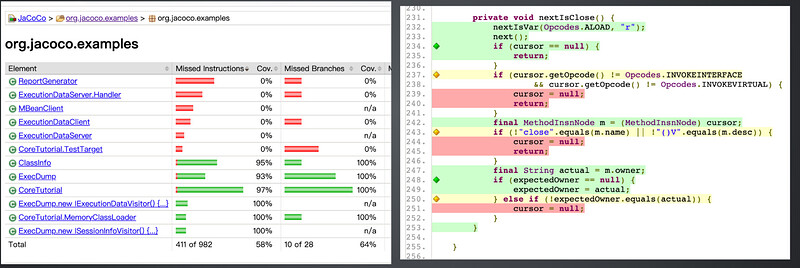
代码覆盖率分析方法
-
总结
明确 Bug 问题的现象与复现步骤
分层分析关键过程的数据与问题特征
积累 Bug 特征与问题根源特征,丰富测试经验,提高 Bug 发现的能力