1.多窗口处理(切换句柄)
当浏览器打开了一个窗口时,如果要在新的窗口操作就需要切换句柄
# 获取当前句柄
driver.current_window_handle
# 获取所有句柄
handle = driver.window_handles[-1]
# 切换到新的窗口
driver.switch_to.window(handle)
2.文件上传
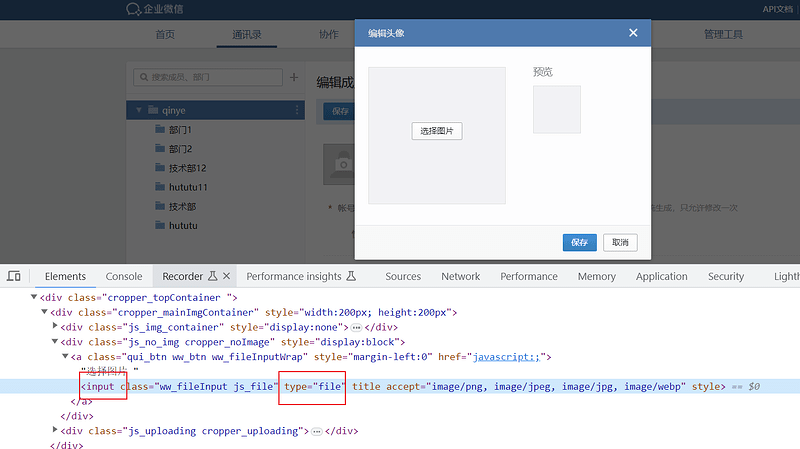
send_keys(指定要上传的文件路径),input 标签使用自动化上传,先定位到上传按钮,然后 send_keys 把路径作为值给传进去。
driver.find_element(By.CSS_SELECTOR, "#ww_fileInput js_file")\
.send_keys("./hogwarts.png")
3.弹框处理
在页面操作中有时会遇到 JavaScript 所生成的 alert、confirm 以及 prompt 弹框,可以使用
switch_to.alert()方法定位到。然后使用 text、accept、dismiss、send_keys 等方法进行操作
弹框处理常用方法
- switch_to.alert():获取当前页面上的警告框。
- text:返回 alert、confirm、prompt 中的文字信息。
- accept():接受现有警告框,即点击确定。
- dismiss():解散现有警告框,即点击取消。
- send_keys(keysToSend):发送文本至警告框。keysToSend:将文本发送至警告框
# alert
WebDriverWait(driver, 5, 0.5).until(ec.alert_is_present())
# 切换到弹框
alert = driver.switch_to.alert
# 打印弹框的文本
print(alert.text)
# 点击确定
alert.accept()
# 点击取消或者关闭弹框
# alert.dismiss()
# confirm
alert.send_keys('Selenium Alert弹出窗口输入信息')
#点击确定
alert.accept()
# prompt
#点击取消
alert.dismiss()
time.sleep(2)
3.数据记录
WEB自动化测试中,通过数据的记录可以快速找到问题所在,提高调试效率,通常由三种记录方式。
1.添加日志
日志通常包括:时间戳–操作描述–事件级别–相关信息
2.截图
- driver.get_screenshot_as_file:用于将当前浏览器窗口的屏幕截图保存为文件
driver.get_screenshor_as_file(f"./screenshotfile/datetime.png")
3.页面源码
driver.page_source:用于获取当前网页的HTML源代码
4.allure测试报告生成
1.使用 --alluredir 参数生成测试报告。
# 在测试执行期间收集结果
pytest [测试用例/模块/包] --alluredir=./result/ (—alluredir这个选项 用于指定存储测试结果的路径)
# 如果要清除已经生成的报告的历史记录,可以添加参数--clean-alluredir
pytest [测试文件] -s –q --alluredir=./result/ --clean-alluredir
# 生成在线的测试报告
allure serve ./result
2.生成静态资源文件报告(带 index.html、css、js 等文件),可以将报告布署到 web 服务器上。
使用allure generate 生成带有 index.html 的结果报告。这种方式需要两个步骤:
- 第一步:生成报告。
- 第二步:打开报告。
# 生成报告
allure generate ./result
# 打开报告
allure open ./report/
3.常用参数
-
allure generate 可以指定输出路径,也可以清理上次的报告记录。
- -o / –output 输出报告的路径。
- -c / –clean 如果报告路径重复。
-
allure open 打开报告。
- -h / –host 主机 IP 地址,此主机将用于启动报表的 web 服务器。
- -p / –port 主机端口,此端口将用于启动报表的 web 服务器,默认值:0。
# 生成报告,指定输出路径,清理报告。
allure generate ./result -o ./report --clean
# 打开报告,指定IP地址和端口。
allure open -h 127.0.0.1 -p 8883 ./report/