1.CSS选择器
1.调试方法
- 进入浏览器的console
- 输入:
- $(“css表达式”)
- 或者$$(“css表达式”)
|类|.class属性值|
| — | — |
|ID|#id属性值|
|属性|类[属性名=“属性值”]|
2.在console中的写法
//标签名 $('input') //.类属性值 $('.s_ipt') //#id属性值 $('#kw') //[属性名='属性值'] $('[name="wd"]')
3.关系定位
| 类型 | 格式 |
|---|---|
| 并集 | 元素,元素 |
| 邻近兄弟(了解即可) | 元素+元素 |
| 兄弟(了解即可) | 元素1~元素2 |
| 父子 | 元素>元素 |
| 后代 | 元素 元素 |
| 父子关系+顺序 | 元素 元素 |
| 父子关系+标签类型+顺序 | 元素 元素 |
在console中的写法
//元素,元素
$('.bg,.s_ipt_wr,.new-pmd,.quickdelete-wrap')
//元素+元素,了解即可
$('.soutu-btn+input')
//元素1~元素2,了解即可
$('.soutu-btn~i')
//元素>元素
$('#s_kw_wrap>input')
//元素 元素
$('#form input')
//:nth-child(n) input元素父集的第几个孩子
$('#form>input:nth-child(2)')
//:nth-of-type(n) 父集下子集input类型的第几个
$('#form>input:nth-of-type(1)')
2.xpath定位
1.xpath 定位的调试方法
- 浏览器-console定位方法
- $x(“xpath表达式”)
- 浏览器-elements
- ctrl+f 输入Xpath或者css
2.基础语法
| 表达式 | 结果 |
|---|---|
| / | 从该节点的子元素选取 |
| // | 从该节点的子孙元素选取 |
| * | 通配符 |
| nodename | 选取此节点的所有子节点 |
| … | 选取当前节点的父节点 |
| @ | 选取属性 |
# 整个页面
$x("/")
# 页面中的所有的子元素
$x("/*")
# 整个页面中的所有元素
$x("//*")
# 查找页面上面所有的div标签节点
$x("//div")
# 查找id属性为site-logo的节点
$x('//*[@id="site-logo"]')
# 查找节点的父节点
$x('//*[@id="site-logo"]/..')
# 获取此节点下的所有的li元素
$x("//*[@id='ember21']//li")
# 获取此节点下【所有的节点的】第一个li元素
$x("//*[@id='ember21']//li[1]")
3.高级用法
[last()]: 选取最后一个
[@属性名=‘属性值’ and @属性名=‘属性值’]: 与关系
[@属性名=‘属性值’ or @属性名=‘属性值’]: 或关系
[text()=‘文本信息’]: 根据文本信息定位
[contains(text(),‘文本信息’)]: 根据文本信息包含定位
注意:所有的表达式需要和 [ ]结合
# 选取最后一个input标签
//input[last()]
# 选取属性name的值为passward并且属性pwd的值为123456的input标签
//input[@name='passward' and @pwd='123456']
# 选取属性name的值为passward或属性pwd的值为123456的input标签
//input[@name='passward' or @pwd='123456']
# 选取所有文本信息为'霍格沃兹测试开发'的元素
//*[text()='霍格沃兹测试开发']
# 选取所有文本信息包'霍格沃兹'的元素
//*[contains(text(),'霍格沃兹')]
3.网页frames
要定位一个元素时,怎么都定位不到的时候就要考虑是不是浏览器内嵌了一个 frame 窗口或者要找的元素在新打开的窗口里。这时候就需要进行 frame 的切换或者窗口的切换。
<iframe src="1.html" id="hogwarts_id" name="hogwarts_name"></iframe>
通过传入id、name、index以及selenium的WebElement对象来切换frame:
# index:传入整型的参数,从 0 开始,这里的 0 就是第一个 frame
driver.switch_to.frame(0)
#id:iframe 的 id
driver.switch_to.frame("hogwarts_id")
#name: iframe 的 name
driver.switch_to.frame("hogwarts_name")
#WebElement: 传入 `selenium.webelement` 对象
driver.switch_to.frame(driver.find_element(By.TAG_NAME,"iframe"))
切换回原页面
driver.switch_to.default_content()
多层切换

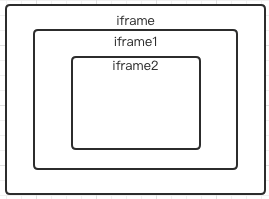
如图所示多层嵌套的 iframe。 从最外部 iframe 切换到 iframe2 则需要层层切换:
driver.switch_to.frame("iframe1")
driver.switch_to.frame("iframe2")
从 iframe2 切换回 iframe1 可以使用父子切换:
# 从 iframe2 切换到上一级 iframe1
driver.switch_to.parent_frame()
# 从 iframe1 切换到上一级 iframe,如果 iframe 已经是最上级,则保持不变
driver.switch_to.parent_frame()
