一、 cypress简介
- 基于 JavaScript 的前端测试工具
- 可以对浏览器中运行的任何内容进行快速、简单、可靠的测试
- 对每一步操作都支持回看
- 覆盖了测试金字塔模型的所有测试类型【界面测试,集成测试,单元测试】
- 底层协议不采用 WebDriver
- Cypress官网
二、 cypress与selenium对比
| 对比项 | Cypress | Selenium |
|---|---|---|
| 支持语言 | Javascript | Java, Python, Javascript, Ruby, C#等 |
| 支持浏览器 | Chrome、Electron | 各种主流浏览器 |
| 主要使用者 | 前端开发人员 | QA |
| 使用的测试框架 | Mocha | 无限制 |
| 是否需要浏览器驱动器 | 否 | 需要 |
| 测试速度 | 快 | 略慢 |
| 录制测试视频、快照 | 支持 | 支持,但需要写代码 |
| 社区支持 | 略显薄弱 | 强大 |
三、 cypress环境部署
-
安装node.js 官网地址:https://nodejs.org/zh-cn/
-
安装vscode代码编辑工具,对JavaScript语言支撑很友好
- 安装cypress相应插件,会有智能提示,增加编码速度
- Cypress Snippets
- Cypress Helper
- 安装cypress相应插件,会有智能提示,增加编码速度
-
安装cypress
-
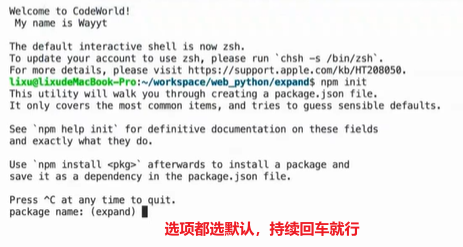
初始化项目:npm init

-
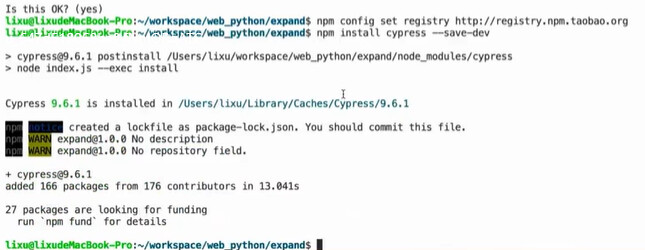
配置淘宝镜像:npm config set registry http://registry.npm.taobao.org
-
安装cypress:npm install cypress –save-dev

-
-
打开cypress
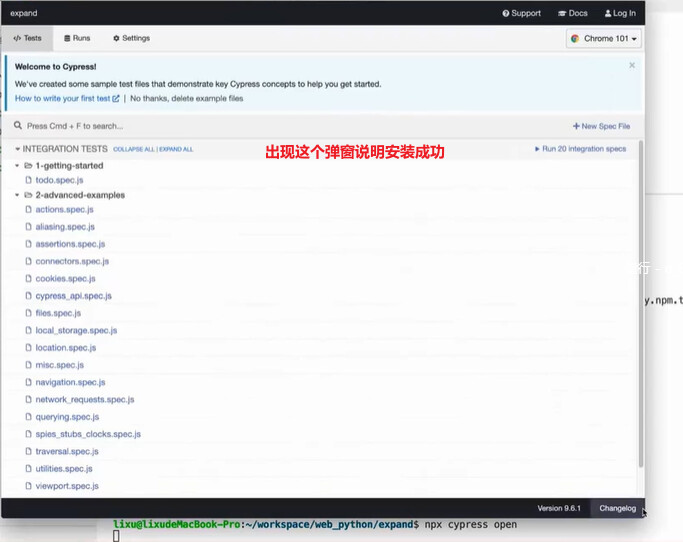
- npx cypress open

- npx cypress open
四、 cypress基本用法
- describe 声明一个测试用例集合
- beforeEach 测试用例前置操作,相当于setup
- it 声明一个测试用例
- cy.get 定位元素,用css定位
- type 输入文本
- click 点击操作
- should 断言
// 声明一个测试用例集合--第一个参数是用例集名称;第二个参数是一个箭头函数,表示用例集的内容
describe('搜索功能', ()=>{
// 测试用例前置操作,相当于setup
beforeEach(()=>{
// 打开网页
cy.visit("https://ceshiren.com/")
})
// 声明一个测试用例--第一个参数是用例名称;第二个参数是一个箭头函数,表示用例的执行内容
it('输入搜索内容,正确返回搜索结果', () => {
// 点击输入框
cy.get('#search-button').click()
// 输入测试开发
cy.get('#search-term').type('测试开发')
// 点击键盘enter键--需要用花括号
cy.get('#search-term').type('{enter}')
// 断言结果
cy.get('#ember21').should('contain', '测试');
})
})
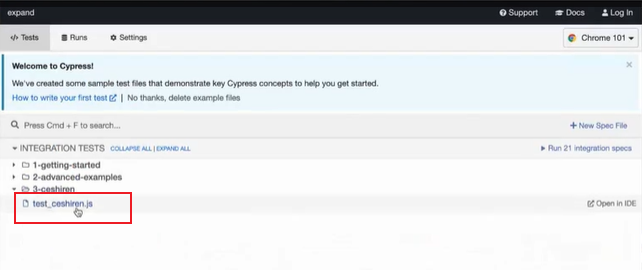
- 执行用例脚本,在cypress窗口中直接点击测试用例