一、Allure2介绍
- Allure是由Java语言开发的一个轻量级,灵活的测试报告工具;
- Allure多平台的Report框架;
- Allure支持多语言,包括Python、JavaScript、PHP、Ruby等;
- 可以为开发/测试/管理等人员提供详尽的测试报告,包括测试类别、测试步骤、日志、图片、视频等;
- 可以为管理层提供高水准的统计报告;
- 可以集成到Jenkins生成在线的趋势汇总报告。
二、报告展示
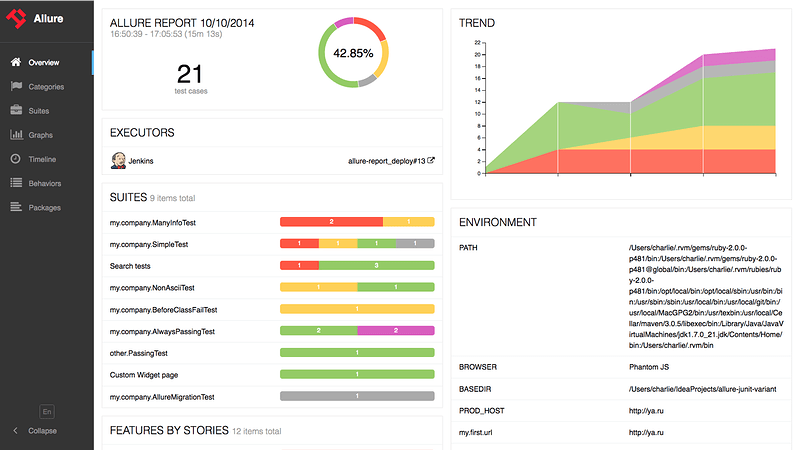
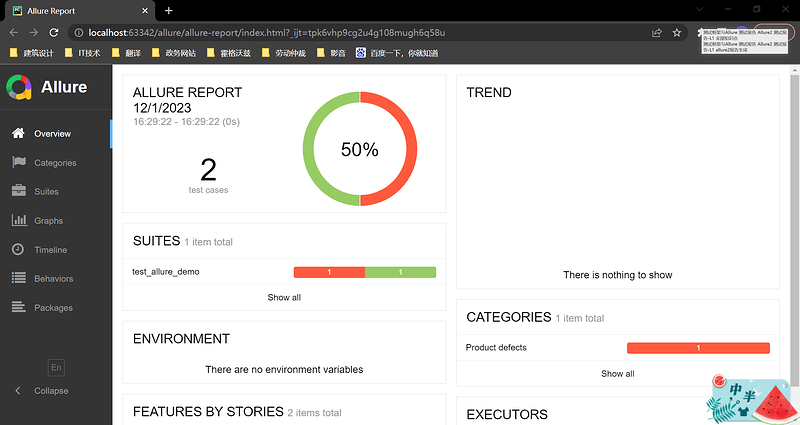
2.1 首页展示
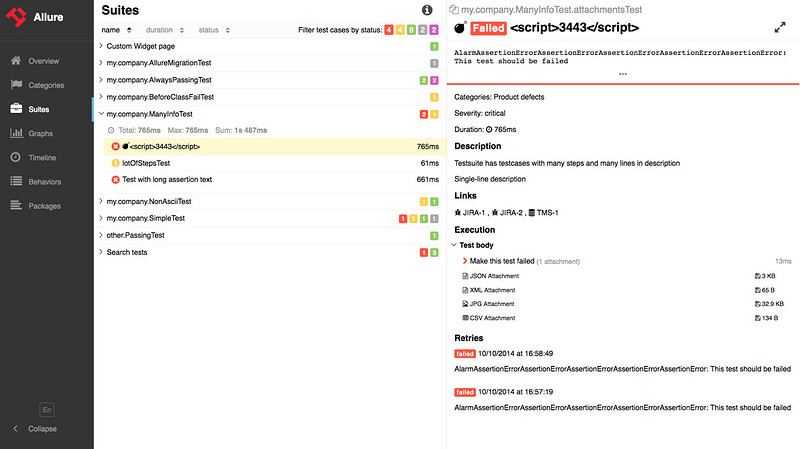
2.2 用例详情页
三、下载及安装
-
需要先安装 Java,配置环境变量;
①Java 安装贴(windows 系统):Java 环境安装
②Java 安装贴(mac 系统):Java环境准备帖-Mac -
安装 Allure ,需要配置环境变量;
详细安装步骤参考:Allure安装
①下载Allure源码包到本地;
# 环境验证
allure --version

- 安装插件。
①Python:pip install allure-pytest
②Java:Maven插件安装
四、运行方式
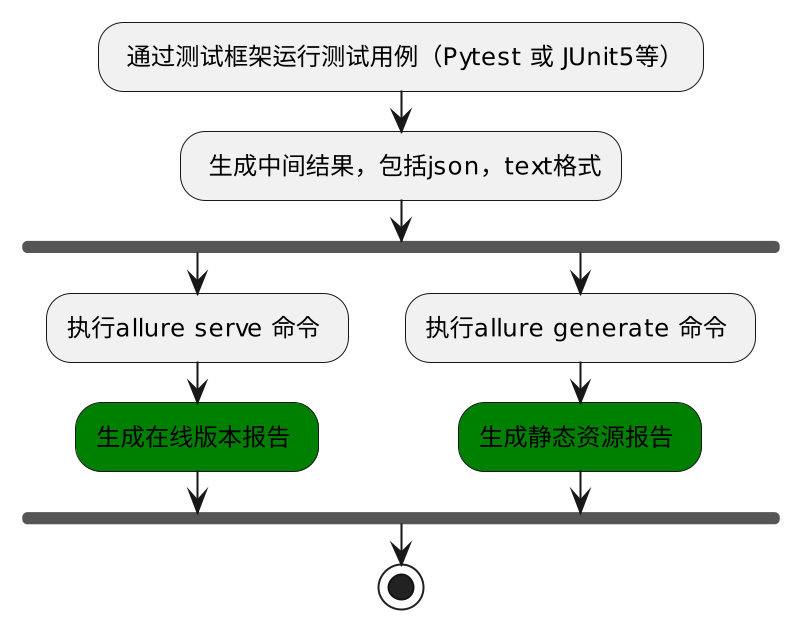
4.1 生成测试报告流程

4.2 使用Allure2运行方式(Python)
- 使用–alluredir参数生成测试报告:
# 在测试执行期间收集结果
pytest [测试用例/模块/包] --alluredir=./result/ (—alluredir这个选项 用于指定存储测试结果的路径)
# 生成在线的测试报告
allure serve ./result
五、报告生成
- 生成测试报告需要使用命令行工具 allure:
- 命令格式:
allure [option] [command] [command options]
# 步骤一:在测试执行期间收集结果
# —alluredir这个选项 用于指定存储测试结果的路径
pytest [测试文件] -s –q --alluredir=./result/
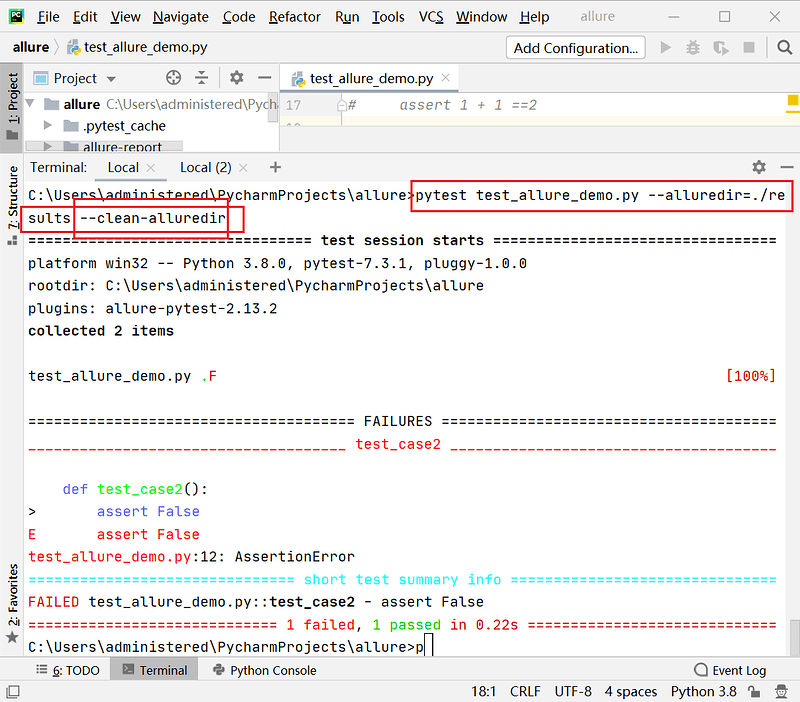
# 如果要清除已经生成的报告的历史记录,可以添加参数--clean-alluredir
pytest [测试文件] -s –q --alluredir=./result/ --clean-alluredir
# 步骤二:查看测试报告,注意这里的serve书写
allure serve ./result/
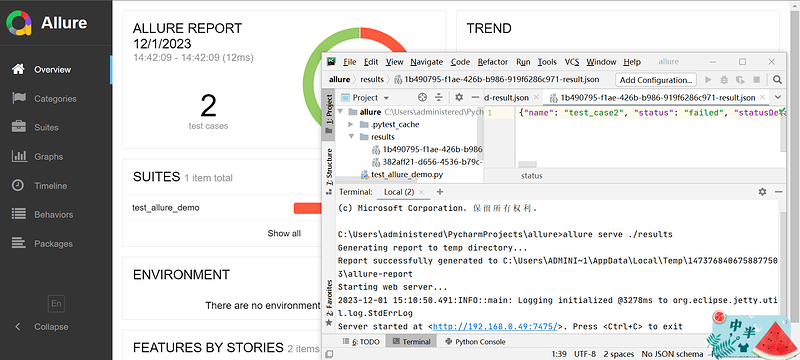
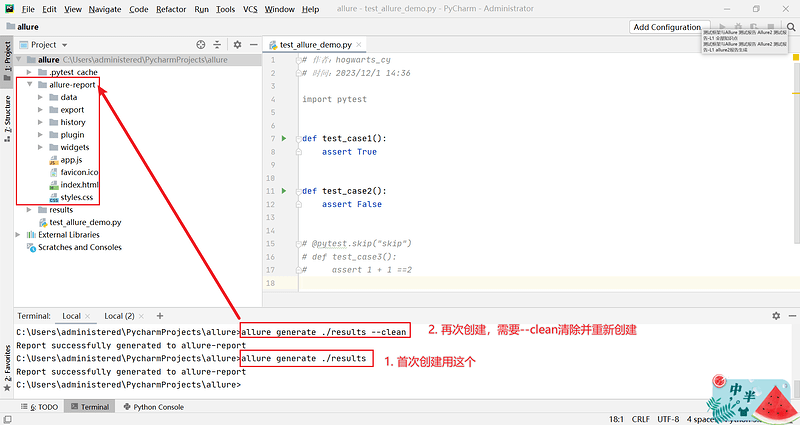
示例:
--clean-alluredir清理文件并重新生成
5.1 生成报告的两种方式
方式一:在线报告,直接打开默认浏览器,展示当前报告;
# 方式一:测试完成后查看实际报告,在线查看报告,会直接打开默认浏览器展示当前报告。
allure serve ./result/ (注意这里的serve书写)
方式二:静态资源文件报告(带index.html、css、js等文件),需要将报告部署到web服务器。
①应用场景:如果希望随时打开报告,可以生成一个静态资源文件报告,将这个报告部署到web服务器上,启动web服务,即可随时随地打开报告;
②解决方案:使用allure generate生成带有index.html的结果报告,这种方式需要两步:
a. 生成报告;
b. 打开报告。
# 生成报告
allure generate ./result
# 打开报告
allure open ./report/
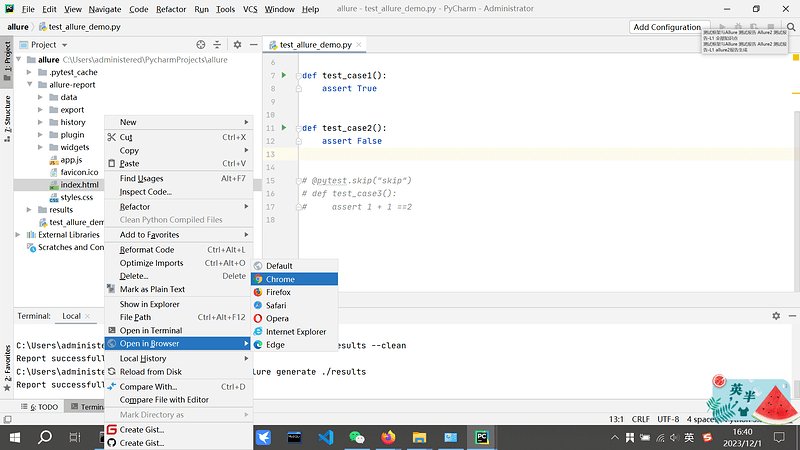
- index.html文件–右键菜单–Open in Browser,在浏览器中打开并查看报告
问题:
- 运行mvn命令对应没有在target下面生成allure-results目录,怎么解决?
- 解决方案:
- 在src/test/resources路径下配置allure配置文件
allure.properties,指名allure报告生成路径。
- 在src/test/resources路径下配置allure配置文件
allure.results.directory=target/allure-resultsa
5.2 常用参数
- allure generate 可以指定输出路径,也可以清理上次的报告录;
- -o/ -output 输出报告的路径;
- -c/ -clean 如果报告路径重复,可以清理;
- allure open 打开报告。
- -h/ -host 主机IP地址,此主机将用于启动报表的web服务器;
- -p/ -port 主机端口,此端口将用于启动报表的web服务器,默认值为0。
# 生成报告,指定输出路径,清理报告。
allure generate ./result -o ./report --clean
# 打开报告,指定IP地址和端口。
allure open -h 127.0.0.1 -p 8883 ./report/