一、浏览器复用
1.1 简介
-
在Web自动化测试中,浏览器复用是指将已打开的浏览器实例用于多个测试用例。
-
这可以显著提高测试效率和性能,并减少资源消耗。
-
浏览器复用通常与浏览器驱动程序(如Selenium WebDriver)一起使用,以便更好地管理浏览器窗口和标签页。
-
浏览器复用的优点:
-
节省时间:启动和关闭浏览器通常需要一定的时间。通过复用浏览器,可以减少这些开销,从而更快地执行测试用例。
-
资源优化:每个浏览器实例都需要占用计算机资源,包括内存。通过复用浏览器,可以降低资源消耗。
-
更高效的内存管理:浏览器复用有助于更高效地管理浏览器的内存,因为每次启动浏览器时,它会加载并初始化一个新的浏览器进程。
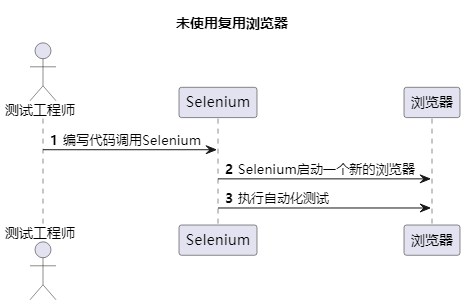
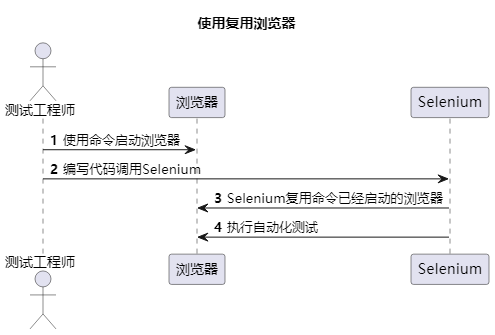
以下是使用和未使用复用浏览器的流程图:


1.2 remote浏览器复用的场景
- 自动化测试过程中,存在人为介入场景(比如登录);
- 提高调试UI自动化测试脚本的效率。
1.3 复用已有浏览器–配置步骤
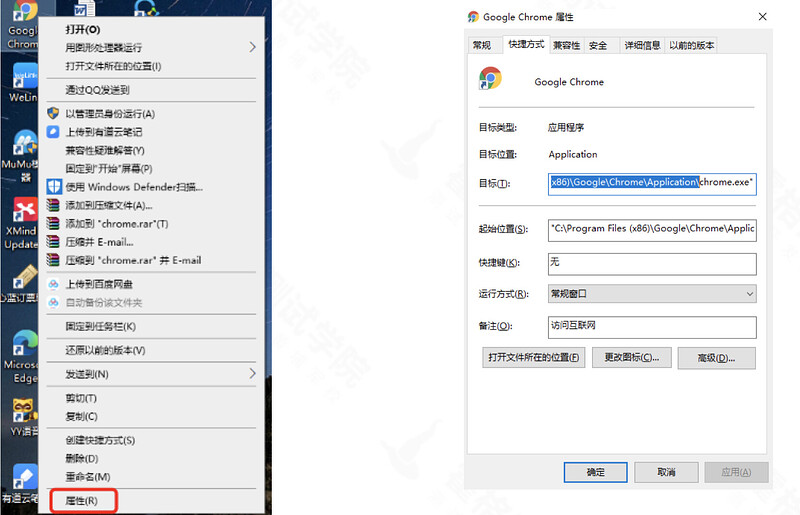
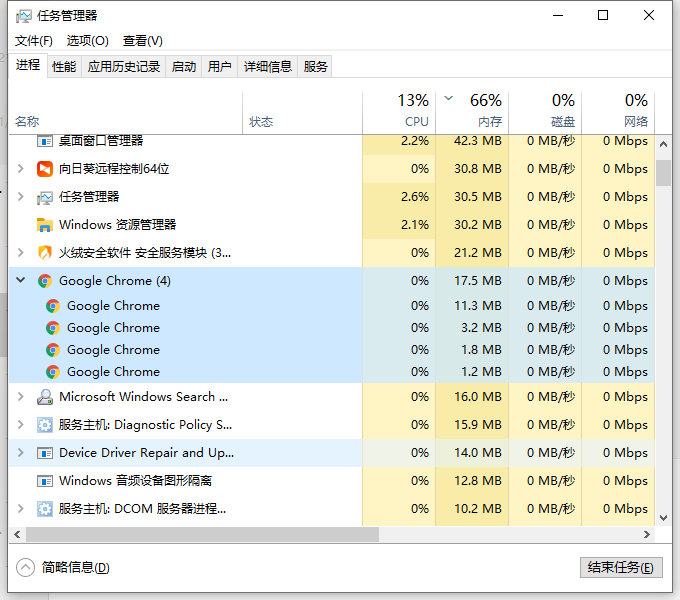
- 特别注意:需要退出当前所有的谷歌浏览器,可关闭进程(见下图);

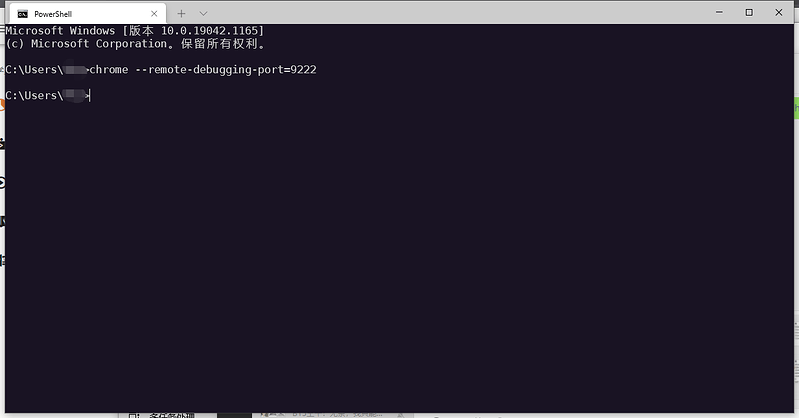
- 输入启动命令,通过命令启动谷歌浏览器;
①找到Chrome的启动路径;
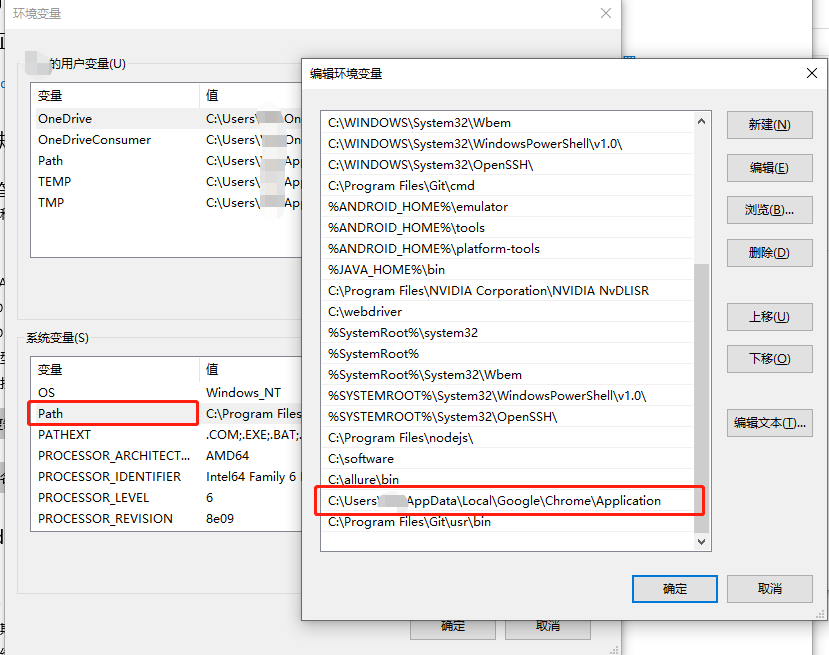
②配置环境变量;
windows:chrome --remote-debugging-port=9222
mac:Google\ Chrome --remote-debugging-port=9222
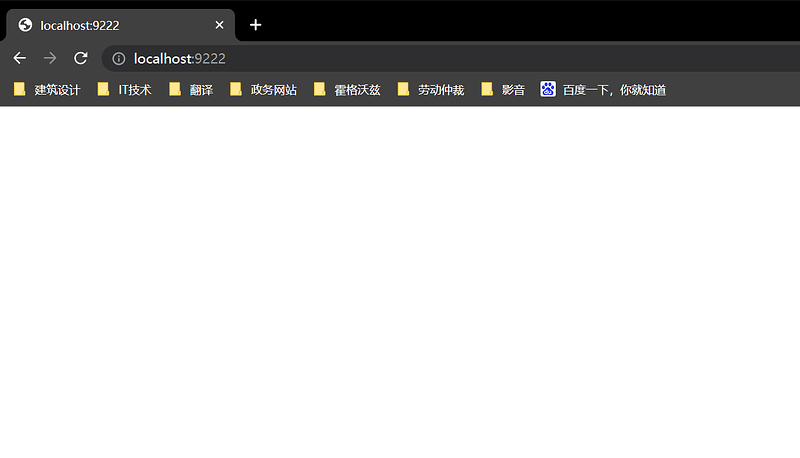
- 验证是否启动成功(重启cmd窗口,输入以下命令)。
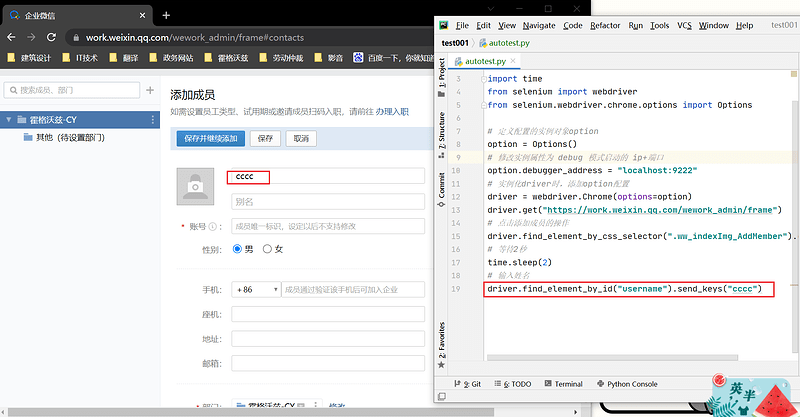
1.4 复用已有浏览器–代码配置(Python)
import time
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
# 定义配置的实例对象option
option = Options()
# 修改实例属性为 debug 模式启动的 ip+端口
option.debugger_address = "localhost:9222"
# 实例化driver时,添加option配置
driver = webdriver.Chrome(options=option)
driver.get("https://work.weixin.qq.com/wework_admin/frame")
# 点击添加成员的操作
driver.find_element_by_css_selector(".ww_indexImg_AddMember").click()
# 等待2秒
time.sleep(2)
# 输入姓名
driver.find_element_by_id("username").send_keys("cccc")
1.5 复用已有浏览器–代码配置(Java)
import org.junit.jupiter.api.Test;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
public class RemoteTest {
@Test
void remoteLogin(){
// 设置chromeOptions实例对象
ChromeOptions chromeOptions = new ChromeOptions();
// 配置debug地址
chromeOptions.setExperimentalOption("debuggerAddress","localhost:9222");
// 初始化浏览器并添加配置信息
WebDriver driver = new ChromeDriver(chromeOptions);
driver.get("https://baidu.com/");
}
}
二、cookie复用
2.1 简介
- cookie是一些认证数据信息,存储在电脑的浏览器上;
- 当Web服务器向浏览器发送web页面时,在连接关闭后,服务端不会记录用户的信息。
2.2 cookie复用的优点(对比浏览器复用)
- 复用浏览器仍然在每次用例开始都需要人为介入(如登录);
- 若用例需要经常执行,复用浏览器则不是一个好选择;
- 大部分cookie的时效性都很长,扫码一次可以使用多次。
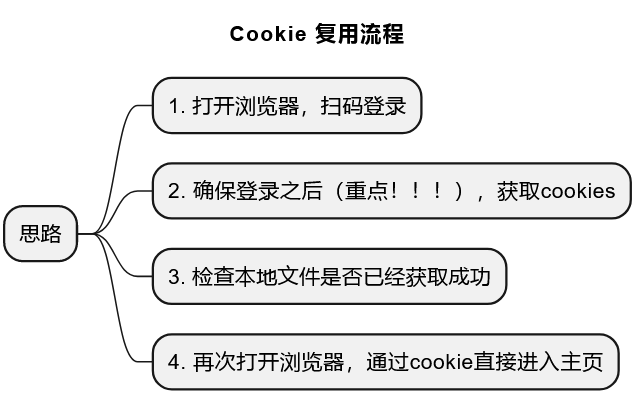
2.3 复用思路

2.4 常见问题及注意事项
- 企业微信cookie有互踢机制,在获取cookie成功之后,不要再进行扫码操作!!
- 获取cookie时,即执行代码获取cookie时,一定要确保已经等了成功;
- 植入cookie之后需要进入登录页面,刷新验证是否自动登录成功。
2.5 使用cookie登录
- 两个API:
- 获取cookie:
driver.get_cookies() - 添加cookie:
driver.add_cookie(cookie)
- 获取cookie:
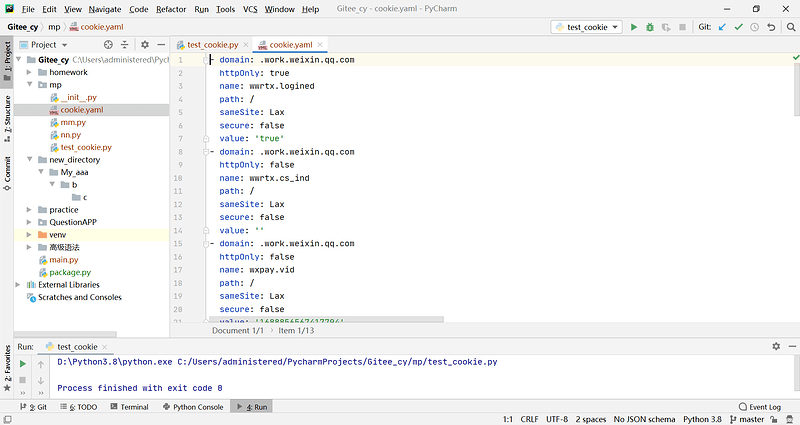
2.6 代码(Python)
class TestCookieLogin:
def setup_class(self):
self.drvier = webdriver.Chrome()
def test_get_cookies(self):
# 1. 访问企业微信主页/登录页面
self.drvier.get("https://work.weixin.qq.com/wework_admin/frame#contacts")
# 2. 等待20s,人工扫码操作
time.sleep(20)
# 3. 等成功登陆之后,再去获取cookie信息
cookie = self.drvier.get_cookies()
# 4. 将cookie存入一个可持久存储的地方,文件
# 打开文件的时候添加写入权限
with open("cookie.yaml", "w") as f:
# 第一个参数是要写入的数据
yaml.safe_dump(cookie, f)
def test_add_cookie(self):
# 1. 访问企业微信主页面
self.drvier.get("https://work.weixin.qq.com/wework_admin/frame#contacts")
# 2. 定义cookie,cookie信息从已经写入的cookie文件中获取
cookie = yaml.safe_load(open("cookie.yaml"))
# 3. 植入cookie
for c in cookie:
self.drvier.add_cookie(c)
time.sleep(3)
# 4.再次访问企业微信页面,发现无需扫码自动登录,而且可以多次使用
self.drvier.get("https://work.weixin.qq.com/wework_admin/frame#contacts")