图书管理系统_前端开发实战
首页
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.main {
/* border: 1px solid #000; */
height: 800px;
width: 1200px;
margin: 0 auto;
background-color: #f4f4f4;
}
.title h1 {
/* background-color: #333; */
width: 1200px;
height: 100px;
color: #333;
text-align: center;
line-height: 100px;
/* border: 1px solid #000; */
}
.op {
background-color: #333;
width: 1200px;
height: 50px;
line-height: 50px;
display: flex;
/* justify-content: space-between; */
justify-content: space-evenly;
/* border: 1px solid #000; */
}
.content01 {
width: 90%;
/* height: 500px; */
border: 1px solid #000;
margin-top: 30px;
text-align: center;
margin-left: auto;
margin-right: auto;
}
ul {
display: flex;
justify-content: space-evenly;
box-sizing: border-box;
}
li {
text-align: center;
width: 225px;
border: 1px solid #000;
list-style-type: none;
}
.add {
width: 100px;
/* border: 1px solid #000; */
text-align: center;
}
.content {
width: 1200px;
height: 500px;
/* border: 1px solid #000; */
margin-top: 30px;
}
.data {
width: 90%;
text-align: center;
margin-left: 37px;
/* margin-right: auto; */
}
tr,
th,
td {
border: 1px solid #000;
color: #000000;
}
.chanages {
color: #167cff;
}
a {
text-decoration: none;
color: #ffffff;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function () {
// 发起一个请求去获取表格中的数据
$.get("https://management-api.hogwarts.ceshiren.com/book/list", function (data) {
var html_str = "";
html_str += "<ul>"
html_str += " <li>编号</li>"
html_str += " <li>书名</li>"
html_str += " <li>价格</li>"
html_str += " <li>简介</li>"
html_str += " <li>库存</li>"
html_str += " <li>操作</li>"
html_str += "</ul>"
for (var i = 0; i < data.length; i++) {
var obj = data[i];
html_str += "<ul>"
html_str += " <li>" + obj.bid + "</li>"
html_str += " <li>" + obj.name + "</li>"
html_str += " <li>" + obj.price + "</li>"
html_str += " <li>" + obj.summary + "</li>"
html_str += " <li>" + obj.quantity + "</li>"
html_str += " <li><a class='chanages' href='chanageste.html?bid=" + obj.bid + "'>修改</a> | <a class='chanages' href='https://management-api.hogwarts.ceshiren.com/book/delete/" + obj.bid + "'>删除</a></li>"
html_str += "</ul>"
}
$(".data").html(html_str)
})
});
</script>
</head>
<body>
<div class="main">
<!-- 标题 -->
<div class="title">
<h1>图书管理系统</h1>
</div>
<!-- 功能条 -->
<div class="op">
<div class="add">
<a href="index.html">首页</a>
</div>
<div class="add">
<a href="add.html">添加图书</a>
</div>
<div class="add">
<a href="reserch.html">搜索图书</a>
</div>
</div>
<!-- 主体内容 -->
<div class="content01">
<div class="data">>
</div>
</div>
</div>
</body>
</html>
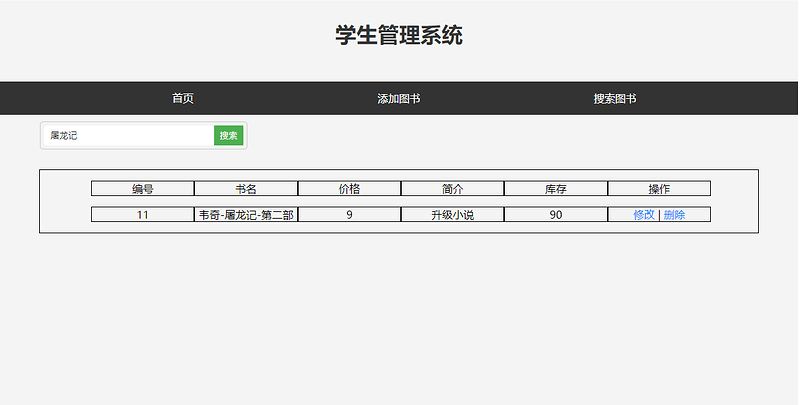
搜索页
reserch.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.main {
/* border: 1px solid #000; */
height: 800px;
width: 1200px;
margin: 0 auto;
background-color: #f4f4f4;
}
.title h1 {
/* background-color: #333; */
width: 1200px;
height: 100px;
color: #333;
text-align: center;
line-height: 100px;
/* border: 1px solid #000; */
}
.op {
background-color: #333;
width: 1200px;
height: 50px;
line-height: 50px;
display: flex;
/* justify-content: space-between; */
justify-content: space-evenly;
/* border: 1px solid #000; */
}
.content01 {
width: 90%;
/* height: 500px; */
border: 1px solid #000;
margin-top: 30px;
text-align: center;
margin-left: auto;
margin-right: auto;
}
ul {
display: flex;
justify-content: space-evenly;
box-sizing: border-box;
}
li {
text-align: center;
width: 225px;
border: 1px solid #000;
list-style-type: none;
}
.add {
width: 100px;
/* border: 1px solid #000; */
text-align: center;
}
.content {
width: 1200px;
height: 500px;
/* border: 1px solid #000; */
margin-top: 30px;
}
.data {
width: 90%;
text-align: center;
margin-left: 37px;
/* margin-right: auto; */
}
tr,
th,
td {
border: 1px solid #000;
color: #000000;
}
.chanages {
color: #167cff;
}
a {
text-decoration: none;
color: #ffffff;
}
.search-box {
width: 300px;
height: 30px;
padding: 5px;
border: 1px solid #ccc;
border-radius: 5px;
font-size: 16px;
display: flex;
margin: 10px 60px;
}
.search-box input[type=text] {
width: 92%;
height: 100%;
padding: 0 10px;
margin: 0;
border: none;
border-radius: 5px;
outline: none;
color: #333;
}
.search-box button {
width: 50px;
height: 30px;
background-color: #4CAF50;
color: white;
text-align: center;
line-height: 30px;
border: none;
cursor: pointer;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
function getSearchValue() {
// 获取输入框元素
const inputElement = document.getElementById('searchInput');
// 获取输入框中的值并显示在页面上
const searchValue = inputElement.value;
// document.getElementById('searchResult').textContent = searchValue;
// var url = `http://127.0.0.1:5055/search/${searchValue}`
// alert(url)
// 发起一个请求去获取表格中的数据
// $.get(`"http://127.0.0.1:5055/search/${searchValue}"`, function (data) {
$.get(`https://management-api.hogwarts.ceshiren.com/book/search?wd=${searchValue}`, function (data) {
var html_str = "";
html_str += "<ul>"
html_str += " <li>编号</li>"
html_str += " <li>书名</li>"
html_str += " <li>价格</li>"
html_str += " <li>简介</li>"
html_str += " <li>库存</li>"
// html_str += " <li>操作</li>"
html_str += "</ul>"
for (var i = 0; i < data.length; i++) {
var obj = data[i];
// if (obj.name == searchValue) {
html_str += "<ul>"
html_str += " <li>" + obj.bid + "</li>"
html_str += " <li>" + obj.name + "</li>"
html_str += " <li>" + obj.price + "</li>"
html_str += " <li>" + obj.summary + "</li>"
html_str += " <li>" + obj.quantity + "</li>"
// html_str += " <li><a class='chanages' href='chanageste.html?sid=" + obj.sid + "'>修改</a> | <a class='chanages' href='https://management-api.hogwarts.ceshiren.com/stu/delete/" + obj.sid + "'>删除</a></li>"
html_str += "</ul>"
// } else {
// console.log('不在筛选列')
}
$(".data").html(html_str)
})
};
</script>
</head>
<body>
<div class="main">
<!-- 标题 -->
<div class="title">
<h1>学生管理系统</h1>
</div>
<!-- 功能条 -->
<div class="op">
<div class="add">
<a href="index.html">首页</a>
</div>
<div class="add">
<a href="add.html">添加图书</a>
</div>
<div class="add">
<a href="reserch.html">搜索图书</a>
</div>
</div>
<!-- 主体内容 -->
<div class="search-box">
<input type="text" id="searchInput" placeholder="输入搜索书名">
<button onclick="getSearchValue()">搜索</button>
</div>
<div class="content01">
<div class="data">
</div>
</div>
</div>
</body>
</html>
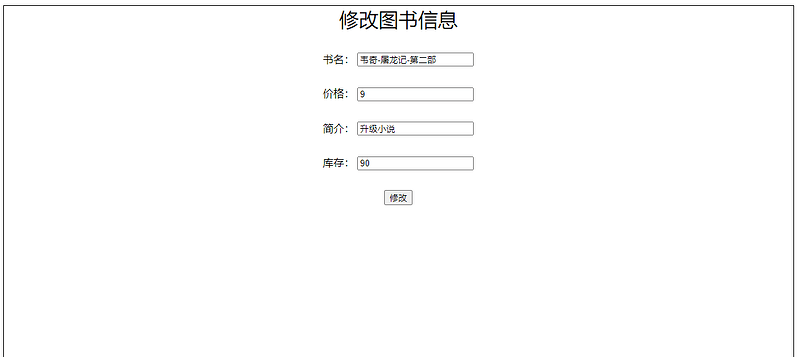
修改页
chanageste.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.main{
width: 1200px;
height: 800px;
margin: 0 auto;
border: 1px solid #000;
}
.title{
font-size: 30px;
text-align: center;
}
.data{
width: 1200px;
text-align: center;
}
.data div{
margin-top: 30px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
var url = window.location.href
var bid = url.substring(url.lastIndexOf("=")+1)
$.get("https://management-api.hogwarts.ceshiren.com/book/changeData/"+bid,function(data){
$(".name").val(data.name)
$(".price").val(data.price)
$(".summary").val(data.summary)
$(".quantity").val(data.quantity)
var url = "https://management-api.hogwarts.ceshiren.com/book/change/"+bid
$("form").prop({"action":url})
},"json");
});
</script>
</head>
<body>
<div class="main">
<div class="title">修改图书信息</div>
<div class="data">
<form action="" method="post">
<div>书名: <input type="text" class="name" name="name"></div>
<div>价格: <input type="text" class="price" name="price"></div>
<div>简介: <input type="text" class="summary" name="summary"></div>
<div>库存: <input type="text" class="quantity" name="quantity"></div>
<div> <input type="submit" value="修改"></div>
</form>
</div>
</div>
</body>
</html>
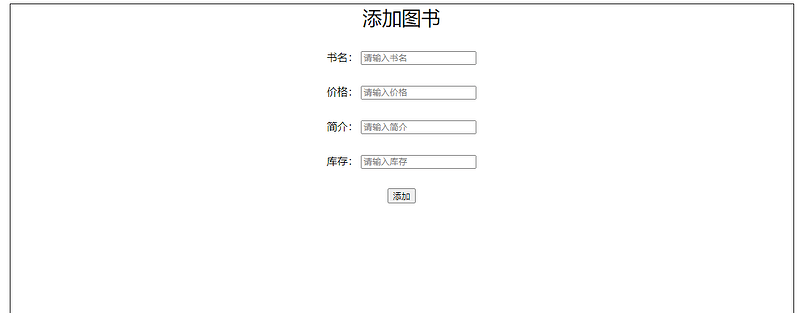
添加页
add.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.main{
width: 1200px;
height: 800px;
margin: 0 auto;
border: 1px solid #000;
}
.title{
font-size: 30px;
text-align: center;
}
.data{
width: 1200px;
text-align: center;
}
.data div{
margin-top: 30px;
}
</style>
</head>
<body>
<div class="main">
<div class="title">添加图书</div>
<div class="data">
<form action="https://management-api.hogwarts.ceshiren.com/book/add" method="post">
<div>书名: <input type="text" placeholder="请输入书名" name="name"></div>
<div>价格: <input type="text" placeholder="请输入价格" name="price"></div>
<div>简介: <input type="text" placeholder="请输入简介" name="summary"></div>
<div>库存: <input type="text" placeholder="请输入库存" name="quantity"></div>
<div> <input type="submit" value="添加"></div>
</form>
</div>
</div>
</body>
</html>