1、什么是xpath
XPath,全称 XML Path Language,即 XML 路径语言,它是一门在XML文档中查找信息的语言。XPath 最初设计是用来搜寻XML文档的,但是它同样适用于 HTML 文档的搜索。
2、 如何在浏览器中查找和验证XPath
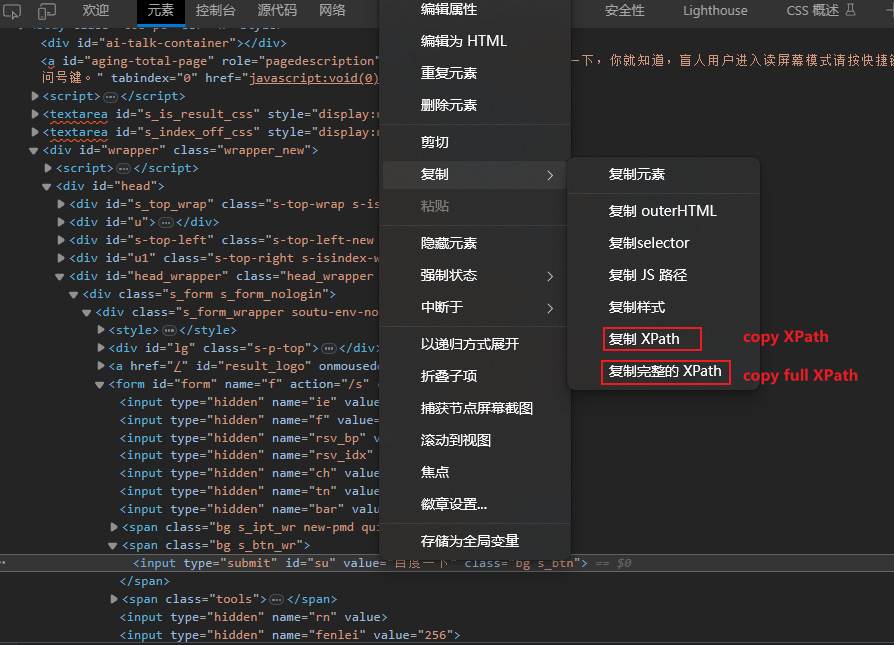
(1)使用浏览器的开发者工具,可以快速获取XPath表达式
-
获取到的XPath路径:
//*[@id="su"] -
获取full XPath:
/html/body/div[1]/div[1]/div[5]/div/div/form/span[2]/input -
说明:从浏览器直接复制过来的xpath,如果没有id、name、class等属性的时候,xpath路径会使用绝对路径,也就是从浏览器复制的路径不是很智能,还是掌握xpath的语法自己写更好;
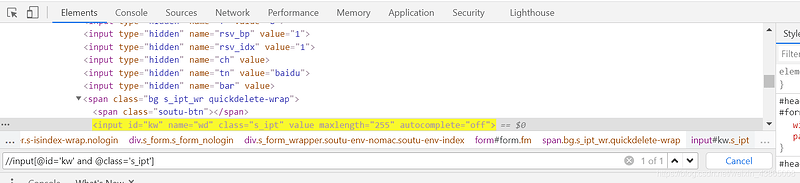
(2) 验证表达式
- 浏览器-elements:按键“Ctrl+F”,输入XPath路径在元素页面进行搜索,搜索到的元素会有的颜色标识;
- 浏览器-console:使用jQuery的xpath语法,
$x("xpath表达式")
3、xpath语法
(1)常用表达式
| 表达式 | 描述 | 说明 |
|---|---|---|
| nodename(标签名) | 选取此节点的所有子节点 | |
| / | 从根节点开始选取 | 绝对定位 |
| // | 从符合条件的元素开始,而不考虑他们的位置 | 相对定位 |
. |
选取当前节点 | |
.. |
选取当前节点的父节点 | 有的子孙很容易找到时,使用`…``往上就能轻易找到上面的父辈节点 |
| * | 通配符,匹配任意元素节点 |
//*获取页面的所有节点,所以在定位的时候进行在//*后再加过滤条件就能轻易找到元素 |
| @ | 匹配任何属性节点 | 通常配合谓语表达式[]使用,如果条件是属性等于值,就用[@属性名='值']
|
说明: 绝对定位以/开头,依赖页面的元素的顺序和位置,相对定位以//开头,不依赖页面元素顺序和位置,根据条件进行匹配,优先使用相对定位。
- 可维护性更强,绝对定位的路径层级太多,但凡路径中间标签稍微改动一下路径就会出问题;
- 语法更加简洁;
- 相比于css可以支持更多的方式;
案例:

(2)谓语表达式
谓语用来查找某个特定的节点或者包含某个指定值的节点,被嵌在方括号中,所有的表达式都需要卸载中括号中;

说明:表达式里的下标[n]是从1开始的。
(3)xpath逻辑表达式
-
逻辑与:and,当一个元素无法定位到唯一值得时候,我们可以使用and表达式,同一个标签下多个属性精确定位;
-
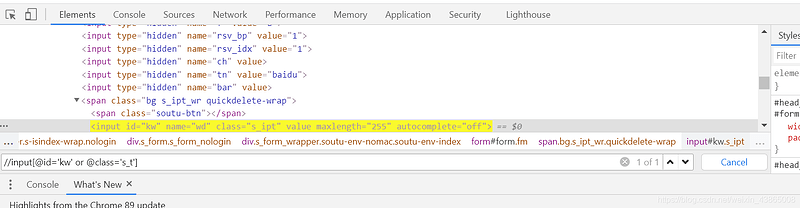
逻辑或:or,元素满足其中一个条件的时候,就可以定位到,如下,在百度搜索框中,故意将@class='s_t’元素写错,内容中并没有这个元素,但是还是找到了;
-
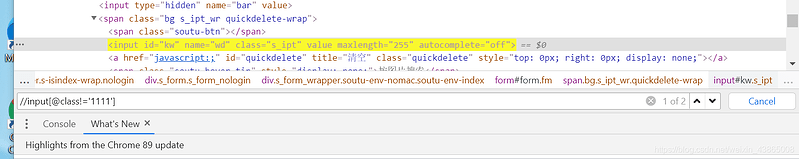
逻辑非:
!=,想要查找元素值不等于某个值的内容,可以使用=方法,但是这个方法在工作中用的比较少;
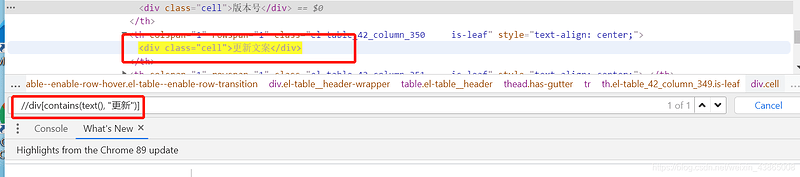
(4) 文本模糊匹配,contains()和text()结合
- 说明:contains()是一个方法,里面需要两个参数,第一个参数传入匹配方式,可以是文本
text()或者属性@属性名等等,第二个参数是字符串,也就是匹配的keyword; - 模糊查询内容包含“更新”的元素;
//标签名[contains(text(), "内容")]
//div[contains(text(), "更新")]
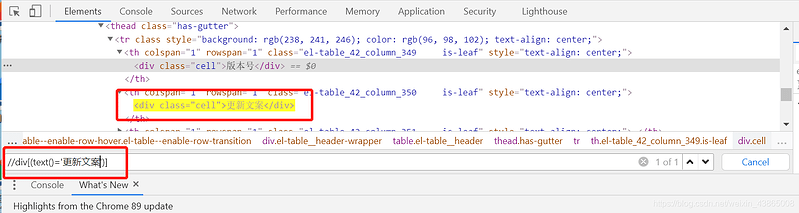
(5)文本精准匹配,text()
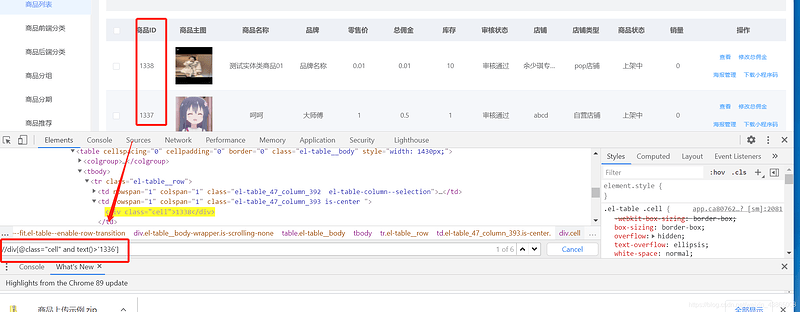
(6)大小与比较运算符
- 商品列表中有多个商品ID,想要定位到ID大于或者小于1336的数据;
//div[@class="cell" and text()>'1336']
//div[@class="cell" and text()<'1336']
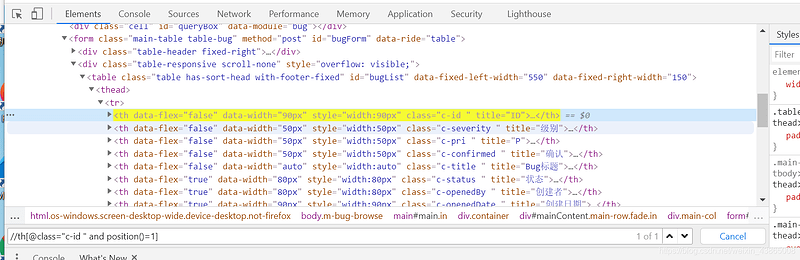
(7) position位置定位
- 定位到th标签下的第一个;
//th[@class="c-id " and position()=1]
# 也可以
//th[@class="c-id " and position()<2]
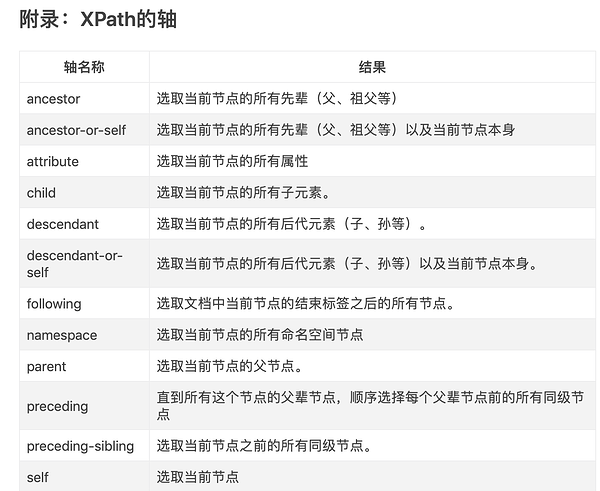
(8) 轴定位,使用::表示
-
preceding-sibling :::选取当前节点之前的所有同级节点 -
following-sibling:::选取当前节点之后的所有同级节点
/a/following-sibling::* # a同级下所有标签
/a/following-sibling::*[1] # a同级下第一个标签
/a/following-sibling::ul[1] # a同级下第一个ul标签
案例:
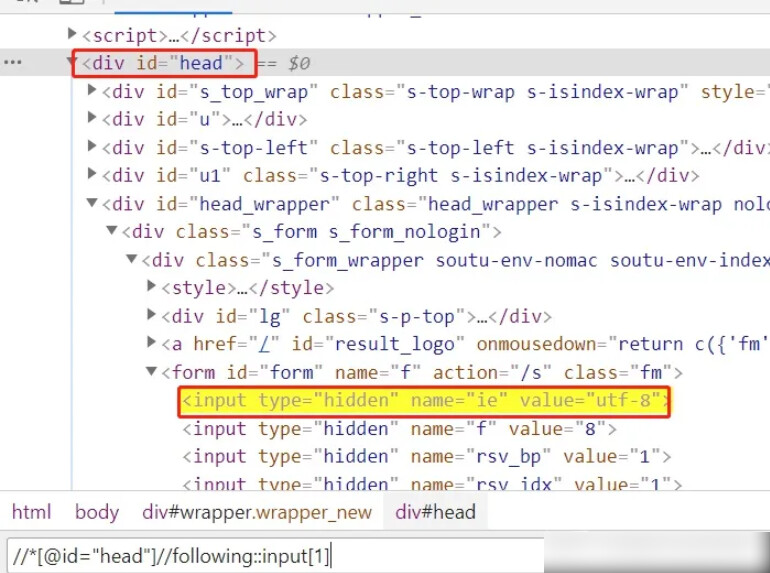
- 查找id="head"元素后⾯标签名为input的第一个元素
//*[@id="head"]//following::input[1]

4、 XPath常用的定位方式
1.元素属性,快速定位,唯一属性: //*[@id="images"]
2.层级与属性结合,解决没有属性问题: //div[@id="images"]/a[1]
3.属性与逻辑结合,解决多个属性重名问题: //*[@id="su" and @class="bg s_btn" ]
4.查找id属性的值包含"kw"的元素: //*[contains(@id,'kw')]
5.查找⽂本⾥包含"新闻"的元素: //*[contains(text(),'新闻')]
6.查找class属性中开始位置包含’s_form_wrapper’关键字的元素:
//*[starts-with(@class,'s_form_wrapper')]
7.使⽤多个相对路径去定位⼀个元素⽤//分开: //div[@class=‘formgroup’]//input[@id=‘user-message’]