一、WEB 测试方法与技术
- WEB 基础知识
- HTML 讲解
- JavaScript 讲解
- CSS 讲解
- WEB 项目测试流程
- WEB 测试设计思路
- 浏览器开发者工具
- WEB 端常见 BUG 解析
- WEB 兼容测试策略
二、WEB 基础知识
什么是 WEB
- WEB(World Wide Web):全球广域网,也称为万维网
- 技术视角:布局设计、代码编写、数据库建立、网络平台选择
- 用户视角:使用浏览器上网时所浏览的网页
系统架构
- B/S:Browser/Server
- C/S:Client/Server
WEB 架构
- 界面层(User Interface layer)
- 业务逻辑层(Business Logic Layer)
- 数据访问层(Data access layer)
网页
- 静态网页:和服务器没有数据交互
- 动态网页:网页数据可以和服务器进行数据交互
URL
- Uniform Resoure Locator,统一资源定位符
- URL 的格式
- schema :// host [ : port] path [query # fragment ]
https://www.baidu.com/s?wd=hogwarts&rsv_spt=1&rsv_iqid=0x85a0d0b9000677ee
- URI:统一资源标志符,在某一规则下能把一个资源独一无二地标识出来
HTTP
- HTTP 协议
- HyperText Transfer Protocol
- 超文本传输协议
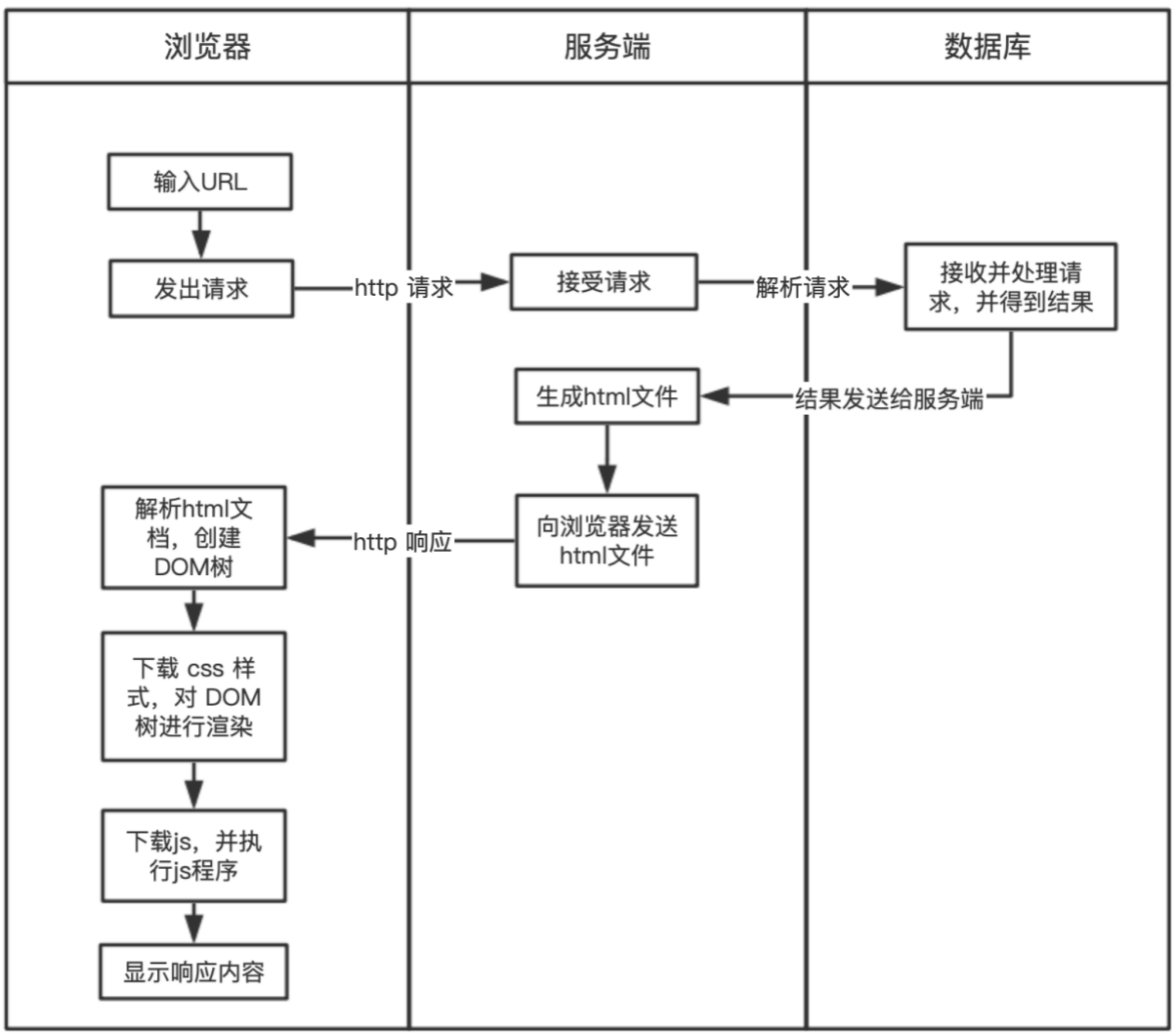
浏览器工作原理
- 问题:浏览器中输入百度首页网址,回车,发生了什么?
- 发送 HTTP 请求,接收 WEB 服务器的响应并解析成 web 页面

DNS 解析
- DNS(Domain Name System,域名系统)
- 使用户更方便的访问互联网,而不用去记住能够被机器直接读取的 IP 数串
WEB 服务器
- Apache
- Tomcat
- Nginx
- IIS
三、HTML 讲解
HTML
- 超文本标记语言(Hyper Text Markup Language)
- 描述网页的语言
HTML 发展
- 传输最简单的文字内容
- 可以表达文字内容之外的语言—HTML1.0
- html1.0—-xhtml1.0( 过渡 )—-xhtml2.0( 放弃 )——html5
HTML 查看工具
- 浏览器 – 开发者工具
HTML 基本结构
基本结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
HTML 基本标签
标签
- 双标签:
<标签名称></标签名称> - 单标签:
<标签名 />
标签的属性
- 基本格式:
<标签名 属性1=”属性值1“ 属性2=”属性值2“></标签名>- 标签可以拥有多个属性
- 属性必须写在开始标签中,位于标签名后面
- 属性之间不区分顺序
- 标签名与属性、属性与属性之间使用空格隔开
- 任何属性都有默认值,省略该属性表示使用默认值
HTML 全局属性
- class:规定元素的类名
- id:规定元素的唯一 id
- lang:设置元素中内容的语言代码
- style:规定元素的行内样式
- title:规定元素的额外信息
HTML 事件属性 - 窗口事件
- 使 HTML 事件触发浏览器中的行为,比方说当用户点击某个 HTML 元素时启动一段 JavaScript
- 适用于
<body>标签- onblur:当窗口失去焦点时运行脚本
- onfocus:当窗口获得焦点时运行脚本
- onload:当文档加载时运行脚本
HTML 事件属性 - 表单事件
- form 表单内元素
- onblur:当窗口失去焦点时运行脚本
- onchange:当元素改变时运行脚本
- onfocus:当窗口获得焦点时运行脚本
- onreset:当表单重置时运行脚本。HTML 5 不支持
- onselect:当选取元素时运行脚本
- onsubmit:当提交表单时运行脚本
HTML 事件属性 - 键盘事件
- 键盘事件
- onkeydown:当按下按键时运行脚本
- onkeypress:当按下并松开按键时运行脚本
- onkeyup:当松开按键时运行脚本
HTML 事件属性 - 鼠标事件
- 鼠标事件
- onclick:当单击鼠标时运行脚本
- ondblclick:当双击鼠标时运行脚本
- onmousedown:当按下鼠标按钮时运行脚本
- onmousemove:当鼠标指针移动时运行脚本
- onmouseout:当鼠标指针移出元素时运行脚本
- onmouseover:当鼠标指针移至元素之上时运行脚本
- onmouseup:当松开鼠标按钮时运行脚本
HTML 事件属性 - 多媒体事件
- 多媒体事件
- onabort:当发生中止事件时运行脚本
注释标签
- 标签:
< !-- 注释内容 -- > - 作用:在源文档中插入注释。注释不会在浏览器中显示
文档标题标签
- 标签:
<title></title> - 作用
- 定义浏览器工具栏中的标题
- 提供页面被添加到收藏夹时的标题
- 显示在搜索引擎结果中的页面标题
标题标签
- 标签:
<h1> - <h6><h1>这是标题 1</h1><h2>这是标题 2</h2>
- 作用
- 用来定义 HTML 标题
-
<h1>定义重要等级最高的标题 -
<h6>定义重要等级最低的标题
- 属性:全局属性、事件属性
段落标签
- 标签:
<p></p> - 作用:标签定义段落
- 属性:全局属性、事件属性
容器标签 - <span>
- 标签:
<span></span> - 作用:用于对文档中的行内元素进行组合,提供了一种将文本的一部分或者文档的一部分独立出来的方式
- 属性:全局属性、事件属性
容器标签 - <div>
- 标签:
<div></div> - 作用:
- 标签定义 HTML 文档中的一个分隔区块或者一个区域部分
-
<div>元素经常与 CSS 一起使用,用来布局网页
- 属性:全局属性、事件属性
图像标签
- 标签:
<img /> - 作用:标签定义 HTML 页面中的图像
- 属性:
- src:规定显示图像的 URL(必须)
- alt:规定图像的替代文本(必须)
- title:鼠标悬停于图像时显示的文本
- width:图像的宽度
- height:图像的高度
- border:设置图像边框的宽度
超链接标签
- 标签:
<a></a> - 作用:标签定义超链接,用于从一个页面链接到另一个页面
- 属性:全局属性、事件属性
- href:规定链接的目标 URL
列表标签 - 无序列表
- 标签:
<ul><li>...</li><li>...</li></ul> - 作用:
- 定义无序列表
-
<ul>标签与<li>标签一起使用,创建无序列表
- 属性:全局属性、事件属性
列表标签 - 有序列表
- 标签:
<ol><li>...</li><li>...</li></ol> - 作用:
- 定义了一个有序列表,列表排序以数字来显示
- 使用
<li>标签来定义列表选项
- 属性:全局属性、事件属性
表格标签
- 标签
- 表格:
<table></table> - 行:
<tr></tr> - 单元格:
<td></td>
- 表格:
- 作用:定义表格
- 属性:全局属性、事件属性
- border:规定表格单元是否拥有边框
表单域
- 标签:
<form></form> - 作用:创建供用户输入的 HTML 表单
- 属性:全局属性、事件属性
- action : 指定接收并处理表单信息的服务器url地址
- method : 表单数据的提交方式
- name : 指定表单名称
表单标签
- 标签:
<input> - 作用:规定了用户可以在其中输入数据的输入字段,输入字段可通过多种方式改变,取决于 type 属性
- 属性:全局属性、事件属性
- type:规定要显示的
<input>元素的类型- text:单行文本输入框(不换行的)
- password:密码输入框
- radio:单选框(配合name 可以实现单选效果)
- checkbox:复选框
- button:普通按钮
- submit:提交按钮
- reset:重置按钮
- image:图像形式的提交按钮
- file:文件域, 点击之后打开文件选择器
- name:控件名称 , name 相同则表示是同一组数据
- value:指定
<input>元素 value 的值 - size:显示大小
- checked:是否被选中
- maxlength:控制输入的最大字符数量
- type:规定要显示的
文本域标签
- 标签:
<textarea></textarea> - 作用:定义一个多行的文本输入控件
- 属性:全局属性、事件属性
- cols:规定文本区域内可见的宽度
- disabled:规定禁用文本区域
- name:规定文本区域的名称
- readonly:规定文本区域为只读
- rows:规定文本区域内可见的行
- placeholder:规定一个简短的提示,描述文本区域期望的输入值
下拉菜单
- 标签:
<select><option>...</option></select> - 作用:
- 用来创建下拉列表
-
<select>元素中的<option>标签定义了列表中的可用选项
- 属性:全局属性、事件属性
- isabled:当该属性为 true 时,会禁用下拉列表
- multiple:当该属性为 true 时,可选择多个选项
- name:定义下拉列表的名称
- size:规定下拉列表中可见选项的数目
四、JavaScript 讲解
简介
- JavaScript 是脚本语言
- 一种轻量级的编程语言
- 是可插入 HTML 页面的编程代码
- 插入 HTML 页面后,可由所有的现代浏览器执行
作用
- 直接写入 HTML 输出流
- 对事件的反应
- 改变 HTML 内容
- 改变 HTML 图像
- 改变 HTML 样式
- 验证输入
用法
位置
- 脚本必须位于
<script></script>标签之间 - 可被放置在 HTML 页面的
<body>和<head>部分中
引用方式
- 内部:
<script>alert("我的第一个 JavaScript");</script> - 外部:
<script src=”myScript.js”></script>
输出
显示数据
- 弹出警告框:
window.alert() - 将内容写到 HTML 文档中:
document.write() - 写入到浏览器的控制台:
console.log()
基础语法
字面量
- 数字:整数、小数、科学技术(e)
- 字符串:单引号、双引号
- 数组:
[] - 对象:
{} - 函数:
function
变量
- 声明变量:
var - 赋值:
=
操作符
- 算术运算符:
= + - * / - 赋值运算符:
= += -= - 比较运算符:
< > == === !=
函数
- 关键字:
function
function myFunction(a,b){return a*b;}
操作 HTML DOM
HTML DOM
- 文档对象模型:Document Object Model
查找 HTML 元素
- 通过 id:
var x=document.getElementById("xx"); - 通过标签名:
var y=x.getElementsByTagName("p"); - 通过类名:
var x=document.getElementsByClassName("xx");
改变 HTML
- 内容:
document.getElementById(id).innerHTML=新的 HTML - 属性:
document.getElementById(id).attribute=新属性值
Cookie
- 读取:
var x = document.cookie;
使用事件
- 当用户点击鼠标时:
onclick=JavaScript - 当网页已加载时:
onload=JavaScript - 当图像已加载时:
onunload=JavaScript - 当鼠标移动到元素上时:
onmouseover=JavaScript - 当输入字段被改变时:
onchange=JavaScript - 当用户触发按键时:
onmousedown=JavaScript
操作 浏览器 BOM
浏览器对象模型
- Window 对象
- 所有浏览器都支持 window 对象。它表示浏览器窗口
- 所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员
- HTML DOM 的 document 也是 window 对象的属性之一
浏览器窗口
- 获取浏览器窗口尺寸:
-
window.innerHeight- 浏览器窗口的内部高度(包括滚动条) -
window.innerWidth- 浏览器窗口的内部宽度(包括滚动条)
-
- 打开新窗口:
window.open() - 关闭当前窗口:
window.close()
用户屏幕
- 可用的屏幕宽度:
screen.availWidth - 可用的屏幕高度:
screen.availHeight
当前页面的地址
- 返回 web 主机的域名:
location.hostname - 返回当前页面的路径和文件名:
location.pathname - 返回所使用的 web 协议:
location.protocol
浏览器的历史
- 与在浏览器点击后退按钮相同:
history.back() - 与在浏览器中点击向前按钮相同:
history.forward()
五、CSS 讲解
基础入门
什么是 CSS
- CSS 指层叠样式表(Cascading Style Sheets)
- 样式通常存储在样式表中
为什么要使用 CSS
- 样式定义如何显示 HTML 元素
- 为了解决内容与表现分离的问题
- 主要目的:可以让相同的一个页面在不同的浏览器当中呈现相同的样式
CSS 组成
CSS 选择器
- id 选择器:
#id {} - class选择器:
.className {} - 元素选择器:
tag {} - 属性选择器:
[属性] {}
CSS 创建
- 外部样式表:
<link rel="stylesheet" type="text/css" href="mystyle.css"> - 内部样式表
- 内联样式:
<p style="color:sienna;margin-left:20px">这是一个段落。</p>
<!--内部样式表-->
<style>
hr {color:sienna;}
p {margin-left:20px;}
</style>
背景
- background:简写属性,可以跟下面的所有值
- background-color:设置元素的背景颜色
- background-image:把图像设置为背景
- background-position:设置背景图像的起始位置
- background-repeat:设置背景图像是否及如何重复
文本
- color:设置文本颜色
- text-align:对齐元素中的文本
- text-decoration:向文本添加修饰
- text-indent:缩进元素中文本的首行
- vertical-align:设置元素的垂直对齐
字体
- font:在一个声明中设置所有的字体属性
- font-family:指定文本的字体系列
- font-size:指定文本的字体大小
- font-style:指定文本的字体样式
- font-weight:指定字体的粗细
列表
- list-style:把所有用于列表的属性设置在一个声明中
- list-style-image:将图像设置为列表项标志
- list-style-type:设置列表项标值的类型
表格
- border:设置表格边框
- border-collapse:设置表格的边框是否被折叠成一个单一的边框或者隔开
- width:定义表格的宽度
- text-align:表格中的文本对齐
- padding:设置表格中的填充
定位
- static:没有定位,遵循正常的文档流对象
- relative:相对定位,元素的定位是相对其正常位置
- fixed:元素的位置相对于浏览器窗口是固定位置
- absolute:绝对定位,元素的位置相对于最近的已定位父元素
- sticky:粘性定位,基于用户的滚动位置来定位
盒子模型
- Margin(外边距):清除边框外的区域,外边距是透明的。
- Border(边框):围绕在内边距和内容外的边框。
- Padding(内边距):清除内容周围的区域,内边距是透明的。
- Content(内容):盒子的内容,显示文本和图像
