目录
- JavaScript简介
- 常用JavaScript脚本
- Selenium执行JavaScript
- JavaScript操作案例
JavaScript简介
- JavaScript 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言
- 可以嵌入到HTML页面对浏览器事件做出响应
- 也可以基于Node.js技术进行服务器端编程
自动化测试中使用JavaScript脚本
使用场景:部分场景使用selenium原生方法无法解决
- 修改时间控件
- 滚动到某个元素
- 其他场景
JavaScript 使用思路
- 页面调试 js 脚本
- Selenium执行js
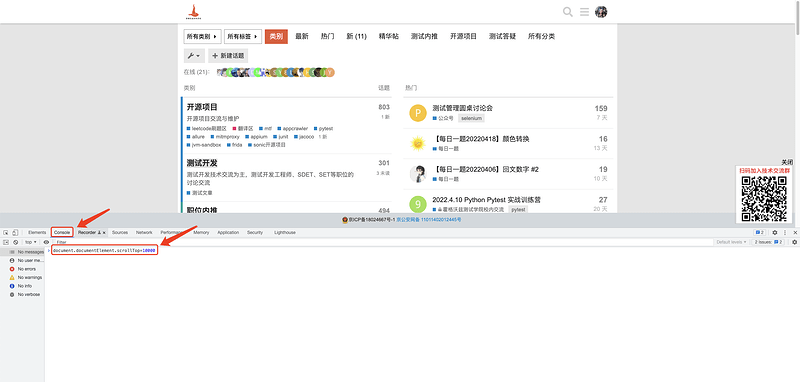
JavaScript调试方法
- 进入 console 调试
- js 脚本如果有返回值则会在浏览器返回
JS 脚本-元素操作
- 通过 css 查找元素
- 点击元素(对应click)
- input标签对应的值(对应send_keys)
- 元素的类属性
- 元素的文本属性
/ 百度首页:https://www.baidu.com/
// 修改属性值
document.querySelector("#kw").value = "霍格沃兹测试学院"
// 点击操作
document.querySelector("#su").click()
// 淘宝首页: https://www.taobao.com/
// 修改元素的类属性
document.querySelector("#J_SiteNavMytaobao").className\
="site-nav-menu site-nav-mytaobao site-nav-multi-menu J_MultiMenu site-nav-menu-hover"
// 测试人首页:https://ceshiren.com/
// 获取元素内的文本信息
document.querySelector("#ember63").innerText
JS脚本滚动操作
- 页面滚动到底部
- 指定到滚动的位置
document.documentElement.scrollTop=10000
document.querySelector(‘css表达式’).scrollIntoView();
Selenium执行js
- Selenium执行js
- 调用执行js方法
- 在 js 语句中添加 return:代码可以获取js的执行结果
- 结合 find_element 方法
示例代码(Python)
直接执行
execute_script(“js脚本”)
获取js执行结果
execute_script(“return js脚本”)
示例代码(Java)
// 直接执行
((JavascriptExecutor) driver).executeScript("js脚本");
// 获取js执行结果
(返回类型)((JavascriptExecutor) driver).executeScript("return js脚本");
// 结合findElement方法
WebElement button = driver.findElement();
// 第一个参数为js脚本,第二参数为WebElement对象,代表对此元素操作
String buttonText = (String) ((JavascriptExecutor) driver).executeScript(
"return arguments[0].value;", button);
js处理-案例1-展示下拉框
- 案例一:通过属性修改展示下拉框
- 打开淘宝首页https://www.taobao.com/
- 修改下拉框属性
- 点击悬浮框内的选项
示例代码-Python
def test_select_down():
driver = webdriver.Chrome()
driver.implicitly_wait(3) # 打开网址
driver.get("https://www.taobao.com/")
# 修改下拉框属性
sleep(1)
driver.execute_script('document.querySelector("#J_SiteNavMytaobao").'
'className="site-nav-menu site-nav-mytaobao '
'site-nav-multi-menu J_MultiMenu '
'site-nav-menu-hover"')
driver.find_element(By.XPATH, "//*[text()='已买到的宝贝']").click()
sleep(5)
driver.quit()
示例代码-Java
public class JavaSrciptTest {
@Test
void updateClassByJs() throws InterruptedException {
WebDriver driver = new ChromeDriver();
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
driver.get("https://www.taobao.com/");
Thread.sleep(3000);
((JavascriptExecutor) driver).executeScript(
"document.querySelector(\"#J_SiteNavMytaobao\").className=\"site-nav-menu site-nav-mytaobao site-nav-multi-menu J_MultiMenu site-nav-menu-hover\""
);
driver.findElement(By.xpath("//*[text()='已买到的宝贝']")).click();
Thread.sleep(5000);
}
}
js处理-案例2-时间控件
- 案例二:通过属性修改时间控件的值
- 打开12306网站
- 修改时间控件值
- 打印出发日期
示例代码-Python
def test_data_time():
# 打开网址
driver = webdriver.Chrome()
driver.implicitly_wait(3)
driver.get("https://www.12306.cn/index/")
sleep(1)
# 修改出发日期
driver.execute_script('document.querySelector("#train_date").value="2022-12-22"')
sleep(1)
# 打印出发日期, 返回值的使用
train_data = driver.execute_script('return document.querySelector("#train_date").value')
print(train_data)
sleep(3)
示例代码-Java
public class JavaSrciptTest {
@Test
void getJsReturn() {
WebDriver driver = new ChromeDriver();
// 声明一个js实例
JavascriptExecutor js = (JavascriptExecutor)driver;
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
// 访问12306
driver.get("https://www.12306.cn/index/");
js.executeScript("document.querySelector('#train_date').value='2022-12-22'");
// 方式一: 直接通过js获取属性
String resValue = (String) js.executeScript("return document.querySelector(\"#train_date\").value");
// 方式二: 通过WebElement对象对元素进行操作,比如获取属性,点击等
WebElement dateInput = driver.findElement(By.id("train_date"));
String resValue2 = (String) js.executeScript("return arguments[0].value;", dateInput);
System.out.println(resValue);
System.out.println(resValue2);
}
}