复用浏览器简介


为什么要学习复用浏览器
- 自动化测试过程中,存在人为介入场景
- 提高调试 UI 自动化测试脚本效率
复用已有浏览器-配置步骤
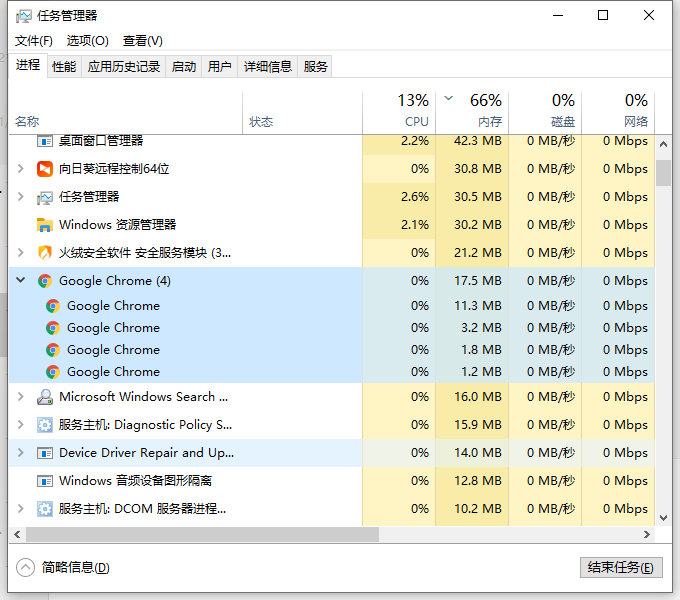
- 需要退出当前所有的谷歌浏览器(特别注意)
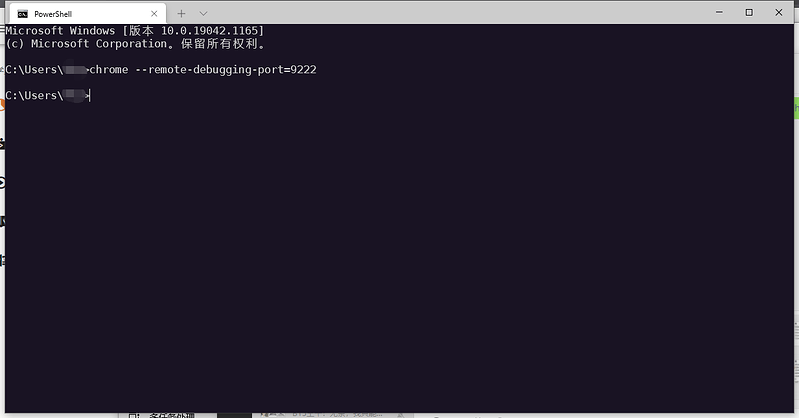
- 输入启动命令,通过命令启动谷歌浏览器
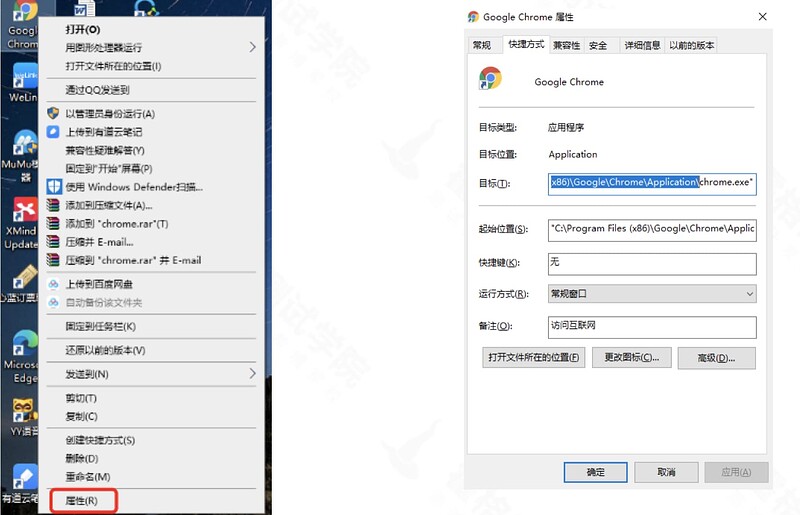
- 找到 chrome 的启动路径(下一页 ppt)s
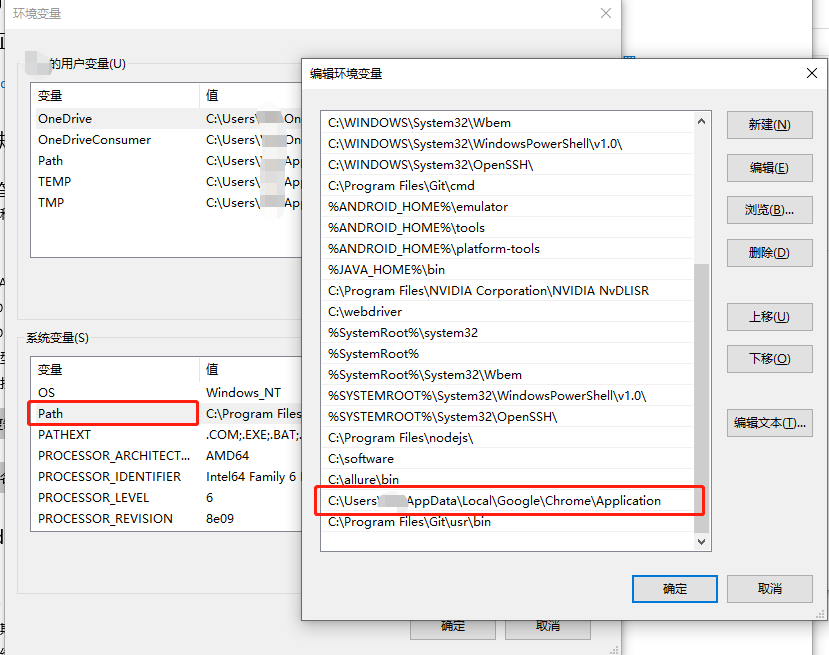
- 配置环境变量(下一页 ppt)
- 验证是否启动成功
- windows:
chrome --remote-debugging-port=9222 - mac:
Google\ Chrome --remote-debugging-port=9222
windows 环境变量配置:1. 获取启动路径
windows 环境变量配置:2. 配置环境变量
windows 环境变量配置:3. 重启命令行
windows 关闭谷歌浏览器进程

Mac 环境变量配置
- 获取启动路径(注意:使用 tab 键,不要手动输入)
- 将启动路径配置到环境变量中
举例,不要生搬硬套
export PATH=$PATH:/Applications/Google\ Chrome.app/Contents/MacOS
复用已有浏览器-代码设置(Python)
from selenium.webdriver.chrome.options import Options
option = Options()
option.debugger_address = "localhost:9222"
self._driver = webdriver.Chrome(options=option)
self._driver.get("https://work.weixin.qq.com/wework_admin/frame")
复用已有浏览器-代码设置(Java)
复用浏览器实战演示 1
- 问题 1:企业微信登录无法通过输入用户名密码的方式解决登录问题,后面所有的脚本都无法执行。
- 解决方案: 通过 remote 复用浏览器人工登录企业微信。后面的脚本自动执行
复用浏览器实战演示 2
- 问题 2:编写自动化测试脚本过程中,用例的某一步骤出现问题。调试时需要将此步骤前面所有的步骤执行完成之后再复现调试。
- 解决方案:使用复用浏览器的方式跳过前面的自动化执行步骤,轻松复现出问题的场景,只对问题行代码进行调试。