- 不知道应该使用哪种定位方式?
- 元素定位不到无法解决?
定位方式
@startmindmap
- 定位方式
** 通用场景
*** 通用 Web 定位方式
*** js 定位(CSS)
** 特殊场景
*** 弹框-alert()
*** 日期控件
*** 文件上传
*** 其他场景…
@endmindmap
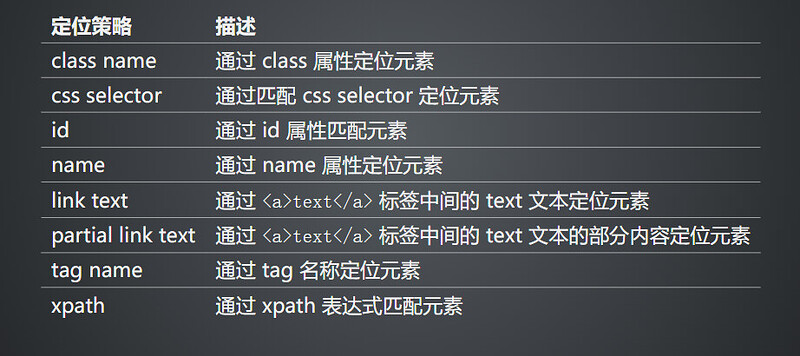
通用 Web 定位方式
选择定位器通用原则
- 与研发约定的属性优先(class属性:
[name='locate']) - 身份属性 id,name(web 定位)
- 复杂场景使用组合定位:
- xpath,css
- 属性动态变化(id,text)
- 重复元素属性(id,text,class)
- 父子定位(子定位父)
- js定位
相关章节
- 高级定位-xpath
- 高级定位-css
- 执行JavaScript脚本
- 面试题-定位不到元素
Web 弹框定位
- 场景
- web 页面 alert 弹框
- 解决:
- web 需要使用
driver.switchTo().alert()处理
- web 需要使用
下拉框/日期控件定位
- 场景:
-
<input>标签组合的下拉框无法定位 -
<input>标签组合的日期控件无法定位
-
- 解决:
- 面对这些元素,我们可以引入 JS 注入技术来解决问题。
文件上传定位
- 场景:
- input 标签文件上传
- 解决:
- input 标签直接使用 send_keys()方法