什么是jQuery
juery相比js优点:
-
jquery的onload加载事件速度更快,并且多个加载并行
- jq绑定事件都是使用的事件函数,不需要加on;
-
js的onload加载事件,后面的覆盖前面的;
-
在jQuery中,$( )是其运行环境;
-
jQuery的模块可以分为3部分:入口模块、底层支持模块和功能模块。
jQuery库包含以下功能:
- HTML 元素选取
- HTML 元素操作
- CSS 操作
- HTML 事件函数
- JavaScript 特效和动画
- HTML DOM 遍历和修改
- Utilities
下载
- jQuery的版本下载网址:jquery下载所有版本(实时更新)
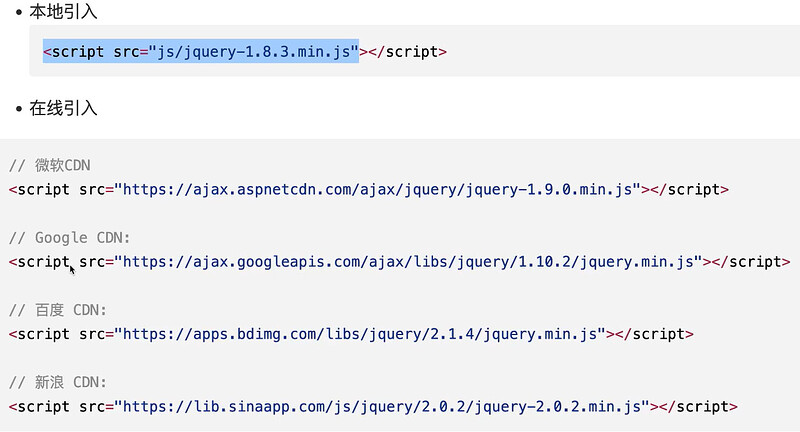
jQuery的引入
-
注意:
- 使用scrip标签引入js文件的时候,一个scrip标签只能引入一个文件,如果有多个js文件,那就用多个scrip标签;
- 用于引入js文件的scrip标签不能再写其他的js代码,也就是scrip标签是“专款专用”的;
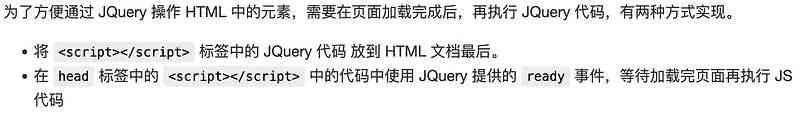
jQuery入口-文档就绪事件
-
说明:$ 是jQuery的根对象或者根函数;
-
ready事件当页面加载完成后执行该事件,相当于window.onload事件,但ready事件比onload事件执行更快。
// 默认事件
window.onload = function(){
alert("onload");
}
// jquery ready 事件
$(document).ready(function(){
alert("ready");
})
// jquery ready 事件简化形式
$(function(){
alert("ready简化形式")
})
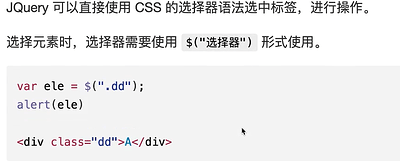
jQuery选择器
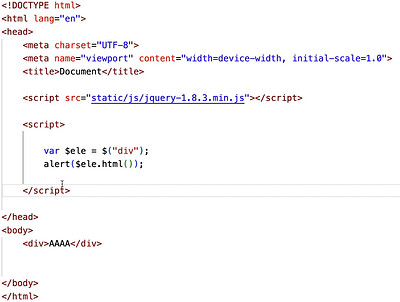
获取和设置元素内容
-
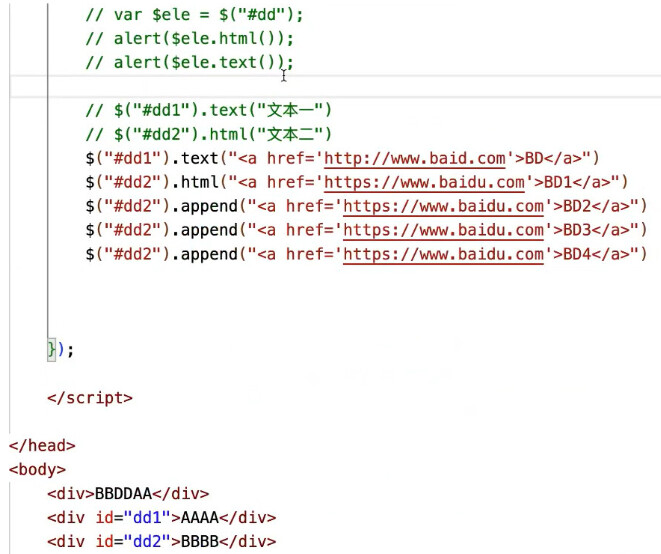
html(): 设置,获取元素中的内容,如果内容文本包含HTML代码会渲染。-
$('#kw').html(): 获取元素的标签内容; -
$('#kw').html('htmlstr'): 给标签设置htmlstr内容中的子标签;
-
-
text(): 设置,获取元素中的内容,如果内容文本包含HTML代码不会渲染,直接以文本形式显示。-
$('#kw').text(): 获取元素的文本内容; -
$('#kw').text('str'): 给标签设置文本内容;
-
-
$('#kw').append('htmlstr'):向元素中追加html内容;

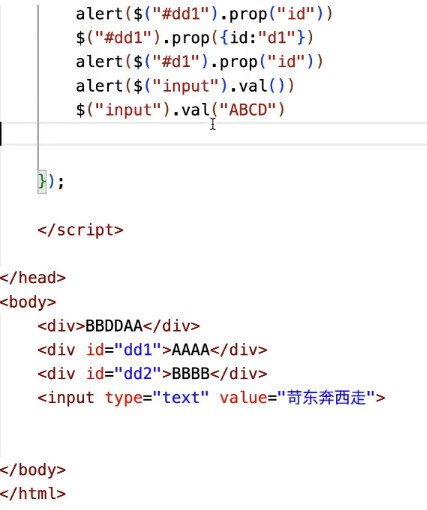
获取和设置元素属性
-
prop(): 设置,获取属性值。-
$('#kw').prop('id'): 获取元素id属性的值; -
$('#kw').prop({key:value}): key为标签属性名,给标签设置key属性和对应的值;
-
-
val(): 设置,获取input标签中的value属性中的值。-
$('#kw').val(): 获取元素的value属性对应的值; -
$('#kw').val('str'): 给标签的value设置值str;
-

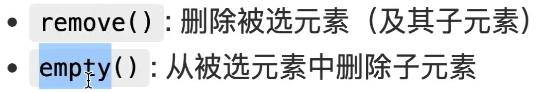
jQuery删除元素

AJAX发起网络请求
- AJAX = 异步 JavaScript 和 XML(Asynchronous JavaScript and XML)。
- 简单地说,在不重载整个网页的情况下,AJAX 通过后台加载数据,并在网页上进行显示,实现页面局部刷新。
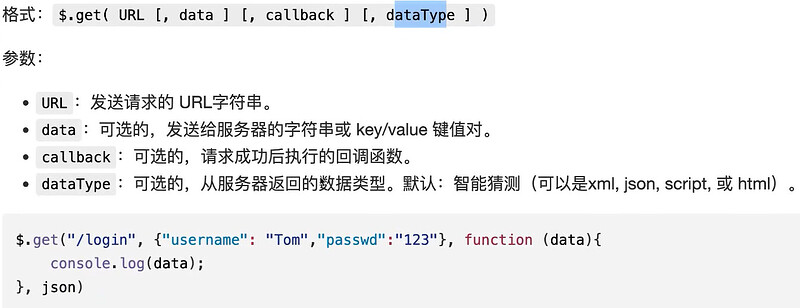
1、发送get请求
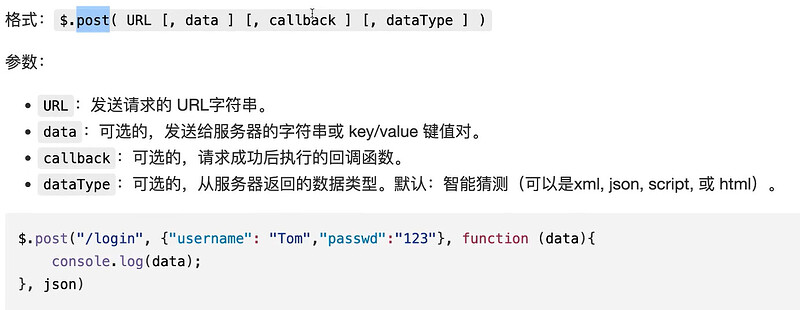
2、发送post请求
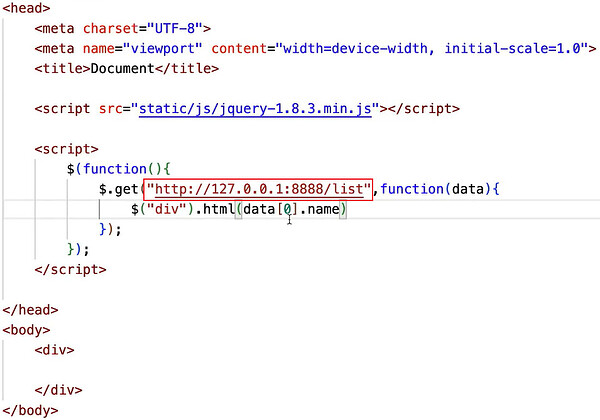
3、说明: 如果请求的是本地服务,那么url要写全,如果访问的不是本地服务,那可以只写路径;