一、路由
- 路由是将URL地址与应用程序中的函数相映射的过程。
- 当用户在浏览器中输入特定的URL地址时,Flask会调用与该地址相匹配的函数并返回相应的结果。
二、应用场景
- 在Web应用程序都通过路由技术使用URL链接来控制网页显示的内容,只要知道URL链接,即使没有主页导航也可以直接访问所需网页。
三、通过Flask实现路由
- 在Flask中,可以通过使用
@app.route()装饰器来定义路由。路由决定了用户请求的URL路径与对应的视图函数之间的关系。
| 路由类型 | 实现方式 |
|---|---|
| 基本路由 | @app.route(‘/’) |
| 动态路由 | @app.route(‘/user/’) |
| 限定类型 | @app.route(‘/post/int:post_id’) |
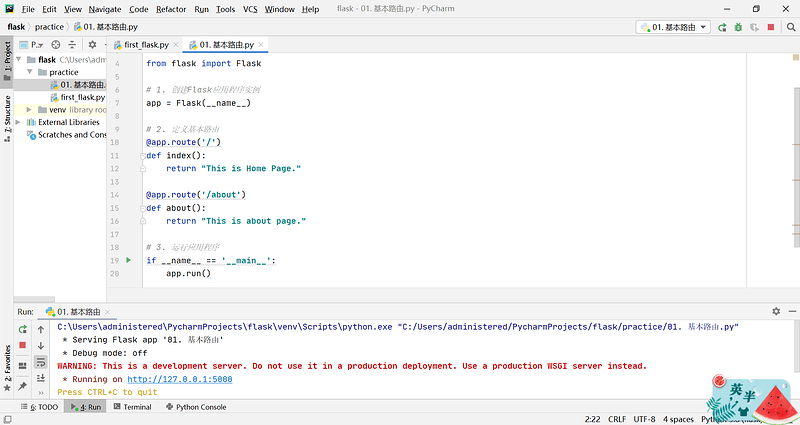
3.1 基本路由
from flask import Flask
# 创建 Flask 应用程序实例
app = Flask(__name__)
# 定义基本路由
@app.route("/")
def index():
return "Home Page"
@app.route("/about")
def about():
return "About Page"
# 运行应用程序
if __name__ == '__main__':
app.run()
- 以上示例中,分别用
@app.route('/')和@app.route('/about')分别定义了根路径'/'和/about的路由。当用户访问这些路径时,Flask会调用对应的视图函数并返回对应的内容。 -
@app.route('/')访问地址为http://127.0.0.1:5000;

-
@app.route('/about')访问地址为http://127.0.0.1:5000/about。

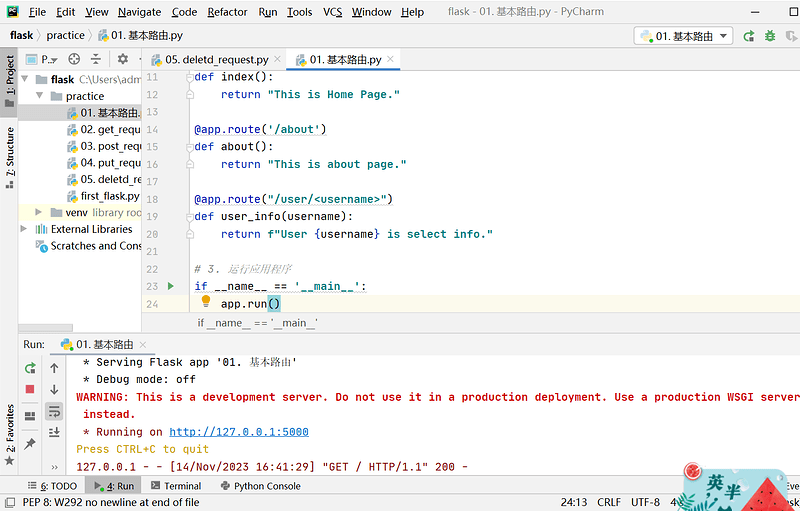
3.2 动态路由
- URL中某些地方存在可变部分,为动态的URL,Flask支持这种动态URL。
- 动态路由是通过尖括号
<>来实现的,尖括号内部为动态部分,即在装饰器route传入<>部分,定义视图函数时,将该<>里的内容作为参数传到函数里即可。
@app.route("/user/<username>")
def user_info(username):
return f"User {username} is select info."
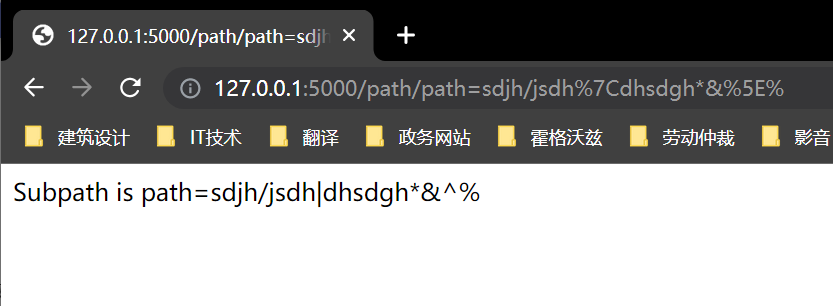
浏览器中检查结果:

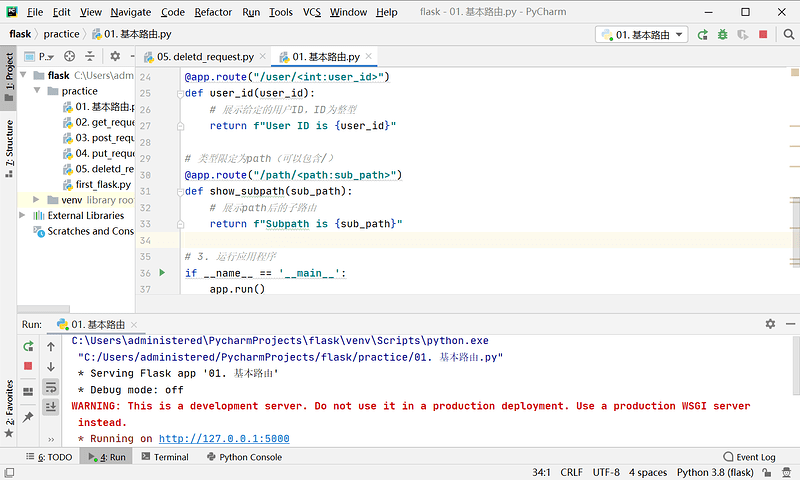
3.3 限定类型
- 如果希望限定输入的动态字段的类型,可以使用
<类型:变量名>来实现,如:/user/<int:user_id>。
# 限定类型的动态路由
# 类型限定为整型
@app.route("/user/<int:user_id>")
def user_id(user_id):
# 展示给定的用户ID,ID为整型
return f"User ID is {user_id}"
# 类型限定为path(可以包含/)
@app.route("/path/<path:sub_path>")
def show_subpath(sub_path):
# 展示path后的子路由
return f"Subpath is {sub_path}"
- Flask支持在路由上使用的类型有:int、float、string、path。

- path类型是字符串的一种,不同的是,它可以包含正斜线。
四、路由规则
- Flask的URL规则基于Werkzeug的路由模块。可以确保形成的URL是唯一的,并且基于Apache规则的先例。
@app.route('/about')
def about():
return "This is about page."
@app.route("/hogwarts/")
def hello_hogwarts():
return "Hello Hogwarts"
- 这两个路由定义的例子看起来类似,其实是不一样的。

- 这里的路由尾部未使用
/,访问时在浏览器尾部则不能输入/,否则报错。这样可以保持URL唯一性。

- 这里的路由尾部使用
/,因此是一个规范的URL。这时Flask会自动进行重定向。 - 访问时在浏览器尾部不输入
/时,会自动在尾部加上一个斜杠。那不论在浏览器中是否输入/,效果是一样的。