1、JavaScript和Java有什么关系
-
JavaScript 在刚诞生的时候,它的名字叫 “LiveScript”。但是因为当时 Java 很流行,所以决定将一种新语言定位为 Java 的“弟弟”会有助于它的流行。
-
随着 JavaScript 的发展,它已经变成了一门独立的语言,同时也有了自己的语言规范 ECMAScript。现在,它和 Java 之间没有任何关系。
2、什么是JavaScript
-
JavaScript 最初的目的是为了“赋予网页生命”。这种编程语言我们称之为脚本。它们可以写在 HTML 中,在页面加载的时候会自动执行。脚本作为纯文本存在和执行。它们不需要特殊的准备或编译即可运行。
-
现在,JavaScript 不仅仅是在浏览器内执行,也可以在服务端执行,甚至还能在任意搭载了 JavaScript 引擎 的设备中都可以执行。浏览器中嵌入了 JavaScript 引擎,有时也称作 JavaScript 虚拟机。
3、 JavaScript作用
- JS代码可以操作浏览器(BOM):进行网址跳转、历史记录切换、浏览器弹窗等;
- JS代码可以操作网页(DOM):操作HTML的标签、标签的属性、样式、文本等 ;
- 注意:JS的是在浏览器内存中运行时操作,并不会修改网页源码,所以刷新页面后网页会还原。
4、 JavaScript的组成
- ECMAScript:JS的基本语法规范;
- BOM:Browser Object Model,浏览器对象模型,提供了与浏览器进行交互的方法;
- DOM:Document Object Model,文档对象模型,提供了操作网页的方法;
5、JavaScript代码编写
-
VScode:微软出的Visual Studio Code,可以看做迷你版Visual Studio,免费!跨平台!内置JavaScript支持,强烈推荐使用!
-
Sublime Text:Sublime Text是一个好用的文本编辑器,免费,但不注册会不定时弹出提示框。
-
Notepad++:Notepad++也是免费的文本编辑器,但仅限Windows下使用。
-
注意:不可以用Word或写字板来编写JavaScript或HTML,因为带格式的文本保存后不是纯文本文件,无法被浏览器正常读取。也尽量不要用记事本编写,它会自作聪明地在保存UTF-8格式文本时添加BOM头。
6、如何运行JavaScript代码
要让浏览器运行JavaScript,必须先有一个HTML页面,在HTML页面中引入JavaScript,然后,让浏览器加载该HTML页面,就可以执行JavaScript代码。
7、 JavaScript引入方式
- script标签可以写在head中,也可以也可以body中,甚至可以写在html标签之外;–三者的区别是代码的执行顺序不同,因为代码是从上往下执行;
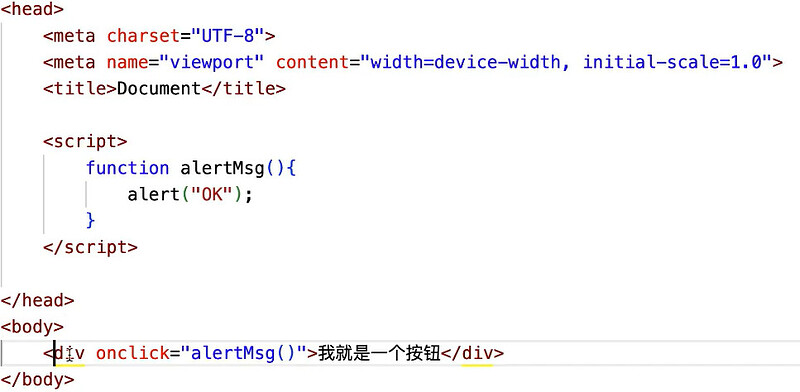
(1)行内式
- 直接在标签上编写js代码,一般用于事件处理;
(2) 内嵌式
- 在html里增加
<script>标签,可以在页面的任意位置编写<script>标签,将js代码写在标签体中,但是要知道代码是从上往下执行的,有的逻辑需要页面一加载就发起请求获取数据,这样的js就要写在head中优先加载执行,或者用第三种方式在head中导入外部js文件;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js用法</title>
<!-- 内嵌式:直接在script标签中写入js代码 -->
<!-- script标签可以写在head或者body中 -->
<!-- <script>
alert("hello,world!");
</script> -->
</head>
<body>
<!-- script标签可以写在head或者body中 -->
<script>
alert("hello,world!");
</script>
</body>
</html>
(3) 外链式
-
把js代码写在单独的js文件中,js文件后缀名是
.js -
在HTML里使用
<script>标签中通过src属性引入外部js文件<script src="js文件的路径"></script>; -
注意: 一个
script标签,不能既引入外部js文件,又在标签体内写js代码;
8、如何调试JavaScript代码
(1)断点调试TODO
(2)控制台输出信息
- 在任何浏览器中打开开发者工具,然后找到控制台或者Console,在控制台执行相应js代码即可;
- 也可以将
console类中的方法写入js代码中,控制台会输出console类中对应方法的结果,console类就相当于Python中的print函数,只是在js中支持将这些函数写在浏览器的控制台方便调试;
A、 console.log(变量名,变量名,,,);—在控制台打印这个变量的值,类似Python中的print函数;
B、 console.debug()、console.info()、 console.warn() 与 console.error()—这四个方法的使用方法跟 console.log() 一模一样,差别在于输出的颜色与图标不同。
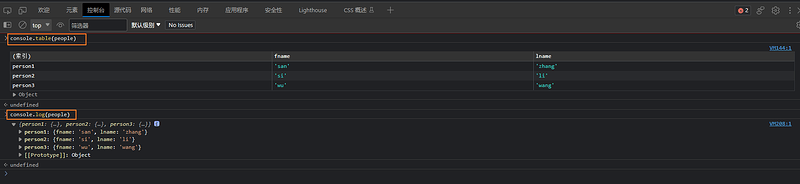
C、console.table(变量名,变量名,)
当输出两层嵌套的对象时,我们可以选择 console.table() 以表格的形式输出。当然,嵌套三层及以上的也会以表格形式输出,但限于表格只能显示二维信息的特点,其会在嵌套三层或以上的地方会显示 “Object” 字符串。
js代码:
const people = {
"person1": {"fname": "san", "lname": "zhang"},
"person2": {"fname": "si", "lname": "li"},
"person3": {"fname": "wu", "lname": "wang"}
};
控制台打印:
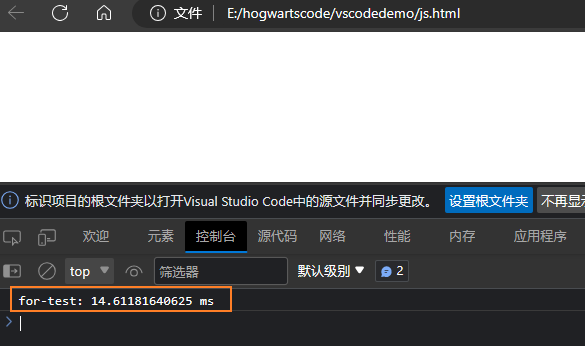
D、 console.time() 与 console.timeEnd()
在调试时,我们经常需要知道一段代码执行时间,我们可以使用这两行代码来实现。看下面一段代码:
demo.js
console.time("for-test");
const arr = [];
for(let i = 0; i < 100000; i++) {
arr.push({"key": i});
}
console.timeEnd("for-test");
js.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js用法</title>
<!-- script标签可以写在head或者body中 -->
<!-- <script src="./demo.js"></script> -->
</head>
<body>
<!-- script标签可以写在head或者body中 -->
<script src="./demo.js"></script>
</body>
</html>
控制台输出:

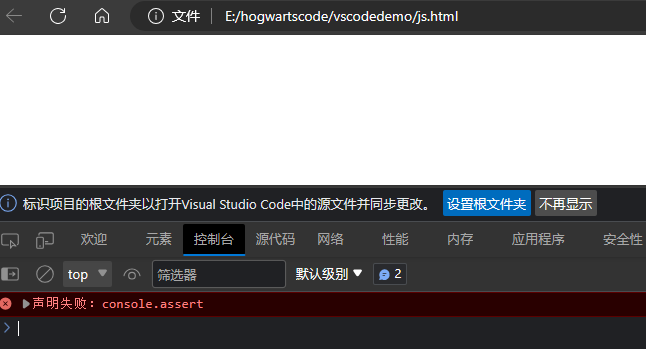
E、 console.assert()
类似于单元测试中的断言,当表达式为 false 时,输出错误信息,示例如下:
const arr = [1, 2, 3];
console.assert(arr.length === 4);
控制台输出:

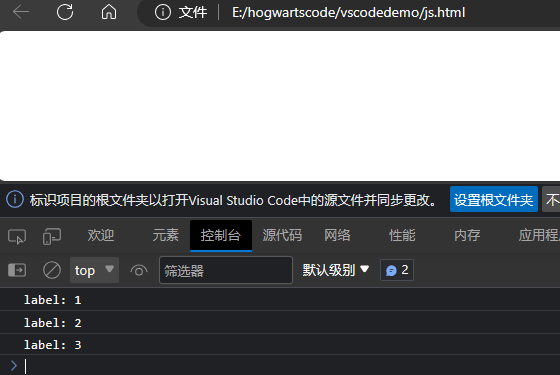
F、 console.count()
调试代码时,我们经常需要知道一段代码被执行了多少次,我们可以使用 console.count() 来方便的达到我们的目的。示例如下:
function func() {
console.count("label");
}
for(let i = 0; i < 3; i++) {
func();
}
控制台输出:

G、 console.group()、 console.groupEnd() 与 console.groupCollapsed()
- 一般的 console.log() 方法的输出没有层级关系,在需要一些显示层级关系的输出中显得苍白无力,使用 console.group() 可以达到我们的目的。示例代码如下:
console.group("1");
console.log("1-1");
console.log("1-2");
console.log("1-3");
console.groupEnd();
console.group("2");
console.log("2-1");
console.log("2-2");
console.log("2-3");
console.groupEnd();
控制台输出:

- 把 “group” 换成 “groupCollapsed”,则默认为折叠运行结果。
console.groupCollapsed("1");
console.log("1-1");
console.log("1-2");
console.log("1-3");
console.groupEnd();
console.groupCollapsed("2");
console.log("2-1");
console.log("2-2");
console.log("2-3");
console.groupEnd();
控制台输出: