一、CSS简介
CSS(Cascading Style Sheets):层叠样式表
主要作用:
- 给html网页设置外观或者样式(HTML网页中文字的大小、颜色、字体,网页的背景颜色、背景图片等等)。
书写语法规则:
选择器{
样式规则属性名1:属性值1 属性值2...;
样式规则属性名2:属性值2;
样式规则属性名3:属性值3;
}
-
css代码由选择器和一对大括号组成。
- 大括号由一条条的属性声明语句组成;
- 如果有多个属性,属性和属性之间由
;分号分割; - 属性和属性值用冒号连接—属性:值组成;
- 如果一个属性有多个属性值用空格隔开;
-
css属性值一般不加引号,css属性值为数值型数据时,一般情况下需要加单位,单位一般是px。在css文件中不能出现html标签。
二、CSS引入方式
- 行内样式;
- 内部样式;
- 外部样式;
- 优先级:行内样式优先级永远是最高的,而内部和外部样式谁写在后面谁优先(因为代码从上往下执行),前面的样式会被后面的样式覆盖,在浏览器开发者工具中可以看到被覆盖的样式中的属性被画了横线;
1、行内样式: 通过“标签的style属性”来引入
<p style="属性名称:属性值;属性名称:属性值 属性值"></p>
<body>
<!-- 独占一行 -->
<!-- 指定第一行的背景色为:aquamarine -->
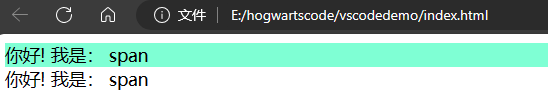
<div style="background-color: aquamarine;">
<!-- 不独占一行 -->
<span>你好!</span>
<span>我是:</span>
<span>span</span>
</div>
<!-- 独占一行 -->
<div>
<!-- 不独占一行 -->
<span>你好!</span>
<span>我是:</span>
<span>span</span>
</div>
</body>

2、内部样式:head标签中, 通过“style标签”来引入
<head>
<style type="text/css">
css选择器{
属性:属性值 属性值;
}
</style>
</head>
- style标签必须写在head标签的开始标签和结束标签之间
- style标签中的type属性其实可以不用写,默认就是`type=“text/css”
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- 内部样式:通过style标签来指定样式 -->
<style>
/* id选择器 */
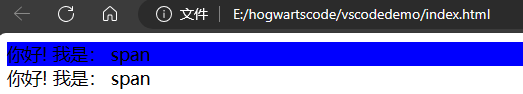
#one{
background-color: blueviolet;
}
</style>
</head>
<body>
<!-- 独占一行 -->
<!-- 指定第一行的背景色为:aquamarine -->
<div id="one">
<!-- 不独占一行 -->
<span>你好!</span>
<span>我是:</span>
<span>span</span>
</div>
<!-- 独占一行 -->
<div>
<!-- 不独占一行 -->
<span>你好!</span>
<span>我是:</span>
<span>span</span>
</div>
</body>
</html>

3、外部样式:head标签中,通过“link标签”引入
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="./mycss.css">
</head>
- 外部样式也就是通过链接外部的css文件来渲染页面;
- 在css文件中,不需要使用任何标签,只需要选择器加花括号给定属性和值即可;
mycss.css
/* id选择器指定是哪个id的标签 */
#one{
/* 设置背景色为:blue */
background-color: blue;
}
index.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="./mycss.css">
</head>
<body>
<!-- 独占一行 -->
<!-- 指定第一行的背景色为:aquamarine -->
<div id="one">
<!-- 不独占一行 -->
<span>你好!</span>
<span>我是:</span>
<span>span</span>
</div>
<!-- 独占一行 -->
<div>
<!-- 不独占一行 -->
<span>你好!</span>
<span>我是:</span>
<span>span</span>
</div>
</body>
</html>

三、CSS三大特性(层叠、继承、优先级)
1、层叠性
CSS(Cascading Style Sheets)又称为层叠样式表,所以这个第一个特性就是层叠性。
要说层叠性就要先明确一个定义:样式冲突 。因为层叠性就是解决样式冲突的问题的。
样式冲突 :是指一个标签指定了相同样式同值的情况。一般情况,如果出现样式冲突,会按照书写顺序最后的为准 。
原理
-
这种特性的原理与浏览器的渲染原理有关:一般打开网页,会先下载文档内容,加载头部的样式资源,然后按照从上而下,自外而内的顺序渲染
DOM内容。 -
所以在运行的过程中,上面的样式先执行,下面的样式元素会将上面的层叠掉 。
2、继承性
继承性 是指书写css 样式表时,子标签会继承父标签的某些样式,有一些样式是具有继承性的,想要设置一个可继承的属性,只需将它应用于父元素即可。
优缺点
- 优点:继承可以简化代码,降低css样式的复杂性。
- 缺点:如果在网页中所有的元素都大量使用继承样式,那么判断样式的来源就会很困难。
能继承的属性
-
字体系列属性:font、font-family、font-weight、font-size、font-style;
-
文本系列属性:
- 内联元素:color、line-height、word-spacing、letter-spacing、text-transform;
- 块级元素:text-indent、text-align;
-
元素可见性:visibility
-
表格布局属性:caption-side、border-collapse、border-spacing、empty-cells、table-layout;
-
列表布局属性:list-style
不能继承的属性
-
display:规定元素应该生成的框的类型;
-
文本属性:vertical-align、text-decoration;
-
盒子模型的属性:width、height、margin 、border、padding;
-
背景属性:background、background-color、background-image;
-
定位属性:float、clear、position、top、right、bottom、left、min-width、min-height、max-width、max-height、overflow、clip;
3、优先级
定义css 样式时,经常出现两个或更多规则应用在同一元素上,这时就会出现优先级的问题。
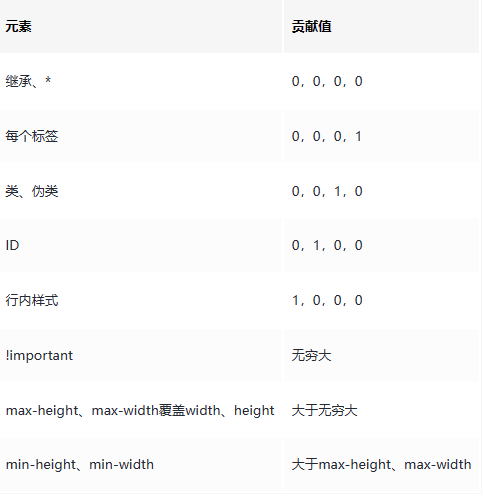
css特殊性(权重Specificity)
关于css 权重,我们需要一套计算公式去计算,这就是css 特性。

权重由高到低排序
- min-height/min-width > max-height/max-width > !important > 行内样式 > ID选择器 > 类选择器、属性选择器、伪元素和伪类选择器 > 元素选择器 > 通用选择器 > 继承样式;
-
使用了!important声明的规则;
-
1、内嵌在HTML元素的style属性里面的声明;
-
2、使用了ID选择器的规则;
-
3、使用了类选择器、属性选择器、伪元素和伪类选择器的规则;
-
4、 使用过了元素选择器的规则;
-
5、只包含一个通用选择器的规则;
-
6、继承自父元素的样式优先级是最低的;
-
四、css选择器
1、什么是css选择器
- css选择器就是用于选择要应用样式的HTML元素;
- 每一条css样式声明由两部分组成;
选择器{
样式;
}
- 在css中
{}之前的部分就是选择器,选择器指明了{}中的样式的作用对象,也就是说该样式作用于网页中的哪些元素。
2、css常用选择器
优先级:ID选择器 > 类选择器 > 标签选择器 > 通用选择器
(1)标签选择器
标签选择器顾名思义就是根据HTML标签名称选择标签,比如html、body、h系列的标签、p、div、img等等我们都可以使用标签选择器来设置对应的css样式属性。
-
语法:
标签名称{样式} - 示例:
div{ color:red; }
(2)ID选择器
根据id属性值选择标签,ID好比是每个人的身份证号一样,每个人都有身份证,并且身份证号是不一样的。在网页中所有的标签都可以设置id,并且id不能重复。
-
语法:
#id值{样式} - 示例:
#id值{}
(3)类选择器
类选择器跟id有点相似,根据class属性值(类名)选择标签,任何的标签元素都可以添加类(class),但是不同标签的类是可以重复,有“归类”的概念,并且同一个标签中可以携带多个类,用空格隔开,此时如果要使用多个类选择器就每个类都用 .类名挨着写就行;
-
语法:
.类名{样式} -
示例:
.c1{ color:yellow; } -
注意:
- 类可以重复添加,并且同一个标签可以添加多个类(多个类用空格隔开),那么我们在使用类选择器的使用一定要有公共类的概念。
- 可以使用类选择器为一个元素同时设置多个样式。
index.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="./pq.css">
</head>
<body>
<p>
年后,一股抖音风火爆了社媒,抖音上的博主带火了
<!-- 一个标签设置多个类,多个类用空格隔开 -->
<span class='pq bigSize'>小猪佩奇</span>。
他们的标志是"<span class='pq'>手带小猪佩奇手表,身披小猪佩奇纹身</span>",
于是就诞生了"小猪佩奇身上纹,掌声送给社会人"。
</p>
</body>
</html>
pq.css
/* 类pq对应的样式 */
.pq{
color:red;
}
/* 类bigSize对应的样式 */
.bigSize{
font-size:20px
}
(4)通用选择器
通用选择器是功能最强大的选择器,它使用一个*号通配符来表示,它的作用是匹配html中所有标签元素。使用它,我们可以对网页进行重置样式,以按照产品需求来开发对应的网页。
-
语法:
*{样式} - 示例:
*{color:red;}—对页面中所有的文本设置为红色。
(5)后代选择器(层级选择器)
所谓后代,就是父亲的所有后代(包括儿子、孙子、重孙子等)。
-
语法:
祖先选择器 后代选择器{样式}—中间用空格分隔;
示例一:
<div>
<p>MJJ</p>
</div>
css样式为:祖先选择器为标签选择器div,后代选择器为标签选择器p;
div p{
color:red;
}
示例二:
<div class="container">
<p>MJJ</p>
</div>
css样式为:祖先选择器为类选择器.container,后代选择器为标签选择器a;
.container p{
color:red;
}
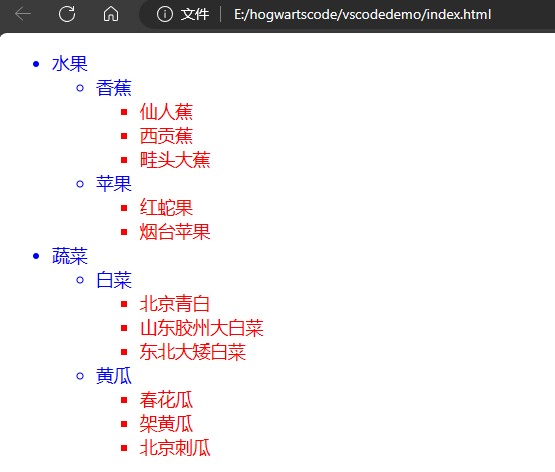
(6)子代选择器(仅指下一层级)
子代,仅仅表示父亲的亲儿子,父标签下一节所有并列的都是亲儿子,使用>表示子代选择器。
-
语法:
父选择器 > 子代选择器{样式}—中间用>连接;
示例一:
son1.css
/* 子代选择器:只有最后一级ul才会使用这个样式 */
.food>li>ul>li>ul{
color:red;
}
/* 子代选择器,.food的下一级li标签中的的内容会使用这个样式 */
.food>li{
color:blue;
}
index.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="./son2.css">
</head>
<body>
<div class="menu">
<ul class="food">
<li>
水果
<ul>
<li>香蕉
<ul>
<li>仙人蕉</li>
<li>西贡蕉</li>
<li>畦头大蕉</li>
</ul>
</li>
<li>苹果
<ul>
<li>红蛇果</li>
<li>烟台苹果</li>
</ul>
</li>
</ul>
</li>
<li>
蔬菜
<ul>
<li>白菜
<ul>
<li>北京青白</li>
<li>山东胶州大白菜</li>
<li>东北大矮白菜</li>
</ul>
</li>
<li>黄瓜
<ul>
<li>春花瓜</li>
<li>架黄瓜</li>
<li>北京刺瓜</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>

示例二:
son2.css
/* 后代选择器,.food的子孙标签中的的内容会使用这个样式 */
.food li{
color:blue;
}
/* 子代选择器:只有最后一级ul才会使用这个样式-----这个样式没有生效 */
.food>li>ul>li>ul{
color:red;
}
index.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="./son2.css">
</head>
<body>
<div class="menu">
<ul class="food">
<li>
水果
<ul>
<li>香蕉
<ul>
<li>仙人蕉</li>
<li>西贡蕉</li>
<li>畦头大蕉</li>
</ul>
</li>
<li>苹果
<ul>
<li>红蛇果</li>
<li>烟台苹果</li>
</ul>
</li>
</ul>
</li>
<li>
蔬菜
<ul>
<li>白菜
<ul>
<li>北京青白</li>
<li>山东胶州大白菜</li>
<li>东北大矮白菜</li>
</ul>
</li>
<li>黄瓜
<ul>
<li>春花瓜</li>
<li>架黄瓜</li>
<li>北京刺瓜</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>

总结:
1、上面两个示例,示例一使用了子代选择器,而示例二用了后代选择器,区别:
- 1、使用子代选择器,只对子代起作用,而后代选择器对所有后代都起作用,所以就出现了实例一的三级的内容被改成了红色,而示例二的内容全是蓝色的情况;
- 如果:实例一只用以下样式,那么所有的内容都变成了蓝色是为什么呢,不是说好之带选择器只对亲儿子起作用吗?这是由于css的属性继承性导致的,详情查看css的三大特性!
/* 子代选择器,.food的下一级li标签中的的内容会使用这个样式 */
.food>li{
color:blue;
}
2、上面的实例在理解子选择器上也不是很好理解,从新来一个实例;
示例三:
son3.css
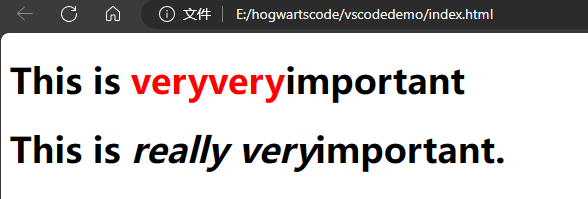
h1>strong{
color:red;
}
index.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="./son3.css">
</head>
<body>
<!-- h1的亲儿子是strong -->
<h1>This is <strong>very</strong><strong>very</strong>important</h1>
<!-- h1的亲儿子是em,而strong是h1的后代,但不是亲儿子 -->
<h1>This is <em>really <strong>very</strong></em>important.</h1>
</body>
</html>
结果: 只有h1的亲儿子的样式发生改变;

(7)兄弟选择器
A、相邻兄弟选择器
- 语法:
A + B{样式;}—中继用+好相连;B是A的直接兄弟元素(也就是说,在它的旁边,在层次结构的同一层)。
B、通用兄弟选择器
- 语法:
A ~ B{样式;}—中继用~好相连;B是A的其他元素的兄弟元素(例如,在层次结构中的相同层级,但不一定就在它的旁边)。
combinators.css–注意样式的优先级问题;
/* section的所有后代中,叫p的都用这个样式*/
section p {
color: red;
}
/* section的亲儿子p用这个样式,也就是section下一级的所有亲儿子*/
section > p {
font-size: 40px;
}
/* h2的非相邻兄弟p用这个样式 */
h2 ~ p {
background-color: blueviolet;
}
/* h2的相邻兄弟p用这个样式 */
h2 + p {
background-color: aqua;
}
index.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="./combinators.css">
</head>
<body>
<section>
<h2>我是section中h2</h2>
<p>我是section的亲儿子p,也是h2的相邻兄弟</p>
<p>我也是section的亲儿子p ,是h2的非相邻兄弟</p>
<div>
<h2>我是section中div中h2</h2>
<p>我是section中div中h2的相邻兄弟p,是section的后代</p>
<p>我是section中div中h2的非相邻兄弟p,是section的后代</p>
</div>
</section>
</body>
</html>
(8)并集选择器(组选择器)
当你想在html中为多个标签元素设置同一个样式时,我们可能会想到添加相同的类,但是如果网页中的这样的标签非常多呢?是不是添加相同的类名,又成了我们累加的工作。不易于效率开发。那么我们可以使用组选择器来选择;
- 语法: 多个选择器用逗号隔开;
h1,span,p,#keyword,.pop,div p span{
color:red;
font-size:14px;
}
- 说明:多个选择器用逗号隔开,然后这些选择器对应的标签共用这一个样式;
(9)伪类选择器
-
语法:
标签名:伪类 {样式}
A、用户行为伪类
-
hover(触摸):表示匹配鼠标经过的selector选择器元素。比如:鼠标经过元素时的样式变化,下拉列表和过渡动画等;
- 如果在鼠标移动到目标元素过程中触发了附近其他元素的:hover效果导致遮盖了目标元素,可通过设置目标元素效果hover的延时出现(通过visibility控制显隐和transition配合使用)
- 通过:hover实现类似下拉列表这种重要功能时,需考虑用户交互环境无鼠标的情景(如触屏设备,智能电视),可通过增加focus伪类来优化(使用Tab键来聚焦目标元素触发之前的hover对应的效果)
-
active(点击):表示匹配激活状态的selector选择器元素(通过鼠标主键点击或触屏触摸的过程中触发样式,结束后还原样式),支持任意html元素。
- (1)IE浏览器中,:active无法冒泡
- (2)IE浏览器中,和:标签触发active样式后无法还原
- (3)移动端Safari浏览器下,:active伪类默认无效,可通过touch事件代替
- (4)键盘无法触发:acitve伪类样式,按Enter键会触发点击事件
-
focus(聚焦):表示匹配聚焦状态的selector选择器元素。常用于表单元素聚焦时的边框高亮显示。
-
有效范围:
- 非disabled状态的表单元素(包括input,select和button元素)
- 含有href属性的a元素
- area和summary元素
-
注意:使用:focus来修改按钮的样式时,建议按钮就用button元素,而非span或div标签模拟的按钮。因为考虑到纯键盘无鼠标的场景,button元素可以通过键盘Tab触发聚焦,而span或div元素不行;
-
-
focus-within:表示当前selector选择器元素或者其子元素聚焦时都会匹配(而focus只会匹配对应元素本身)。说明子元素聚焦可以让父元素的样式变化。
- 场景:用于表单form或列表元素中设置子表单或子元素的一些通用样式;
示例: form表单中任一表单元素聚集时让id=pwd元素前面文字高亮
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* form表单中任一表单元素聚集时让id=pwd元素前面文字高亮 */
form:focus-within #pwd{
color:darkblue;
text-shadow: 0 0 1px;
}
</style>
</head>
<body>
<form class="form">
<label for="username">用户名:</label><input id="username" type="text"/><br>
<label for="password" id="pwd">密码:</label><input id="password" type="text"/>
</form>
</body>
</html>

B、url定位伪类
C、输入伪类
D、树结构伪类
E、逻辑组合伪类
-
#dd:not(.dd):id为dd,但是类不为dd的元素;
F、子类顺序伪类选择器详情在这篇文章找
(10)属性选择器
属性选择器是一种特殊类型的选择器,它根据元素的 属性和属性值来匹配元素,属性选择器可以根据其匹配属性值的方式分为两类: 存在和值属性选择器 和 子串值属性选择器。
-
语法:
[属性='值']{样式;}
A、存在和值(Presence and value)属性选择器
这些属性选择器尝试匹配精确的属性值:
-
[attr]:该选择器选择包含 attr 属性的所有元素,不论 attr 的值为何。 -
[attr=val]:该选择器仅选择 attr 属性被赋值为 val 的所有元素。 -
[attr~=val]:该选择器仅选择 attr 属性的值(以空格间隔出多个值)中有包含 val 值的所有元素,比如位于被空格分隔的多个类(class)中的一个类。
B、子串值(Substring value)属性选择器
这种情况的属性选择器也被称为伪正则选择器,因为它们提供类似 regular expression 的灵活匹配方式(但请注意,这些选择器并不是真正的正则表达式):
-
[attr|=val]: 选择attr属性的值以val(包括val)或val-开头的元素(-用来处理语言编码)。 -
[attr^=val]: 选择attr属性的值以val开头(包括val)的元素。 -
[attr$=val]: 选择attr属性的值以val结尾(包括val)的元素。 -
[attr*=val]: 选择attr属性的值中包含字符串val的元素。
五、 CSS常用属性
布局类属性
- html中布局的盒子模型:有一个属性可以控制盒子的大小是否固定,也就是有两种情况:
- box-sizing: border-box; 算上边框宽高和内边距,外边距不算合作大小;
- box-sizing: content-box;只算内容宽高;
- 外层大盒子大小不动;
- 外层大盒子的大小随着内部标签控件的变化而变化;
- margin不算在盒子内;
-
margin:上 右 下 左;–
margin:20px 50px 100px 200px:上20px,右50px,下100px,左200px;- margin-top:
- margin-right:
- margin-left:
- margin-bottom:
- 自动居中:
margin:auto; - 注意:在布局的时候有的标签离浏览器边界有3-5px的间距,可以使用通配符
*{margin:0px}去掉这个间距;
-
border:有一个solid属性,用于指定边框的颜色;–
border:10px solid #000:边框10px,颜色为黑色; -
display:
- none:设置为不显示;
- inline-black:行内块,可以一行中放多个元素,每个元素不独占一行;
- block:单独块;
- 有些特殊的元素在行内块中不允许设置宽高,设置了不生效,比如span标签,此时就需要设置显示状态为block;
- flex:弹性布局
- 配合justify-content使用,表示怎么对齐;
- justify-content:space-between;两端横着对齐
- justify-content:space-around;两边留距离之后中间两端横着对齐,如果超过两个内容就平分;
- justify-content:space-evenly;
- 配合justify-content使用,表示怎么对齐;
- 配合flex-basis使用,让指定flex-basis的标签占多少百分比;
-
position(定位):作为css属性三巨头(position、display、float)之一,它的作用是用来决定元素在文档中的定位方式。其属性值有五种,分别是 — static(正常定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)、sticky(粘性定位)。
-
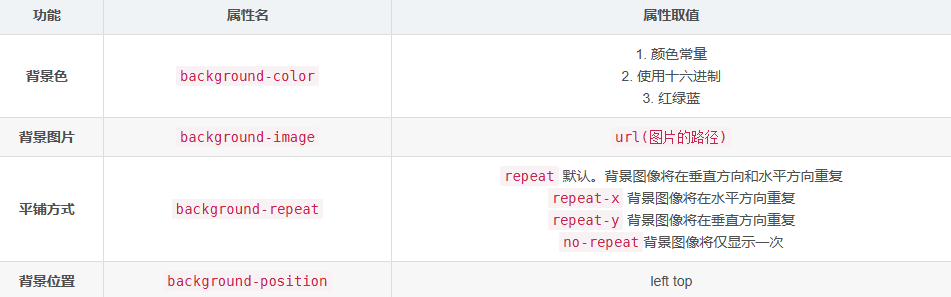
backgroud:设置背景的时候有很多属性;
- url(“图片路径”):设置背景图片;
- no-repeat:不重复,常在设置背景图是配合使用;
-
背景属性
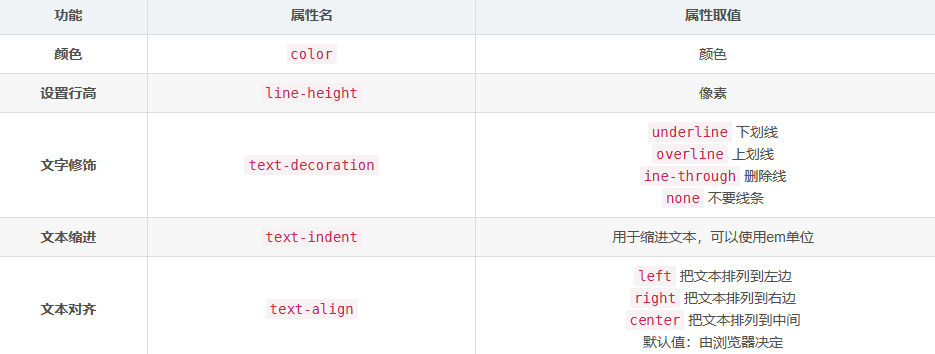
文本样式

-
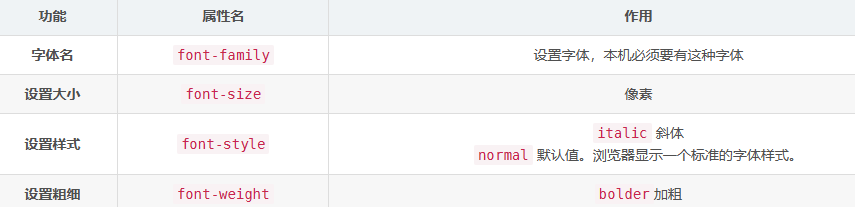
字体属性
-
设置垂直居中:
- text-aline:center,水平居中;
- 配合line-height将文本的行高和控件的高度保持一致就能垂直居中了;
-
text-indent:设置首行缩进的时候,缩进的大小值参考字体的大小,这样才能实现首行缩进一个字(值为字体大小px)或者两个字(值为2*字体大小px)进行对齐的效果;
-
text-decoration:设置横线,上横线、下划线、删除线、干掉连接的下划线,结合hover伪类选择器实现鼠标移上去出现下划线等等;