一、HTML介绍
1、什么是HTML
HTML,全称是“Hyper Text MarkupLanguage”(超文本标记语言),是一种用于创建网页的标准标记语言,其文件扩展名为html或者htm;
2、HTML代码的特点
-
html代码是通过标签来组织的,而标签是由尖括号< >组织的,也可被叫作元素(element)。
-
大部分标签是成对存在的,称之为双标签,少数标签是单独存在的,称之为单标签。
- 双标签,比如:
<html>为开始标签,</html>为结束标签,开始标签和结束标签之间的是标签的内容。 - 单标签,比如:
<br>只有开始标签,无结束标签。
- 双标签,比如:
-
标签是可以嵌套的,一个标签的内容可以是其他一个或者多个标签。
-
开始标签内可以被赋予属性(Attribute),而属性是以键值对形式存在,可存在一个或多个。比如以下代码中的id就是属性:
<div id="myId">hello</div>
小知识:html和xml文件的区别?
xml文件是标签化的格式,xml有哪些标签,标签叫啥标签名,标签有啥作用,有啥属性,这些都是程序员自己根据自己的需求场景进行自定义的,没有一个明确的规范和标准。
html文件也是标签化的格式,html有哪些标签,标签叫啥标签名,标签有啥作用,有啥属性,这些都是已经事先规定好了的,浏览器按照这些明确好的规范和标准来解析实现的,html不支持自定义标签。
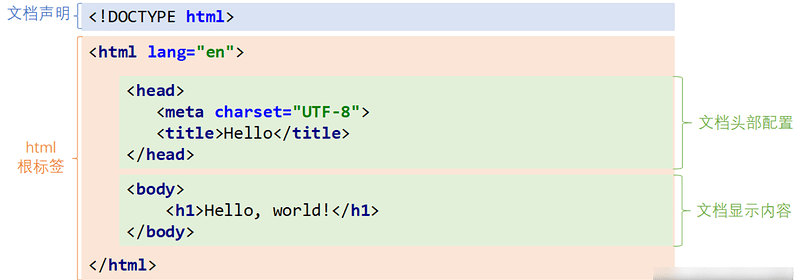
3、HTML文档结构
-
来自编辑器的奖励:在vscode编辑器中输入
!然后按table键快速生成HTML文档模板 -
文档声明:用于声明当前HTML的版本,
<!DOCTYPE html>是HTML5的声明 -
html根标签:(最顶层标签),除文档声明以外,其它内容全部放在根标签html内部
- lang 为language缩写,en 为english缩写,描述了当前页面是一个英语页面。
- 向搜索引擎表示该页面是html语言,并且语言为英文网站;你的页面如果是中文页面,可将其改为。
- 这个主要是给搜索引擎看的,搜索引擎不会去判断该站点是中文站还是英文站,所以这个就是让搜索引擎知道,你的站点是中文站还是英文站,对html页面本身不会产生影响。
- 有些浏览器打开该网页时,会根据系统语言(中文)和该网页语言(英语),提示用户是否把网页内容翻译成系统语言。
- lang 为language缩写,en 为english缩写,描述了当前页面是一个英语页面。
-
文档头部配置:head标签,是当前页面的配置信息,外部引入文件

- title: 标签内写的是页面标题,被称为页面标签。
- meta :meta标签 meta标签一般用于定义也免得特殊信息,如页面关键字、页面描述等。这些信息不是提供给用户看的,而是提供给搜索引擎蜘蛛(如百度蜘蛛、谷歌蜘蛛)看的。单标签,只有开始标签,没有结束标签。
-
<meta charset="UTF-8">描述页面的字符编码方式,没有这一行可能会导致中文乱码问题。 -
<meta content="width=device-width, initial-scale=1.0">,设置可视区和设备宽度等宽,,并设置初始缩放为不缩放。 -
meta标签有两个重要的属性:name和http-equiv。
- referrer 信息:
<meta content="origin" name="referrer"> - IE 渲染模式:
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> - 视窗设置:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"/> - 电话检测:<meta name=“format-detection” …>
<meta name="format-detection" content="telephone=no"><meta name="format-detection" content="date=no"><meta name="format-detection" content="address=no">
- referrer 信息:
-
-
文档显示内容:body标签,里边的内容会显示到浏览器页面上
4、HTML中注释
- 格式:
<!-- 我是一段注释 --> - 快捷键: 在vscode里,使用
ctrl + /即可快速注释代码。
二、HTML中标签
说明:标签名不区分大小写,但是推荐小写;
注意事项:
- 在html里面标签是否换行,和代码的编写无关,而是与标签自身有关(有的标签独占一行,有点标签不独占)。
- 在html源代码中写的换行,不会真的进行换行操作, 而是相当于一个空格。
- 写的多个连续空格在特定情况下可能会被忽略,也可能会被视为一个空格。
- 在html 内容首尾处的换行,空格均无效。
- 在 html 中文字之间输入的多个空格只相当于一个空格。
1、文字类标签
-
标题标签(字体大小)
<h1>-<h6>–占一行,会自动换行 -
粗体
<b></b> -
斜体
<i></i> -
上下标
- 上标:
<sup></sup> - 下标:
<sub></sub>
- 上标:
-
下划线
<ins></ins> -
删除线
<del></del> -
说明:粗体、斜体、删除线、下划线、去掉下划线等 使用 CSS 也可以完成上述类似的效果. 实际开发中以 CSS 方式为主。
<body>
<h1>我是标题h1</h1>
<h6>我是标题h6</h6>
<p>我的第一个段落</p>
<b>是不是粗体</b><br>
<i>是不是斜体</i>
<p>这是<sup>上标</sup></p>
<p>这是<sub>下标</sub></p>
<ins>是不是下划线</ins><br>
<del>是不是删除线</del>
</body>

2、链接标签<a href=""></a>
-
<a>标签内可含有多个属性,核心属性href 必须填写, 实现点击后会跳转到哪个页面的功能,href可为链接,也可为IP地址。 -
<a>标签内的target 属性表示打开方式的设置, 默认是 _self当前标签页打开,替换原有页面,如果是_blank则用新的标签页打开,而不会替换原有页面。 -
超链接跳转的页面,可以是当前页面,也可以是当前网站的另外一个页面,也可以是当前网站之外的网页,具体形式有:
-
外部链接: href 引用其他网站的地址
-
内部链接: 网站内部页面之间的链接(写相对路径即可)
-
空链接: 使用 # 在 href 中进行占位
-
下载链接: href 对应的路径是一个文件(可以使用 zip 文件)
-
网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
-
锚点链接: 可以快速定位到页面中的某个位置
-
禁止 a 标签跳转:
<a href="javascript:void(0);">或者<a href="javascript:;">
-
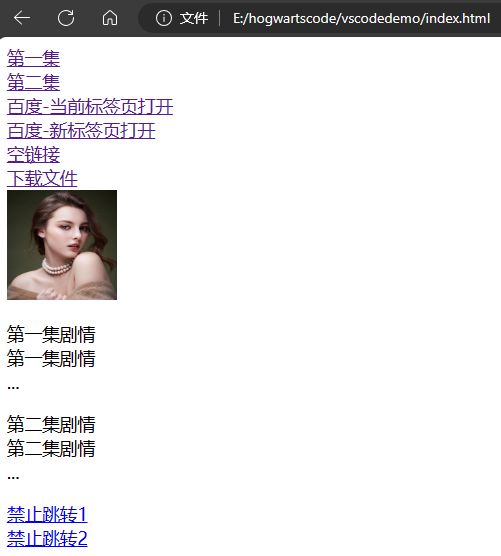
<body>
<!-- 锚点链接: 可以快速定位到页面中的某个位置 -->
<a href="#one">第一集</a><br>
<a href="#two">第二集</a><br>
<!-- 外部链接: href 引用其他网站的地址-当前标签页打开 -->
<a href="http://www.baidu.com" target="_self">百度-当前标签页打开</a><br>
<!-- 外部链接: href 引用其他网站的地址-新标签页打开 -->
<a href="http://www.baidu.com" target="_blank">百度-新标签页打开</a><br>
<!-- 空链接: 使用 # 在 href 中进行占位 -->
<a href="#">空链接</a><br>
<!-- 下载链接: href 对应的路径是一个文件(可以使用 zip 文件) -->
<a href="./test.zip" target="_blank">下载文件</a><br>
<!-- 网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中) -->
<a href="http://www.sogou.com" target="_blank">
<!-- 点击美女,跳转搜狗! -->
<img src="./img/beauty.png" alt="" width="100px" height="100px">
</a><br>
<p id="one">
第一集剧情 <br>
第一集剧情 <br>
...
</p>
<p id="two">
第二集剧情 <br>
第二集剧情 <br>
...
</p>
<!-- 禁止 a 标签跳转 -->
<a href="javascript:void(0);">禁止跳转1</a><br>
<a href="javascript:;">禁止跳转2</a>
</body>

3、段落、行、块标签
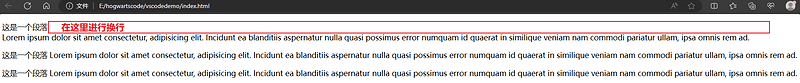
换行标签<br>
- 写在什么位置就从什么位置换行;
<body>
<p>这是一个段落 <br>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Incidunt ea blanditiis aspernatur nulla quasi possimus error numquam id quaerat in similique veniam nam commodi pariatur ullam, ipsa omnis rem ad.</p>
<p>这是一个段落 Lorem ipsum dolor sit amet consectetur, adipisicing elit. Incidunt ea blanditiis aspernatur nulla quasi possimus error numquam id quaerat in similique veniam nam commodi pariatur ullam, ipsa omnis rem ad.</p>
<p>这是一个段落 Lorem ipsum dolor sit amet consectetur, adipisicing elit. Incidunt ea blanditiis aspernatur nulla quasi possimus error numquam id quaerat in similique veniam nam commodi pariatur ullam, ipsa omnis rem ad.</p>
</body>
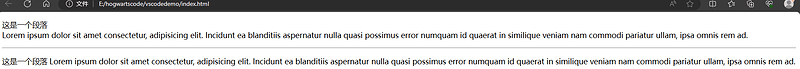
水平分割线标签<hr>
<body>
<p>这是一个段落 <br>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Incidunt ea blanditiis aspernatur nulla quasi possimus error numquam id quaerat in similique veniam nam commodi pariatur ullam, ipsa omnis rem ad.</p>
<hr>
<p>这是一个段落 Lorem ipsum dolor sit amet consectetur, adipisicing elit. Incidunt ea blanditiis aspernatur nulla quasi possimus error numquam id quaerat in similique veniam nam commodi pariatur ullam, ipsa omnis rem ad.</p>
</body>
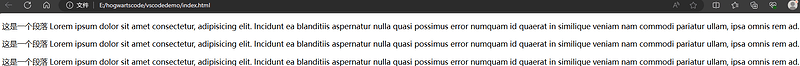
段落标签<p></p>–占一行,会自动换行
-
<p>标签表示一个段落,段落与段落之间,不光进行了换行操作,还有一个明显的段落间距。
<body>
<p>这是一个段落 Lorem ipsum dolor sit amet consectetur, adipisicing elit. Incidunt ea blanditiis aspernatur nulla quasi possimus error numquam id quaerat in similique veniam nam commodi pariatur ullam, ipsa omnis rem ad.</p>
<p>这是一个段落 Lorem ipsum dolor sit amet consectetur, adipisicing elit. Incidunt ea blanditiis aspernatur nulla quasi possimus error numquam id quaerat in similique veniam nam commodi pariatur ullam, ipsa omnis rem ad.</p>
<p>这是一个段落 Lorem ipsum dolor sit amet consectetur, adipisicing elit. Incidunt ea blanditiis aspernatur nulla quasi possimus error numquam id quaerat in similique veniam nam commodi pariatur ullam, ipsa omnis rem ad.</p>
</body>
div和span-无语义标签
-
<div>标签,含义为分割,实质上是大盒子,div `是独占一行的,用于网页布局,作为容器,一般用于配合css完成网页的基本布局 -
<span>标签,含义为跨度,实质上是小盒子,span是不独占一行的,用于网页布局。 - 区别:
- div是块级元素,会独占一行;span是行内元素,不会独占一行;
- div中可以嵌套其它的标签,span标签中只能嵌套文本/图片/超链接;
<body>
<!-- 独占一行 -->
<div>
<!-- 不独占一行 -->
<span>你好!</span>
<span>我是:</span>
<span>span</span>
</div>
<!-- 独占一行 -->
<div>
<!-- 不独占一行 -->
<span>你好!</span>
<span>我是:</span>
<span>span</span>
</div>
</body>

4、图片标签<img src="" alt="">
-
<img>标签有多个属性,核心属性src必须填写,而其描述的是图片的路径(路径可为本地绝对路径,也可为相对路径,网络路径)。- 绝对路径:图片所在的完整磁盘路径。
- 相对路径:以 html 文件所在位置为基准, 找到图片的所在路径。
- 同级路径: 直接写文件名即可 或者
./1.jpg - 下一级路径: image/1.jpg
- 上一级路径:
../image/1.jpg
- 同级路径: 直接写文件名即可 或者
- 网络路径:通过http协议进行访问的图片路径。
-
img 标签的其他属性:
- alt: 替换文本, 当文本不能正确显示的时候,会显示alt替换的文本。
- title: 提示文本,鼠标悬停放到图片上,就会有提示文字。
- width/height: 控制宽度高度,高度和宽度一般改一个就行,另外一个会进行等比例缩放,否则就会图片失衡。
- border: 边框,参数是宽度的像素—貌似已废弃。但是一般使用 CSS 来设定。
-
注意事项:
-
<img>标签有多个属性,属性之间用单个或多个空格进行分割。 - 属性不能写在标签之前,属性使用键值对的格式用
=连接,属性之间不分先后顺序。 - img标签不独占一行,多个img会显示在一行,如果需要控制行要用div标签包裹;
-
<body>
<img src="./img/beauty.png" alt="美女图片" width="400px" height="400px" title="title是个啥">
<img src="https://tse3-mm.cn.bing.net/th/id/OIP-C.X_pIWsuGWOmbrdB6zN535gHaFj?pid=ImgDet&rs=1" alt="野兽链接">
</body>

5、表格标签
-
标签:
- 表格主标签:
<table></table>,用于包裹表头、行、列; - 表格头部区域tablehead:
<thead></thead> - 表头单元格:
<th></th>–自动加粗 - 表格主体区域tablebody:
<tbody></tbody> - 表格一行tablerow:
<tr></tr> - 表单元格标签tabledata:
<td></td>
- 表格主标签:
-
属性: 只有表格标签
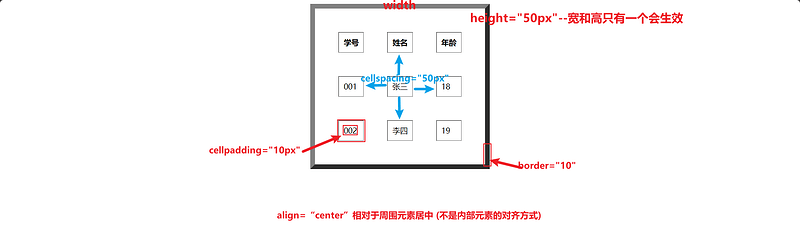
table内放置属性,且这些属性在vscode中提示不出来,放置的属性分别为:- align:表示表格相对于周围元素的对齐方式,align=“center” (不是内部元素的对齐方式)
- border:表示边框,1 表示有边框(数字越大, 边框越粗),“” 表示没边框
- cellpadding:表示内容距离边框的距离,默认为 1 像素
- cellspacing:表示单元格之间的距离,默认为 2 像素
- width / height:表示设置尺寸–高和宽同时使用只会有一个生效
<body>
<!-- 定义一个表 -->
<table border="10" align="center" cellpadding="10px" cellspacing="50px" height="50px">
<!-- 定义表头 -->
<thead>
<!-- 表头单元格 -->
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
</thead>
<!-- 定义表体 -->
<tbody>
<!-- 定义一行 -->
<tr>
<!-- 定义表数据单元格 -->
<td>001</td>
<td>张三</td>
<td>18</td>
</tr>
<!-- 再来一行 -->
<tr>
<!-- 定义表数据单元格 -->
<td>002</td>
<td>李四</td>
<td>19</td>
</tr>
</tbody>
</table>
</body>
-
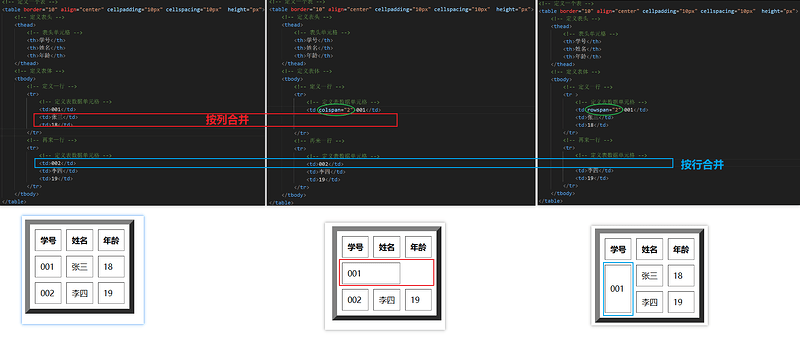
合并单元格, 分为跨行合并 (
rowspan="n")和跨列合并 (colspan="n") 两种。- 合并单元格的步骤分为3步,分别为:
- 先确定跨行还是跨列
- 找好目标单元格(跨行合并,上方是目标单元格;跨列合并,左侧是目标单元格)
- 删除多余的单元格
- 合并单元格的步骤分为3步,分别为:
6、列表标签:有序列表、无序列表、自定义列表
有序列表
无序列表也就是列表中的列表项表示顺序的数字,这个数字可以用css样式去掉;
- 由
<ol>标签 和<li>标签构成;-
<ol>:意思是order list;–总标签; -
<li>:意思是list;–列表数据;
-
-
<li>中可以放其他标签。
<body>
<!-- 有效列表 -->
<h4>有效列表,有显示顺序的数字</h4>
<!-- 有效列表总标签 -->
<ol>
<!-- 列表数据 -->
<li>ol=order list</li>
<li>li=list</li>
</ol>
</body>

无序列表
无序列表也就是列表中的列表项没有表示顺序的数字,而是小圆点,这个小圆点可以用css样式去掉;
- 由
<ul>标签 和<li>标签构成;-
<ul>:意思是unorder list;–总标签; -
<li>:意思是list;–列表数据;
-
-
<li>中可以放其他标签。
<body>
<!-- 无序列表 -->
<h4>无序列表,没有顺序数字,而是小圆点</h4>
<!-- 无序列表总标签 -->
<ul>
<!-- 列表数据 -->
<li>ul=unorder list</li>
<li>li=list</li>
</ul>
</body>

自定义列表
自定义列表标签用于一个术语名对应多重定义或者多个术语名同一个给出的定义,比如:展示为总分的层级结构;
- 由
<dl>标签,<dt>标签 和<dd>标签构成-
<dl>:意思是defined list;–总标签; -
<dt>:意思是defined title;–小标题; -
<dd>:意思是defined data;–列表的数据;
-
<body>
<!-- 自定义列表总标签 -->
<dl>
<!-- 自定义列表标签的标题 -->
<dt>有序列表</dt>
<!-- 自定义列表标签数据 -->
<dd>ol:order list</dd>
<dd>li:list</dd>
<!-- 再来一个标签标题 -->
<dt>无序列表</dt>
<!-- 列表数据 -->
<dd>ul:unorder list</dd>
<dd>li:list</dd>
<!-- 再来一个标签标题 -->
<dt>自定义列表</dt>
<!-- 列表数据 -->
<dd>dl:defined list,定义列表</dd>
<dd>dt:defined title,定义列表标题</dd>
<dd>dd:defined data,定义列表数据</dd>
</dl>
</body>

说明
- 列表的列表项之间是并列关系,且列表带有自己的样式,可以使用CSS来进行修改样式 (例如前面的小圆点都会去掉)。
-
<ul>/<ol>中只能放<li>,不能放其他标签,而<dl>中只能放<dt>和<dd>,<li>中可以放其他标签。
7、表单标签<form action="" method="get"></form>
(1)概述
-
表单标签用来定义一个可以提交的表单来收集页面中用户输入的数据,并提交到服务器;
-
它有get(默认)和post两种提交方式,提交的时候会自动去获取表单中的数据按照对应的请求组织请求数据;
-
由表单域和表单控件构成;
<form action="提交路径,默认是当前页面" method="提交方式,常用的是get和post,默认是get">
</form>
-
表单域: 包含表单元素的区域,重点是
<form>标签,使用其进行前后端交互操作(把页面上,用户进行的输入提交操作提交到服务器上)。 -
表单控件: 输入框、提交按钮、单选框、复选框、下拉列表、多行编辑框等,重点是
<input>标签。
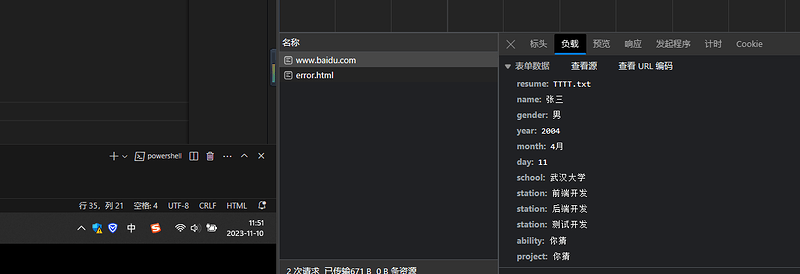
(2)get和post区别
- 携带数据的位置:get在地址栏后面携带,post在http协议的请求体中携带
- 携带数据的类型:get只能携带字符串,post可以携带任意类型的数据
- 携带数据的大小:get携带数据的大小一般不超过4kb,post携带数据的大小没有限制
- 安全性:post比get更安全
(3)input输入框
<input type="xxx"/>
-
输入框:
<input>标签,内含各种输入控件属性;-
type:必须存在,取值种类有很多种,如button, checkbox, text, file, image, password, radio 等。
-
text:(默认)单行文本框,专门用于输入文本;
-
password:单行文本框,专门用于输入密码,表现为密文显示;
-
radio:单选框,需要搭配name输入控件使用(name属性值与值之间是互斥的,只有拥有相同的name才能实现多选一);
-
checkbox:复选框,多选;–传给服务端的时候,服务端必须用数组或者list来接收; -
file:文件选择框;–按钮自带“选择文件”文字; -
date :日期选择框;
-
button: 普通按钮,不内置任何功能,需要在学习js之后给它绑定点击事件;
-
submit:(默认)提交按钮,点击后就会尝试给服务器发送;–按钮自带“提交”二字; -
reset:清空按钮,内置重置表单的功能;–按钮自带“重置”二字; -
name:给 input 起了个名字,尤其是对于单选按钮,具有相同的 name 才能多选一。
-
hidden 隐藏域:向服务器提交数据,不在页面上展示出来
-
-
value:input 中的预输入的值,(补充:提交是,所有控件的值都是获取的这个value的值),在input中value的值用户可以修改(需要把预输入的删掉重新输入)。
-
placeholder:输入框中的输入提示文字,用户可以直接输入,当输入框有内容时提示文字消失;
-
checked:单选和多选框也可以设置默认选中
-
disabled:表示不可用,数据无法向服务器提交
-
readonly:表示只读,数据可以向服务器提交
-
maxlength:设定输入文本的最大长度。
-
(4)label标签
-
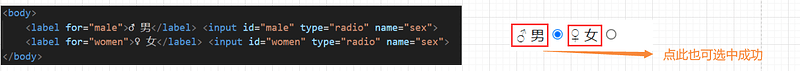
<label>标签,搭配<input>使用,点击 label 也能选中对应的单选/复选框,能够提升用户体验。–注意:需要label有内容,不然也没有可点击的东西;- 标签内含for属性,指定当前 label 和哪个相同 id 的 input 标签对应(此时点击才是有用的)。
(5)select下拉列表
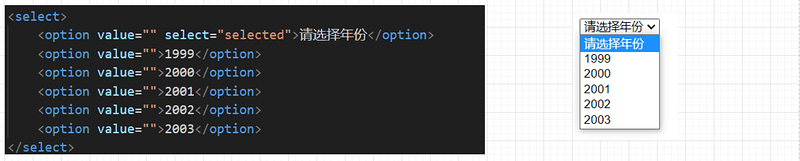
<select name="">
<!--如果option没有添加value属性,那么提交数据时就会提交选中的option标签体的内容-->
<!--如果option添加了value属性,那么提交数据时就会提交选中的option标签体的value值-->
<!--option标签通过selected属性设置默认选中-->
<option value="">显示的内容</option>
<option value="">显示的内容</option>
</select>
-
<select>标签,下拉列表,搭配<option>(下拉列表项)使用。- 标签中定义 selected="selected" 表示默认选中;
(6)textarea多行编辑框
-
<textarea>标签,多行编辑框,输入多行文本。-
<textarea>标签内含rows和cols属性,限制文本的行数和行字数,但都不会直接使用,因为可利用 css 来进行修改的。 -
文本域中的内容,就是默认内容。在这里,空格换行都是会对文本有影响。
-
(7)通用属性
-
name:
- 如果表单项的数据需要提交给服务器,那么它就必须具备name属性;
- 同一组单选、多选框需要具备相同的name,不然无法实现单选及多选数据提交功能;
-
value:
- 按钮的value属性就是按钮上的文字;
- 输入框、密码框、文件选择框、日期选择框等等的value属性的值,就是你输入的值;
- 单选或多选框,默认value均为on,所以我们需要手动给单选框和多选框设置value,提交的时候提交的就是这个value的值;
-
id:规定元素的唯一 id。 -
class:规定元素的类名,类名可以重复并且可以有多个。 -
style:规定元素的行内样式。
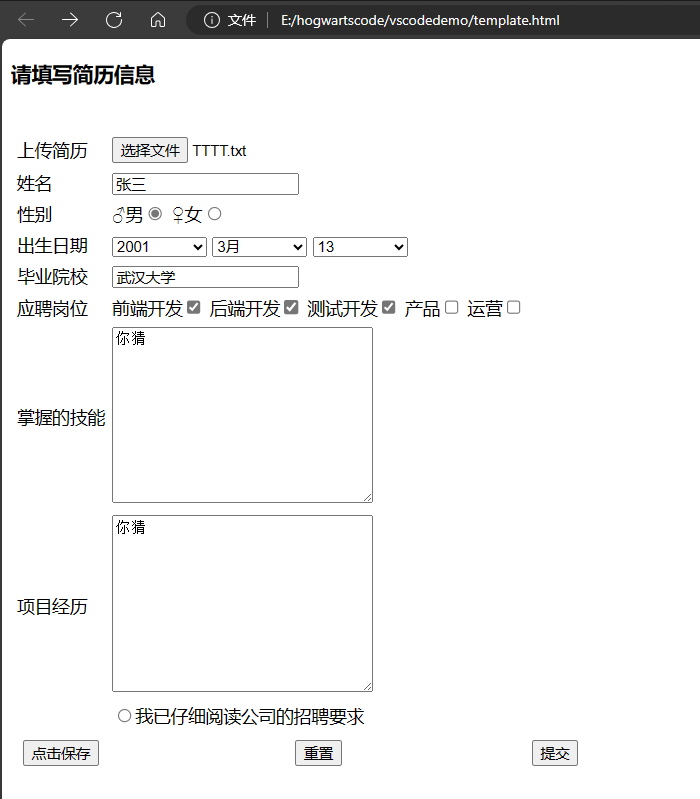
案例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简历提交</title>
</head>
<body>
<h3 >请填写简历信息</h3>
<!-- 整体为两列多行的表结构,并且是form表单 -->
<table cellspacing="5px">
<!-- 表单 -->
<!-- action:提交到哪里,method:提交时候的请求方式 -->
<form action="https://www.baidu.com" method="get">
<!-- 上传简历行 -->
<tr>
<td>
上传简历
</td>
<td>
<input type="file" value="上传简历" name="resume">
</td>
</tr>
<!-- 姓名输入行 -->
<tr>
<td>姓名</td>
<td>
<!-- placeholder输入框中提示文字 -->
<input type="text" placeholder="请输入姓名" name="name">
</td>
</tr>
<!-- 性别选择行 -->
<tr>
<td>性别</td><br>
<td>
<!-- label增加点击区域 -->
<label for="man">♂男</label><input type="radio" name="gender" id="man" value="男">
<label for="women">♀女</label><input type="radio" name="gender" id="women" checked value="女">
</td>
</tr>
<!-- 出生日期行 -->
<tr>
<td>出生日期</td>
<td>
<!-- 三个下拉列表 -->
<select name="year">
<!-- 默认选中年份 -->
<option value="" selected>请选择年份</option>
<option value="2000">2000</option>
<option value="2001">2001</option>
<option value="2002">2002</option>
<option value="2003">2003</option>
<option value="2004">2004</option>
</select>
<!-- 月 -->
<select name="month" >
<option value="">请选择月份</option>
<option value="1月">1月</option>
<option value="2月">2月</option>
<option value="3月">3月</option>
<option value="4月">4月</option>
<option value="5月">5月</option>
</select>
<!-- 日 -->
<select name="day">
<option value="" selected>请选择日期</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
</select>
</td>
</tr>
<!-- 毕业院校行 -->
<tr>
<td>毕业院校</td>
<td>
<input type="text" placeholder="请输入毕业院校" name="school">
</td>
</tr>
<!-- 应聘岗位行 -->
<tr>
<td>应聘岗位</td>
<td>
<!-- 多选框 -->
<label for="forward">前端开发</label><input type="checkbox" name="station" id="forward" value="前端开发">
<label for="back">后端开发</label><input type="checkbox" name="station" id="back" value="后端开发">
<label for="test">测试开发</label><input type="checkbox" name="station" id="test" value="测试开发">
<label for="product">产品</label><input type="checkbox" name="station" id="product" value="产品">
<label for="business">运营</label><input type="checkbox" name="station" id="business" value="运营">
</td>
</tr>
<!-- 掌握技能行 -->
<tr>
<td>掌握的技能</td>
<td>
<!-- 多行编辑框 cols和rows需要使用css来处理-->
<textarea name="ability" id="" cols="30" rows="10" ></textarea>
</td>
</tr>
<!-- 项目经历行 -->
<tr>
<td>项目经历</td>
<td>
<!-- 多行编辑框 cols和rows需要使用css来处理-->
<textarea name="project" id="" cols="30" rows="10"></textarea>
</td>
</tr>
<!-- 招聘要求行 -->
<tr>
<!-- 用列占位 -->
<td></td>
<td>
<input type="radio" >我已仔细阅读公司的招聘要求
</td>
</tr>
<!-- 空一行控制布局 -->
<tr></tr>
<!-- 保存行 -->
<tr align="center">
<!-- 保存 -->
<td>
<input type="button" value="点击保存">
</td>
<!-- 重置 -->
<td>
<input type="reset">
</td>
<!-- 提交 -->
<td>
<!-- 按钮并且带“提交”二字 -->
<input type="submit">
</td>
</tr>
<!-- 提交 -->
<tr>
<td></td>
</tr>
</form>
</table>
</body>
</html>

get点击提交:
post点击提交:
8、脚本标签<script></script>
<script> 标签用于嵌入可执行代码或数据,这通常用作嵌入或者引用 JavaScript 代码。
9、框架标签 <iframe src="" frameborder="0"></iframe>
我们可以使用iframe标签实现一个内嵌框架 。内嵌框架,就是在当前页面中嵌入另外一个页面。我们也可以同时嵌入多个页面。
<iframe src="链接地址" width="数值" height="数值"></iframe>
- src是必选的,用于定义链接页面的地址。width和height这两个属性是可选的,分别用于定义框架的宽度和高度。