一、跨域限制
场景
-
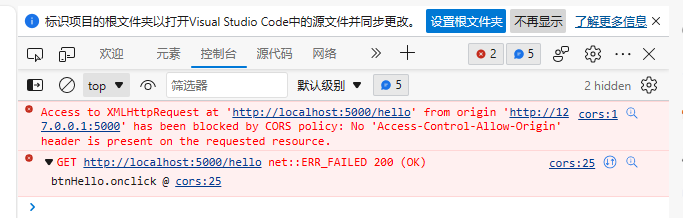
在前后端联调时,可能会遇到如下报错

-
分析原因
- 这个错误就是跨域限制,它是发生在浏览器端的。因为浏览器中有一个同源策略,它是一个安全策略,用来限制源的交互。
- 同源:所谓同源就是两个页面拥有相同的协议(protocol)、主机(host)和端口(port),即在同一个域。
- 同源策略:是一种约定,也是浏览器核心最基本的安全功能,它会阻止一个域与另一个域进行交互。如果缺少同源策略,网站就会很容易收到XSS、CSRF攻击。
- 跨域:当一个请求的url的协议、主机、端口与当前页url的不同时即为跨域。
-
解决方案
- 使用cors可以有效解决跨域问题
- cors:全称为跨越资源共享,是一个w3c的标准,运行浏览器向服务发出请求。
-
实现方法:
- 安装 flask-cors:
pip install flask-cors - 解决跨域问题分为两种
- 针对全局所有的 API
CORS(app)
- 针对全局所有的 API
- 安装 flask-cors:
# 第一种:全局解决跨域问题
CORS(app, supports_credentials=True)
* 针对特定的 API `@cross_origin()`
# 第二种:局部解决跨域问题
# @cross_origin(supports_credentials=True)
@app.route('/hello')
def hello():
return "hello world"
- 跨域也可以结合蓝图去使用
app = Flask(__name__)
# 第一种:全局解决跨域问题
CORS(app, supports_credentials=True)
hello_route = Blueprint("hello", __name__, url_prefix="/hello")
# 第二种:局部解决跨域问题
# @cross_origin(supports_credentials=True)
# @app.route('/hello')
@hello_route.route("")
def hello():
return "hello world"
