一、WEB端基础知识
1、WEB定义
- WEB(World Wide Web):全球广域网,也称万维网。
- 技术角度:布局设计、代码编写、数据库建立、网络平台选择等。
- 用户角度:使用浏览器上网时所浏览的网页。
2、WEB系统架构
-
B/S:Browser/Server
- B/S是一种Web应用程序架构,其中客户端应用程序运行在Web浏览器中,而服务器端应用程序运行在Web服务器上。
- 用户通过浏览器访问Web应用程序,浏览器充当客户端,负责向服务器发送请求,并接收服务器的响应。
- 应用程序的逻辑和数据通常存储在服务器上,客户端主要负责呈现和交互,例如网页和用户界面。
- B/S架构通常用于互联网应用程序,具有跨平台和易于维护的优点。
- 举个例子:在线购物网站(如亚马逊)、腾讯云、百度文库、政府服务网站等等。
-
C/S:Client/Server
- C/S一种传统的分布式计算架构,其中客户端应用程序和服务端应用程序是两个独立的组件。
- 客户端应用程序通常是本地桌面或移动应用程序,而服务器端应用程序运行在专用服务器上。
- 客户端和服务器之间通过网络连接进行通信,客户端发送请求,服务器处理请求并返回响应。
- 应用程序的逻辑和数据,可以在客户端和服务器两者之间分布,客户端通常执行一些本地处理,例如用户界面,而服务器执行更多的业务逻辑和数据处理。
- C/S架构通常用于需要高性能和复杂数据处理的应用程序,如数据库管理系统(DBMS)和大型企业应用程序。
- 举个例子:Oracle数据库、企业资源规划(ERP)、金蝶国际(Kingdee)、用友软件(Yonyou)、迅雷、Facebook、Twitter、微信(WeChat)、支付宝(Alipay)、百度搜索等等。
拓展:如何区分是B/S还是C/S?
- 用户界面:
- B/S架构的客户端通常是Web浏览器,用户通过浏览器访问应用程序,而用户界面通常是基于HTML、CSS和JavaScript的网页。
- C/S架构的客户端通常是本地桌面或移动应用程序,用户必须在其设备上安装客户端应用程序,用户界面是在本地运行的应用程序窗口。
- 数据存储和处理:
- 在B/S架构中,数据通常存储在远程服务器上,客户端应用程序主要负责呈现和交互。
- 在C/S架构中,数据可以部分地存储在客户端,客户端应用程序具有较高的处理能力,可以执行一些本地数据处理操作。
- 安装要求:
- B/S架构的客户端无需安装,用户只需使用浏览器访问应用程序即可。
- C/S架构的客户端需要在用户设备上进行安装,通常包括安装程序或应用商店下载。
- 通信方式:
- 在B/S架构中,客户端与服务器之间通过HTTP或HTTPS等Web协议进行通信。
- 在C/S架构中,客户端和服务器之间使用应用程序特定的协议进行通信,通常是专有的通信协议。
- 离线功能:
- B/S架构应用程序通常需要在线访问,因为它们的大部分逻辑和数据存储在远程服务器上。
- C/S架构应用程序可能具有更强大的离线功能,因为它们可以部分存储数据和逻辑在本地。
注意:有时候也存在混合模型,即一些应用程序可能在B/S和C/S之间取得平衡,这意味着它们既具有浏览器访问的Web界面,又可以通过本地安装的客户端应用程序访问。在这种情况下,要根据应用程序的功能和实际使用情况来确定其更符合B/S还是C/S架构。
3、WEB系统架构
通常分为三层:界面层、业务逻辑层、数据访问层
拓展后,可分为五层:界面层、 应用层、业务逻辑层、数据访问层、 数据存储层
- 界面层(User Interface Layer):用户与应用程序交互的界面,通常由Web浏览器中的用户界面组成,负责呈现数据和接收用户输入。常见技术包括HTML、CSS、JavaScript(js)等。
- 应用层(Application Layer):包含应用程序的核心业务逻辑和功能。处理来自界面层的请求,并生成响应。通常包括控制器或应用程序服务器,处理请求路由、身份验证、授权和业务逻辑。
- 业务逻辑层(Business Logic Layer):包含应用程序的业务规则和数据处理。这层的任务是确保应用程序的数据处理、验证和计算是正确的。通常包括服务、模型和类,用于执行特定的业务逻辑。
- 数据访问层(Data Access Layer):用于与数据存储系统(如数据库)进行通信。包括数据库访问代码、ORM(对象关系映射)工具和其他与数据存储交互的组件。这层负责将数据从数据库中检索、保存和更新。
- 数据存储层(Data Storage Layer):包含应用程序使用的数据,例如数据库或文件系统。这层负责数据的实际存储和管理。
4、网页
-
静态网页(Static Web Page)
- a. 内容不变:静态网页的内容在服务器上存储,并且不会随着用户的请求而变化。每个用户访问静态网页时,看到的内容都是相同的。
- b. HTML文件:静态网页通常由HTML文件构成,这些文件包含了网页的布局、文本和图像。他们通常是预先创建好的,不包含动态数据或互动元素。
- c. 响应速度快:由于内容不变,通常具有很快的加载速度,因为服务器只需要提供已经准备好的HTML文件。
- d. 适用性:适用于内容不经常变化的网站,如公司主页、个人博客等。
-
动态网页
- a. 内容动态生成:动态网页的内容是根据用户请求和交互而动态生成的。这意味着不同用户根据他们的请求和用户特定的数据,可能会看到不同的内容。
- b. 使用后端服务器技术:通常涉及后端服务器技术,如数据库查询、编程语言(如PHP、Python、Java等)和服务器脚本。服务器根据用户请求生成HTML,并将其发送给浏览器。
- c. 互动性:通常包含互动元素,如用户登录、搜索功能、购物车、社交媒体反馈等。用户可以与网页上的元素进行互动,网页根据其输入和行为获得不同的响应。
- d. 响应速度相对较慢:由于内容动态生成和处理,服务器必须在每个请求时执行一些处理,导致响应时间较长。
- e. 适用性:适用于根据用户输入或特定数据来动态生成内容的网站,如电商网站、社交媒体平台、线上银行等。
拓展:静态网页与动态网页的区别?
- 内容生成:静态网页的内容固定,不会根据用户的请求或行为而变化,而动态网页的内容是根据用户请求和数据动态生成的。
- 响应速度:静态网页通常加载速度快,只需要提供预先创建好的HTML文件;而动态网页加载速度慢,需要服务器根据请求生成HTML。
- 交互性:动态网页允许用户进行各种操作,而静态网页不允许。
5、URL
- Uniform Resource Locator:统一资源定位符
- URL的格式:schema://host[:port]path[query # fragment]
例子:https://www.baidu.com/s?wd=hogwarts&rsv_spt=1&rsv_iqid=0x85a0d0b9000677ee - URI:统一资源标识符,在某一规则下能把一个资源独一无二地标识出来。
6、HTTP
- HTTP,全称HyperText Transfer Protocol(超文本传输协议),是一种应用层的协议,用于在因特网上传输超文本(HTML文件,图片文件,查询结果等)。它是在TCP/IP通信协议基础上传递数据的,但也可以在其他网络协议上工作。
- HTTP是面向连接的,这意味着在发送请求和接收响应之前,客户端和服务器之间必须建立连接。一旦连接建立,客户端就可以向服务器发送请求,而服务器则根据接收到的请求返回响应。一旦响应发送完毕,连接就会关闭。这种无连接的方式可以节省传输时间,提高服务器的执行效率。
- HTTP协议是基于请求和响应模式的。客户端向服务器发送请求,服务器接收请求并返回响应。请求和响应都是通过消息传输的,每个消息都包含一个请求或者响应的HTTP头部。
- HTTP协议是应用层协议的一种,通常与传输层的TCP协议一起使用,但也可以与其他传输协议一起使用。
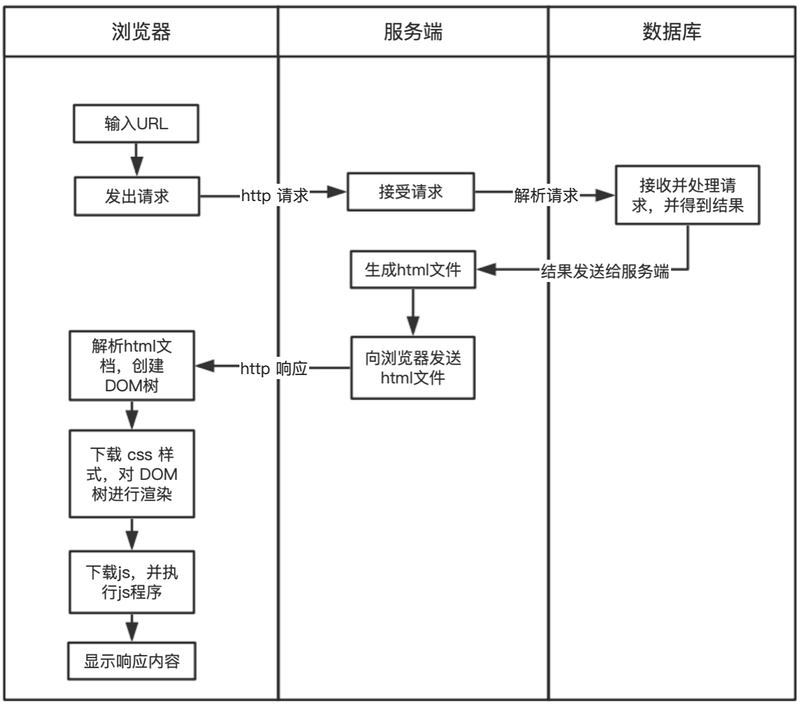
7、浏览器工作原理
8、DNS解析
- DNS(Domain Name System):域名系统
- DNS解析是指将域名解析为对应的IP地址的过程。域名解析是由DNS服务器来完成的,DNS服务器存储着域名和IP地址之间的映射关系,当用户输入域名时,DNS服务器可以将域名解析为响应的IP地址,从而使用户可以访问到响应的网站或服务。
- DNS解析原理可以简单描述为:将好记的域名解析为IP地址,然后通过IP地址找到对应的服务器和网站。这个过程是自动的,大多数用户在日常使用中不会感到明显的延迟或中断。
DNS解析的过程
- 当用户想要访问一个网站时,会在浏览器中输入域名,如www.example.com。
- 浏览器会向本地DNS服务器发出一个DNS系统调用,询问这个域名对应的IP地址是什么。
- 如果本地DNS服务器缓存了这个域名的IP地址,就直接返回IP地址;
- 否则,本地DNS服务器会向根域名服务器发出DNS查询请求。根域名服务器收到请求后,会返回一个所查询域(根的子域)的主域名服务器的地址。然后,本地DNS服务器再向这个主域名服务器发出请求,询问这个域名对应的IP地址。
- 如果主域名服务器缓存了这个域名的IP地址,就直接返回IP地址;
- 否则,主域名服务器会返回一个相关下级域名服务器的地址。
- 本地DNS服务器继续向上级或者平级的DNS服务器发出请求,直到找到正确的记录,得到IP地址。
- 然后,本地DNS服务器把这个IP地址缓存起来,以备下一次使用,同时将结果返回给与。这样用户就可以通过域名来直接访问到网站了。
9、Web服务器
- Apache:是Apache基金会的Web服务器,免费且支持静态页面,是HTML容器,应用范围广泛。
- Tomcat:是Apache-Jarkarta开源项目中的两个子项目,是两个银色、轻量级的支持JSP和Servlet技术的Web服务器,也是初学者开发JSP应用的个人推荐。
- Nginx:作为反向代理服务器,本身并不执行,把用户提交的请求转发给Web服务器,再把Web服务器的结果转发给用户。为提高性能,实际的Web服务器可以有很多台,而Nginx放在前面,可以把这些Web服务器整合成一个虚拟的更强大的服务器。
- IIS:是微软开发的Web服务器,需要收费,主要用来运行ASP.NET、PHP等,只能在Windows下运行。
二、HTML讲解
1、HTML查看工具
- 浏览器-开发者工具,如快捷键F12
2、HTML基本结构
- 主要由以下三个部分组成:
- a. 文档类型声明(DOCTYPE declaration):位于文档的最前面,用来指示浏览器使用哪个HTML版本进行页面渲染。
- b. head标签:包含一些元数据,如网页的标题、关键字、描述等,这些元数据不会直接显示在网页上,但是它们对于搜索引擎优化(SEO)和用户体验都非常重要。此外,head标签还可以包含一些外部文件,比如CSS样式表和JavaScript脚本。
- c. body标签:这部分包含了网页的主要内容,如段落、图像、链接等,会直接显示在网页上,是用户最关心的部分。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
3、HTML基本标签
-
3.1 标签分类
- 双标签:<标签名></标签名>
- 单标签:<标签名 />
-
3.2 标签属性
- 基本格式:<标签名 属性1=“属性值1” 属性2=“属性值2”></标签名>
- 标签可以拥有多个属性
- 属性必须写在开始标签中,位于标签名后
- 属性之间不区分顺序
- 标签名与属性、属性与属性之间,使用空格隔开
- 任何属性都有默认值,省略该属性表示使用默认值
- 3.2.1 全局属性
- class:规定元素的类型
- id:规定元素的唯一id
- lang:设置元素中内容的语言代码
- style:规定元素的行内样式
- title:规定元素的额外信息
- 3.2.2 事件属性-窗口事件
- 使HTML事件触发浏览器中的行为,比如当用户点击某个HTML元素时启动一段JavaScript
- 适用于body标签
- onblur:当窗口失去焦点时运行脚本
- onfocus:当窗口获得焦点时运行脚本
- onload:当文档加载时运行脚本
- 3.2.3 事件属性-表单事件
- form表单内元素
- onblur:当窗口失去焦点时运行脚本
- onchange:当元素改变时运行脚本
- onfocus:当窗口获得焦点时运行脚本
- onreset:当表单重置时运行脚本,HTML5不支持
- onselect:当选取元素时运行脚本
- onsubmit:当提交表单时运行脚本
- form表单内元素
- 3.2.4 事件属性-键盘事件
- onkeydowm:当按下键盘时运行脚本
- onkeypress:当按下并松开按键时运行脚本
- onkeyup:当松开按键时运行脚本
- 3.2.5 事件属性-鼠标事件
- onclick:当单击鼠标时运行脚本
- ondblclick:当双击鼠标时运行脚本
- onmousedown:当按下鼠标按钮是运行脚本
- onmousemove:当鼠标指针移动时运行脚本
- onmouseout:当鼠标指针移出元素时运行脚本
- onmouseover:当鼠标指针移至元素之上时运行脚本
- onmouseup:当松开鼠标按钮时运行脚本
- 3.2.6 事件属性-多媒体事件
- onabort:当发生中止时间时运行脚本
- 基本格式:<标签名 属性1=“属性值1” 属性2=“属性值2”></标签名>
-
3.3 注释标签
- 标签:
< !-- 注释内容 -- > - 作用:在源文档中插入注释,注释不会在浏览器中显示。
- 标签:
-
3.4 文档标题标签
- 标签:
<title></title> - 作用:
- 定义浏览器工具栏中的标题
- 提供页面被添加到收藏夹时的标题
- 显示在搜索引擎结果页中的页面标题
- 标签:
-
3.5 标题标签
- 标签:
<h1>-<h6>
<h1>这是标题1</h1>
<h6>这是标题6</h6>
-
作用:
- 用来定义HTML标题
-
<h1>定义重要等级最高的标题。 -
<h6>定义重要等级最低的标题。
-
属性:全局属性、事件属性
-
3.6 段落标签
-
标签:
<p></p> -
作用:标签定义段落
-
属性:全局属性、事件属性

-
3.7 容器标签(一)
- 标签:
<span></span> - 作用:用于对文档中的行内元素进行组合,提供一种将文本的一部分或者文档的一部分独立出来的方式。
- 属性:全局属性、事件属性
- 标签:

-
3.8 容器标签(二)
- 标签:
<div></div> - 作用:
- 标签定义HTML文档中的一个分隔区块或者一个区域部分;
-
<div>元素经常与CSS一起使用,用来布局网页。
- 属性:全局属性、事件属性

- 标签:
-
3.9 图像标签
- 标签:
<img /> - 作用:标签定义HTML页面中的图像。
- 属性:
- src: 规定显示图像的URL(必须)
- alt:规定图像的替代文本(必须)
- title:鼠标悬停于图像时显示的文本
- width:图像的宽度
- height:图像的高度
- border:设置图像边框的宽度

- 标签:
-
3.10 超链接标签
- 标签:
<a></a> - 作用:标签定义超链接,用于从一个页面链接到另一个页面。
- 属性:全局属性、事件属性
- href:规定链接的目标URL(必须)

- href:规定链接的目标URL(必须)
- 标签:
-
3.11 列表标签(无序列表)
- 标签:
<ul><li>...</li><li>...</li></ul> - 作用:
- 定义无序列表;
-
<ul>标签与<li>标签一起使用,创建无序列表。
- 属性:全局属性、事件属性

- 标签:
-
3.12 列表标签(有序列表)
- 标签:
<ol><li>...</li><li>...</li></ol> - 作用:
- 定义了一个有序列表,列表排序以数字来显示;
- 使用
<li>标签来定义列表选项。
- 属性:全局属性、事件属性

- 标签:
-
3.13 表格标签
- 标签:
- 表格:
<table></table> - 行:
<tr></tr> - 单元格:
<td></td>
- 表格:
- 作用:定义表格
- 属性:全局属性、事件属性
- border:规定表格单元是否拥有边框

- border:规定表格单元是否拥有边框
- 标签:
-
3.14 表单域
- 标签:
<form></form> - 作用:创建供用户输入的HTML表单
- 属性:全局属性、事件属性
- action:指定接收并处理表单信息的服务器url地址
- method:表单数据的提交方式
- name:指定表单名称

- 标签:
-
3.15 表单标签
- 标签:
<input> - 作用:规定了用户可以在其中输入数据的输入字段,输入字段可以通过多种方式改变,取决于type属性。
- 属性:全局属性、事件属性
- type:规定要显示的
<input>元素的类型- text:单行文本输入框(不换行的)
- password:密码输入框
- radio:单选框(配合name可以实现单选效果)
- checkbox:复选框
- button:普通按钮
- submit:提交按钮
- reset:重置按钮
- image:图像形式的提交按钮
- file:文件域,点击之后打开文件选择器
- name:控件名称,name相同则表示是同一组数据
- value:指定
<input>元素的值 - size:显示大小
- checked:是否被选中
- maxlength:控制输入的最大字符数量

- type:规定要显示的
- 标签:
-
3.16 文本域标签
- 标签:
<textarea></textarea> - 作用:定义一个多行的文本输入控件
- 属性:全局属性、事件属性
- cols:规定文本区域内可见的宽度
- disabled:规定禁用文本区域
- name:提交文本区域的名称
- readonly:规定文本区域为只读
- rows:规定文本区域内可见的行数
- placeholder:规定一个简短的提示,描述文本区域期望的输入值

- 标签:
-
3.17 下拉菜单
- 标签:
<select><option>...</option></select> - 作用:
- 用来创建下拉列表;
-
<select>元素中的<option>标签定义了列表中的可用选项。
- 属性:全局属性、事件属性
- disabled:当该属性为true时,会禁用下拉列表
- multiple:当该属性为true时,可选择多个选项
- name:定义下拉列表的名称
- size:规定下拉列表中可见选项的数目
- 标签:
三、JavaScript讲解
1、JavaScript简介
- 一种轻量级的编程语言;
- 是可插入HTML页面的编程语言;
- 插入THML页面后,可由所有的现代浏览器执行。
2、JavaScript的作用
- 直接写入HTML输出流;
- 对事件的反应;
- 改变HTML内容、图像、样式等
- 验证输入。
3、JavaScript的位置
- 脚本必须位于
<script></script>标签之间; - 可被放置在HTML页面的
<body>和<head>部分中。
4、JavaScript的引用方式
- 内部方式:
<script>alert("我的第一个JavaScript");</script> - 外部方式:
<script src="myScript.js"></script>
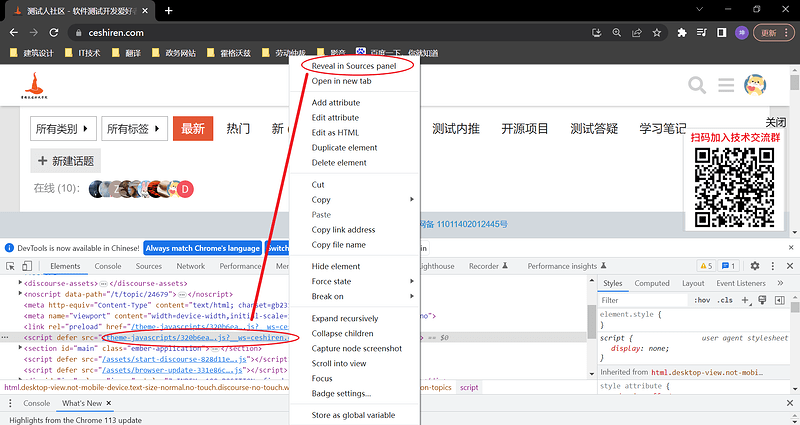
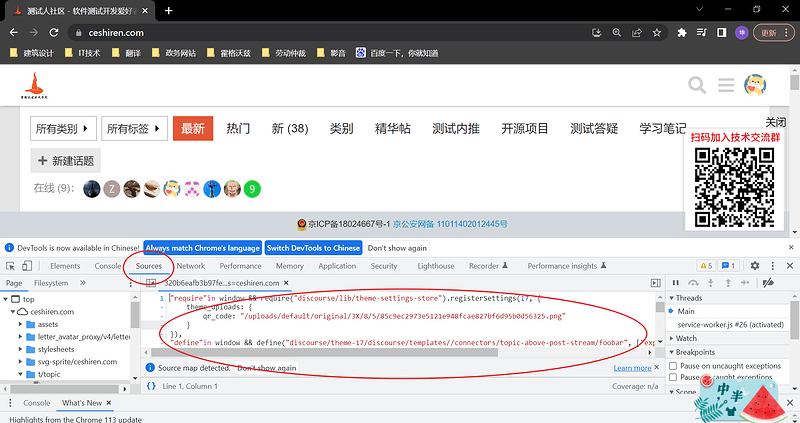
查看外部引用的方式:
a. F12调出开发者工具,切换至Elements窗口,找到<script>标签,右键点击src的链接,选择菜单第一个Reveal in Sources panel
b. 跳转至对应的Sources窗口
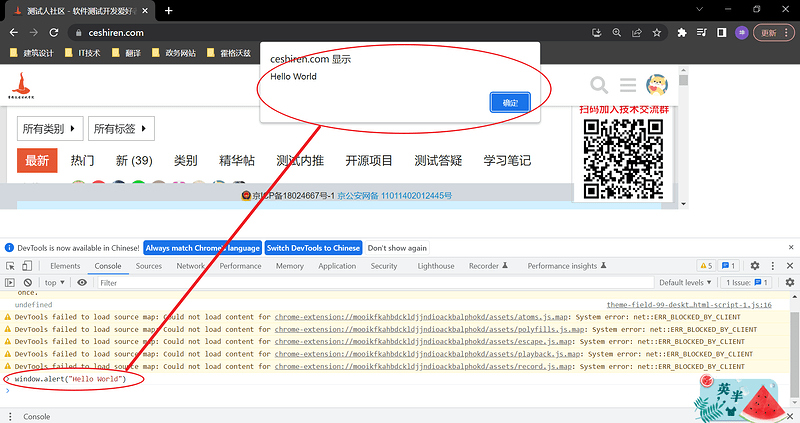
5、JavaScript显示数据的方式
- 方式一:弹出警告框:window.alert()
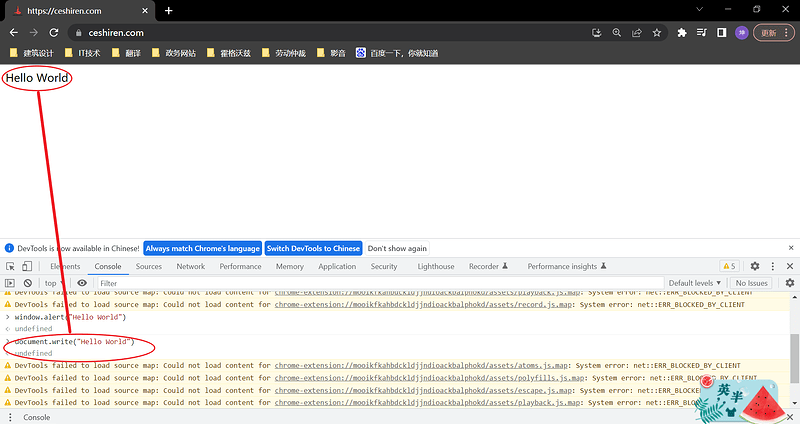
- 方式二:将内容写到HTML文档中:document.write()
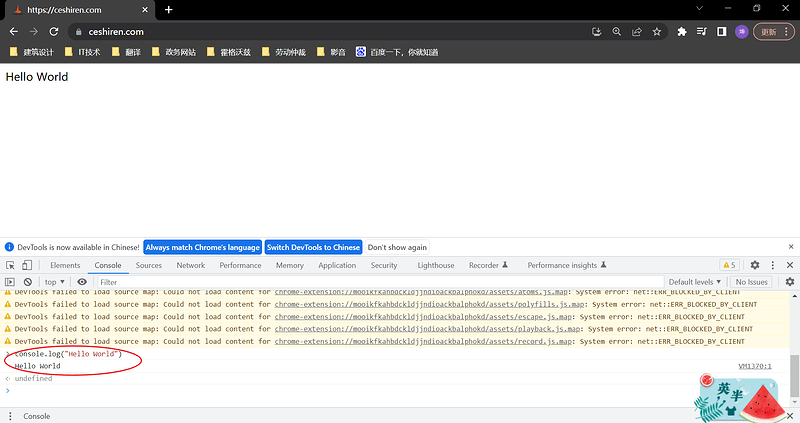
- 方式三:写入浏览器的控制台:console.log()
6、HTML的基础语法
6.1 字面量
- 数字:整数、小数、科学技术(e)
- 字符串:单引号、双引号
- 数组:[ ]
- 对象:{ }
- 函数:function
6.2 变量
- 声明变量:var
- 赋值: =
6.3 操作符
- 算数运算符:= + - * /
- 赋值运算符:= += -=
- 比较运算符:> < == === !=
6.4 函数
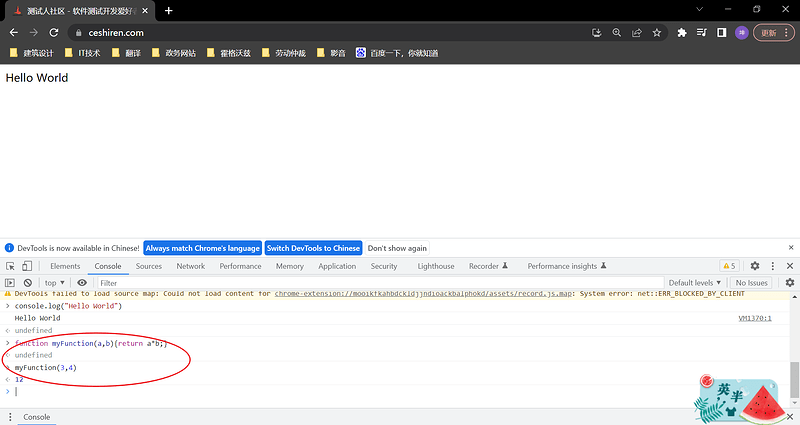
- 关键字:function
- function myFunction(a,b){return a*b;}
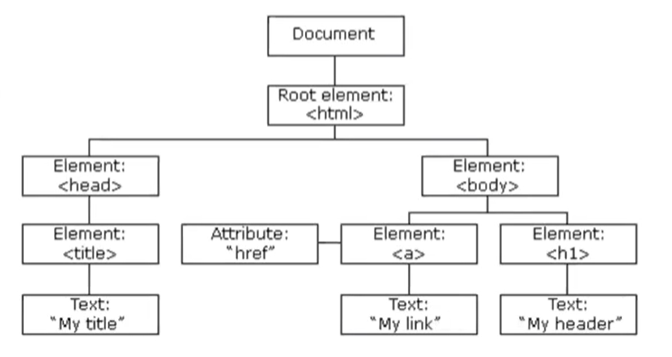
6.5 操作HTML DOM
- 文档对象模型:Document Object Model

6.6 查找HTML元素
- 通过id:var x=document.getElementById(“xx”)
- 通过标签名:var x=document.getElementsByTagName(“p”)
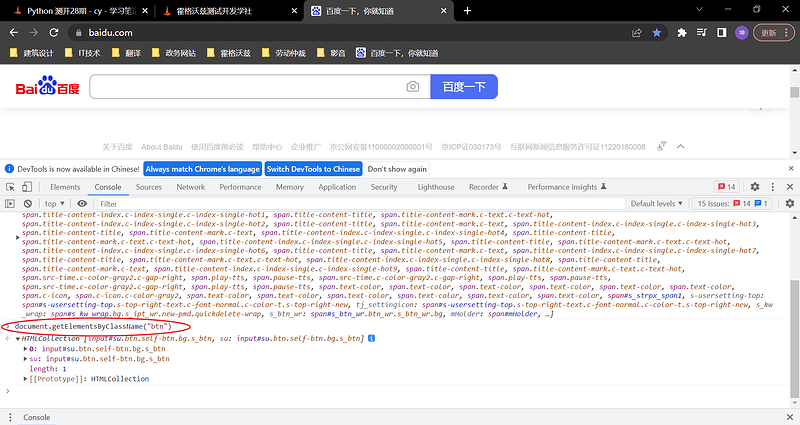
- 通过类名:var x=document.getElementsByClassName(“xx”)
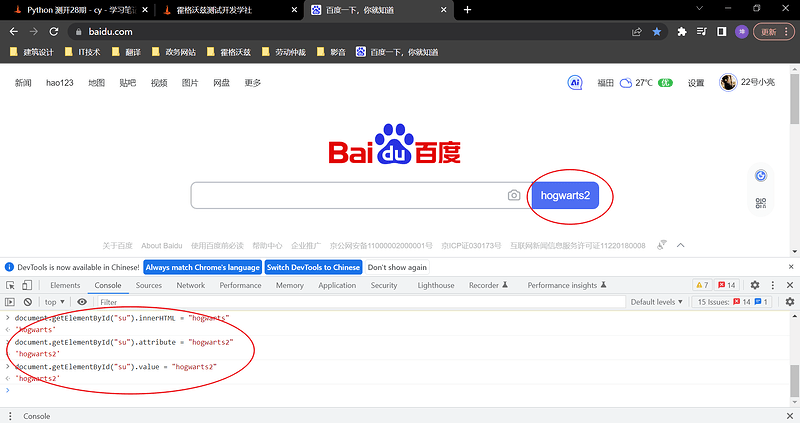
6.7 改变HTML元素
- 内容:document.getElementById(id).innerHTML = 新的HTML
- 属性:document.getElementById(id).attribute = 新属性值
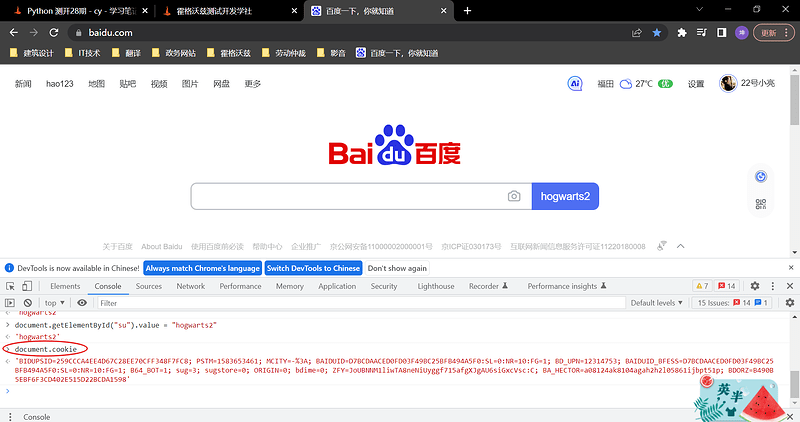
6.8 获取cookie
- 读取:var x = document.cookie
6.9 使用事件
- 当用户点击鼠标时:onclick=JavaScript
- 当网页已加载时:onload=JavaScript
- 当图像已加载时:onunload=JavaScript
- 当鼠标移动到元素上时:onmouseover=JavaScript
- 当输入字段被改变时:onchange=JavaScript
- 当用户出发按键时:onmousedown=JavaScript
6.10 操作浏览器BOM
-
6.10.1 浏览器对象模型:
- Window对象;
- 所有浏览器都支持window对象,它表示浏览器窗口;
- 所有JavaScript全局对象、函数以及变量均自动成为window对象的成员;
- HTML DOM的document也是window对象的属性之一。
-
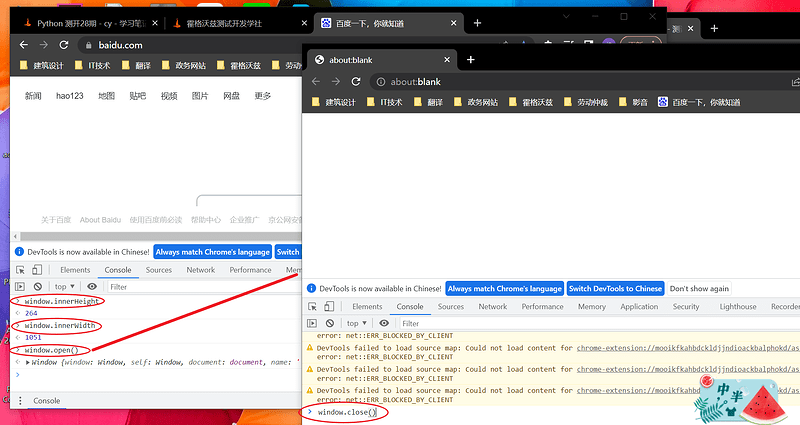
6.10.2 浏览器窗口:
- 浏览器窗口尺寸
- window.innerHeight -浏览器窗口的内部高度(包括滚动条)
- window.innerWidth -浏览器窗口的内部宽度(包括滚动条)
- 打开新窗口:window.open()
- 关闭当前窗口:window.close()
- 浏览器窗口尺寸
-
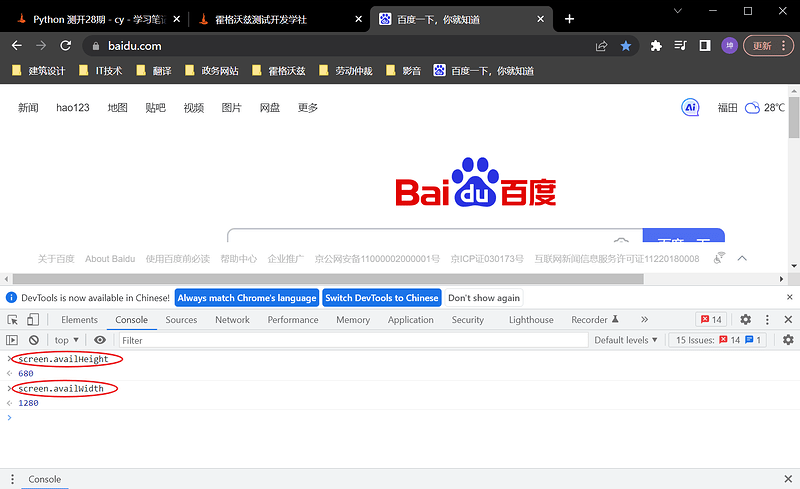
6.10.3 用户屏幕
- 可用的屏幕宽度:screen.availWidth
- 可用的屏幕高度:screen.availHeight
-
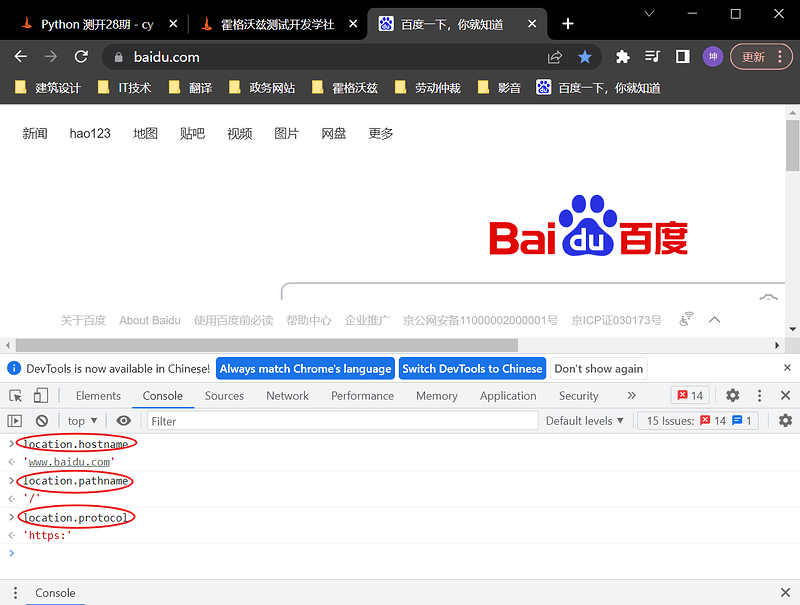
6.10.4 当前页面的地址
- 返回web主机的域名:location.hostname
- 返回当前页面的路径和文件名:location.pathname
- 返回所使用的的web协议:location.protocol
-
6.10.5 浏览器的历史
- 与在浏览器点击后退按钮相同:history.back()
- 与在浏览器点击向前按钮相同:history.forward()
四、CSS讲解
1、CSS定义
- CSS指层叠样式表(Cascading Style Sheets),样式通常存储在样式表中。
2、CSS作用
- 样式定义如何显示HTML元素;
- 为了解决内容与表现分离的问题;
- 主要目的:可以让相同的一个页面在不同的浏览器当中呈现相同的样式。
3、CSS基础语法
-
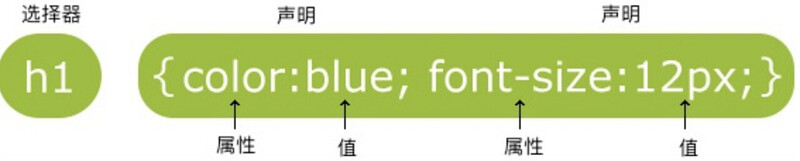
3.1 CSS组成
-
3.2 CSS选择器
- id选择器:#id {}
- class选择器:.className{}
- 元素选择器:tag {}
- 属性选择器:[属性] {}
-
3.3 CSS创建
- 外部样式表:
<link rel="stylesheet" type="text/css" href="mystyle.css"> - 内联样式:
<p style="color:sienna;margin-left:20px">这是一个段落</p> - 内部样式表:
- 外部样式表:
<!--内部样式表-->
<style>
hr {color:sienna;}
p {margin-left:20px;}
</style>
-
3.4 背景
- background:简写属性,可以跟下面的所有的值。
- background-color:设置元素的背景颜色。
- background-image:把图像设置为背景。
- background-position:设置背景图像的起始位置。
- background-repeat:设置背景图像是否及如何重复。
-
3.5 文本
- color:设置文本的颜色。
- text-align:对齐元素中的文本。
- text-decoration:向文本添加修饰。
- text-indent:缩进元素中文本的首行。
- vertical-align:设置元素的垂直对齐。
-
3.6 字体
- font:在一个声明中设置所有的字体属性。
- font-family:指定文本的字体系列。
- font-size:指定文本的字体大小。
- font-style:指定文班的字体样式。
- font-weight:指定字体的粗细。
-
3.7 列表
- list-style:把所有用于列表的属性设置在一个声明中。
- list-style-image:将图像设置为列表项标志。
- list-style-type:设置列表项标志的类型。
-
3.8 表格
- border:设置表格边框。
- border-collapse:设置表格的边框是否被折叠成一个单一的边框或者隔开。
- width:定义表格的宽度。
- text-align:表格中的文本对齐。
- padding:设置表格中的填充。
-
3.9 定位
- static:没有定位,遵循正常的文档流对象。
- relative:相对定位,元素的定位是相对其正常位置。
- fixed:元素的位置相对于浏览器窗口是固定位置。
- absolute:绝对定位,元素的位置相对于最近的已定位父元素。
- sticky:粘性定位,基于用户的滚动位置来定位。
-
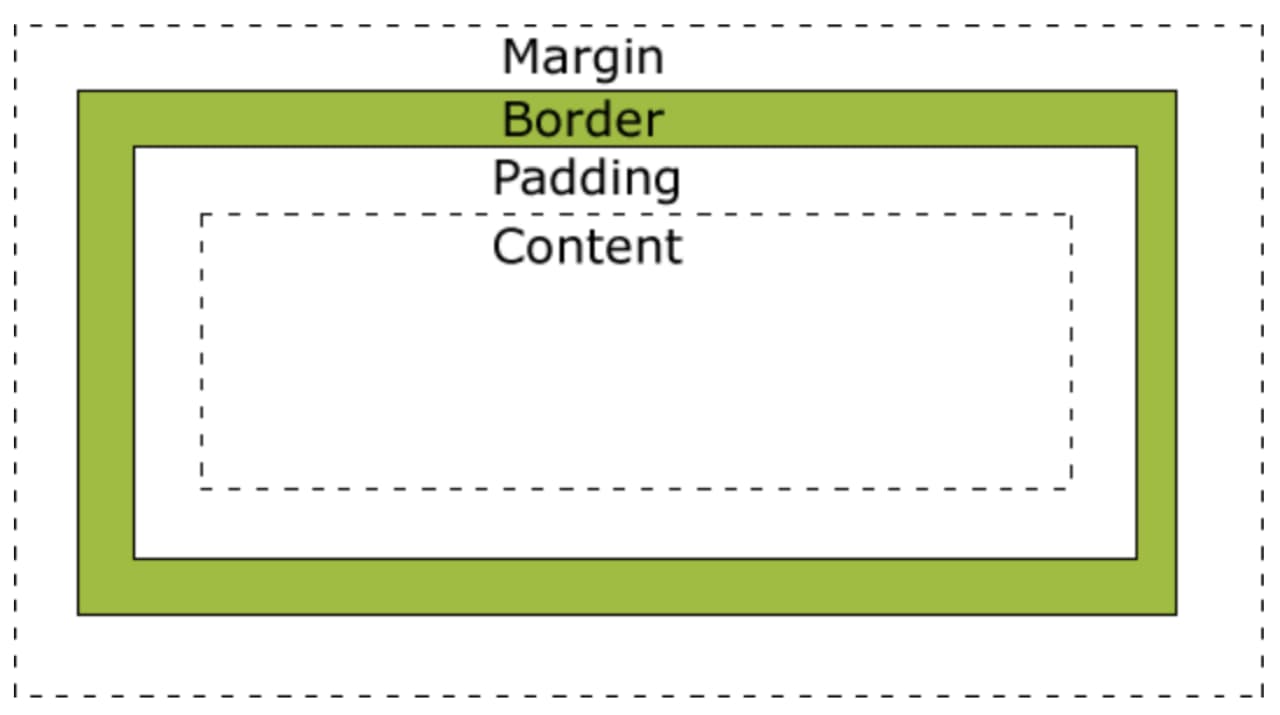
3.10 盒子模型
- Margin(外边距):清除边框外的区域,外边距是透明的。
- Border(边框):围绕在内边距和内容外的边框。
- Padding(内边距):清除内容周围的区域,内边距是透明的。
- Content(内容):盒子的内容,显示文本和图像。
-
3.11 网页布局
- 通用样式如下:
- 通用样式如下: