什么是HTTP协议
HTTP是一种通信协议,用于在Web服务器和客户端浏览器之间传输超文本标记语言(HTML)文档。它是一种应用层协议,被承载在TCP协议之上,默认端口是80。HTTP规定了应用进程间通信的准则,使得不同的计算机之间能够有效地进行信息交换。
特点:
- 传输效率高
- 无连接:交换HTTP报文前,不需要建立HTTP连接
- 无状态:数据传输过程中,不保存任何历史和状态信息
- 传输格式简单:请求时,只需要传输请求方法和路径
- 传输可靠性高
- 采用TCP作为传输层协议
- 兼容性好
- 支持B/S、C/S模式
- 灵活性高
- HTTP允许传输任意类型的数据对象
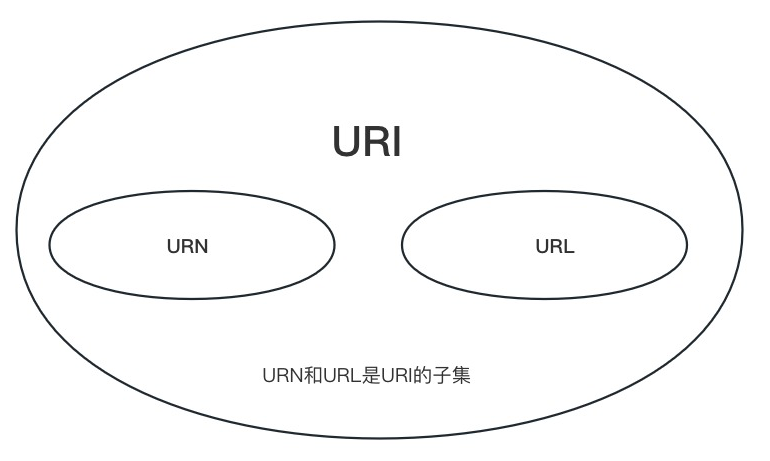
URL与URI
URI用字符串标识某一互联网资源,而URL表示资源的地点(资源所处的位置)。由此可见,URL是URI的子集。URI由两个主要的子集URL(通过位置识别资源)和URN(通过名字识别资源)构成。
URI是抽象的,URL和URN是具体的

- URI:Uniform Resource Identifier,统一资源标识符
是一个用于标识某一互联网资源名称的字符串。
格式:
http://user:http://pass@www.example.com:80/home/index.html?age=11#mask
http:协议方案名
user:pass:登录信息(认证)
http://www.example.com:服务器地址
80:端口号
/home/index.html:文件路径
age=11:查询字符串
mask:片段标识符 - URL:Uniform Resource Locator,统一资源定位符
它描述一台特定服务器上某特定资源的特定位置。
URL格式:

schema协议方案名:http:、https:、ftp:等,在获取资源时要指定协议类型。
登录信息(认证):指定用户名和密码作为从服务器端获取资源时必要的登录信息,此项是可选的。
host服务器地址:使用绝对URI必须指定待访问的服务器地址。
port服务器端口号:指定服务器连接的端口号(用于一台主机上区分不同的服务),此项是可选的。
path路径:指定服务器上的文件路径来定位特定资源。
params参数:为应用程序提供访问资源所需的附加信息。
query查询字符串:传查询条件到服务器,来缩小请求资源范围,此项是可选的。
frag片段标识符:通常可标记出以获取资源中的子资源(文档内的某一个位置),此项是可选的。 - URN:Uniform Resource Name,统一资源名称。
没有得到广泛应用。
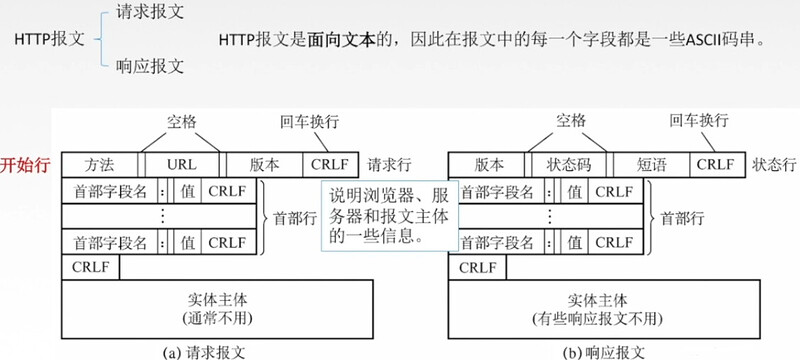
HTTP报文
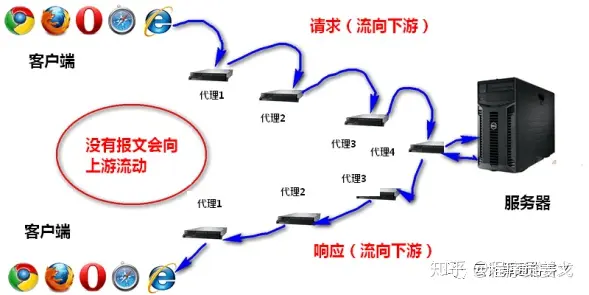
报文流
报文都是向下游流动的:

请求报文
HTTP 请求报文由3部分组成(请求行+请求头+请求体):

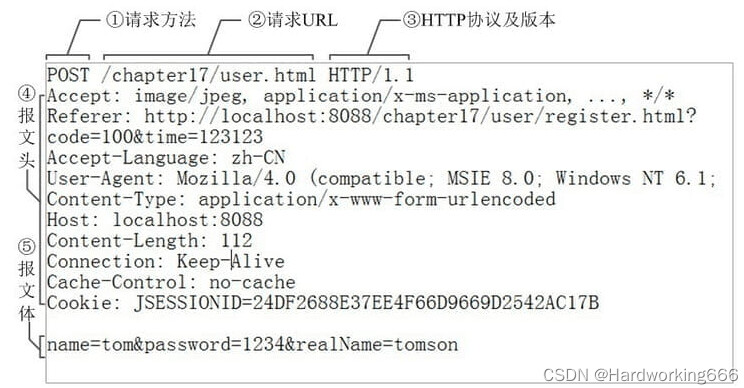
下面是一个实际的请求报文

请求行
- 1是请求方法,GET和POST是最常见的HTTP方法,除此以外还包括DELETE、HEAD、OPTIONS、PUT、TRACE。
- 2为请求对应的URL地址,它和报文头的Host属性组成完整的请求URL。
- 3是协议名称及版本号。
请求头
- 4是HTTP的报文头,报文头包含若干个属性,格式为“属性名:属性值”,服务端据此获取客户端的信息。与缓存相关的规则信息,均包含在header中部分参数如下:
- User-Agent:产生请求的浏览器类型。
- Accept:客户端可识别的内容类型列表。
- Host:请求的主机名,允许多个域名同处一个IP地址,即虚拟主机。
请求体
- 5是报文体,它将一个页面表单中的组件值通过param1=value1¶m2=value2的键值对形式编码成一个格式化串,它承载多个请求参数的数据。不但报文体可以传递请求参数,请求URL也可以通过类似于“/chapter15/user.html?param1=value1¶m2=value2”的方式传递请求参数。
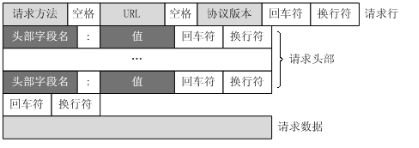
对照上面的请求报文,我们把它进一步分解,你可以看到一幅更详细的结构图:

请求方法
-
GET请求
将请求参数追加在url后面,不安全url长度限制get请求方式数据的大小没有请求体一般的HTTP请求大多都是GET。 -
POST请求
请求参数在请求体处,较安全。请求数据大小没有显示只有表单设置为method=“post”才是post请求,其他都是get请求常见get请求:地址栏直接访问等 -
HEAD请求
HEAD跟GET相似,不过服务端接收到HEAD请求时只返回响应头,不发送响应内容。所以,如果只需要查看某个页面的状态时,用HEAD更高效,因为省去了传输页面内容的时间。 -
DELETE请求
删除某一个资源。 -
OPTIONS请求
用于获取当前URL所支持的方法。若请求成功,会在HTTP头中包含一个名为“Allow”的头,值是所支持的方法,如“GET, POST”。 -
PUT请求
把一个资源存放在指定的位置上。本质上来讲, PUT和POST极为相似,都是向服务器发送数据,但它们之间有一个重要区别,PUT通常指定了资源的存放位置,而POST则没有,POST的数据存放位置由服务器自己决定。 -
TRACE请求
回显服务器收到的请求,主要用于测试或诊断。 -
CONNECT请求
CONNECT方法是HTTP/1.1协议预留的,能够将连接改为管道方式的代理服务器。通常用于SSL加密服务器的链接与非加密的HTTP代理服务器的通信。 -
其他
- PATCH:实体中包含一个表,表中说明与该URI所表示的原内容的区别。
- MOVE:请求服务器将指定的页面移至另一个网络地址。
- COPY:请求服务器将指定的页面拷贝至另一个网络地址。
- LINK:请求服务器建立链接关系。
- UNLINK:断开链接关系。
- WRAPPED:允许客户端发送经过封装的请求。
请求体属性
| Header | 解释 | 示例 |
|---|---|---|
| Accept | 指定客户端能够接收的内容类型 | Accept: text/plain, text/html |
| Accept-Charset | 浏览器可以接受的字符编码集。 | Accept-Charset: iso-8859-5 |
| Accept-Encoding | 指定浏览器可以支持的web服务器返回内容压缩编码类型。 | Accept-Encoding: compress, gzip |
| Accept-Language | 浏览器可接受的语言 | Accept-Language: en,zh |
| Accept-Ranges | 可以请求网页实体的一个或者多个子范围字段 | Accept-Ranges: bytes |
| Authorization | HTTP授权的授权证书 | Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ== |
| Cache-Control | 指定请求和响应遵循的缓存机制 | Cache-Control: no-cache |
| Connection | 表示是否需要持久连接。(HTTP 1.1默认进行持久连接) | Connection: close |
| Cookie | HTTP请求发送时,会把保存在该请求域名下的所有cookie值一起发送给web服务器。 | Cookie: $Version=1; Skin=new; |
| Content-Length | 请求的内容长度 | Content-Length: 348 |
| Content-Type | 请求的与实体对应的MIME信息 | Content-Type: application/x-www-form-urlencoded |
| Date | 请求发送的日期和时间 | Date: Tue, 15 Nov 2010 08:12:31 GMT |
| Expect | 请求的特定的服务器行为 | Expect: 100-continue |
| From | 发出请求的用户的Email | From: user@email.com |
| Host | 指定请求的服务器的域名和端口号 | Host: www.zcmhi.com |
| If-Match | 只有请求内容与实体相匹配才有效 | If-Match: “737060cd8c284d8af7ad3082f209582d” |
| If-Modified-Since | 如果请求的内容在服务端最近被修改的时间不同则请求成功,未被修改则返回304代码 | If-Modified-Since: Sat, 29 Oct 2010 19:43:31 GMT |
| If-None-Match | 如果内容未改变返回304代码,参数为服务器先前发送的Etag,与服务器回应的Etag比较判断是否改变 | If-None-Match: “737060cd8c284d8af7ad3082f209582d” |
| If-Range | 如果实体未改变,服务器发送客户端丢失的部分,否则发送整个实体。参数也为Etag | If-Range: “737060cd8c284d8af7ad3082f209582d” |
| If-Unmodified-Since | 只在实体在指定时间之后未被修改才请求成功 | If-Unmodified-Since: Sat, 29 Oct 2010 19:43:31 GMT |
| Max-Forwards | 限制信息通过代理和网关传送的时间 | Max-Forwards: 10 |
| Pragma | 用来包含实现特定的指令 | Pragma: no-cache |
| Proxy-Authorization | 连接到代理的授权证书 | Proxy-Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ== |
| Range | 只请求实体的一部分,指定范围 | Range: bytes=500-999 |
| Referer | 先前网页的地址,当前请求网页紧随其后,即来路 | Referer: http://www.zcmhi.com/archives/71.html |
| TE | 客户端愿意接受的传输编码,并通知服务器接受接受尾加头信息 | TE: trailers,deflate;q=0.5 |
| Upgrade | 向服务器指定某种传输协议以便服务器进行转换(如果支持) | Upgrade: HTTP/2.0, SHTTP/1.3, IRC/6.9, RTA/x11 |
| User-Agent | User-Agent的内容包含发出请求的用户信息 | User-Agent: Mozilla/5.0 (Linux; X11) |
| Via | 通知中间网关或代理服务器地址,通信协议 | Via: 1.0 fred, 1.1 nowhere.com (Apache/1.1) |
| Warning | 关于消息实体的警告信息 | Warn: 199 Miscellaneous warning |
| Origin | 客户端发起请求所在的域(源) | Origin: http://localhost:8001 |
| Access-Control-Request-Headers | 客户端发起请求所使用的header头 | Access-Control-Request-Headers:Content-Type |
| Access-Control-Request-Method | 客户端发起请求所使用的方法 | Access-Control-Request-Method:OPTIONS |
** 响应报文**
HTTP 的响应报文也由三部分组成(响应行+响应头+响应体):

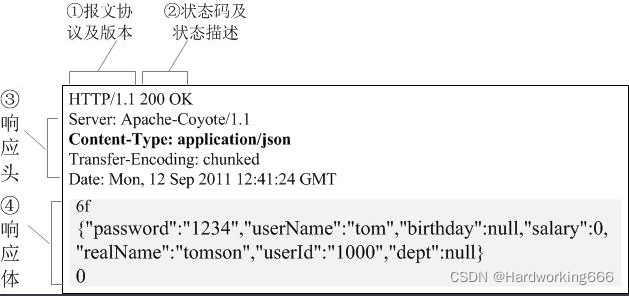
以下是一个实际的 HTTP 响应报文:

响应行
- 1报文协议及版本;
- 2状态码及状态描述;
响应头
- 3响应报文头,也是由多个属性组成;
响应体
- 4响应报文体,即我们真正要的“干货”
响应状态码
和请求报文相比,响应报文多了一个“响应状态码”,它以“清晰明确”的语言告诉客户端本次请求的处理结果。
当浏览者访问一个网页时,浏览者的浏览器会向网页所在服务器发出请求。当浏览器接收并显示网页前,此网页所在的服务器会返回一个包含HTTP状态码的信息头(server header)用以响应浏览器的请求。
-
信息性状态码 (1xx)
100 Continue 说明收到了请求的初始部分,请客户端继续。发送了这个状态码之后,服务器在收到请求之后必须进行相应。
101 Switching Protocols 说明服务器正在根据客户端的指定,将协议切换成 Upgrade 首部所列的协议。 -
成功状态码 (2xx)
200 OK 请求成功,实体的主体部分包含了所请求的资源。
201 Created 表示服务器在请求的响应中建立了新的文档。
202 Accepted 请求已被接受,但服务器还未对其执行任何操作。
203 Non-Authoritative Information 请求已成功,但实体首部包含的信息不是来自于源服务器,而是来自本地或者第三方的一份副本。
204 No Content 服务器成功处理了请求,但没有返回任何内容(实体的主体部分)。
205 Reset Content 告知浏览器清除当前页面中所有HTML表单元素
206 Partial Content 成功执行了一个部分或者Range(范围)请求。 -
重定向错误状态码(3xx)
300 Multiple Choices 表示被请求的文档可以在多个地方找到,并将在返回的文档中列出来。服务器可以在Location首部包含首选URL。
301 Moved Permanently 被请求的资源已永久移动到新位置,新的永久性的URL在响应的Location首部返回,并且会自动重定向到该URL去。
302 Found 与301状态码类似,只是Location首部所给的URL被理解为临时重定向,而不是永久重定向。
303 See Other 与301、302状态码类似,其主要目的是允许POST请求的响应将客户端定位到某个资源上去。
304 Not Modified 客户端发起一个GET请求,如果最近资源未被修改的话,就可以用这个状态码说明资源未被修改。
305 Use Proxy 被请求的资源必须通过指定的代理才能被访问。
307 Temporary Redirect 请求的资源现在临时从不同的URI 响应请求,与302状态码类似。 -
客户端错误状态码(4xx)
400 Bad Request 用于告知客户端它发送了一个错误的请求。
401 Unauthorized 当前请求需要用户验证。
403 Forbidden 服务器已经理解请求,但是拒绝执行它。
404 Not Found 请求失败,请求所希望得到的资源未被在服务器上发现。
405 Method Not Allowed 指出请求方法对某些特定的资源不允许使用。
406 Not Acceptable 当前请求需要用户验证。
407 Proxy Authentication Required 该状态指出客户端必须通过代理服务器的认证。
408 Request Timeout 指服务端等待客户端发送请求的时间过长。
409 Conflict 该状态通常与PUT请求一同使用,常被用于试图上传版本不正确的文件时。
411 Length Required 服务器不能处理请求,除非客户端发送Content-Length头信息指出发送给服务器的数据的大小。
412 Precondition Failed 指出请求头信息中的某些先决条件是错误的。
413 Request Entity Too Large 告诉客户端现在所请求的文档比服务器现在想要处理的要大。
414 Request URI Too Long 请求的URL长度超过了服务器能够解释的长度,因此服务器拒绝对该请求提供服务。
415 Unsupported Media Type 对于当前请求的方法和所请求的资源,请求中提交的实体并不是服务器中所支持的格式,因此请求被拒绝。
416 Requested Range Not Satisfiable 表示客户端包含了一个服务器无法满足的Range头信息的请求。 -
服务器错误状态码(5xx)
500 Internal Server Error 服务器遇到了一个未曾预料的状况,导致了它无法完成对请求的处理。
501 Not Implemented 服务器不支持当前请求所需要的某个功能。
502 Bad Gateway 作为网关或者代理的服务器尝试执行请求时,从上游服务器接收到无效的响应。
503 Service Unavailable 由于临时的服务器维护或者过载,服务器当前无法处理请求。
504 Gateway Timeout 服务器遇到了一个未曾预料的状况,导致了它无法完成对请求的处理。
505 HTTP Version Not Supported 说服务器并不支持在请求中所标明 HTTP 版本。
响应请求属性
| Header | 解释 | 示例 |
| Accept-Ranges | 表明服务器是否支持指定范围请求及哪种类型的分段请求 | Accept-Ranges: bytes |
| Age | 从原始服务器到代理缓存形成的估算时间(以秒计,非负) | Age: 12 |
| Allow | 对某网络资源的有效的请求行为,不允许则返回405 | Allow: GET, HEAD |
| Cache-Control | 告诉所有的缓存机制是否可以缓存及哪种类型 | Cache-Control: no-cache |
| Content-Encoding | web服务器支持的返回内容压缩编码类型。 | Content-Encoding: gzip |
| Content-Language | 响应体的语言 | Content-Language: en,zh |
| Content-Length | 响应体的长度 | Content-Length: 348 |
| Content-Location | 请求资源可替代的备用的另一地址 | Content-Location: /index.htm |
| Content-MD5 | 返回资源的MD5校验值 | Content-MD5: Q2hlY2sgSW50ZWdyaXR5IQ== |
| Content-Range | 在整个返回体中本部分的字节位置 | Content-Range: bytes 21010-47021/47022 |
| Content-Type | 返回内容的MIME类型 | Content-Type: text/html; charset=utf-8 |
| Date | 原始服务器消息发出的时间 | Date: Tue, 15 Nov 2010 08:12:31 GMT |
| ETag | 请求变量的实体标签的当前值 | ETag: “737060cd8c284d8af7ad3082f209582d” |
| Expires | 响应过期的日期和时间 | Expires: Thu, 01 Dec 2010 16:00:00 GMT |
| Last-Modified | 请求资源的最后修改时间,与请求头的If-Modified-Since对应 | Last-Modified: Tue, 15 Nov 2010 12:45:26 GMT |
| Location | 用来重定向接收方到非请求URL的位置来完成请求或标识新的资源 | Location: http://www.zcmhi.com/archives/94.html |
| Pragma | 包括实现特定的指令,它可应用到响应链上的任何接收方 | Pragma: no-cache |
| Proxy-Authenticate | 它指出认证方案和可应用到代理的该URL上的参数 | Proxy-Authenticate: Basic |
| refresh | 应用于重定向或一个新的资源被创造,在5秒之后重定向(由网景提出,被大部分浏览器支持) | Refresh: 5; url=http://www.zcmhi.com/archives/94.html |
| Retry-After | 如果实体暂时不可取,通知客户端在指定时间之后再次尝试 | Retry-After: 120 |
| Server | web服务器软件名称 | Server: Apache/1.3.27 (Unix) (Red-Hat/Linux) |
| Set-Cookie | 设置Http Cookie | Set-Cookie: UserID=JohnDoe; Max-Age=3600; Version=1 |
| Trailer | 指出头域在分块传输编码的尾部存在 | Trailer: Max-Forwards |
| Transfer-Encoding | 文件传输编码 | Transfer-Encoding:chunked |
| Vary | 告诉下游代理是使用缓存响应还是从原始服务器请求 | Vary: * |
| Via | 告知代理客户端响应是通过哪里发送的 | Via: 1.0 fred, 1.1 nowhere.com (Apache/1.1) |
| Warning | 警告实体可能存在的问题 | Warning: 199 Miscellaneous warning |
| WWW-Authenticate | 表明客户端请求实体应该使用的授权方案 | WWW-Authenticate: Basic |
| Access-Control-Allow-Origin | 服务器默认是不被允许跨域的,可以使用该header指定服务端允许的源 | Access-Control-Allow-Origin:http://11.22.33.44:8080或者Access-Control-Allow-Origin:* |
| Access-Control-Allow-Headers | 服务器默认是不被允许跨域的,可以使用该header指定服务端允许的header头 | Access-Control-Allow-Headers:X-Requested-With,Content-Type |
| Access-Control-Allow-Methods | 服务器默认是不被允许跨域的,可以使用该header指定服务端允许的请求方法 | Access-Control-Allow-Methods :GET,PUT,POST,DELETE,OPTIONS |
| Access-Control-Allow-Credentials | 服务器默认是不被允许跨域的,更不允许客户端设置Cookie,可以使用该header允许客户端设置Cookie | Access-Control-Allow-Credentials:true |
工作流程

域名解析

** TCP三次握手**

发起HTTP请求
经过三次握手建立TCP连接后,通过HTTP的GET/POST等方法发起HTTP请求。
服务器响应HTTP请求
服务端对客户端的HTTP请求进行解析,然后返回给客户端HTML。
浏览器解析HTML代码
浏览器拿到HTML文档后,开始解析HTML代码。
当遇到JS/CSS/图片等静态资源时,会自动向服务器端请求下载。
浏览器渲染页面返回用户
最后一步,浏览器利用自己内部的工作机制,把请求到的HTML代码和静态资源进行渲染,渲染最后,呈现给用户。
TCP与HTTP
HTTP 的长连接和短连接本质上是TCP 长连接和短连接。
HTTP属于应用层协议,在传输层使用TCP协议,在网络层使用IP协议。IP 协议主要解决网络路由和寻址问题,TCP协议主要解决如何在IP层之上可靠的传递数据包,使在网络上的另一端收到发端发出的所有包,并且顺序与发出顺序一致。TCP有可靠,面向连接的特点。
Cookies和Session
我们为什么要用Session和Cookie?简单来说是因为Session和Cookie可以记录用户状态信息。
工作原理
- Session
- 概念在计算机中,尤其是在网络应用中,称为“会话控制”。Session 对象存储特定用户会话所需的属性及配置信息。说白了session就是一种可以维持服务器端的数据存储技术。Session是另一种记录浏览器状态的机制,用户使用浏览器访问服务器的时候,服务把用户的信息,以某种形式记录在服务器,这就是Session。
- 特点
- session保存的位置是在服务端
- session一般来说要配合cookie使用,如果用户浏览器禁用了cookie,那么只能使用URL重写来实现session的存储功能。单纯的使用session来存储用户回话信息,那么当用户量较多时,session文件数量会很多,会存在session查询慢的问题
- 本质session技术就是一种基于后端有别于数据库的临时存储技术
- 工作原理
- 用户第一次请求服务器时,服务器端会生成一个sessionid
- 服务器端将生成的sessionid返回给客户端,通过set-cookie
- 客户端收到sessionid会将它保存在cookie中,当客户端再次访问服务端时会带上这个sessionid
- 当服务端再次接收到来自客户端的请求时,会先去检查是否存在sessionid,不存在就新建一个sessionid重复1,2的流程,如果存在就去遍历服务端的session文件,找到与这个sessionid相对应的文件,文件中的键值便是sessionid,值为当前用户的一些信息
- 此后的请求都会交换这个 Session ID,进行有状态的会话。 !(file:///Users/wangtao/Downloads/HTTP%E5%8D%8F%E8%AE%AE/image/image_JFrD6UtDcA.png?lastModify=1697111310)
- Cookies
- 概念Cookie 是一些数据, 存储于你电脑上的文本文件中。 当 web 服务器向浏览器发送 web 页面时,在连接关闭后,服务端不会记录用户的信息。 Cookie 的作用就是用于解决 “如何记录客户端的用户信息”:当用户访问 web 页面时,他的名字可以记录在 cookie 中。 在用户下一次访问该页面时,可以在 cookie 中读取用户访问记录。 Cookie 以名/值对形式存储,如下所示:
username=John Doe 当浏览器从服务器上请求 web 页面时, 属于该页面的 cookie 会被添加到该请求中。服务端通过这种方式来获取用户的信息。 打个比方,我们去银行办理储蓄业务,第一次给你办了张银行卡,里面存放了身份证、密码、手机等个人信息。当你下次再来这个银行时,银行机器能识别你的卡,从而能够直接办理业务。
- 工作原理当用户第一次访问并登陆一个网站的时候,cookie的设置以及发送会经历以下4个步骤:
- 客户端发送一个请求到服务器
- 服务器发送一个HttpResponse响应到客户端,其中包含Set-Cookie的头部
- 客户端保存cookie,之后向服务器发送请求时,HttpRequest请求中会包含一个Cookie的头部
- 服务器返回响应数据

- 属性
| 属性项 | 属性项介绍 |
|---|---|
| NAME=VALUE | 键值对,可以设置要保存的 Key/Value,注意这里的 NAME 不能和其他属性项的名字一样 |
| Expires | 过期时间,在设置的某个时间点后该 Cookie 就会失效 |
| Domain | 生成该 Cookie 的域名,如 domain=“www.baidu.com” |
| Path | 该 Cookie 是在当前的哪个路径下生成的,如 path=/wp-admin/ |
| Secure | 如果设置了这个属性,那么只会在 HTTPS/SSL连接时才会回传该 Cookie |
- 域名Cookie是不可以跨域名的,隐私安全机制禁止网站非法获取其他网站的Cookie。正常情况下,同一个一级域名下的两个二级域名也不能交互使用Cookie,比如test1.mcrwayfun.com和test2.mcrwayfun.com,因为二者的域名不完全相同。如果想要mcrwayfun.com名下的二级域名都可以使用该Cookie,需要设置Cookie的domain参数为.mcrwayfun.com,这样使用test1.mcrwayfun.com和test2.mcrwayfun.com就能访问同一个cookie
一级域名又称为顶级域名,一般由字符串+后缀组成。熟悉的一级域名有baidu.com,qq.com。com,cn,net等均是常见的后缀。 二级域名是在一级域名下衍生的,比如有个一级域名为mcrfun.com,则blog.mcrfun.com和www.mcrfun.com均是其衍生出来的二级域名。
- 路径path属性决定允许访问Cookie的路径。比如,设置为"/"表示允许所有路径都可以使用Cookie. 一般来说,Cookie发布出来,整个网页的资源都可以使用,但是如果只需要某一个Servlet可以获取到Cookie,其他的资源不能或不需要获取。
- 安全属性HTTP协议不仅是无状态的,而且是不安全的!如果不希望Cookie在非安全协议中传输,可以设置Cookie的secure属性为true,浏览器只会在HTTPS和SSL等安全协议中传输该Cookie。设置secure属性不会将Cookie的内容加密,如果想保证安全,最好使用md5算法加密。
- 规范
- Cookie大小上限为4KB;
- 一个服务器最多在客户端浏览器上保存20个Cookie;
- 一个浏览器最多保存300个Cookie 上面的数据是HTTP对Cookie的规范,但是现在一些浏览器可能会对Cookie规范 做了一些扩展,例如每个Cookie的大小为8KB,最多可保存500个Cookie等 不同的浏览器之间是不共享Cookie的
区别
- 数据存放位置不同cookie数据存放在客户的浏览器上,session数据放在服务器上。
- 存储方式不同Cookie只能存储字符串,如果要存储非ASCII字符串还要对其编码。Session可以存储任何类型的数据,可以把Session看成是一个容器
- 安全程度不同Cookie存储在浏览器中,对客户端是可见的。信息容易泄露出去。如果使用Cookie,最好将Cookie加密。 Session存储在服务器上,对客户端是透明的。不存在敏感信息泄露问题。
- 性能使用程度不同Session是保存在服务器的,每个用户都会产生一个Session,如果是并发访问的用户非常多,是不能使用Session的,Session会消耗大量的内存。 Cookie是保存在客户端的。不占用服务器的资源。像baidu、Sina这样的大型网站,一般都是使用Cookie来进行会话跟踪。
- 有效期上不同Cookie保存在硬盘中,只需要设置maxAge属性为比较大的正整数,即使关闭浏览器,Cookie还是存在的。 Session的保存在服务器中,设置maxInactiveInterval属性值来确定Session的有效期。并且Session依赖于名为JSESSIONID的Cookie,该Cookie默认的maxAge属性为-1。如果关闭了浏览器,该Session虽然没有从服务器中消亡,但也就失效了。
- 浏览器上支持不同如果浏览器禁用了Cookie,那么Cookie是无用的了! 如果浏览器禁用了Cookie,Session可以通过URL地址重写来进行会话跟踪。
- 数据存储大小不同单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie,session则存储与服务端,浏览器对其没有限制。
- 会话机制不同session会话机制:session会话机制是一种服务器端机制,它使用类似于哈希表(可能还有哈希表)的结构来保存信息。cookies会话机制:cookie是服务器存储在本地计算机上的小块文本,并随每个请求发送到同一服务器。Web服务器使用HTTP标头将cookie发送到客户端。在客户端终端,浏览器解析cookie并将其保存为本地文件,该文件自动将来自同一服务器的任何请求绑定到这些cookie。
- 跨域名不同Cookie可以设置domain属性来实现跨域名 Session只在当前的域名内有效,不可跨域名
应用场景
- Cookies的应用场景
- Cookies常用于跟踪用户的偏好设置、购物车信息、记住用户登录状态等。它适合在客户端存储少量的用户信息,并在用户多次访问时重用。
- Session的应用场景
- Session常用于存储用户的身份认证信息、权限控制、用户交互状态等。通过Session,服务器可以维护更丰富的用户信息和状态,并允许更高级的用户管理。
在实际应用中,Cookies和Session可以结合使用。例如,使用Cookies存储Session ID,而将用户相关的安全敏感信息存储在Session中,以提高安全性。