自动化测试简介
-
UI自动化的成本高,效率低是相对于单元测试和接口测试而言的,对于手工测试,UI自动化测试的成本还是低的,效率还是高的
-
关键是要有选择地选择用例做UI自动化
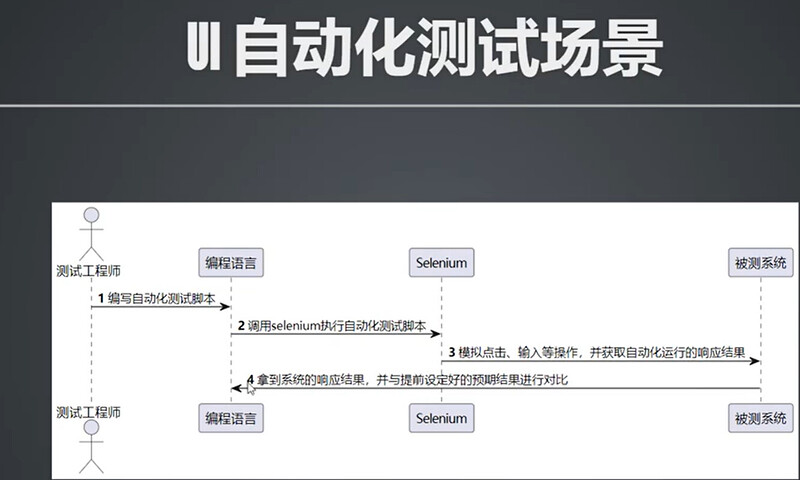
selenium 简介
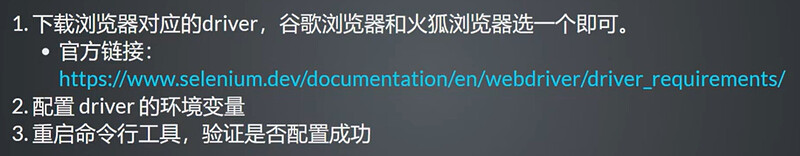
web自动化环境配置步骤
-
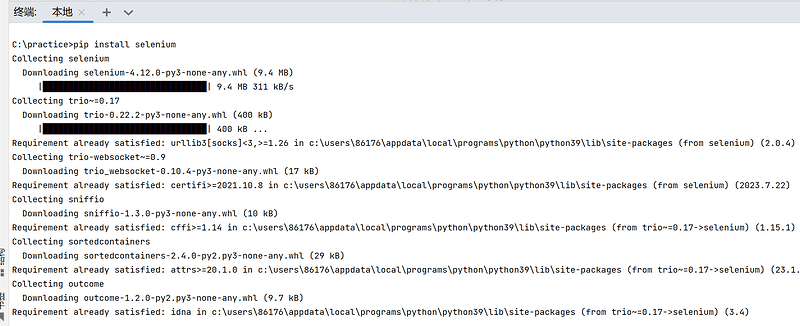
安装selenium依赖

-
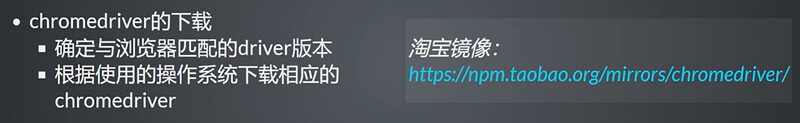
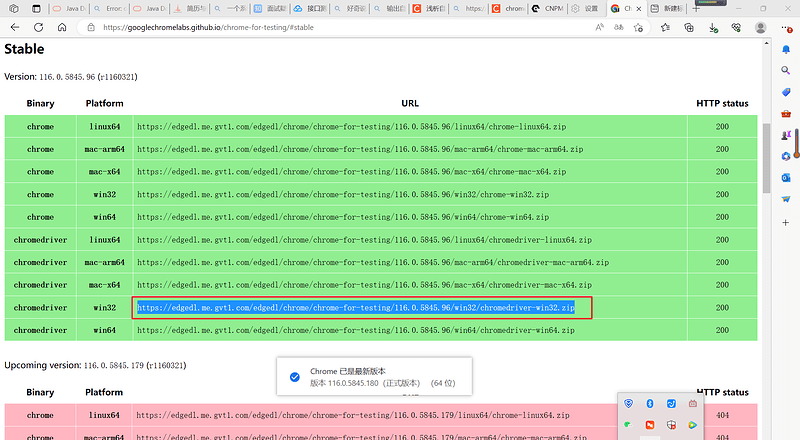
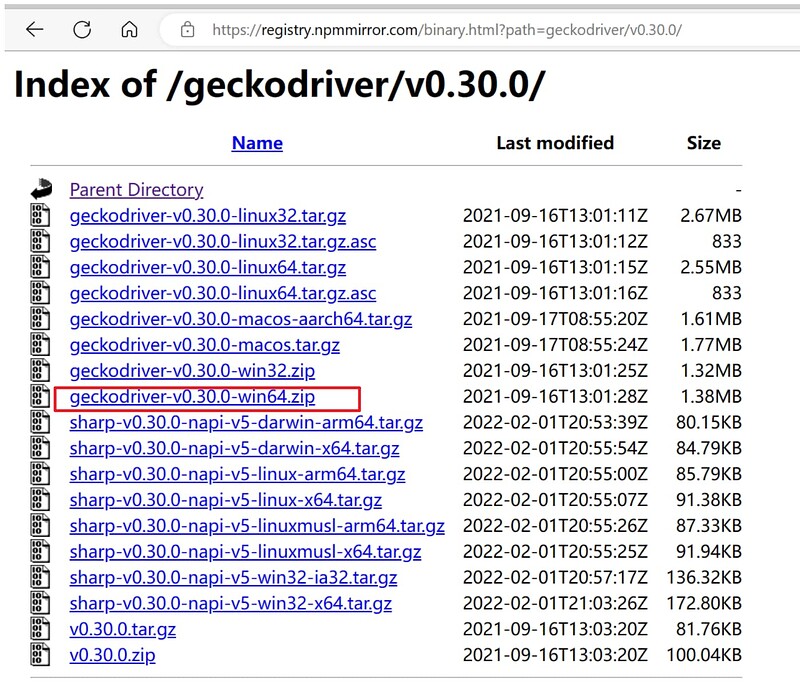
谷歌driver的下载与配置
https://googlechromelabs.github.io/chrome-for-testing/
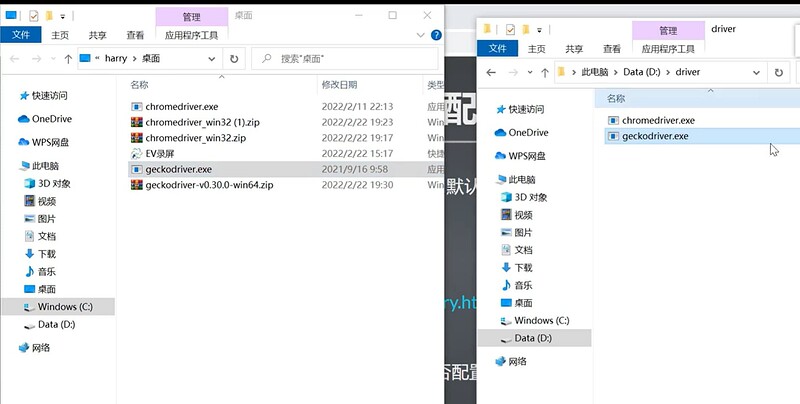
下载解压 -
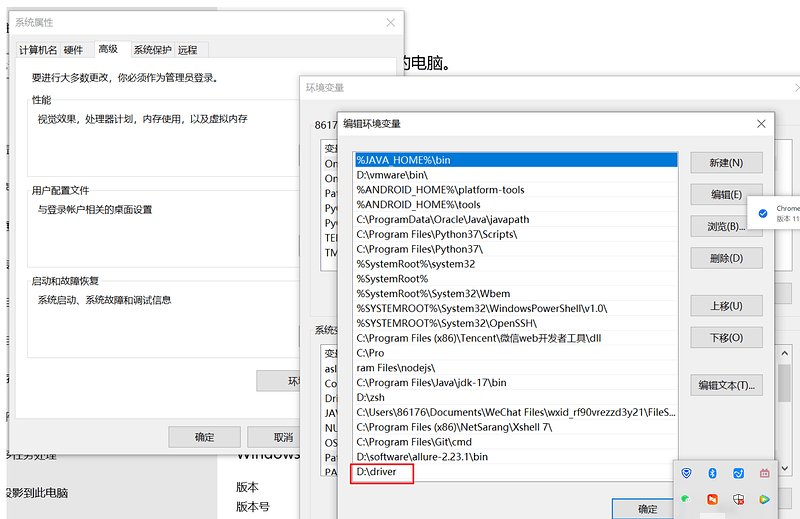
配置driver的环境变量
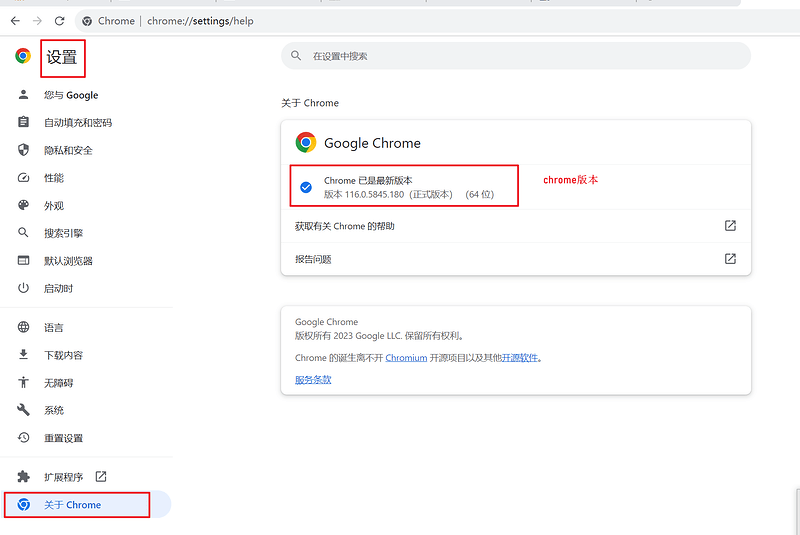
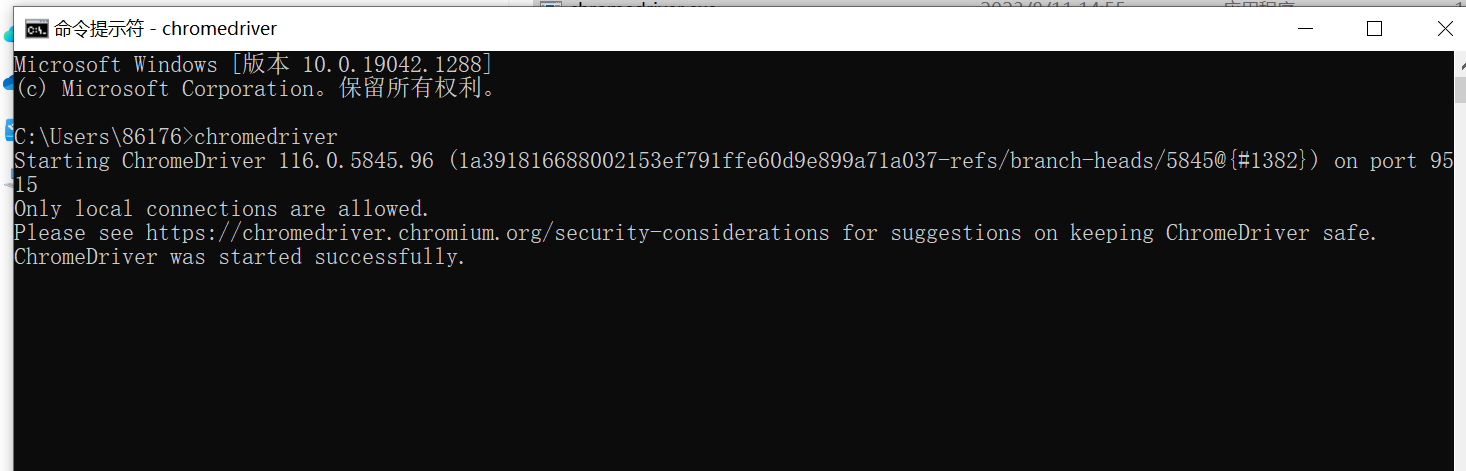
在cmd中验证一下driver的环境变量是否配置成功
-
火狐driver的配置
seleniumIDE用例录制
-
录制使用场景

-
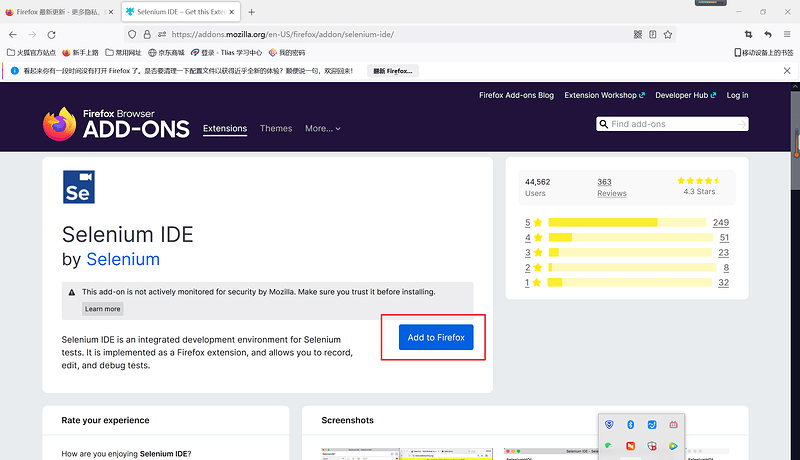
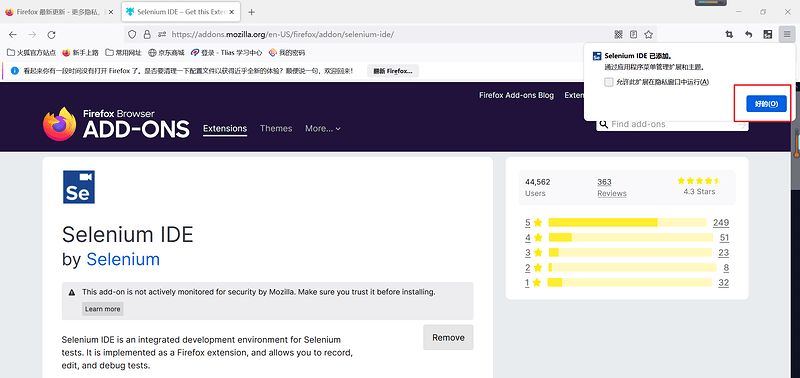
seleniumIDE的下载与安装
-
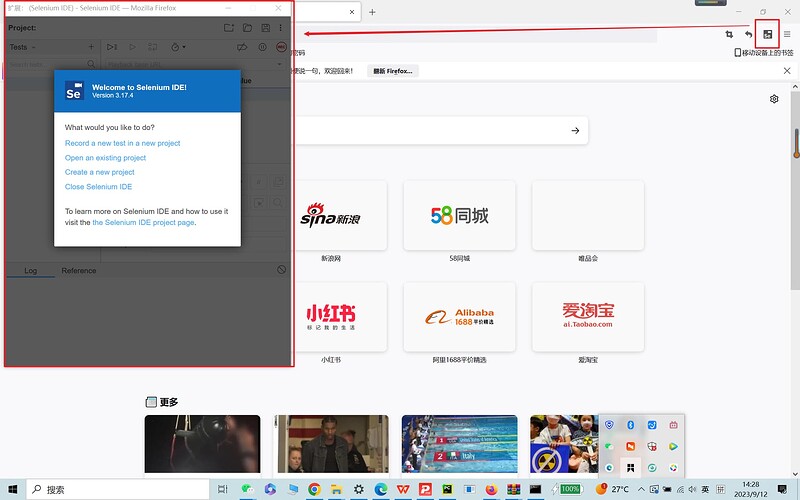
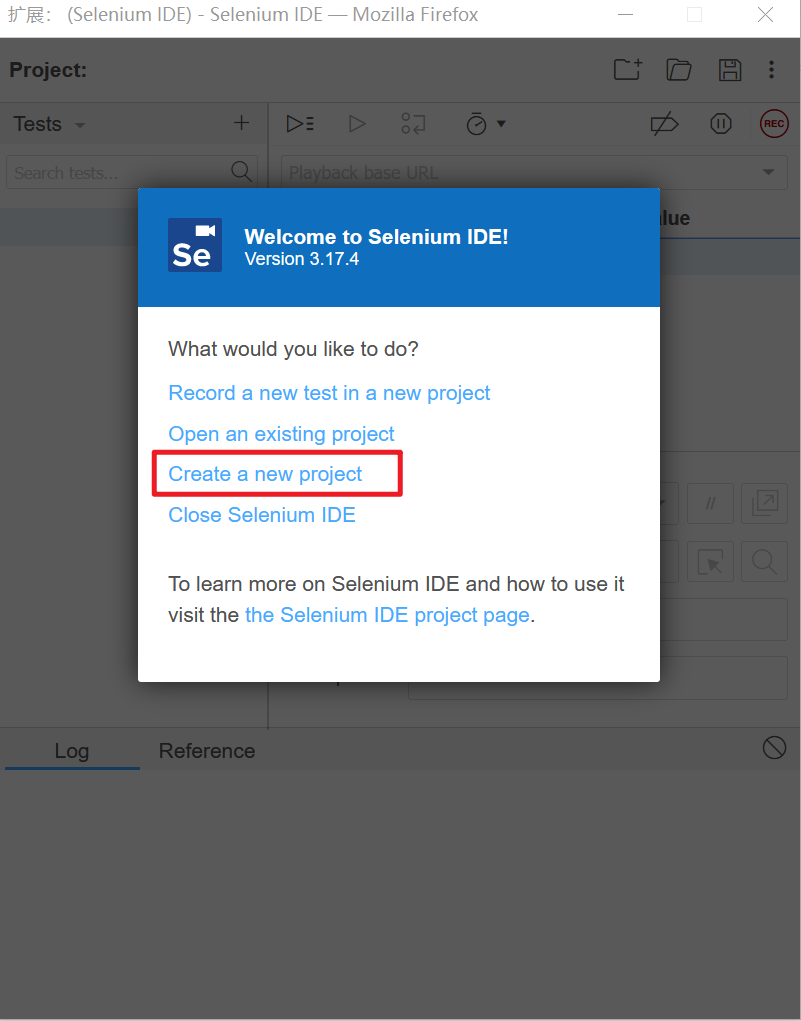
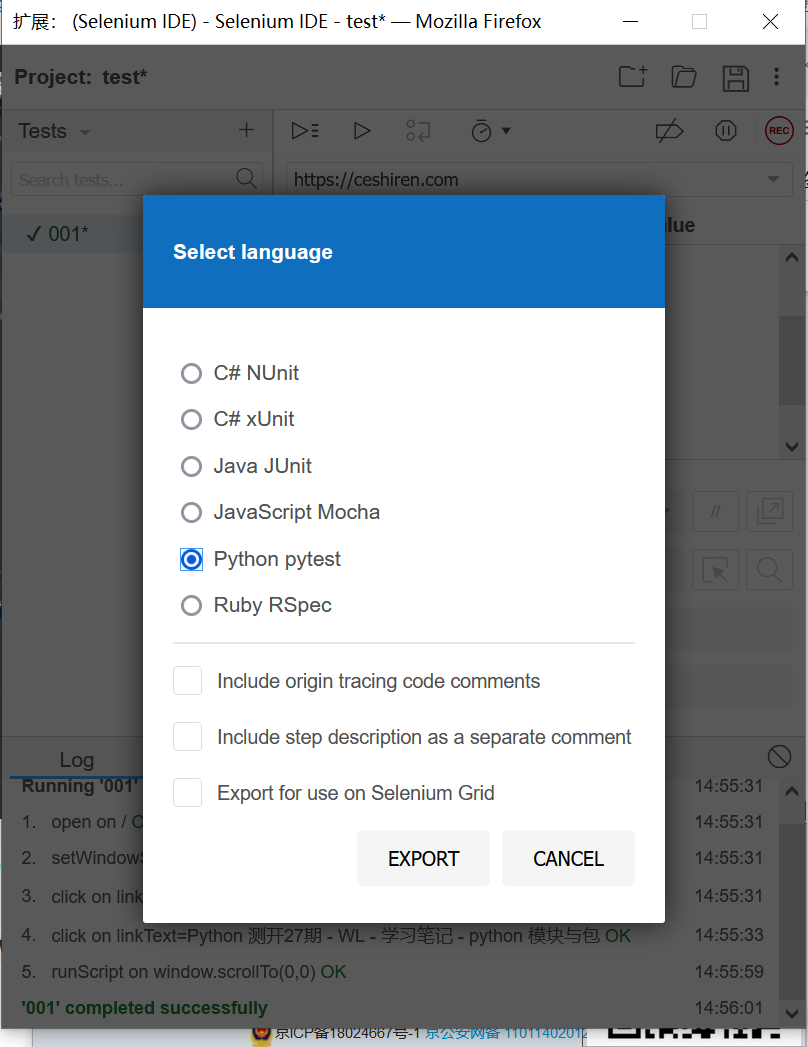
seleniumIDE的启动
-
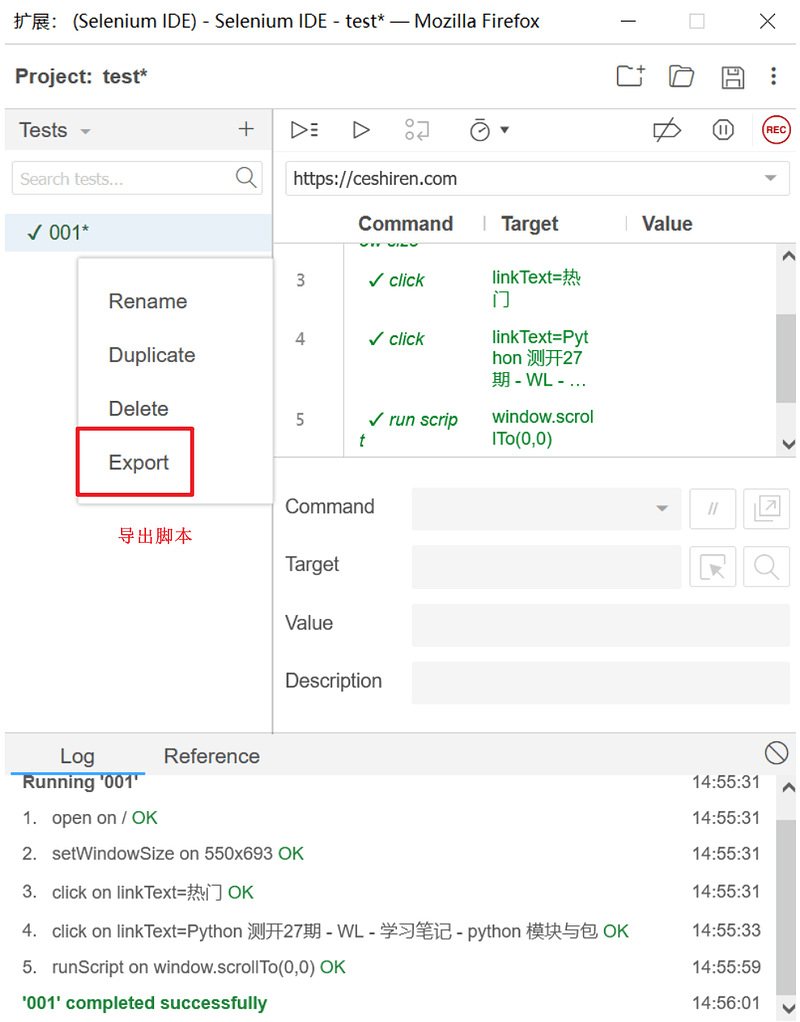
seleniumIDE的常用功能
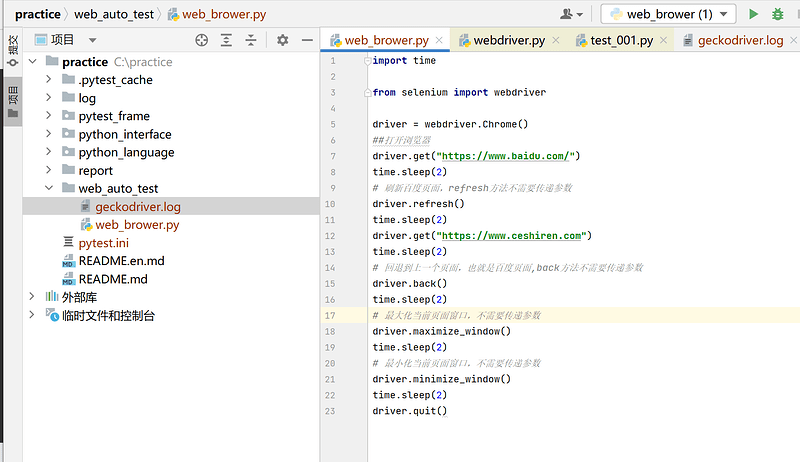
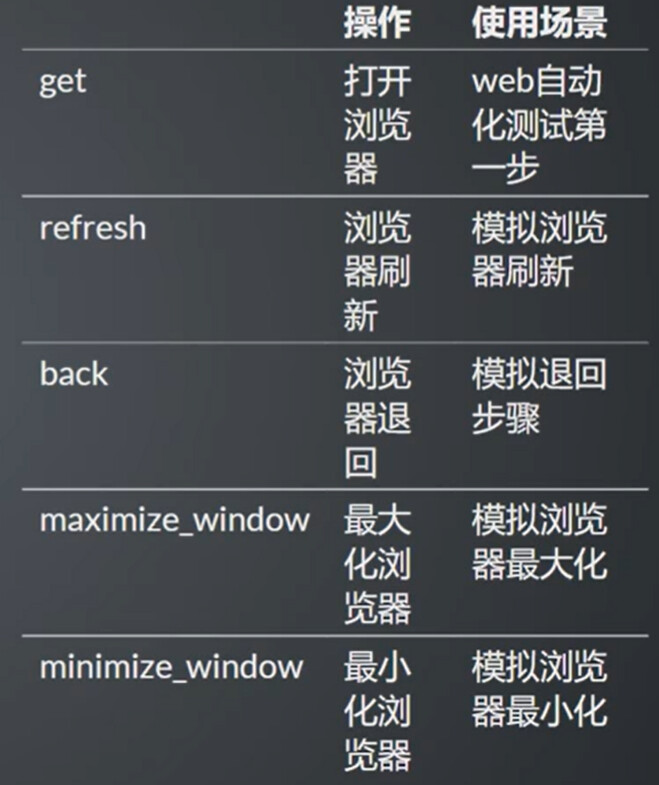
web浏览器控制

-
打开浏览器
-
刷新浏览器
-
浏览器最大化
-
浏览器最小化
常用控件定位方法
-
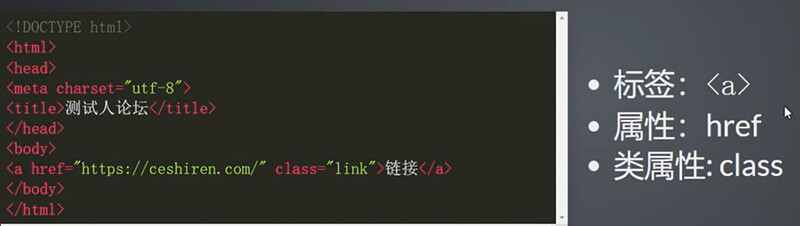
html铺垫
标签:左尖括号第一个单词就是标签名 -
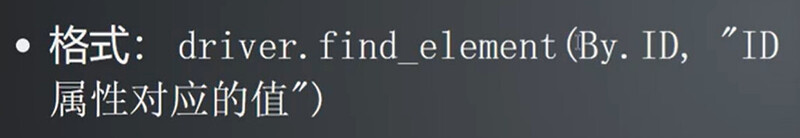
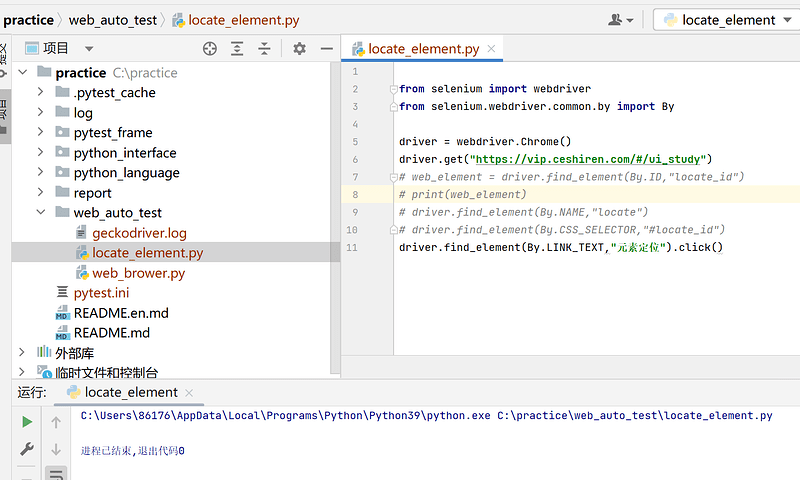
通过id定位
-
name定位
-
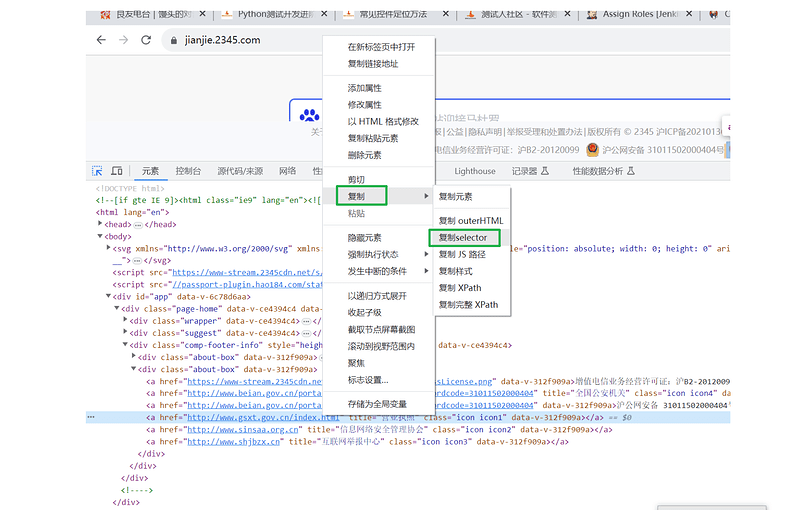
css选择器定位
-
xpath表达式定位
-
通过链接文本的方式
* 元素一定是a标签的时候 * 输入的参数值为标签内的文本
添加等待
-
为什么要添加等待
如果不添加等待,直接执行,可能会报错:"no such element:unable to locate element",因为页面可能没渲染加载完成 -
强制等待 time.sleep()
-
适用于调试的场景。实际自动化代码投入使用的时候不会使用,因为它效率低,没有解决不稳定性的问题
-
强制等待的问题:1. 由于不确定元素加载出来具体你需要的时间,如果为了保险起见,在定位每个元素之前都添加了好几秒的强制等待,而实际却不需要那么长的时间。就有可能等待时间过长,影响用例的执行效率。2. 如果等待时间过短,可能页面元素还没加载出来,定位不到而报错
-
-
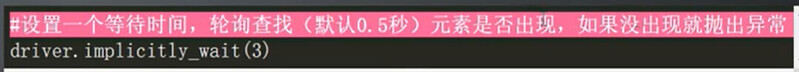
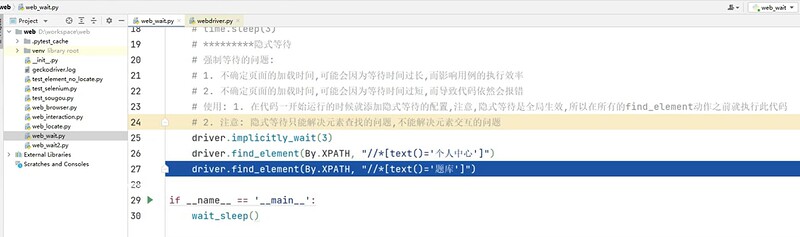
隐式等待 driver.implicitly_wait()
-
隐式等待的添加位置:添加在代码一开始运行的位置。注意隐式等待是全局生效的,不需要在每行定位元素前添加隐式等待。
-
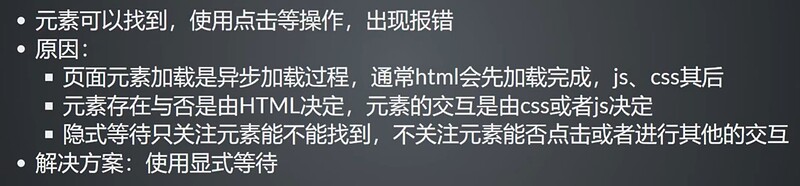
隐式等待只能解决查找元素的问题,不能解决元素不可交互的问题
-
-
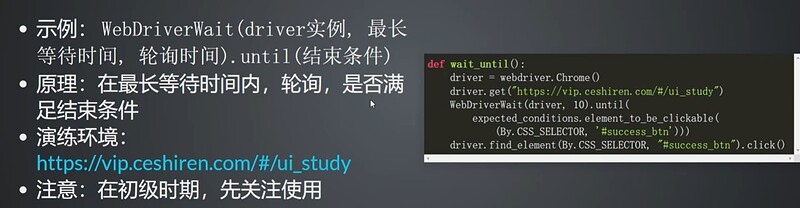
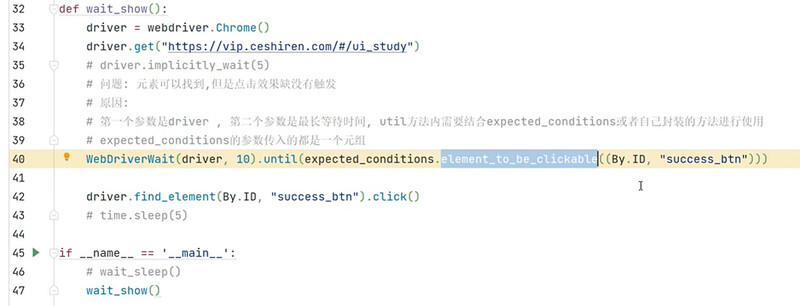
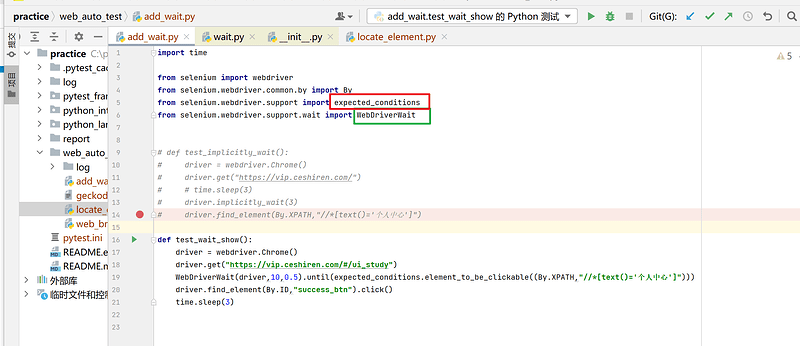
显式等待
常见控件交互方法
-
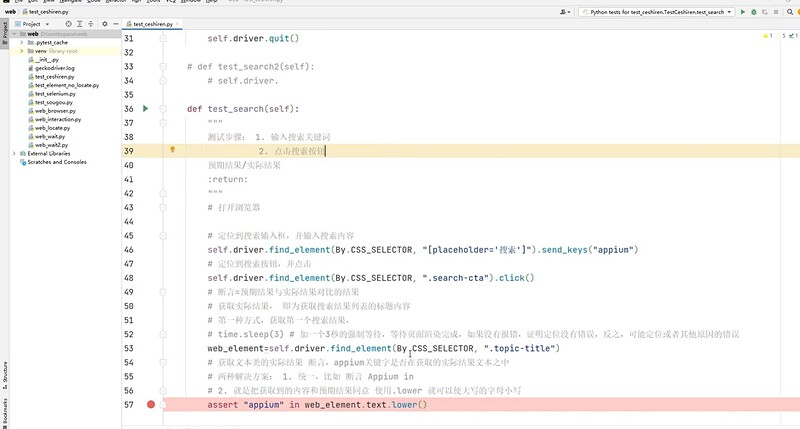
元素操作:输入,清空,点击
-
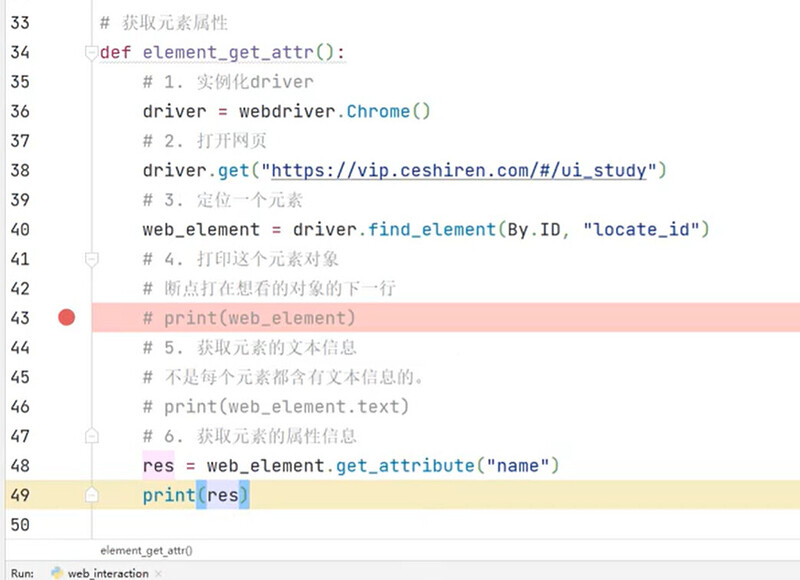
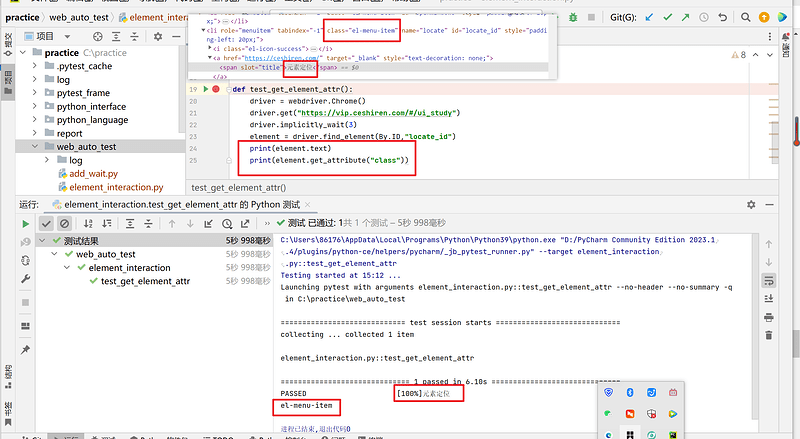
获取元素的文本或属性信息,根据这些信息进行断言或调试
获取元素文本:定位到的元素.text 获取元素属性值:定位到的元素.get_attribute("属性名")
自动化测试定位策略
-
新手可能遇到的问题:

-
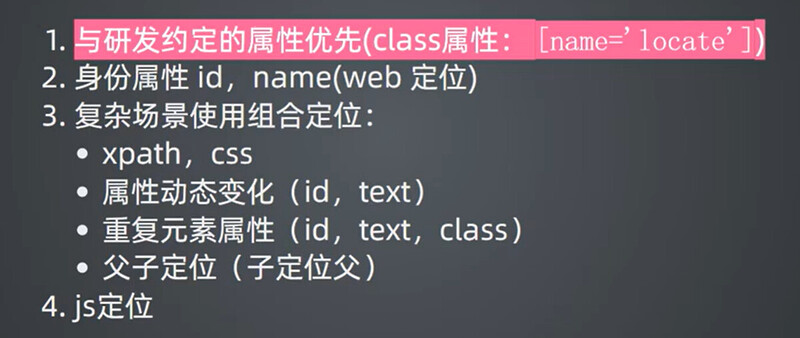
选择定位器的原则
-
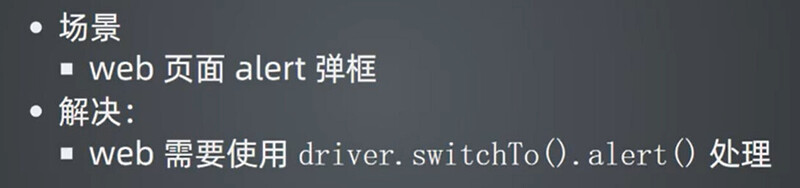
web弹窗定位
下图为java的写法,python的写法为:driver.switch_to().alert() -
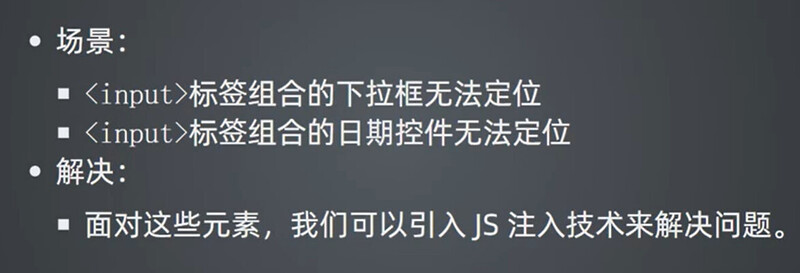
下拉框/日期控件定位
-
文件上传定位