一、CSS选择器概念
CSS拥有自己的语法规则和表达式
CSS通常分为相对定位和绝对定位
CSS常和XPATH一起用于UI自动化测试
二、CSS相对定位使用场景
- 支持web场景
- 支持app端的webview
三、CSS语法实战
3.1、CSS相对定位的优点
- 可维护性强
- 语法简洁
- 可以解决各种复杂的定位场景
# 绝对定位
$("#ember63 > td.main-link.clearfix.topic-list-data > span > span > a")
# 相对定位
$("#ember63 [title='新话题']")
3.2、CSS定位的调试方法
- 进入浏览器的console
- 输入表达式
- $(“CSS表达式”)
- $$(“CSS表达式”)
3.3、CSS基础语法
![]()
| 类型 | 表达式 | 示例 |
|---|---|---|
| 标签 | 标签名 | $(“div”) |
| 类属性 | .class属性值 | $(“.dialog-container”) |
| id属性 | #属性值 | $(“#dialog-holder”) |
| 普通属性 | [属性名=“属性值”] | $(‘aria-hidden=“true”’) |
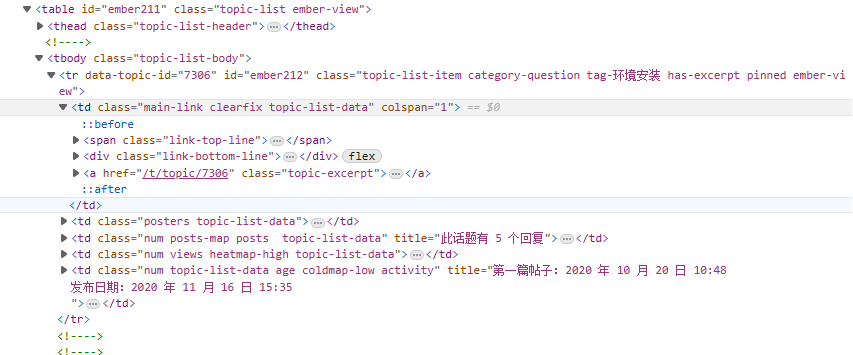
3.4、CSS关系定位
| 类型 | 格式 | 示例 |
|---|---|---|
| 并集 | 元素1,元素2 | $(‘[data-topic-id=“7306”],#ember212’) |
| 兄弟 | 元素1~元素2 | $(‘.link-top-line~[href=“/t/topic/7306”]’) |
| 邻近兄弟 | 元素1+元素2 | $(‘.link-bottom-line+[href=“/t/topic/7306”]’) |
| 父子 | 元素1>元素2 | $(‘#ember211>.topic-list-header’) |
| 后代 | 元素2 元素2 | $(‘#ember211 [data-topic-id=“7306”]’) |
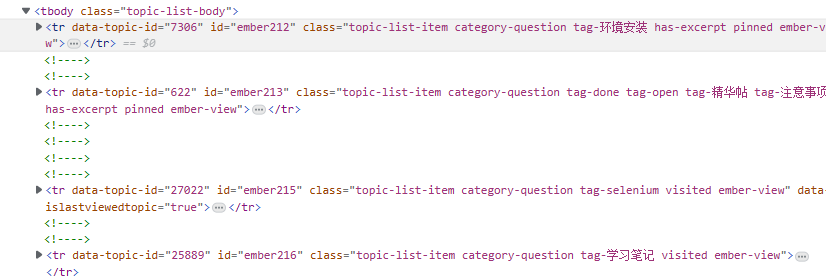
3.5、CSS顺序关系
| 类型 | 格式 | 示例 |
|---|---|---|
| 父子关系+顺序 | 元素 元素 | $(‘.topic-list-body>:nth-child(2)’) |
| 父子关系+标签类型+顺序 | 元素 元素 | $(‘.topic-list-body>tr:nth-of-type(2)’) |
- nth-child(n) : 匹配父元素中的第 n 个子元素,元素类型没有限制。
- nth-of-type(n) : 匹配同类型中的第n个同级兄弟元素。
n可以是一个数字,一个关键字,或者一个公式,比如:nth-child(odd) 奇数 ,nth-child(even) 偶数。