一、元素定位策略
在实际自动化测试过程中常常遇到以下几个问题
- 不知道该用哪种方式进行元素定位?
- 元素有时候无法定位如何解决?
1.1、 定位方式
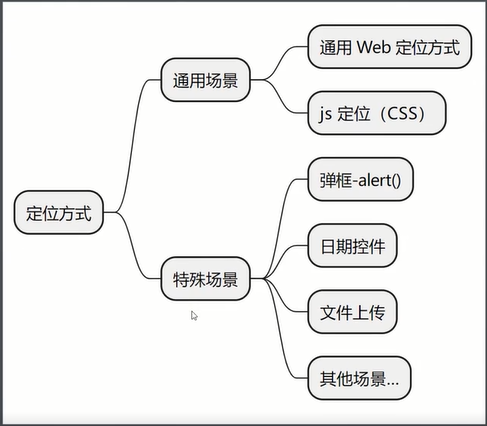
- 定位方式
- 通用场景
- 通用 Web 定位方式
- js 定位(CSS)
- 特殊场景
- 弹框-alert()
- 日期控件
- 文件上传
- 其他场景…
- 通用场景

1.2、选择定位器通用原则
- 与研发约定的属性优先(class属性:
[name='locate']) - 身份属性 id,name(web 定位)
- 复杂场景使用组合定位:
- xpath,css
- 属性动态变化(id,text)
- 重复元素属性(id,text,class)
- 父子定位(子定位父)
- js定位
1.3、相关章节
- 高级定位-xpath
- 高级定位-css
- 执行JavaScript脚本
- 面试题-定位不到元素
1.4、特殊场景
(一)Web 弹框定位
- 场景
- web 页面 alert 弹框
- 解决:
- web 需要使用
driver.switch_to().alert()处理
- web 需要使用
(二)下拉框/日期控件定位
- 场景:
-
<input>标签组合的下拉框无法定位 -
<input>标签组合的日期控件无法定位
-
- 解决:
- 面对这些元素,我们可以引入 JS 注入技术来解决问题。
(三)文件上传定位
- 场景:
- input 标签文件上传
- 解决:
- input 标签直接使用 send_keys()方法
二、显示等待与隐式等待
为什么要添加等待
- 避免页面未渲染完成后操作,导致的报错
2.1、强制(直接)等待
- 解决方案:在报错的元素操作之前添加等待
- 原理:强制等待,线程休眠一定时间
- 演练环境:https://vip.ceshiren.com/
time.sleep(3)
强制等待的缺点
- 如果设置的等待时间过长,可能会影响用例的执行效率;
- 如果设置的等待时间过短,页面可能依然加载不全,从而导致定位失败。
- 强制等待一般只用于代码调试场景
- 解决方案:针对于寻找元素的这个动作,使用隐式等待添加配置。
2.1、隐式等待
- 原理:设置一个等待时间,轮询查找(默认0.5秒)元素是否出现,如果没出现就抛出异常
- 特点:隐式等待是全局生效,在其之后的所有的find_element动作都会先执行隐式等待。所以在代码一开始的时候就要添加隐式等待配置。
- 优点:隐式等待可以解决元素查找的问题
- 缺点:隐式等待不能解决元素交互问题,如点击,输入等。
def click_none():
driver = webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(3)
driver.get("https://vip.ceshiren.com/#/ui_study")
driver.find_element(By.ID, "success_btn").click() # 点击未触发效果
time.sleep(5)
driver.quit()
2.3、显式等待
隐式等待无法解决的问题
- 元素可以找到,使用点击等操作,出现报错
- 原因:
- 页面元素加载是异步加载过程,通常html会先加载完成,js、css其后
- 元素存在与否是由HTML决定,元素的交互是由css或者js决定
- 隐式等待只关注元素能不能找到,不关注元素能否点击或者进行其他的交互
- 解决方案:使用显式等待
WebDriverWait(driver对象,最长等待时间).until()
2.4、总结
| 类型 | 使用方式 | 原理 | 适用场景 |
|---|---|---|---|
| 直接等待 | time.sleep(等待时间)) | 强制线程等待 | 调试代码,临时性添加 |
| 隐式等待 | driver.implicitly_wait(等待时间) | 在时间范围内,轮询查找元素 | 解决找不到元素问题,无法解决交互问题 |
| 显式等待 | WebDriverWait(driver实例, 最长等待时间, 轮询时间).until(结束条件) | 设定特定的等待条件,轮询操作 | 解决特定条件下的等待问题,比如点击等交互性行为 |
三、自动化实战
3.1、产品分析
- 产品:测试人论坛
- 功能:搜索
3.2、测试用例分析
| 用例标题 | 前提条件 | 用例步骤 | 预期结果 | 实际结果 |
|---|---|---|---|---|
| 测试人搜索功能 | 进入测试人论坛首页 | 1. 点击搜索按钮2. 输入搜索关键词3. 点击搜索按 | 1. 搜索成功2. 搜索结果列表包含关键字 |
自动化测试也是功能测试的一部分,我们会挑选一些核心的功能来做自动化测试
自动化测试无需编写测试用例,直接使用已有的功能测试用例就可以了
3.3、编写脚本
- 前置:setup 初始化浏览器驱动
- 后置:teardown 关闭浏览器
class UIBase:
driver = webdriver.Chrome()
def setup_class(self):
self.driver.maximize_window()
self.driver.implicitly_wait(5)
def teardown_class(self):
self.driver.quit()
# 用例标题=文件名+类名+方法名
class TestCeshiren(UIBase):
def setup_method(self):
# 前提条件:进入测试论坛首页
self.driver.get("https://ceshiren.com/search?expanded=true")
def test_search(self):
"""测试搜索功能"""
# 测试步骤
# 1、搜索框中输入
el01 = self.driver.find_element(By.CSS_SELECTOR, "[placeholder='搜索'")
el01.send_keys("appium")
# 2、点击搜索按钮
el02 = self.driver.find_element(By.CSS_SELECTOR, ".btn-primary.search-cta.btn.btn-icon-text")
el02.click()
# time.sleep(5)
# 3、断言 搜索结果中有appium关键字
el03 = self.driver.find_element(By.CSS_SELECTOR, ".search-highlight")
# print(el03.text)
assert "appium" in el03.text.lower()
