接口测试价值与体系
接口测试概念
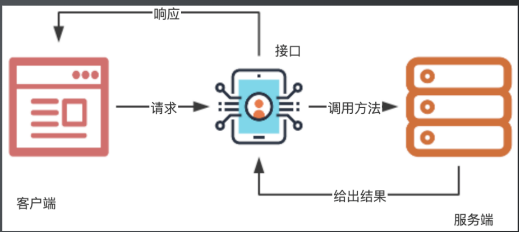
- 接口:不同的系统之间相互连接的部分,是一个传递数据的通道
- 接口测试:检查数据的交换、传递和控制管理过程

接口测试的价值
- 传统的测试方法成本急剧上升
- 测试效率下降
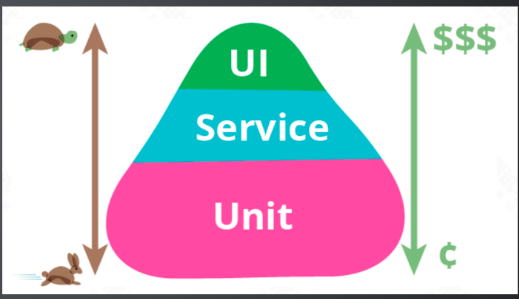
分层测试体系
- 越往上,发现 Bug 的时间越晚,成本越高
- 接口测试(Service)相比 UI 测试,可以更早发现问题,更快的质量反馈

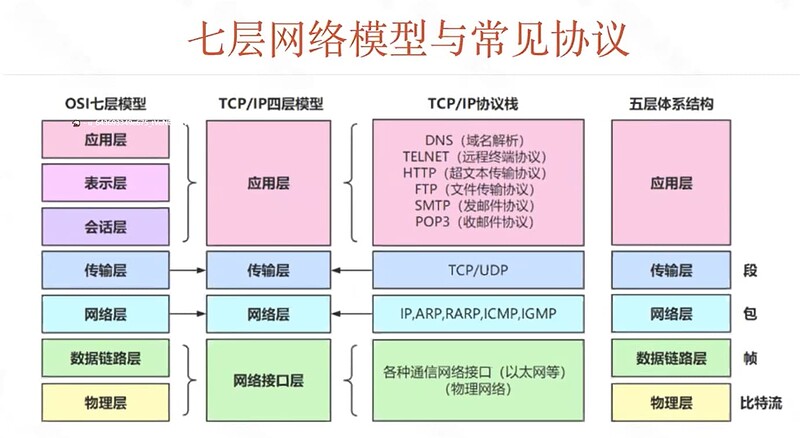
常见的接口协议
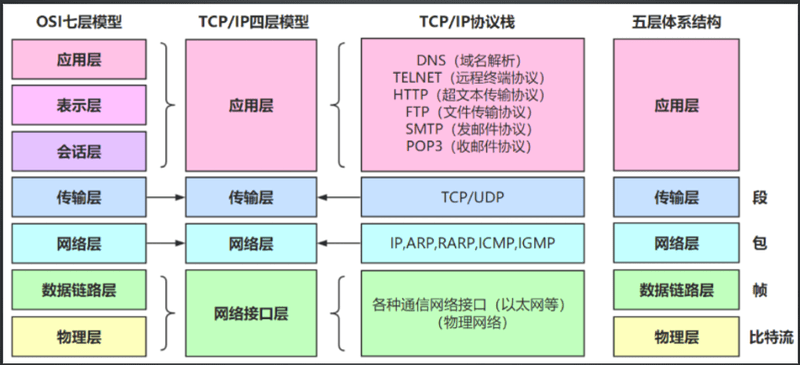
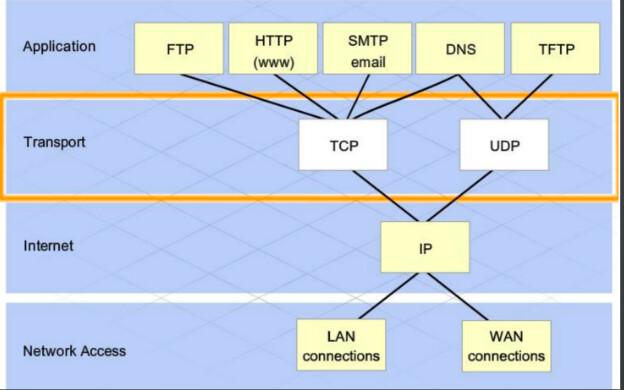
网络模型
常见接口协议

RPC 协议
- RPC(Remote Procedure Call)
- 以本地代码调用的方式实现远程执行
- 主要用于公司内部的服务调用
- 优点:传输效率更高、性能损耗更低、自带负载均衡策略、更好的服务治理能力
- 常见的 RPC 协议
- Dubbo:Java 基础之上的高性能 RPC 协议
- gRPC:高性能通用 RPC 框架,基于 Protocol Buffers。PB 是一个语言中立、平台中立的数据序列化框架
- Thrift:与 gRPC 类似的多语言 RPC 框架
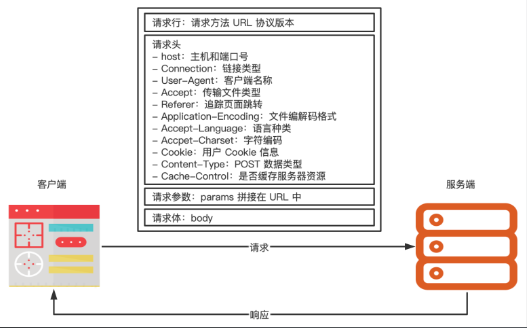
HTTP 协议
- 请求
- 请求行:method url protocol
- 请求方法:GET、POST、PUT、DELETE、HEAD
- 请求头: Host Cookie User-Agent
- 请求参数 query
- 请求体:JSON XML FORM
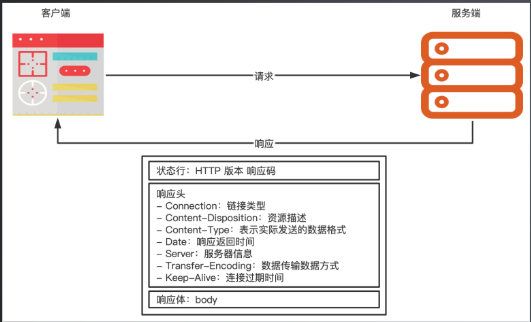
- 响应:
- 响应状态行
- 响应头
- 响应体
URI 和 URL
- URI,统一资源标识符,用来唯一的标识一个资源。
- URL,统一资源定位符,它是一种具体的 URI
- URL 结构:
https://www.baidu.com/s?wd=霍格沃兹&rsv_spt=1- 协议:
http - 域名:
www.baidu.com - 端口:跟在域名后面,域名和端口之间使用“:”作为分隔符,非必须,如果省略端口部分将采用默认端口
- 路径:
/s - 请求参数:
wd=霍格沃兹&rsv_spt=**1
- 协议:
HTTP 请求报文
> GET /uploads/user/avatar/31438/8216a3.jpg HTTP/1.1
> Host: ceshiren.com
> Accept-Encoding: deflate, gzip
> Connection: keep-alive
> Pragma: no-cache
> Cache-Control: no-cache
> User-Agent: Mozilla/5.0
(Macintosh; Intel Mac OS X 10_15_0)
AppleWebKit/537.36
(KHTML, like Gecko)
Chrome/80.0.3987.116 Safari/537.36
> Accept: image/webp,image/apng,image/*,*/*;q=0.8
> Referer: https://ceshiren.com/
> Accept-Language: en,zh-CN;q=0.9,zh;q=0.8
> Cookie: user_id=xx;
_homeland_session=xx;
>

HTTP 响应报文
< HTTP/1.1 200 OK
< Server: nginx/1.10.2
< Date: Thu, 12 Mar 2020 09:13:44 GMT
< Content-Type: image/png
< Content-Length: 11390
< Connection: keep-alive

HTTP 响应状态码
- 1xx 临时响应,表示通知信息,请求收到了或正在进行处理
- 2xx 表示成功,接受或知道了
- 200 成功
- 3xx 表示重定向,要完成请求还必须才去进一步的行动
- 301 永久移动
- 302 临时移动
- 4xx 表示客户端请求错误
- 403 未授权
- 404 未找到
- 5xx 表示服务端错误
- 500 服务器内部错误
- 503 服务不可用
RESTful 架构
- Restful:Representational State Transfer
- 借助于 HTTP 协议的基本请求方法代表资源的状态切换
- GET:获取资源
- POST:新增或者更新
- PUT:更新资源
- DELETE:删除资源
接口测试用例设计
接口测试流程
@startuml
:需求分析;
:测试设计;
:测试用例评审;
:测试执行;
:验收;
:预发布;
:上线;
@enduml
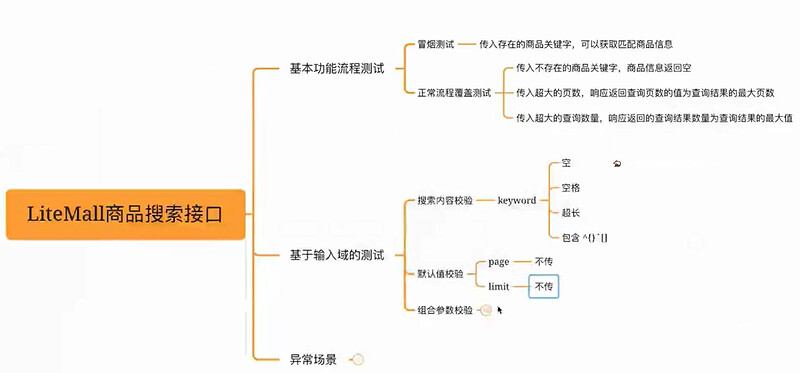
接口测试用例设计思路
@startmindmap
*[#Orange] 接口测试思路
**[#lightblue] 基本功能流程测试
***[#lightgreen] 冒烟测试
***[#lightgreen] 正常流程覆盖测试
**[#lightblue] 基于输入域的测试
***[#lightgreen] 边界值测试
***[#lightgreen] 特殊字符校验
***[#lightgreen] 参数类型校验
***[#lightgreen] 必选参数校验
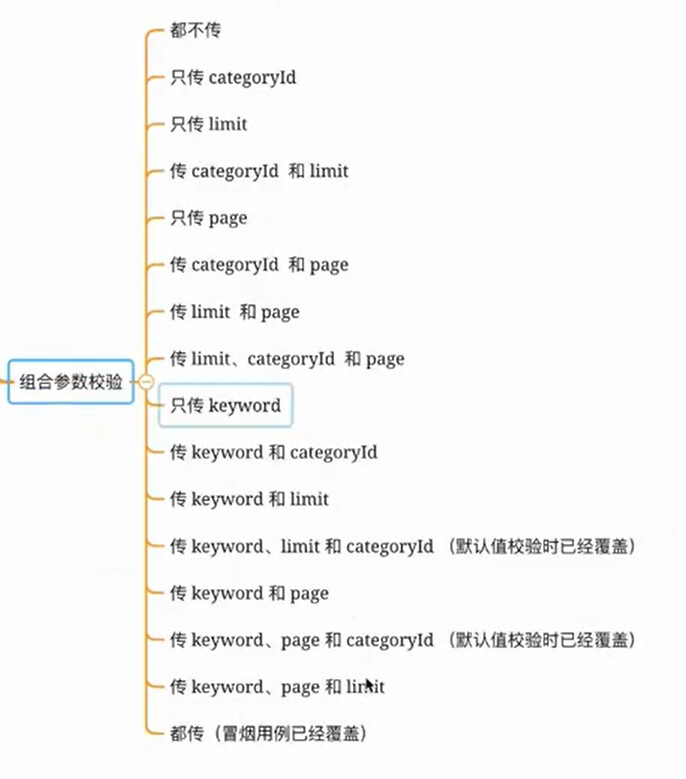
***[#lightgreen] 组合参数校验
***[#lightgreen] 有效性校验
***[#lightgreen] 默认值校验
***[#lightgreen] 排重逻辑
left side
**[#lightblue] 接口幂等性
***[#lightgreen] 重复提交
**[#lightblue] 故障注入
***[#lightgreen] Redis故障降级测试
***[#lightgreen] 服务故障转移测试
**[#lightblue] 线程安全测试
***[#lightgreen] 并发测试
***[#lightgreen] 分布式测试
***[#lightgreen] 数据库读写安全测试
@endmindmap
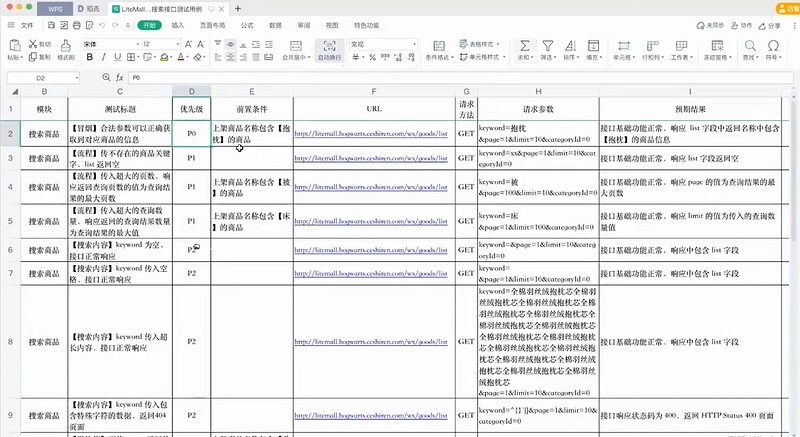
接口测试用例要素
- 用例名称
- 接口地址
- 请求方式
- 前置条件
- 请求头部
- 请求参数
- 响应状态码
- 预期响应结果
Postman 基础使用
Postman 介绍
- 快速构建请求
- 提供响应结果的比较功能
- 查看测试结果
- 批量运行
- 设置环境变量
Postman 安装
Postman 使用
发送 GET 请求
- 新建请求
- 填写请求方式:GET
- 填写请求 URL:
- 填写请求参数: para_key = para_value
发送 POST 请求
- 请求方式:POST
- 请求 URL:https://httpbin.ceshiren.com/post
- 请求参数
- FORM 格式:Body –> form-data
- JSON 格式:Body –> raw –> JSON
- 文件格式:Body –> form-data –> File
查看接口响应
- 响应体
- 响应头
- 响应状态
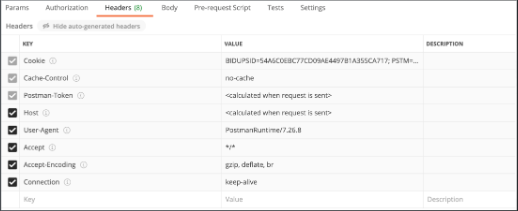
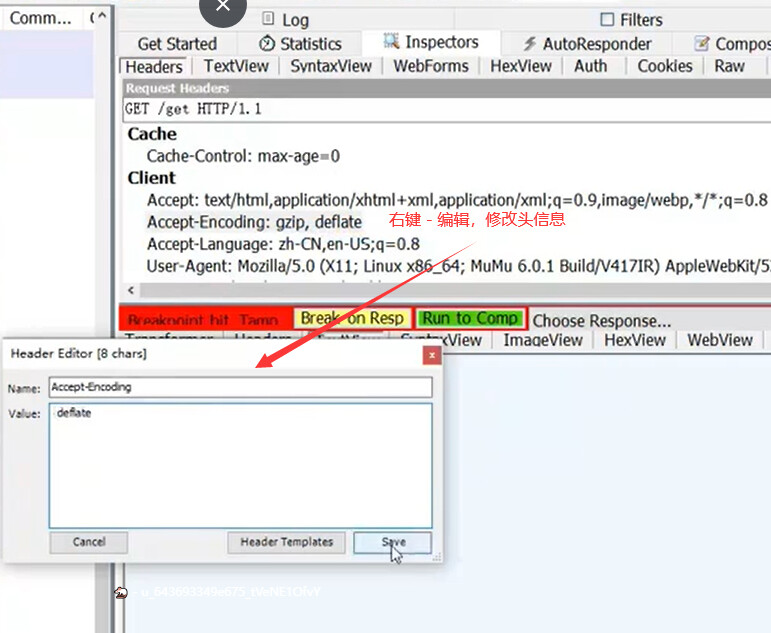
操作头信息
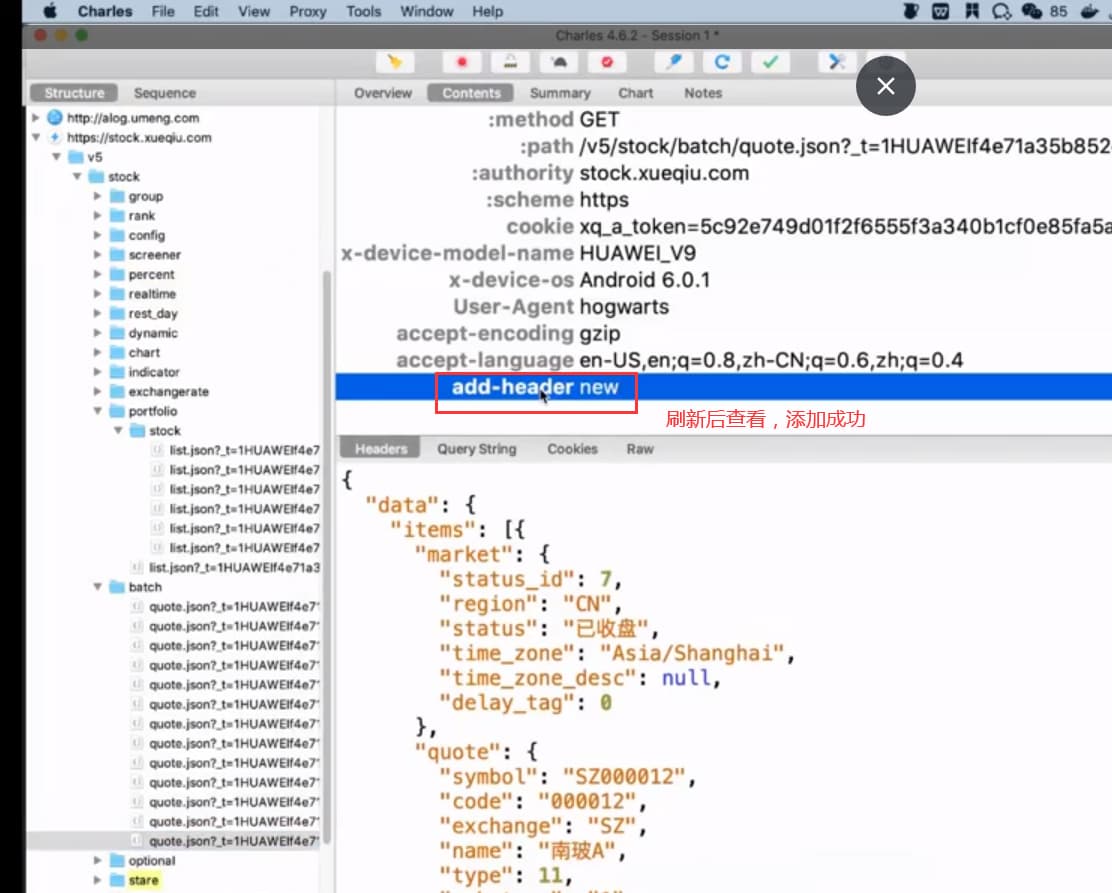
- 添加请求头
- 修改请求头

Postman 实战练习
目录
- 宠物商店接口文档分析
- 接口测试用例设计
- Postman 完成接口测试
宠物商店接口文档分析
- 接口文档:https://petstore.swagger.io
- 宠物的增删改查
接口测试用例设计
- 宠物的增删改查冒烟测试用例
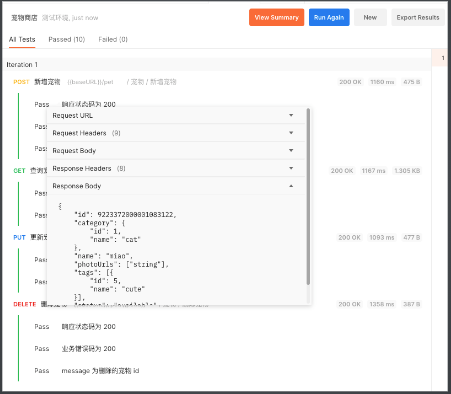
Postman 完成接口测试
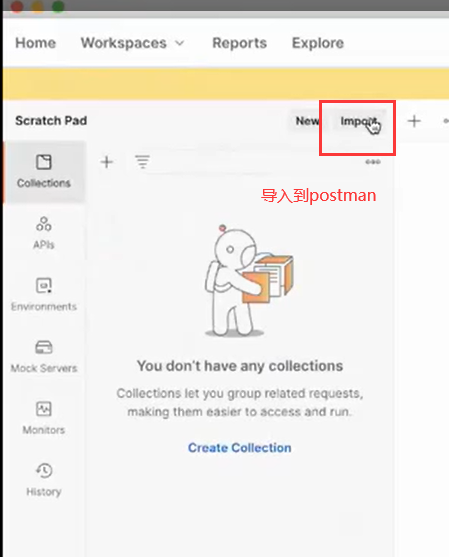
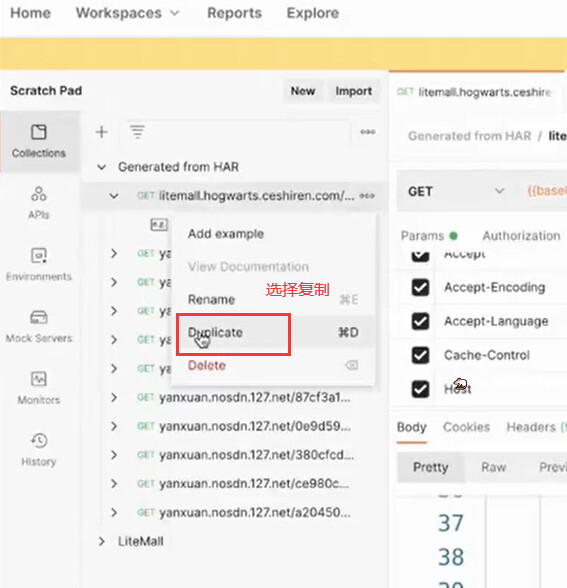
- 创建测试集
- 编写断言
- 运行测试集
- 查看测试结果
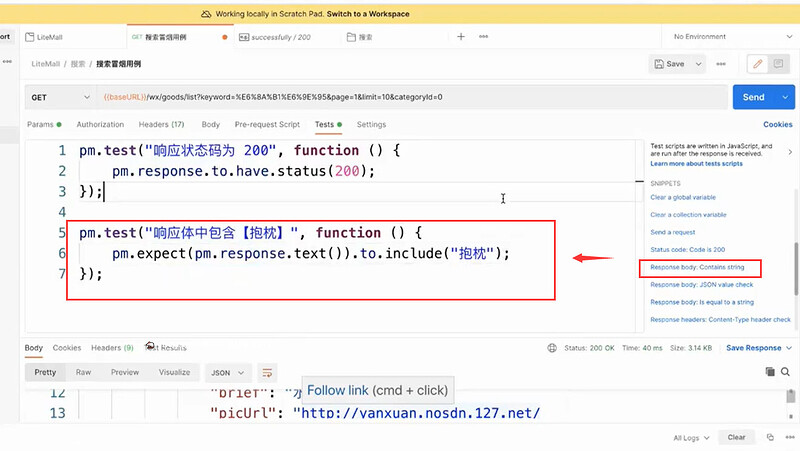
断言
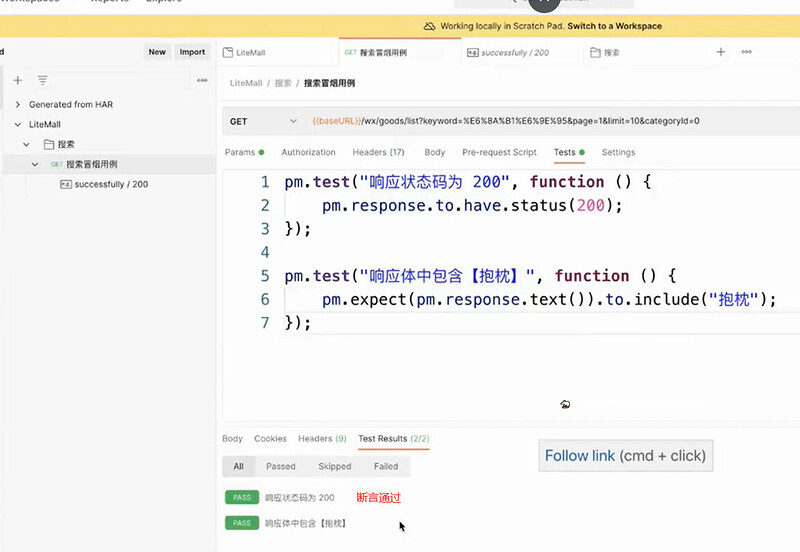
- 验证响应状态码
- 验证响应体中是否包含某个字符串
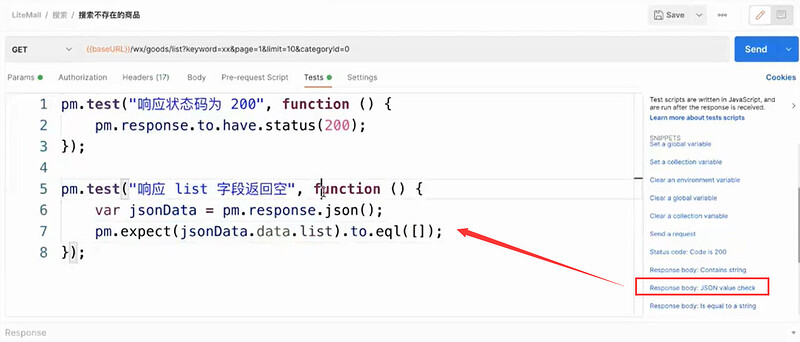
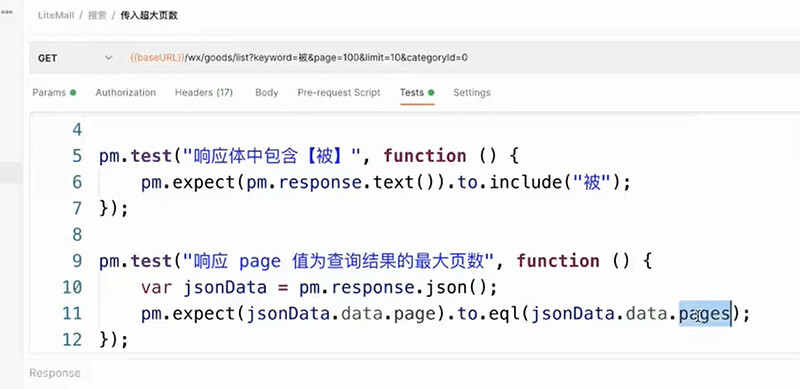
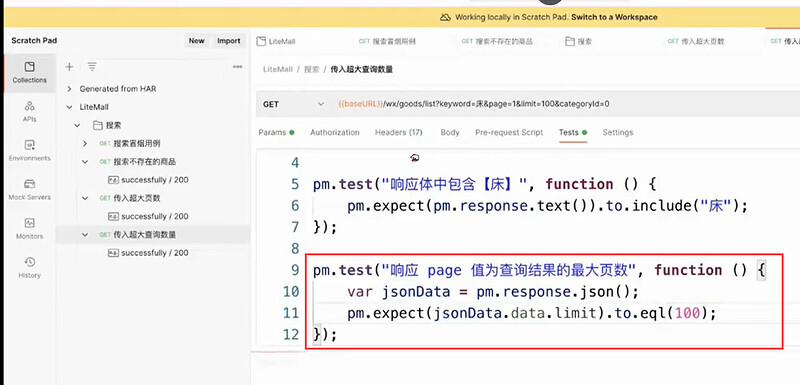
- 验证 JSON 中的某个值是否等于预期的值
- 验证响应体是否与某个字符串完全相同
- 验证响应头信息中的 Content-Type 是否存在
- 验证响应时间是否小于某个值
// Status Code:Code is 200
// 验证响应状态码
pm.test("响应状态码为 200", function () {
pm.response.to.have.status(200);
});
// Response Body:contains string
// 验证响应体中是否包含某个字符串
pm.test("响应体中包含预期的字符串", function () {
pm.expect(pm.response.text()).to.include("doggie");
});
// Response Body:JSON value check
// 验证 JSON 中的某个值是否等于预期的值
pm.test("宠物名称为 doggie", function () {
var jsonData = pm.response.json();
pm.expect(jsonData[0].name).to.eql("doggie");
});
// Response Body:Is equal to a string
// 验证响应体是否与某个字符串完全相同
pm.test("响应体正确", function () {
pm.response.to.have.body("response_body_string");
});
// Response Body:Content-Type header check
// 验证响应头信息中的 Content-Type 是否存在
pm.test("Content-Type is present", function () {
pm.response.to.have.header("Content-Type");
});
// Response time is less than 200ms
// 验证响应时间是否小于某个值
pm.test("Response time is less than 200ms", function () {
pm.expect(pm.response.responseTime).to.be.below(200);
});
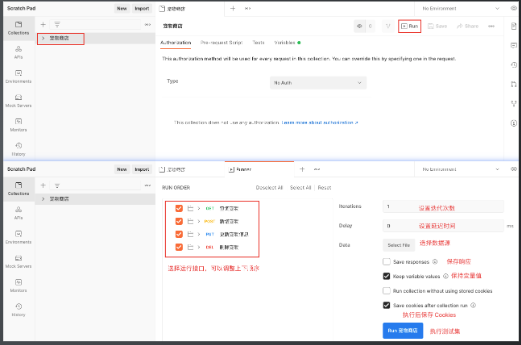
运行测试集
- 测试集页面 → Run 按钮

查看测试结果

变量
- Postman 中变量的种类与作用域
- Data:在测试集中上传的数据
- Environment:环境范围
- Collection:集合范围
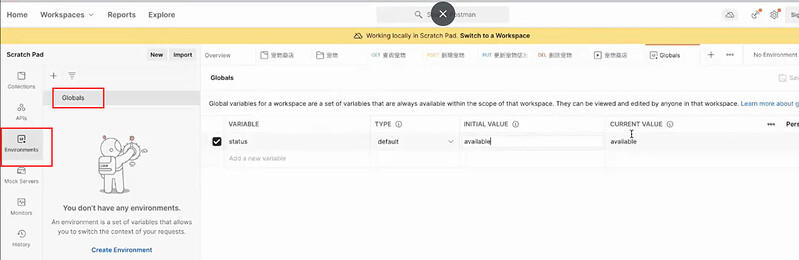
- Global:全局范围
- Local:在脚本中设置的变量
变量定义
-
全局变量:Environments → Globals
-
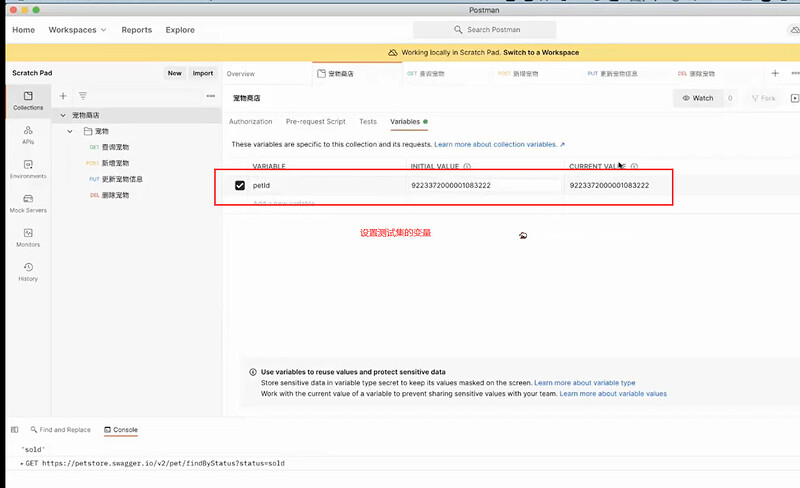
测试集变量:测试集页面 → Variables
- 环境变量:Environments → +
变量的使用
- 请求 URL, Params 参数或 Body 表格或JSON/XML 文本中通过
{{变量名}}使用 - 在 Pre-request Script 和 Tests 脚本中使用封装好的语句获取或者设置对应变量
/ 获取全局变量
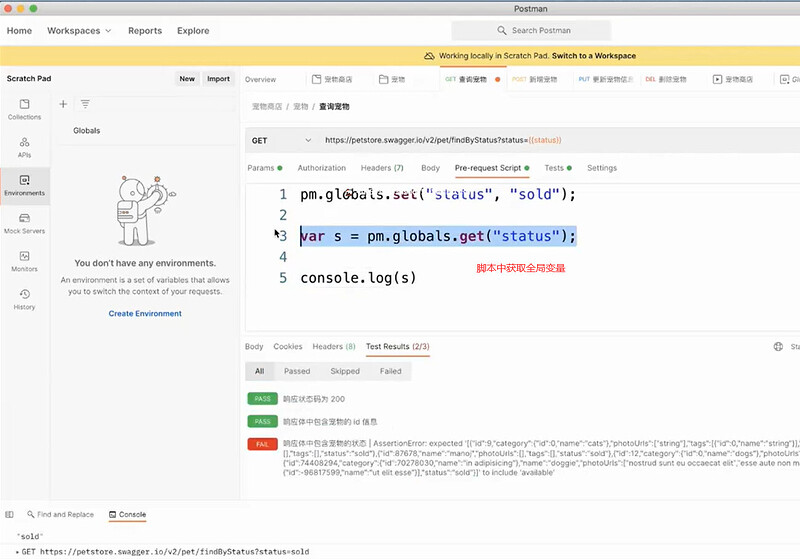
var status = pm.globals.get("status");
// 输入到控制台
console.log(status)
// 获取测试集变量
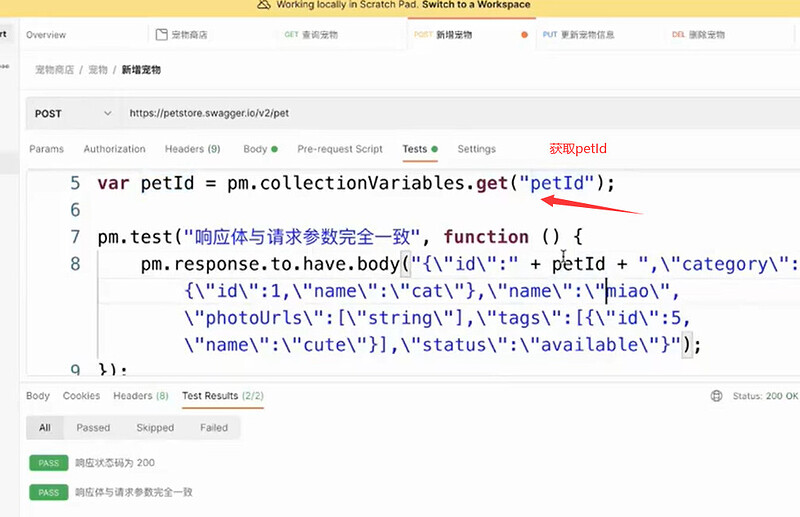
var petId = pm.collectionVariables.get("petId");
// 获取环境变量
var url = pm.environment.get("baseURL");
// 设置全局变量
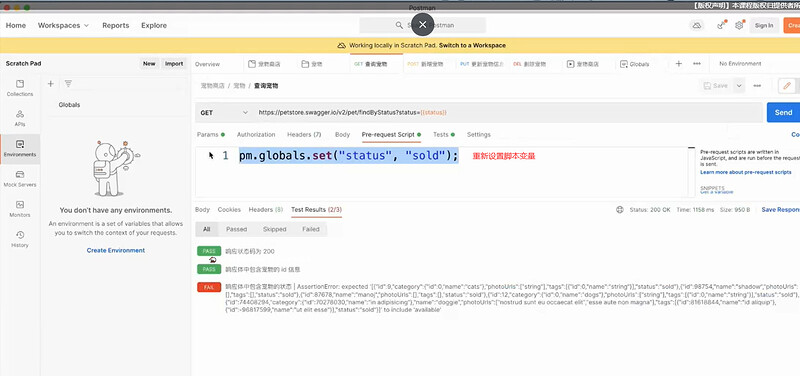
pm.globals.set("status", "sold");
// 设置测试集变量
pm.collectionVariables.set("petId", 0);
// 设置环境变量
pm.environment.set("baseURL", "");
变量的优先级
优先级从高至低为:Data -> Enviroment -> Collection -> Global -> Local
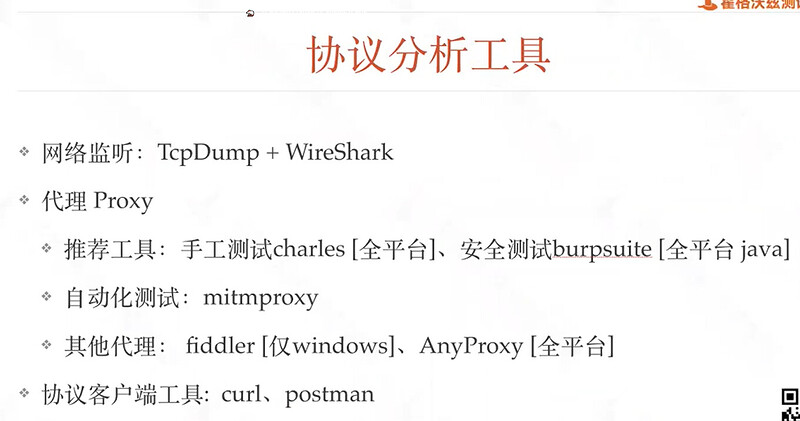
抓包工具 Charles
工具介绍
- 支持 SSL 代理
- 支持流量控制
- 支持重发网络请求,方便后端调试
- 支持修改网络请求参数
- 支持网络请求的截获并动态修改
- 可以自动将 json 或 xml 数据格式化,方便查看
安装
- Charles 官网:
- 学社下载地址
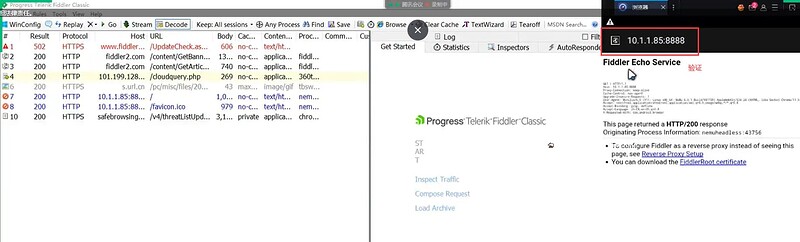
fiddler











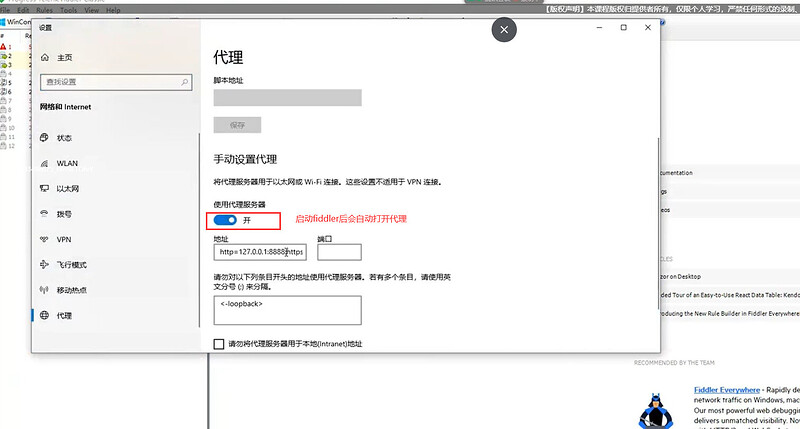
如果安装了证书还是抓取不到https请求:









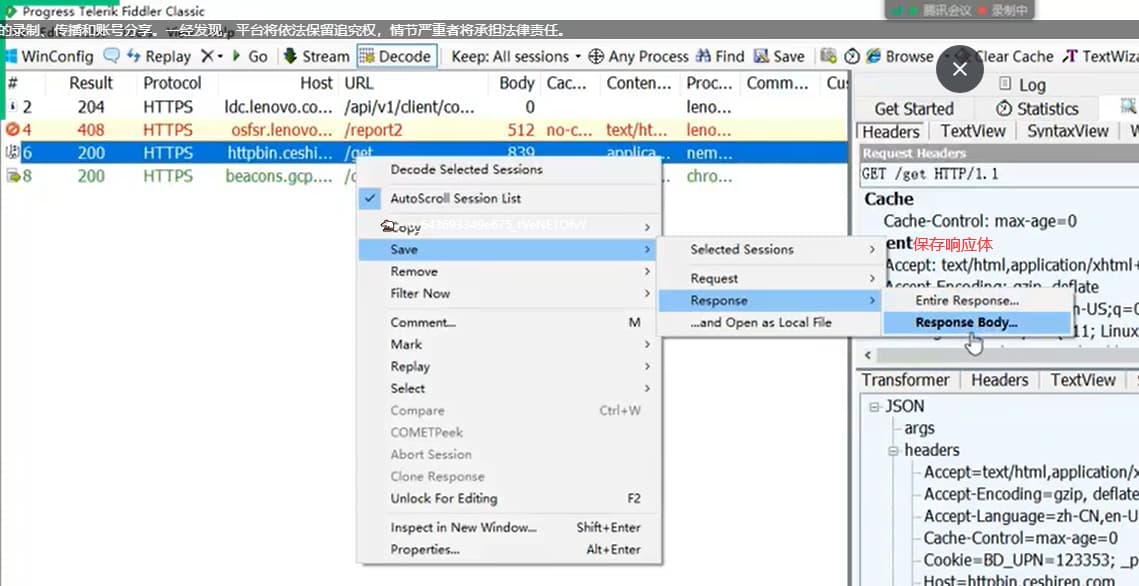
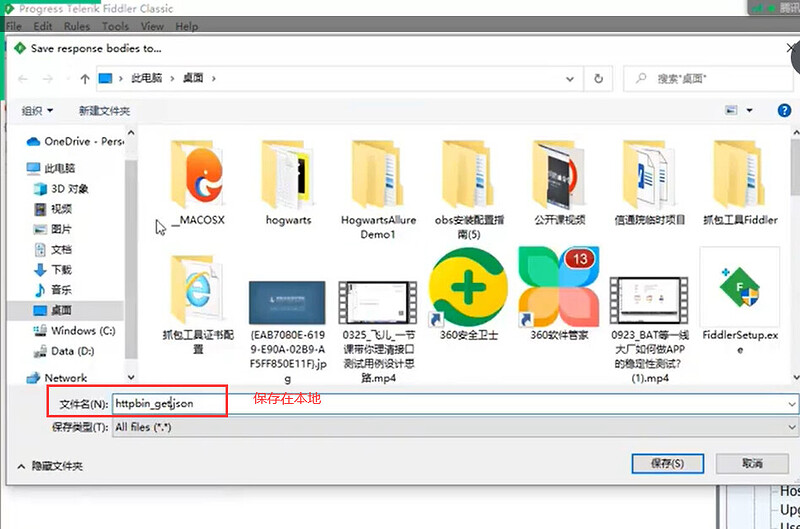
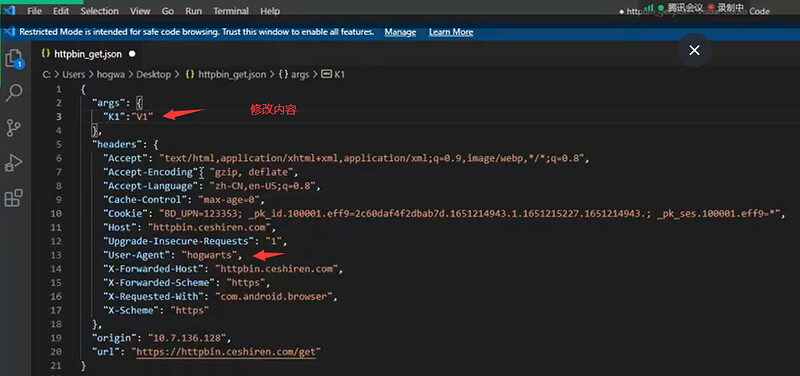
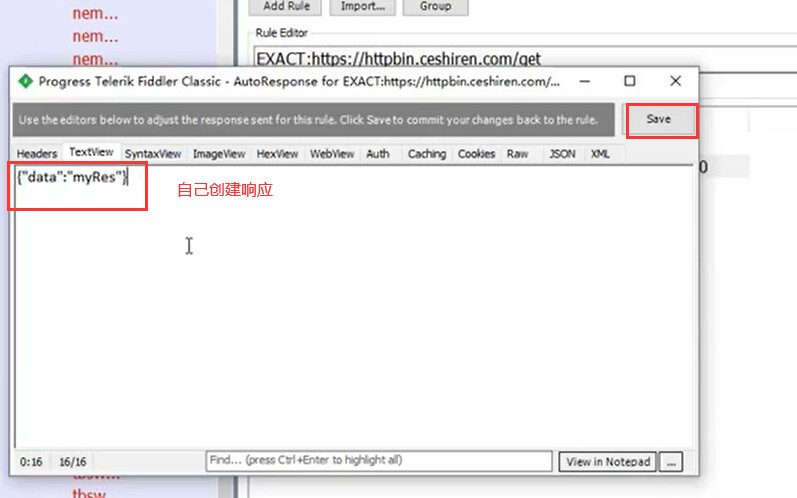
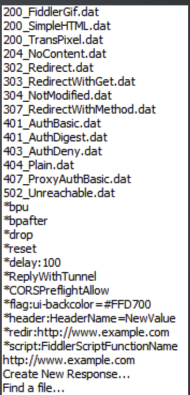
可以随意的构建响应内容和响应状态码
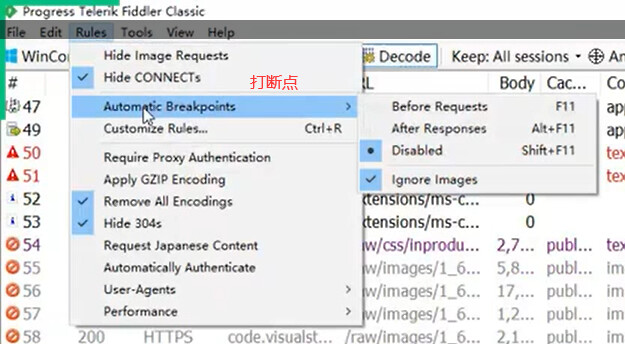
设置全局的断点:


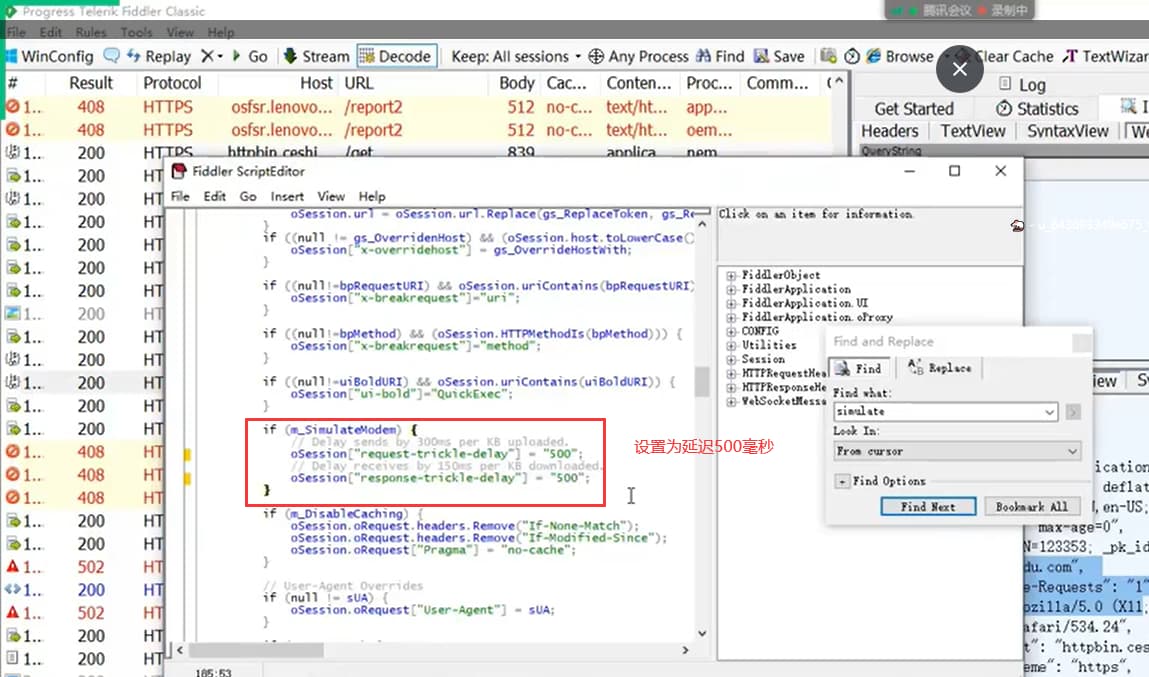
延迟了 300 - 400毫秒


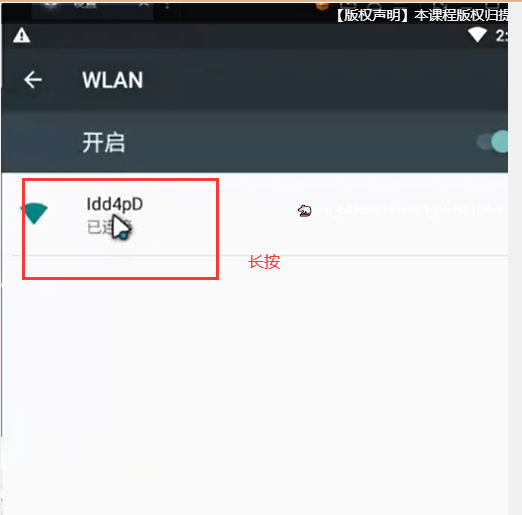
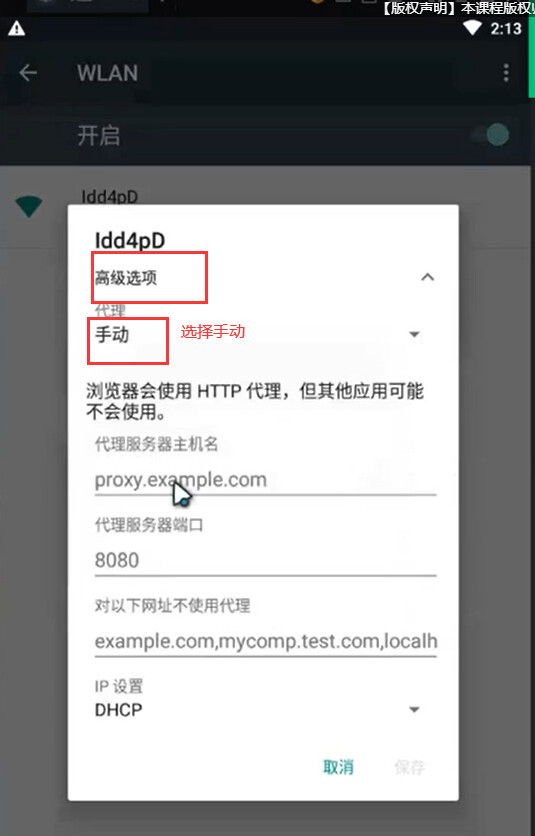
移动端模拟器如何设置代理:




配置好之后需要重启fiddler

抓包工具 Fiddler
目录
- 工具介绍
- 界面简介
- 抓取 HTTP 请求
- 抓取 HTTPS 请求
- 抓取移动端请求
- 查看接口信息
- AutoResponder
- 断点
- 弱网
工具介绍
- 官网:Fiddler Classic | Original Web Capturing Tool for Windows
- Fiddler 是位于客户端和服务器端的 HTTP 代理
- 也是目前最常用的 HTTP 抓包工具之一
- 功能
- 监控流量
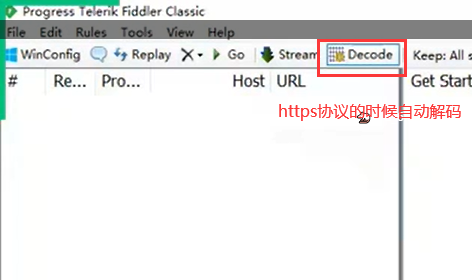
- 支持解密 HTTPS
- 查看分析接口数据
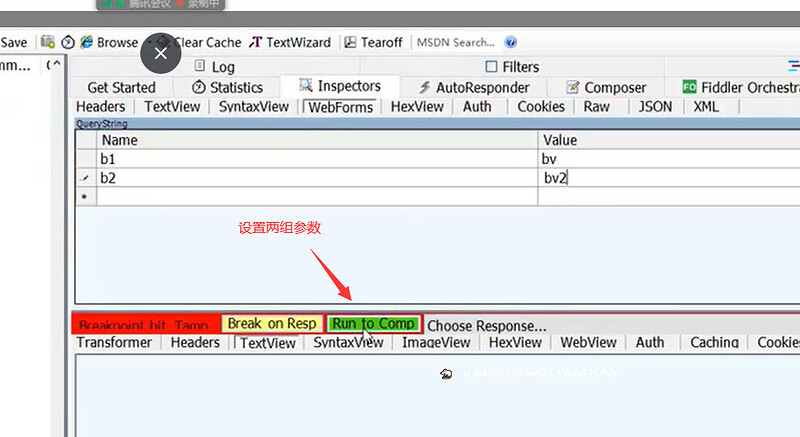
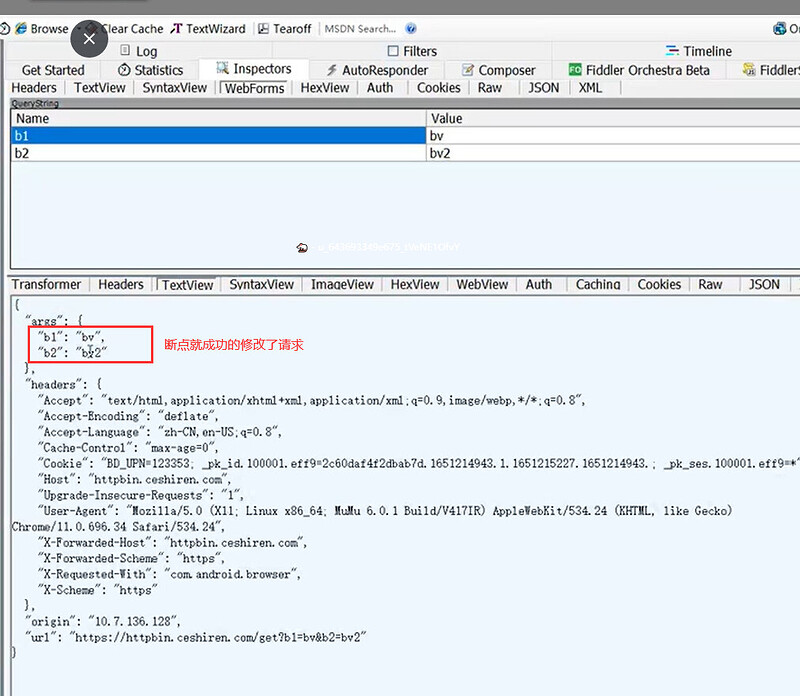
- 修改请求的数据
- 修改服务器返回的数据
- 设置断点
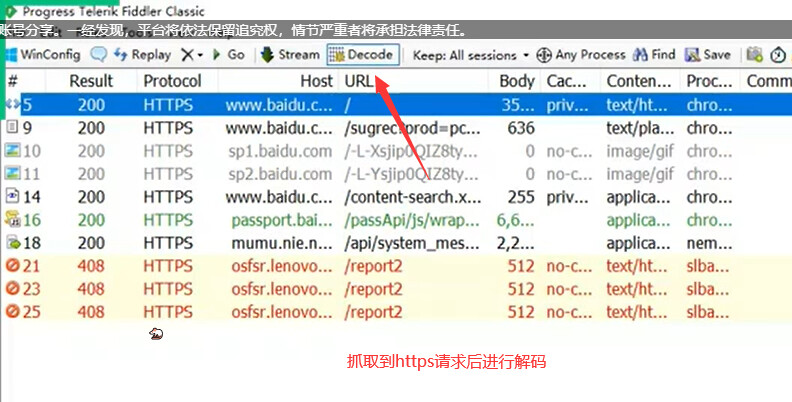
界面简介
- 菜单栏
- 工具栏
- Session 面板
- 详情和数据统计面板
- 状态栏
抓取 HTTP 请求
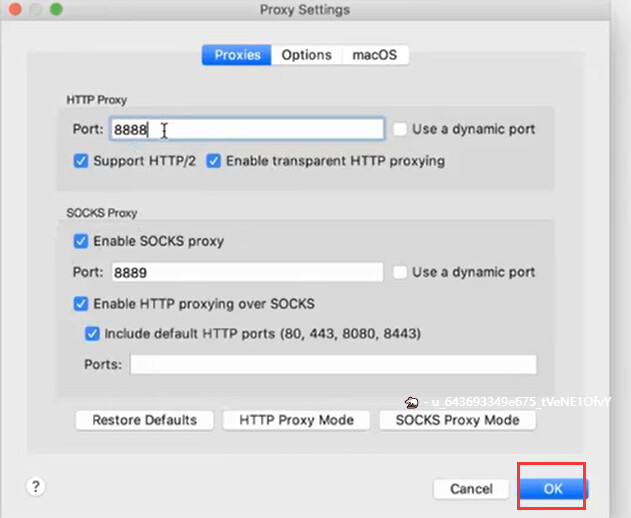
- 设置:Tools → Options → Connections
- 确认抓包端口:默认为 8888
- 默认勾选 Act as system proxy on startup

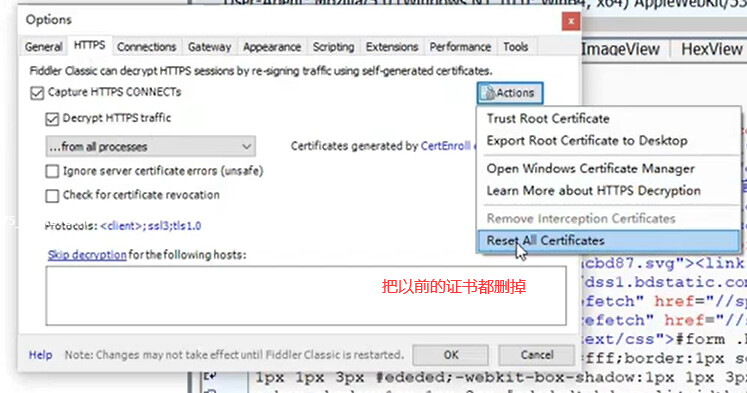
抓取 HTTPS 请求
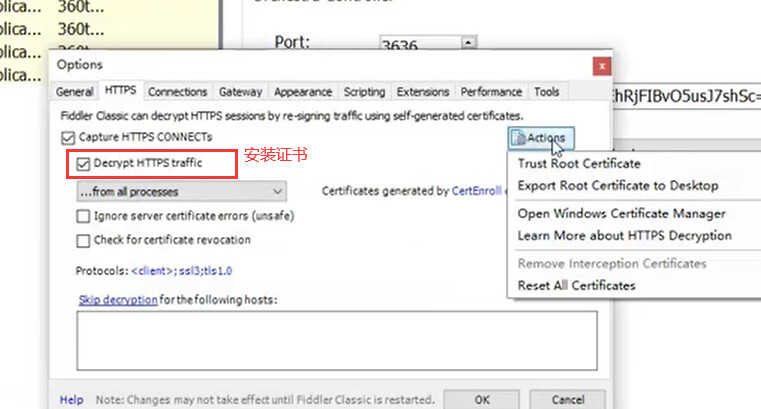
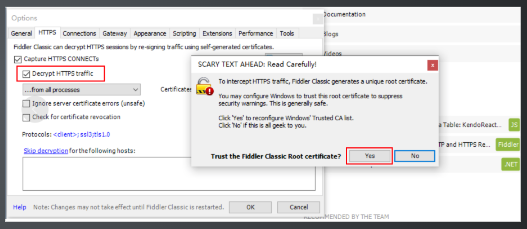
- Tools → Fiddler Options → HTTPS
- 勾选 Decrypt HTTPS Traffic
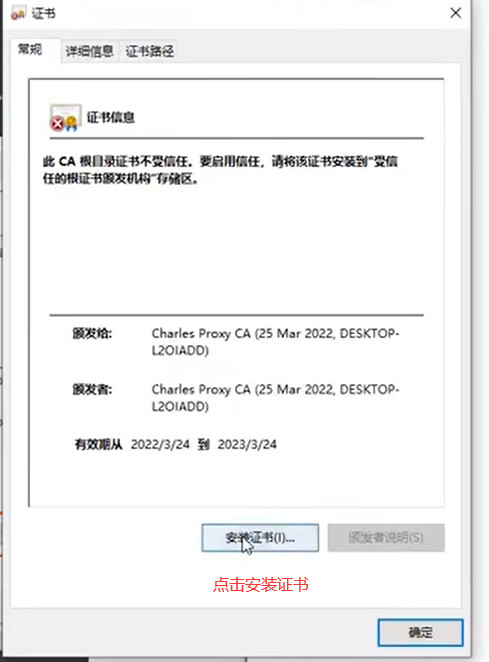
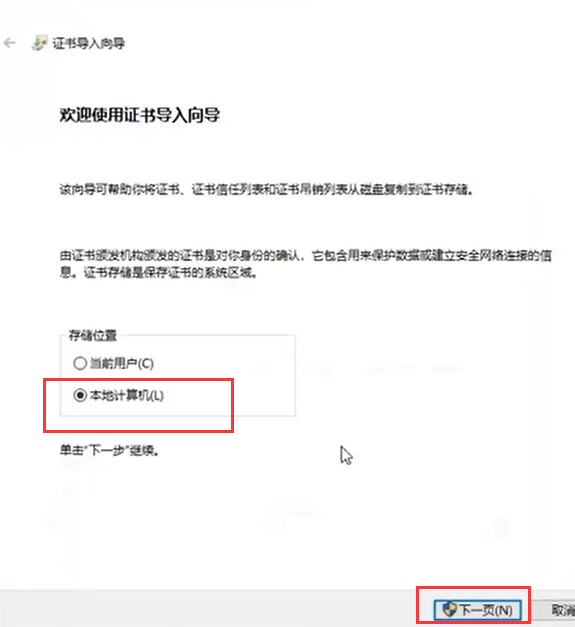
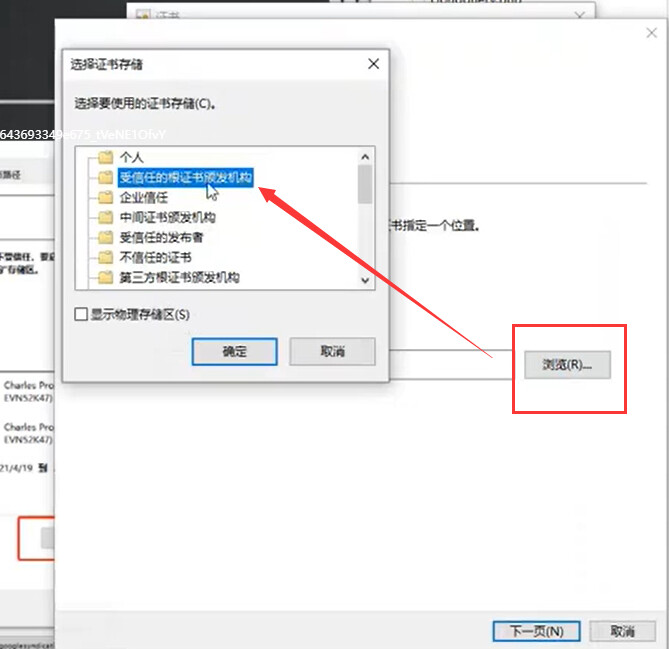
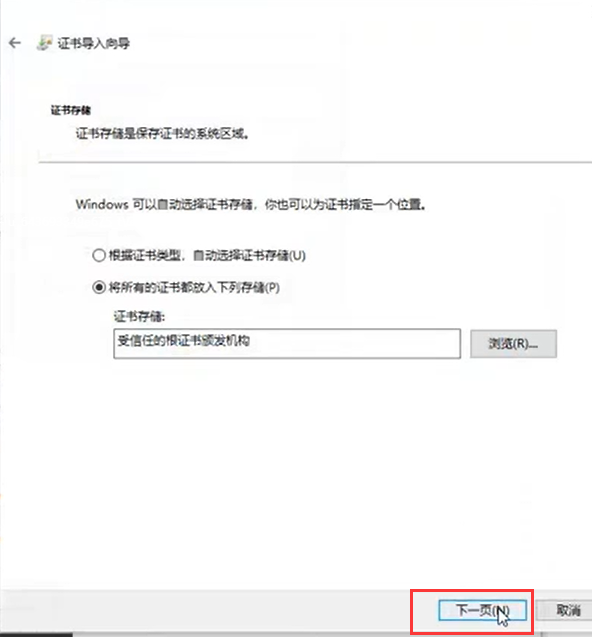
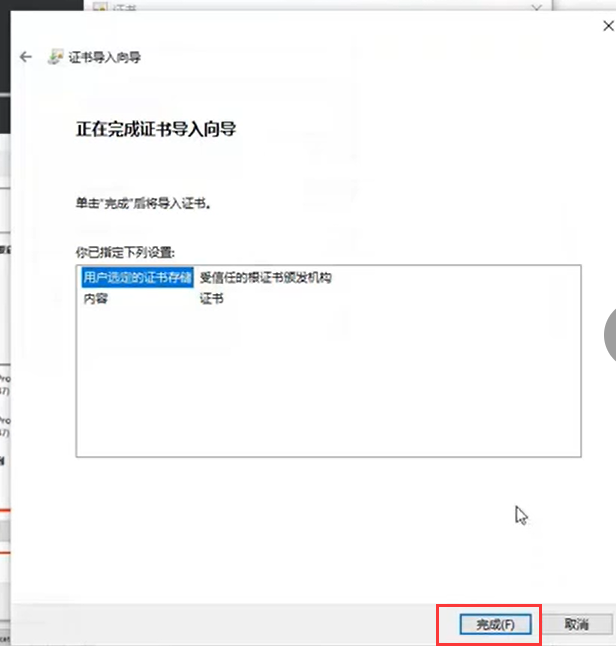
- 弹出安装证书弹窗 → 选择【Yes】-> 点击 【Yes】安装证书
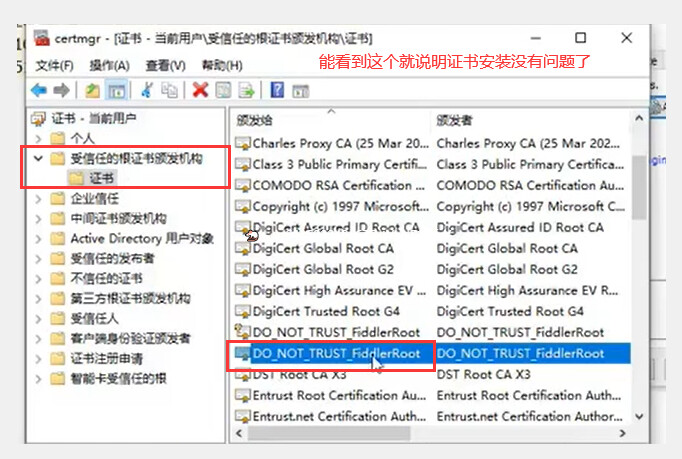
- 点击 Actions → Open Windows Certificate Manager 查看证书

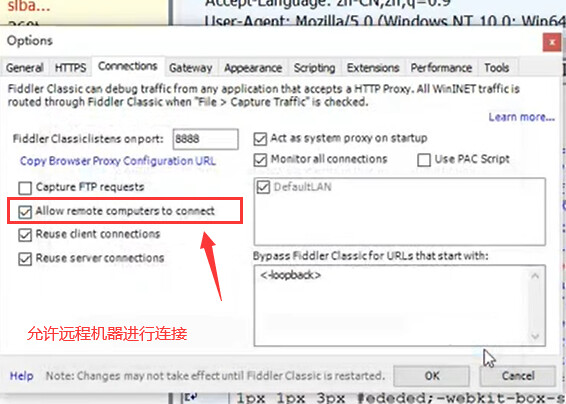
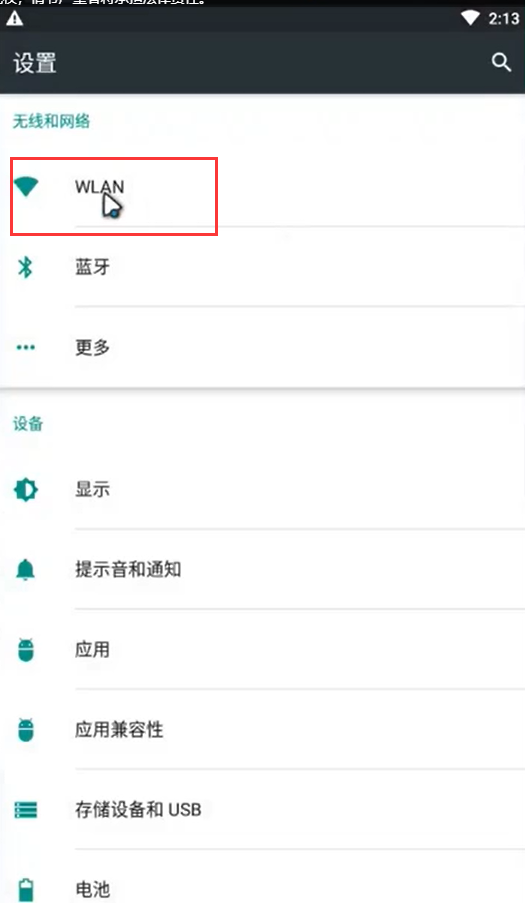
抓取移动端请求
- Tools → Fiddler Options → Connections
- 勾选 Allow remote computers to connect
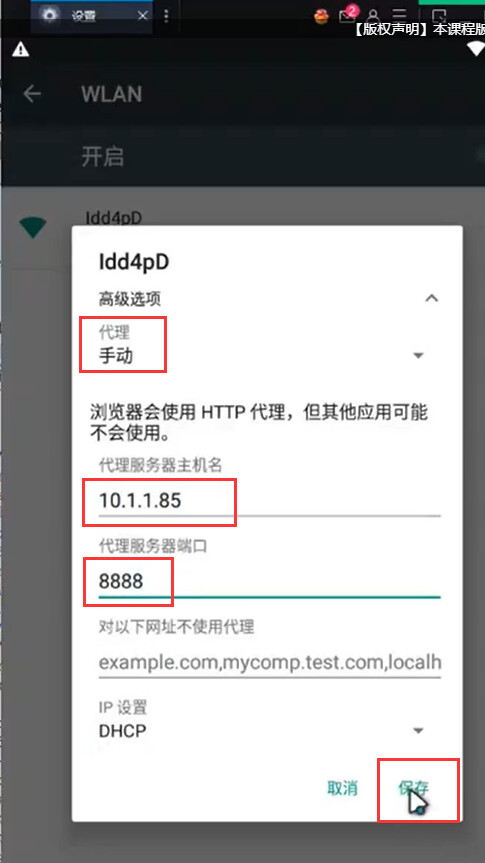
- 移动端与电脑处于同一网络下
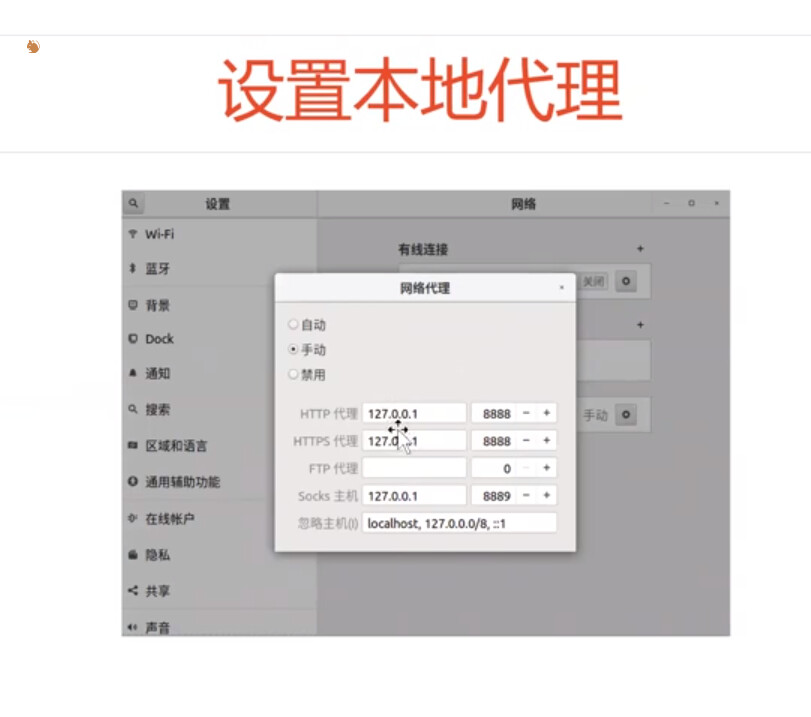
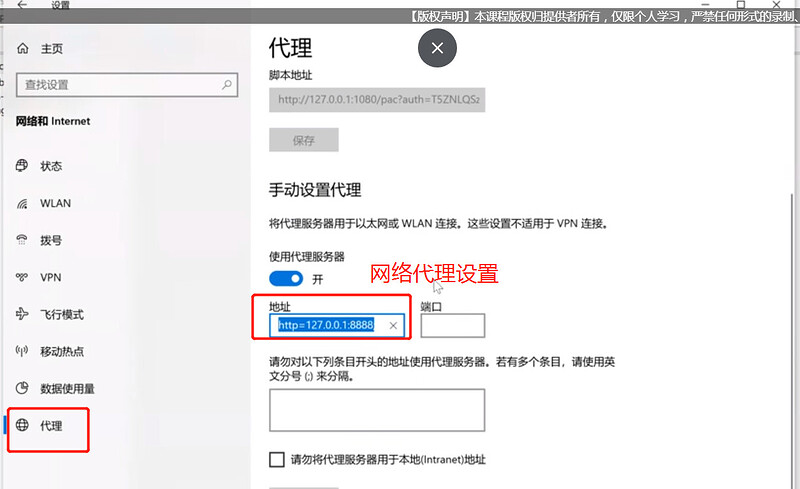
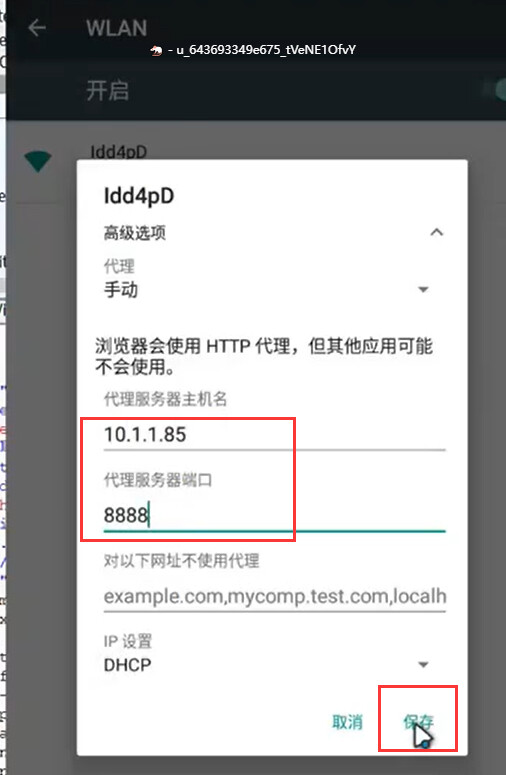
- 移动端配置网络代理
- 代理服务器主机:电脑IP
- 代理服务器端口:8888
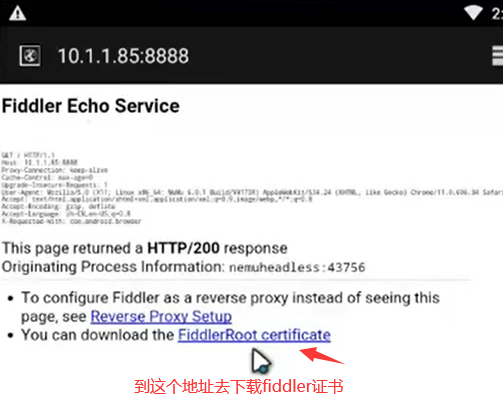
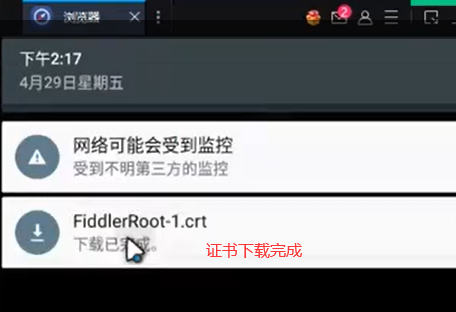
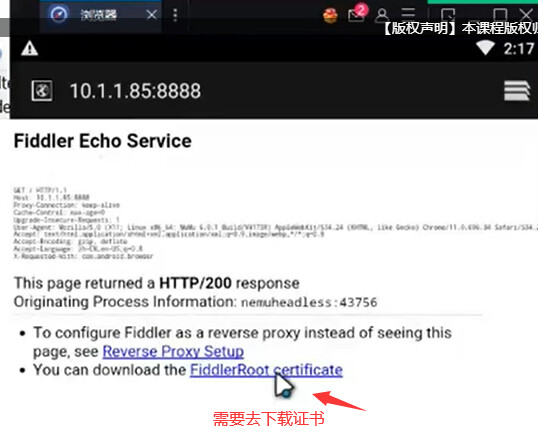
- 浏览器输入 http://电脑ip:8888 下载 Fiddler 证书进行安装

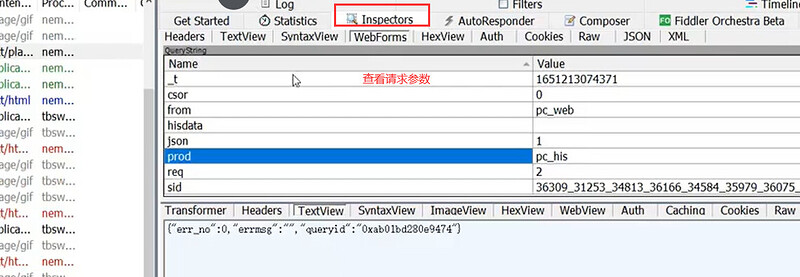
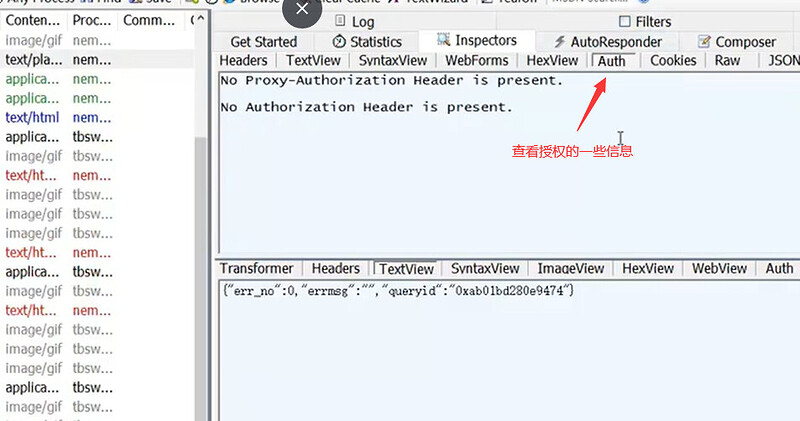
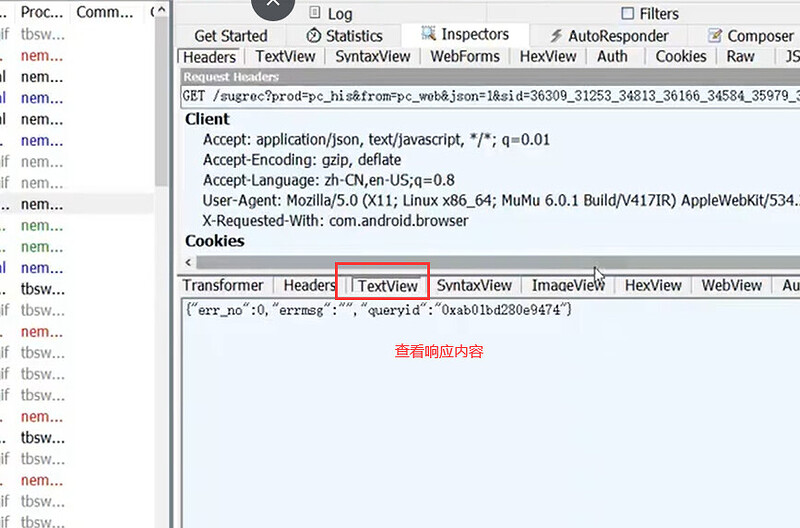
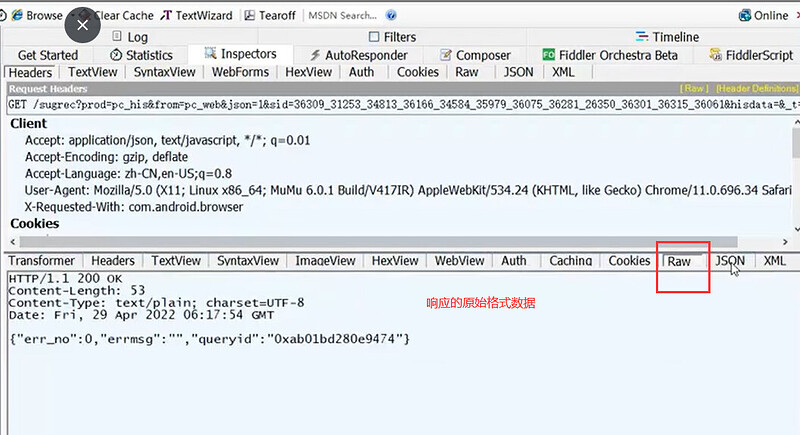
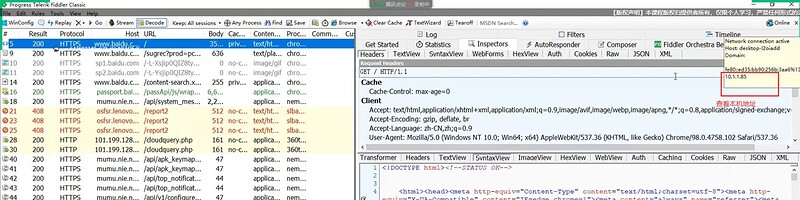
查看接口信息
- Statistic:性能与统计数据
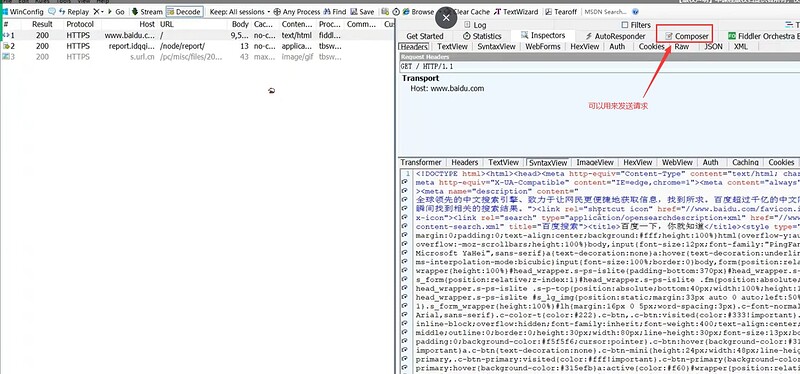
- Inspectors:请求和响应数据
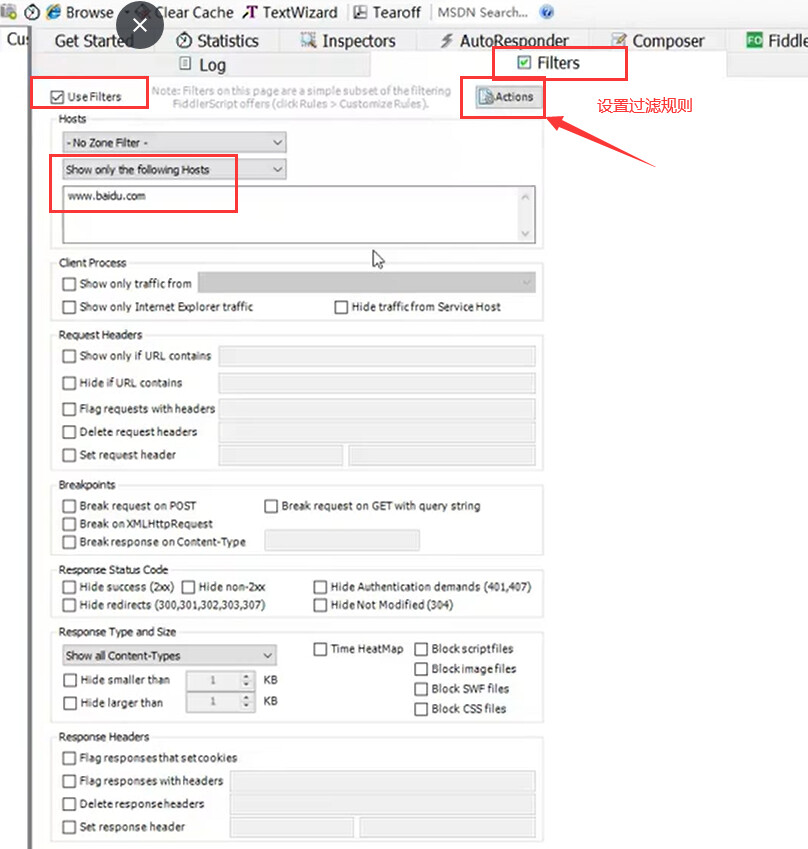
- Filter:制定过滤规则
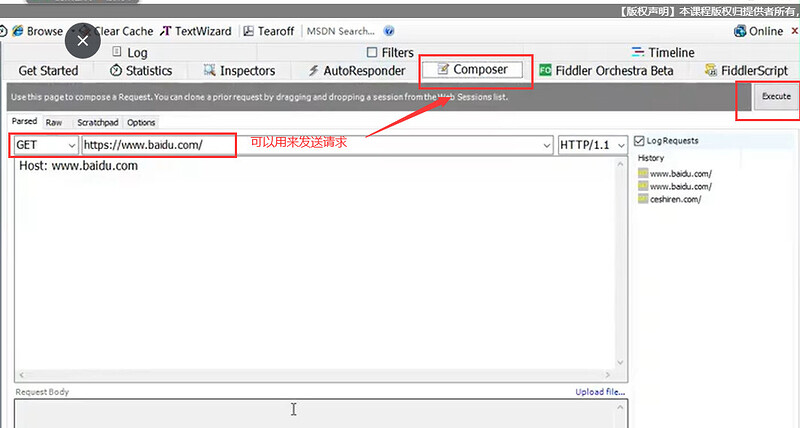
- Composer:编辑发出请求
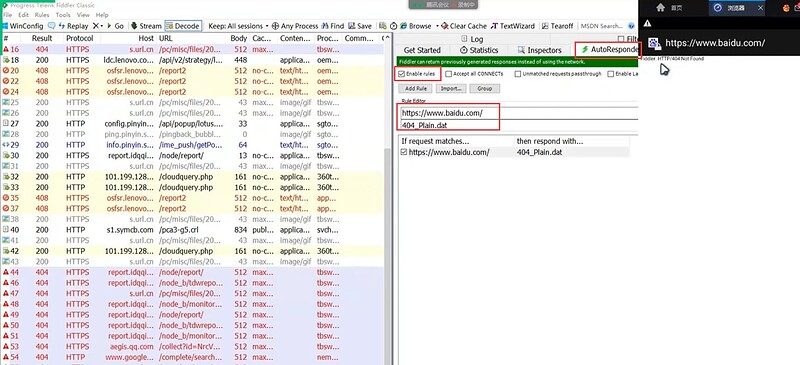
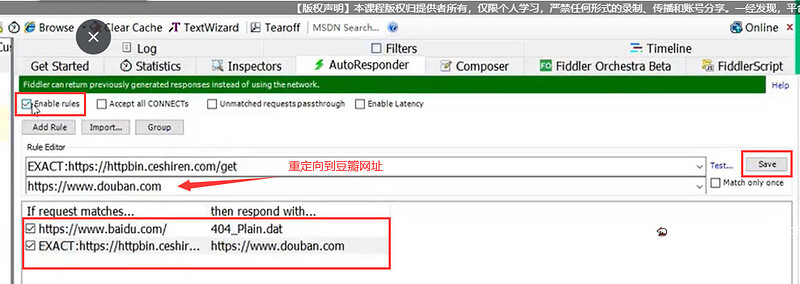
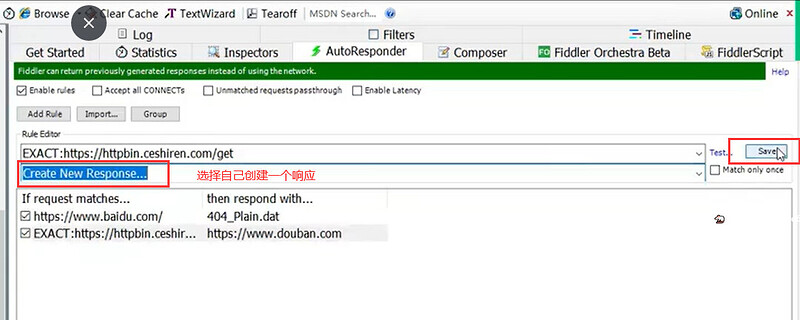
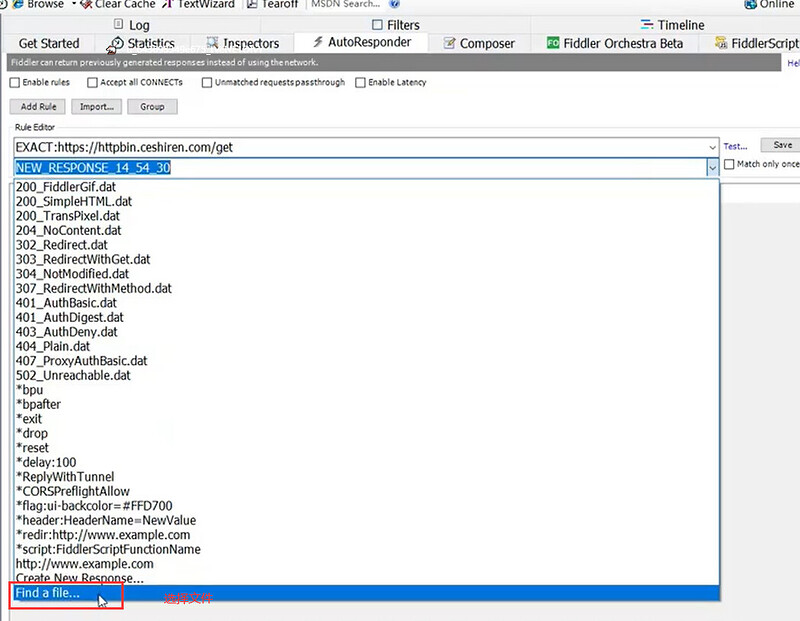
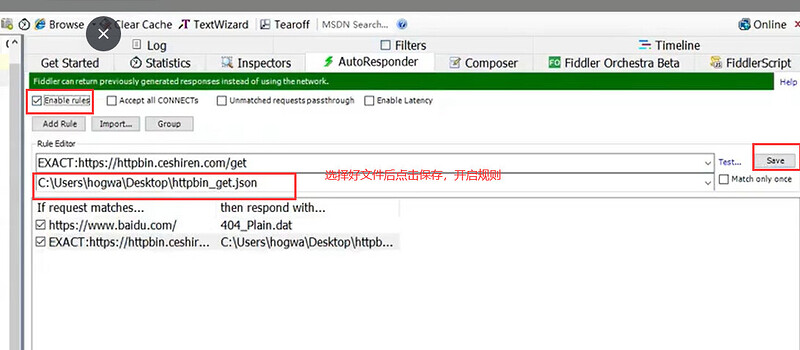
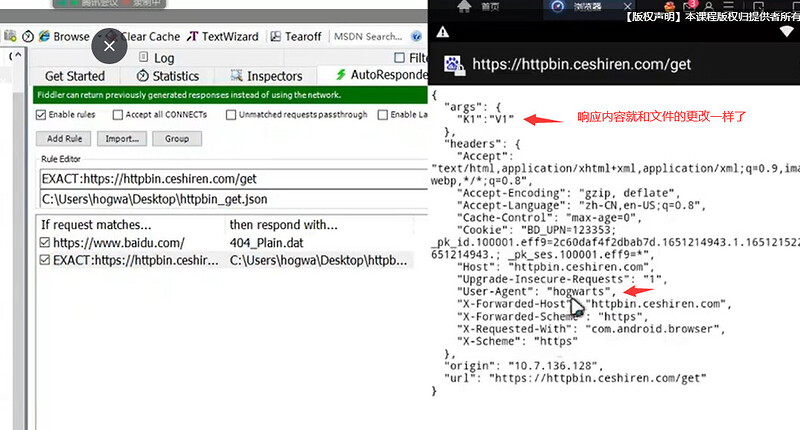
AutoResponder
- 拦截某一请求,并重定向到本地的资源,或者使用 Fiddler 的内置响应
- 用于调试服务器端代码而无需修改服务器端的代码和配置

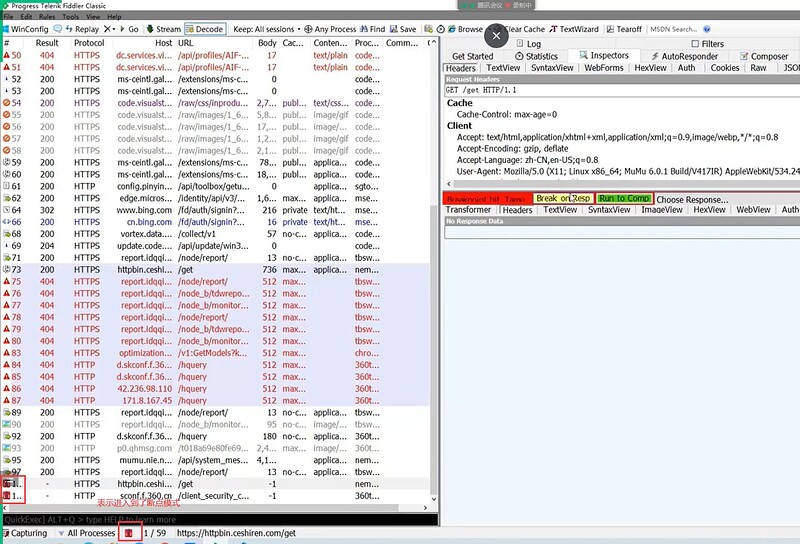
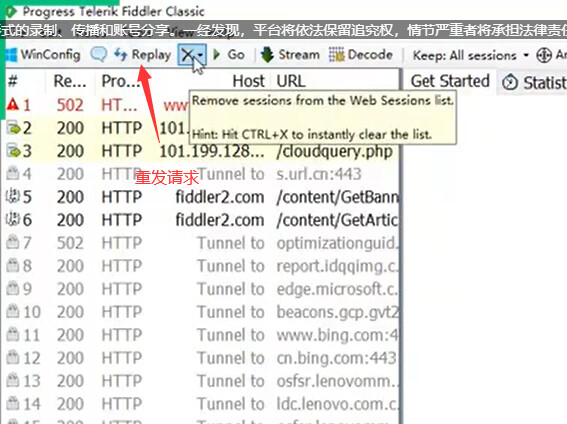
断点
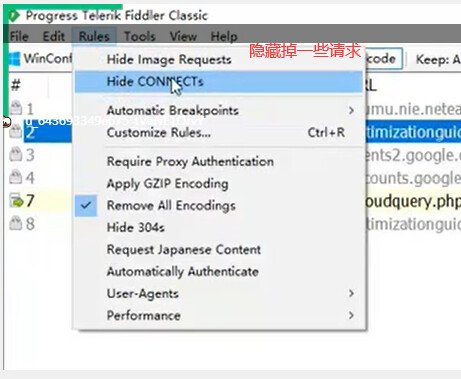
- 菜单栏 → Rules → Automatic Breakpoints ->选择断点方式
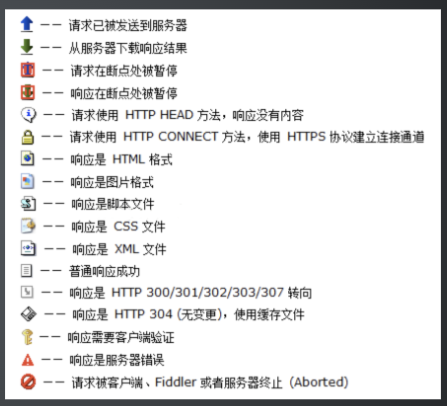
- 状态栏点击
- 请求前断点:向上箭头
- 响应后断点:向下箭头
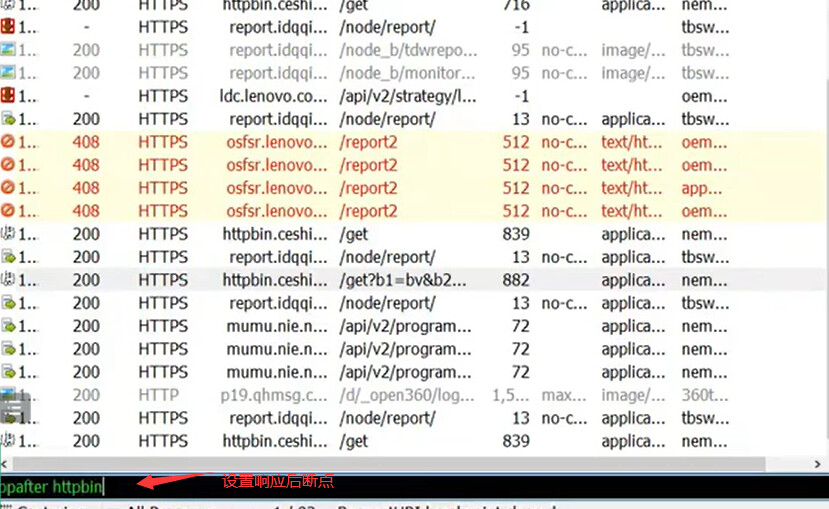
- 命令行下输入
- 请求前断点:
bpu xxx - 响应后断点:
bpafter xxx
- 请求前断点:
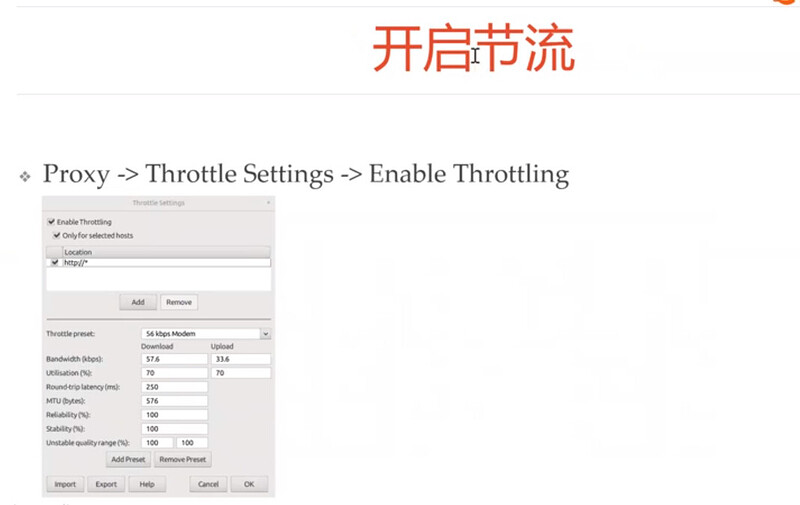
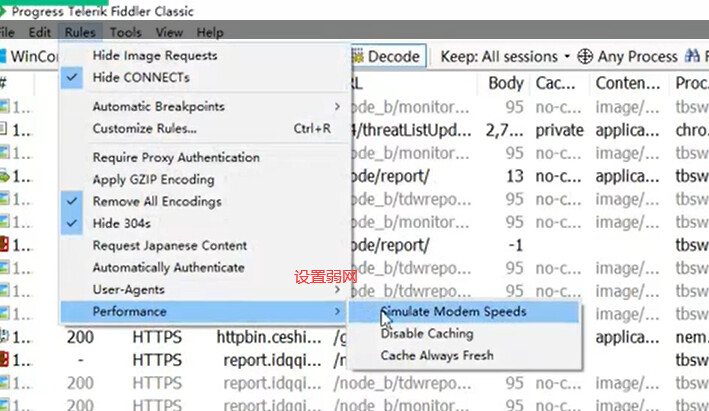
弱网
- 菜单栏 → Rules → Performance → Simulate Modem Speeds
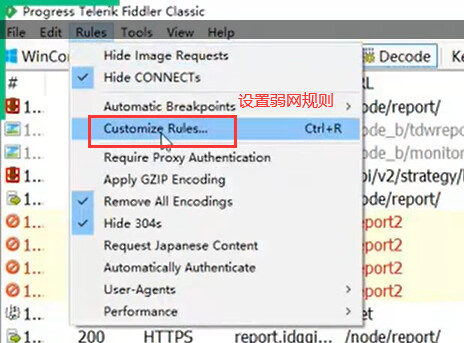
- 修改网络配置参数
- 菜单栏 → Rules → Customize Rules…
- 搜索关键词 simulate
- 修改延迟时间
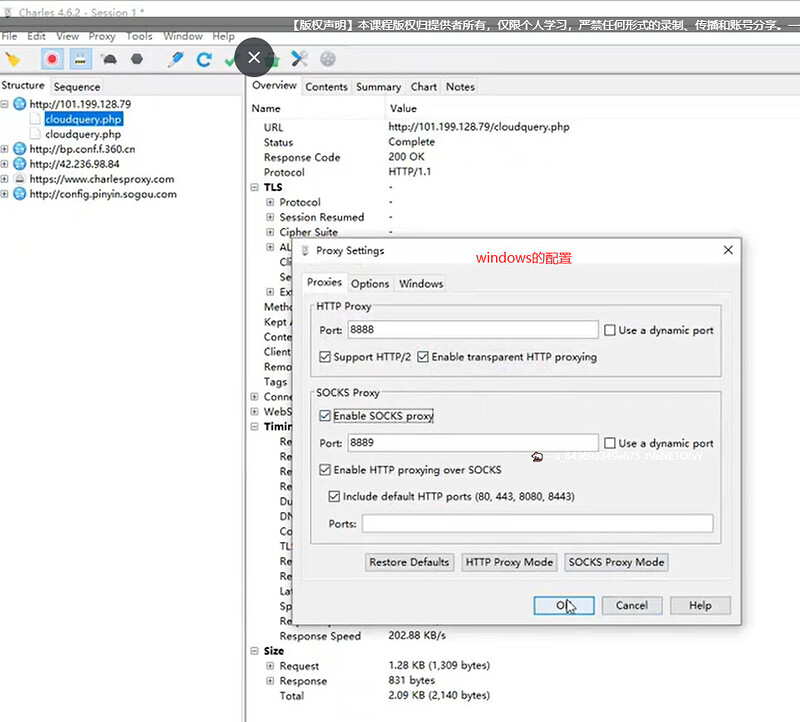
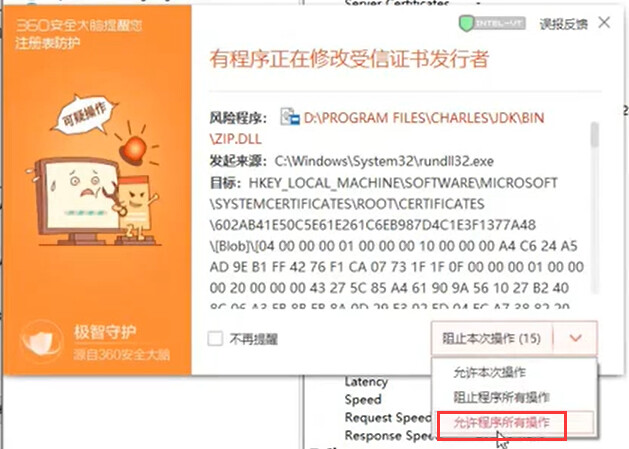
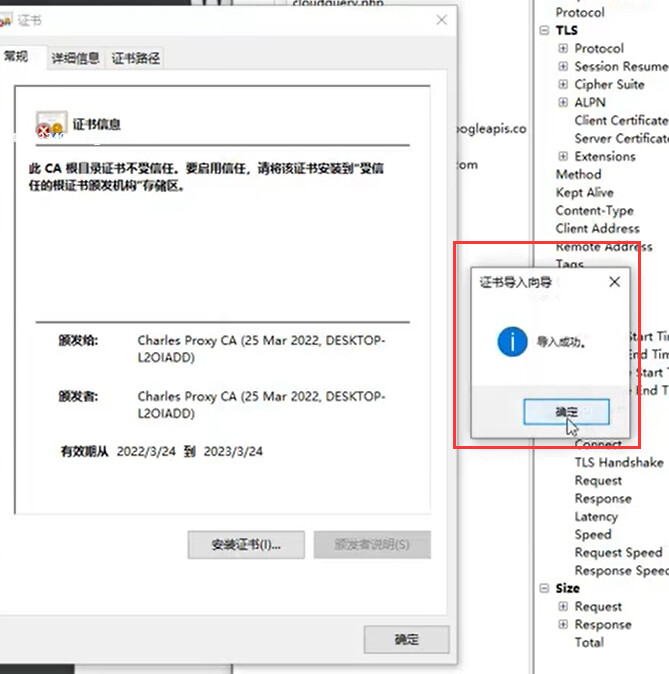
抓包工具证书配置


设置后就可以抓到本地的请求数据了









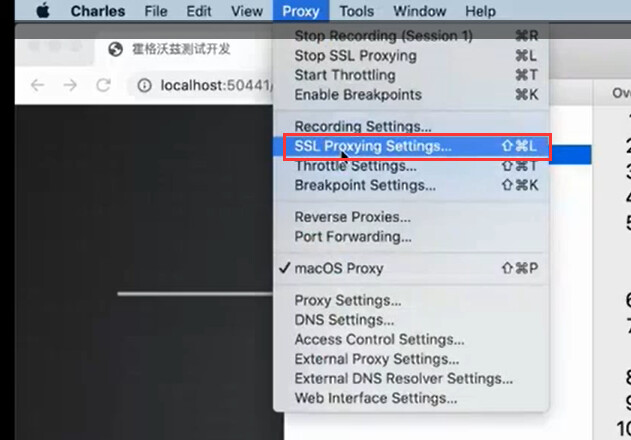
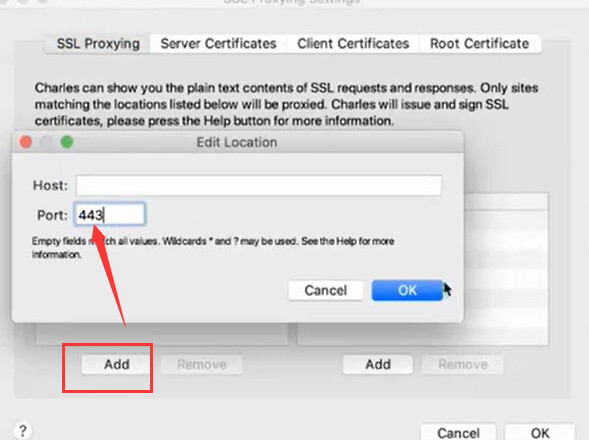
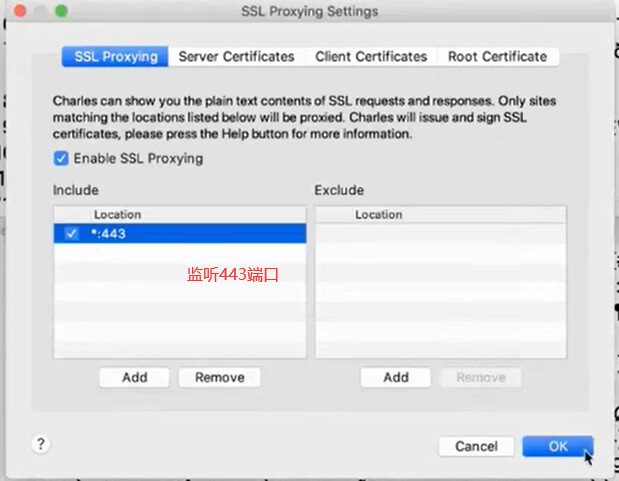
配置SSL



移动端配置代理:



目录
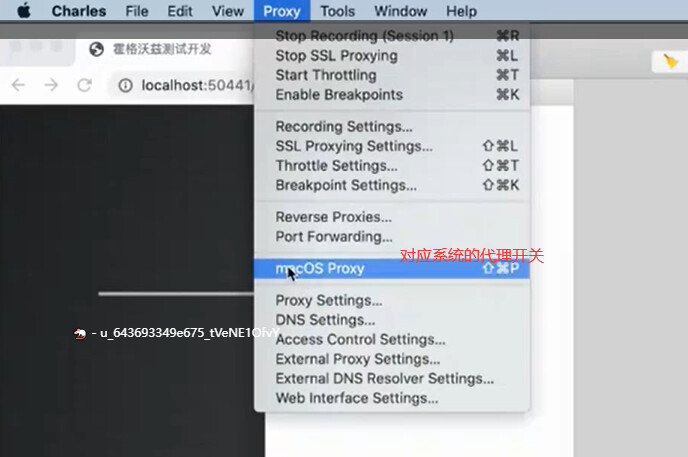
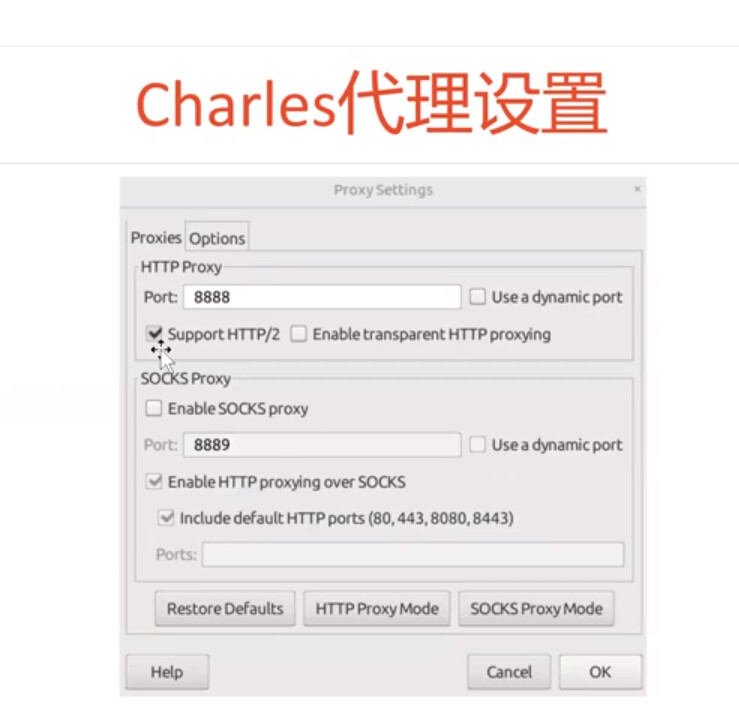
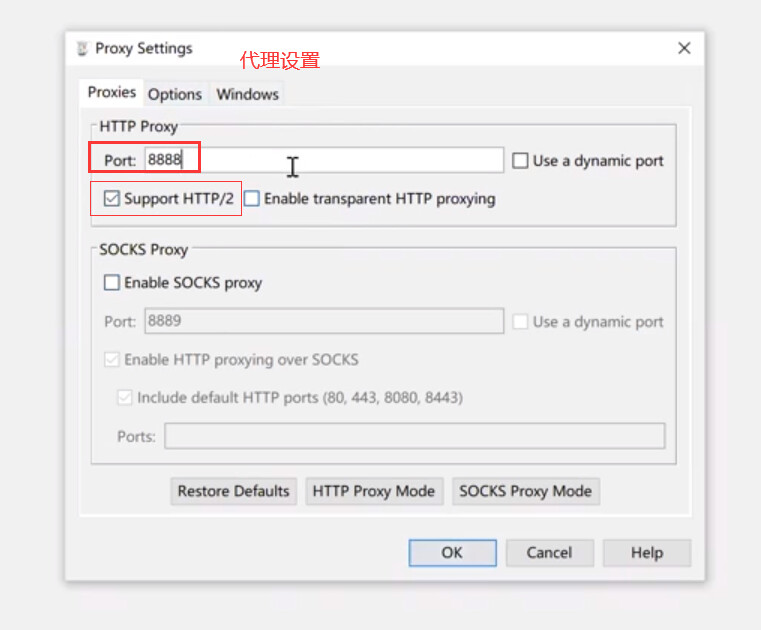
- Charles 基础设置
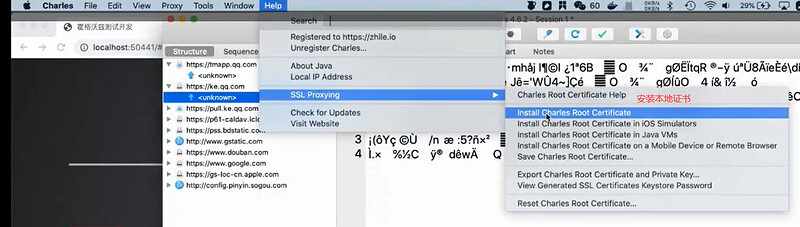
- Charles 电脑证书配置
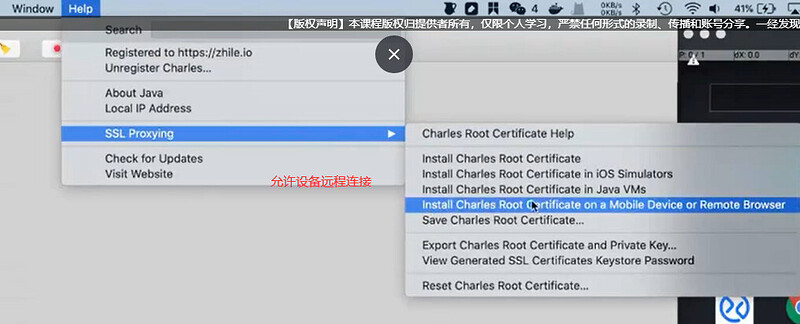
- Charles 移动端代理配置
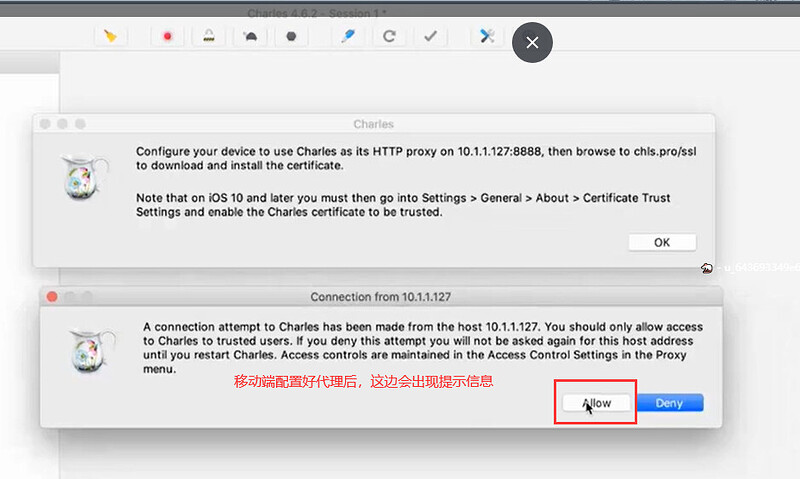
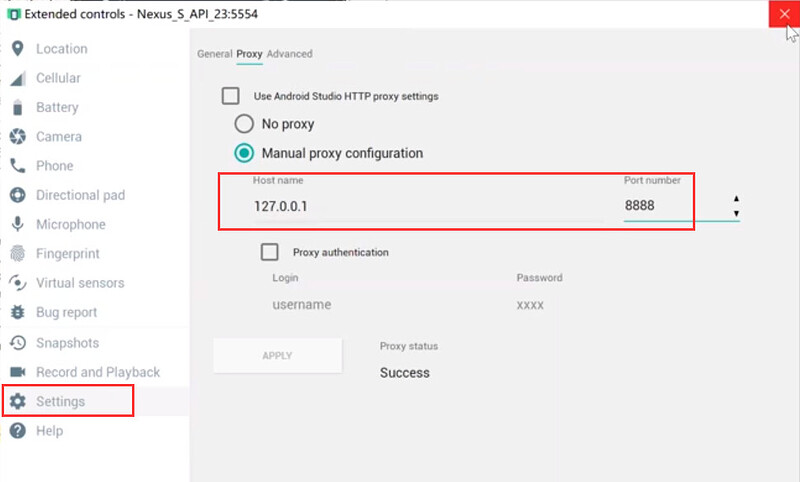
移动端代理配置
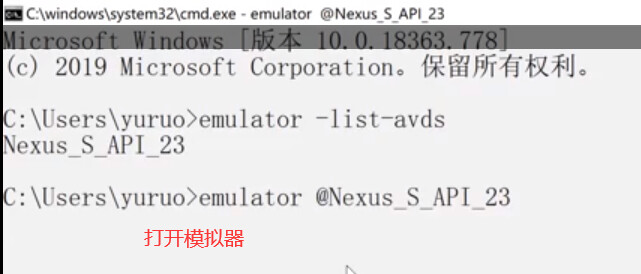
- 设备和电脑处于同一 WIFI(模拟器不需要配置)
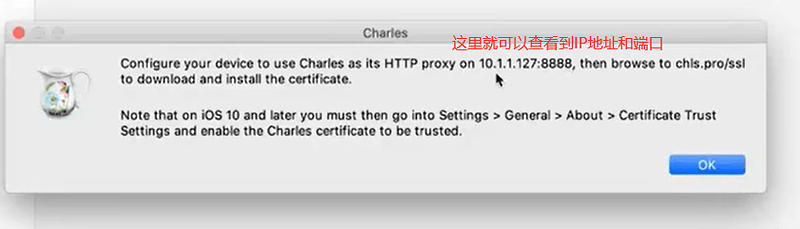
- 移动端网络设置
- 服务器 ip 地址
- 设置端口
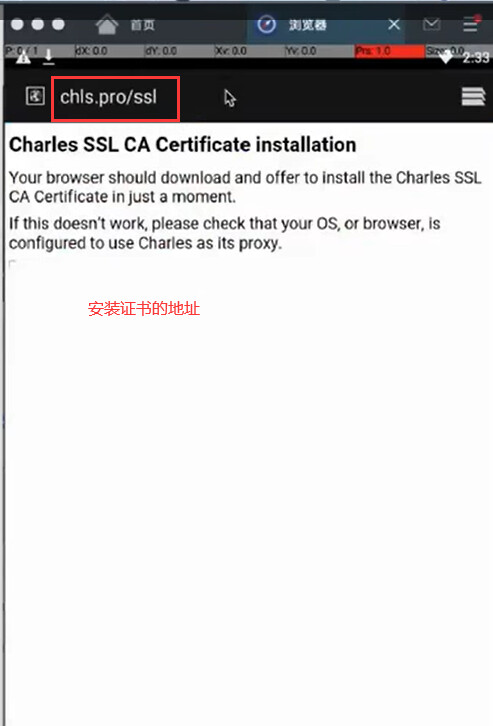
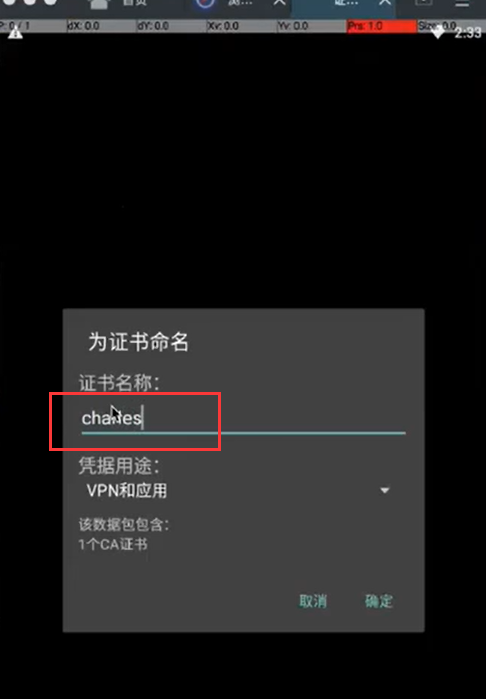
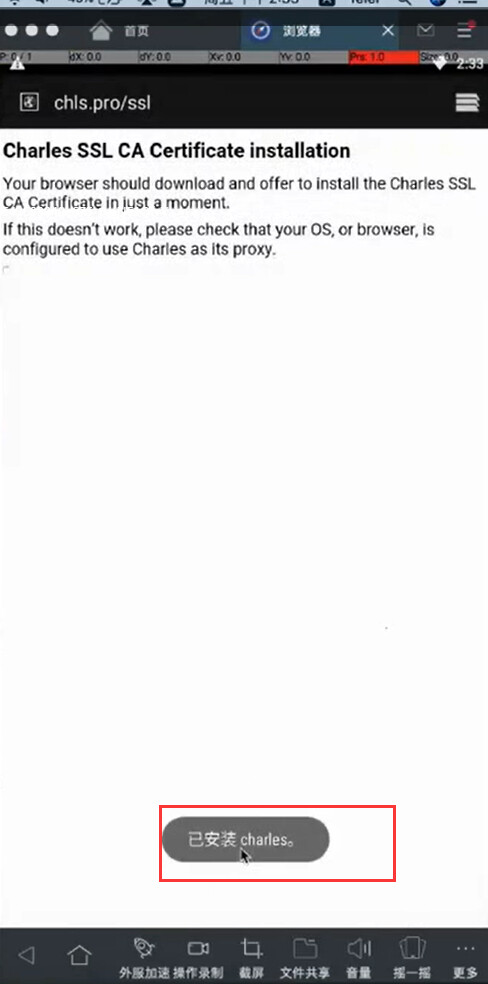
- 安装证书
- 系统浏览器访问 chls.pro/ssl
- iOS:描述文件中安装证书
- iOS:信任证书
- 演示使用 mumu 模拟器(Android 6)
注意事项
- Android 6 以上的系统 app 默认不信任抓包证书
- 需要开发修改代码
- 大部分测试 app 安装包默认打开状态
- iPhone 10 系统以上需要在 设置->通用->关于本机->证书信任设置 中打开信任开关
App 抓包实战练习








因为时效性原因,现在断点用得越来越少了
目录
- 抓包原理
- 常用应用场景
- 接口抓包分析实战
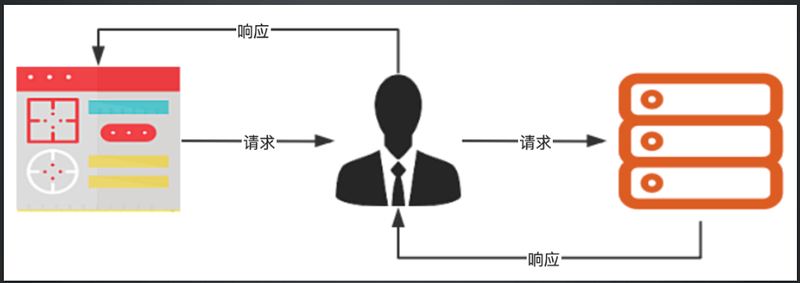
抓包原理
常用应用场景
- 解决移动端接口测试
- 解决接口测试过程中检查传参错误问题
- mock 测试
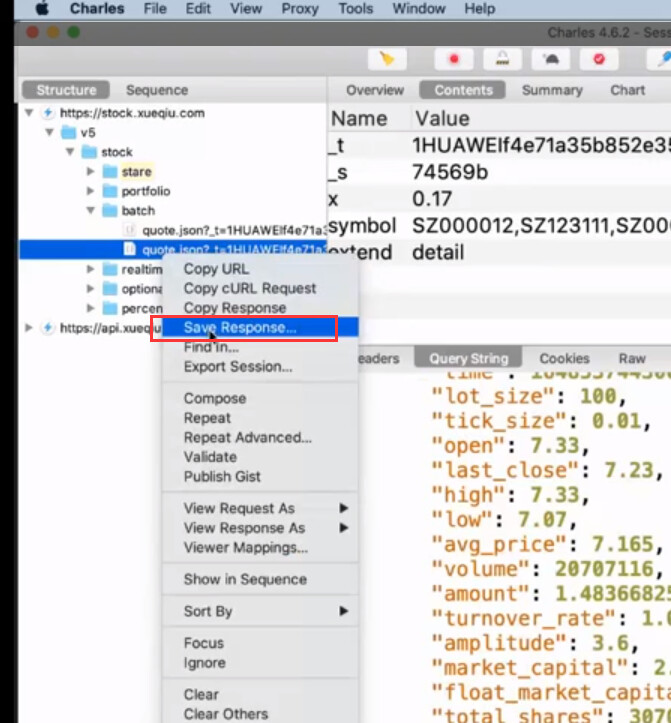
接口抓包分析实战
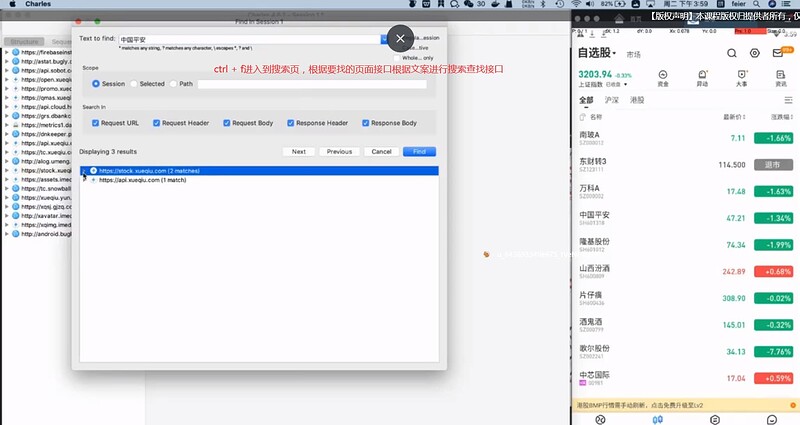
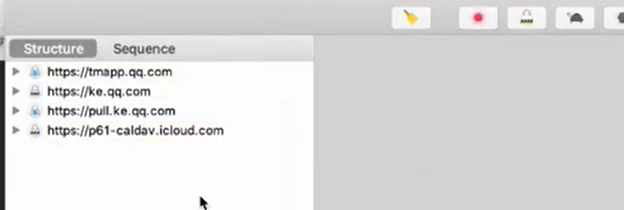
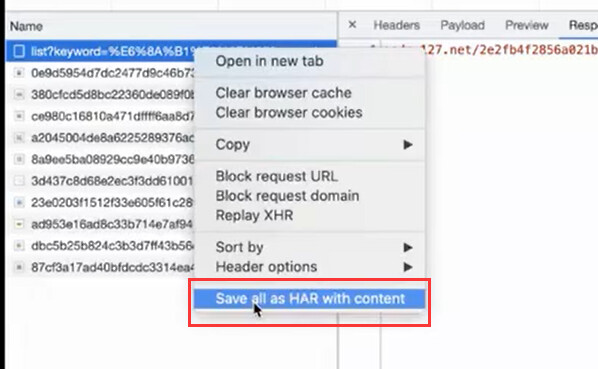
- 抓取接口数据
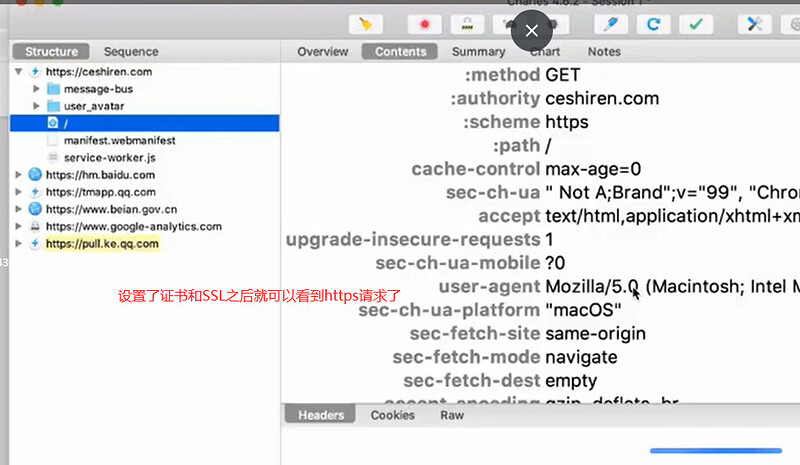
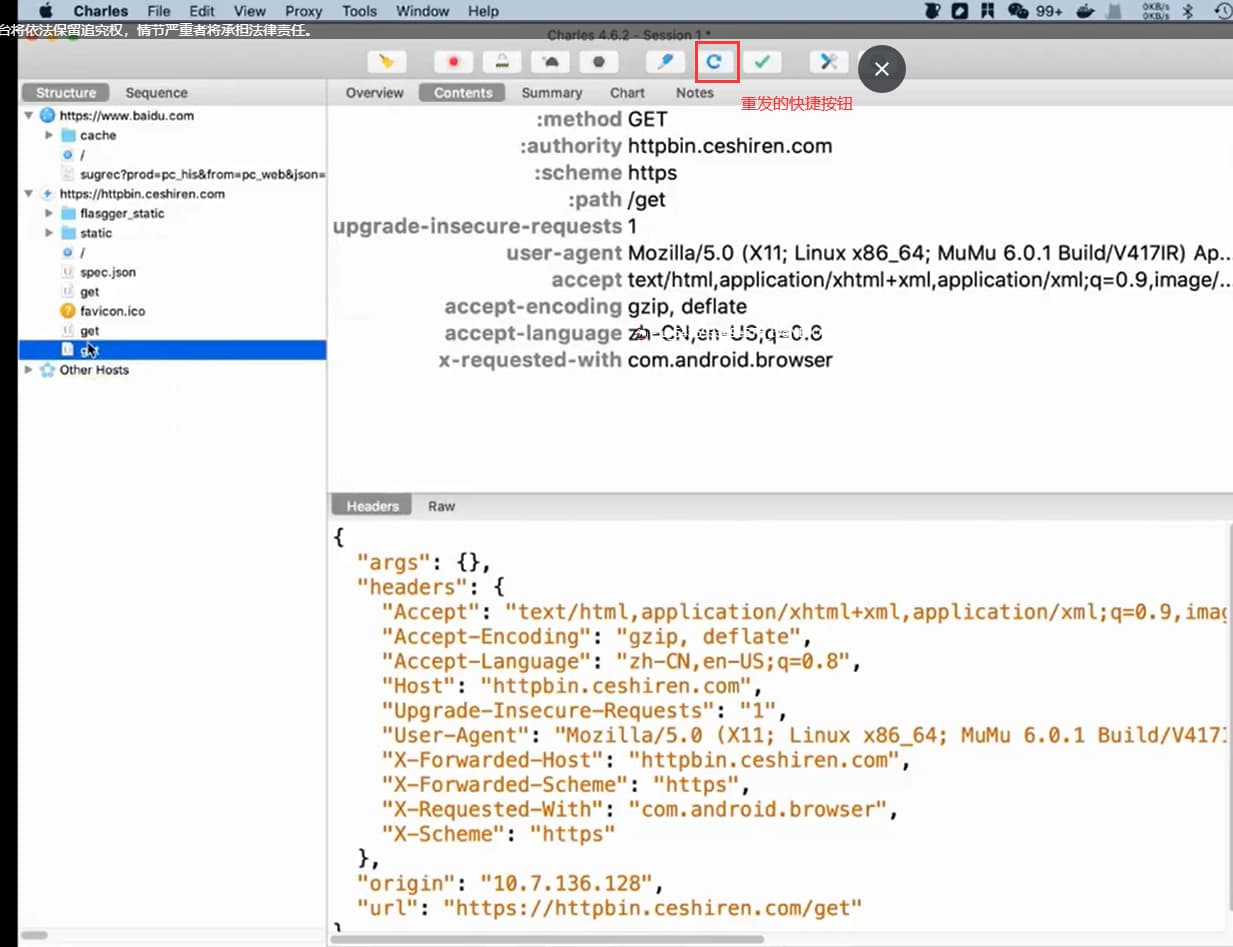
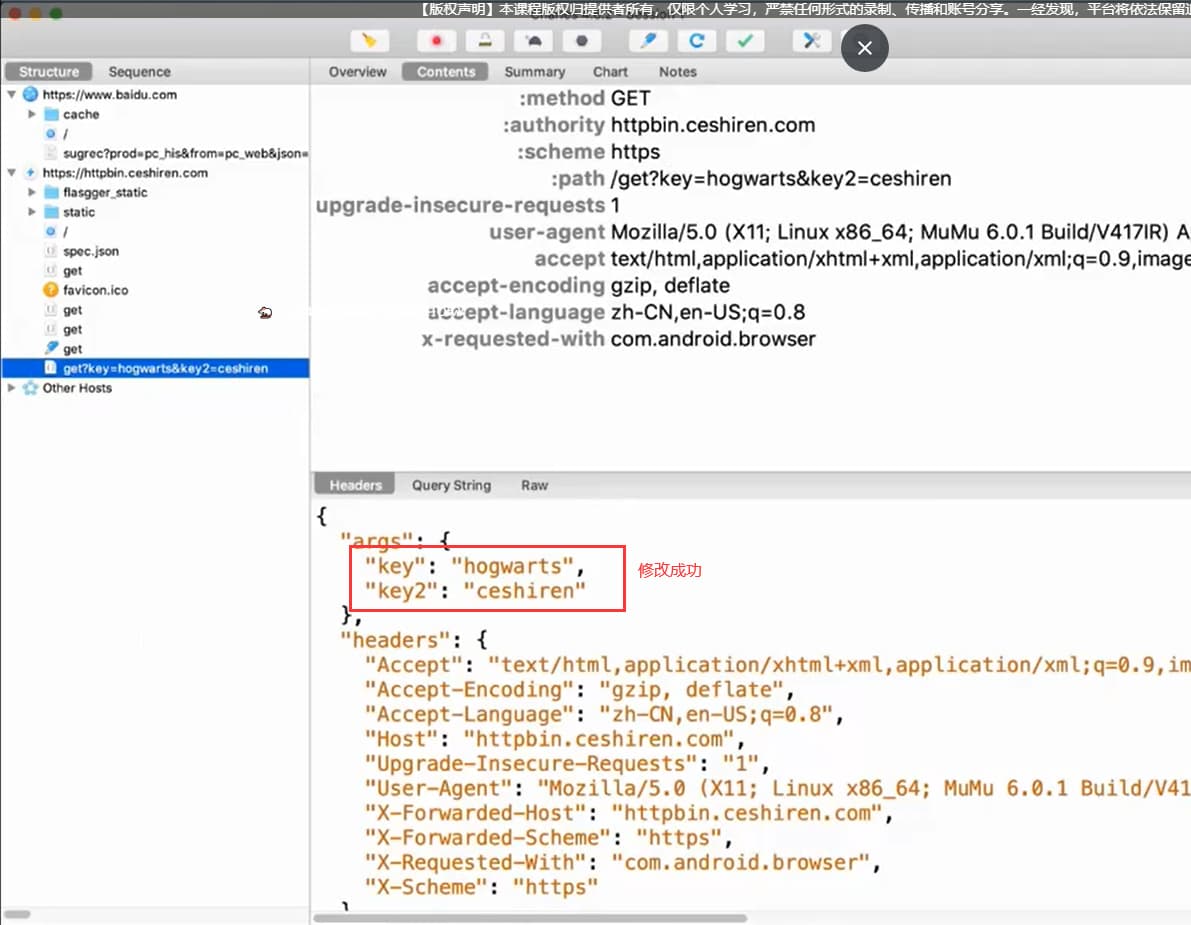
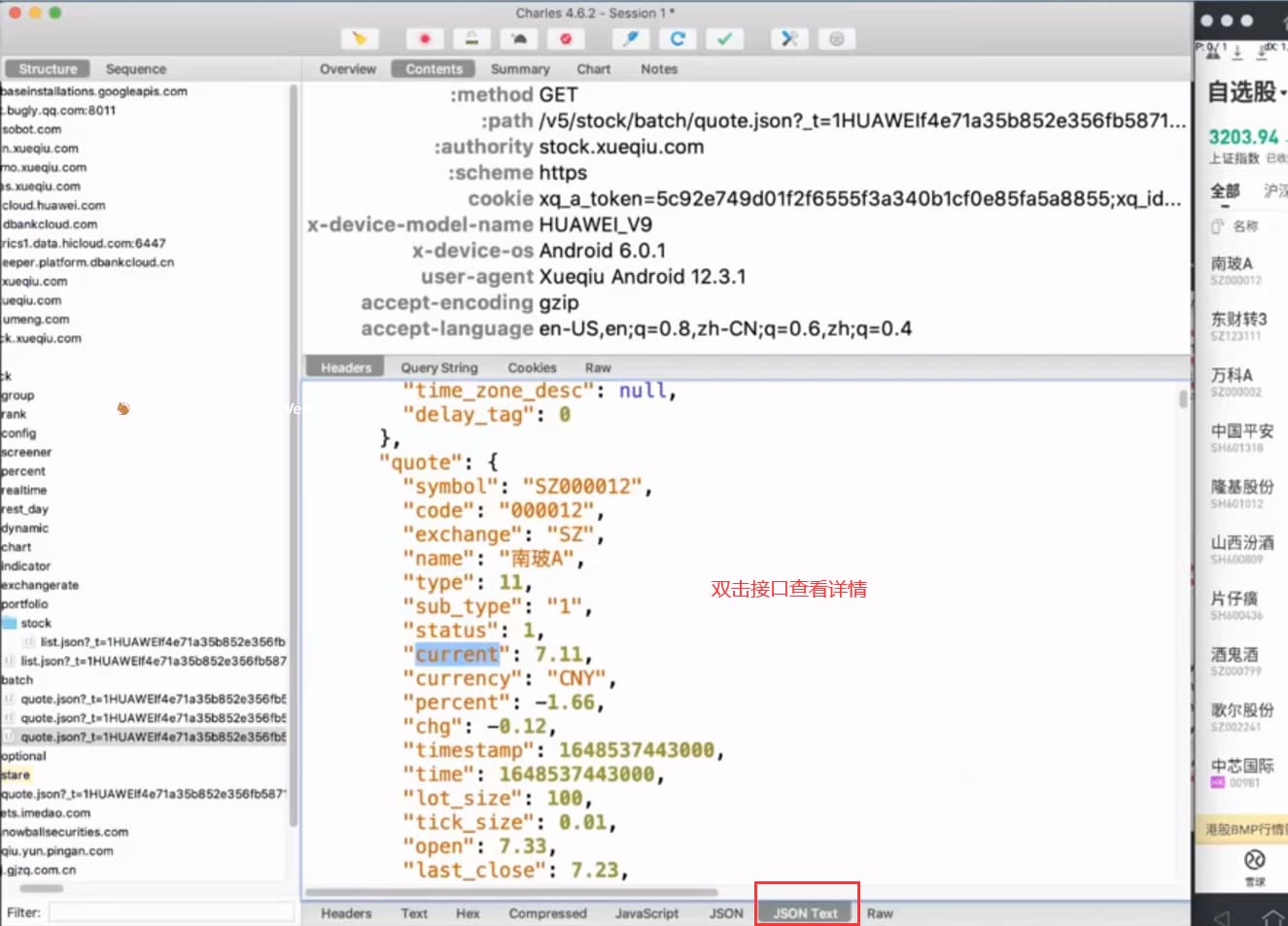
- Overview:接口的大体情况
- Content:请求信息和响应信息
- 上半部分:请求,请求头信息,请求参数,cookie
- 下半部分:响应,响应头信息,响应体(不同格式)
- Summary:响应时间
- Chart:图标形式的资源情况展示
- Notes:写一些记录
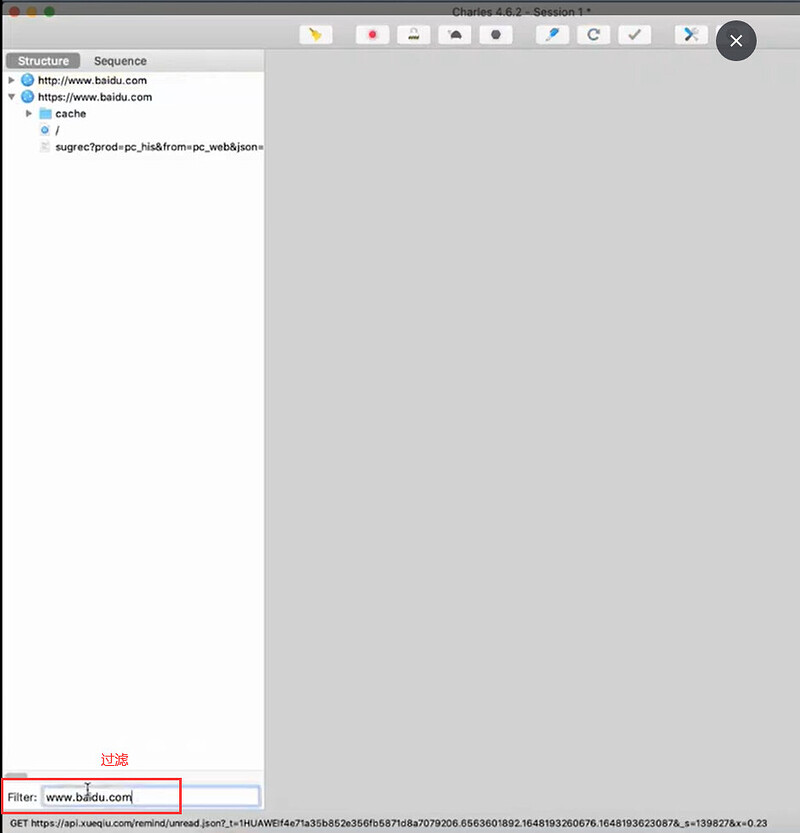
过滤
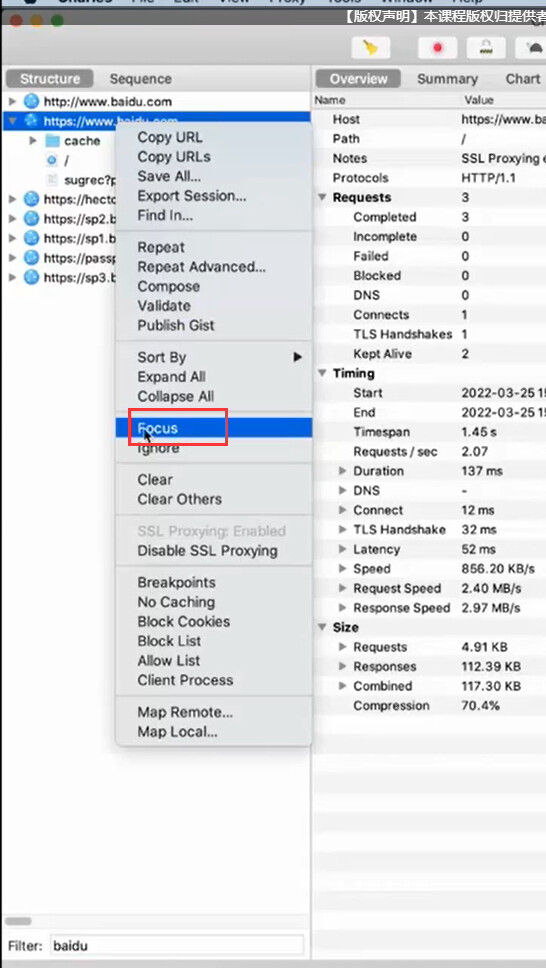
- Filter
- Focus
- Recording Settings – Include
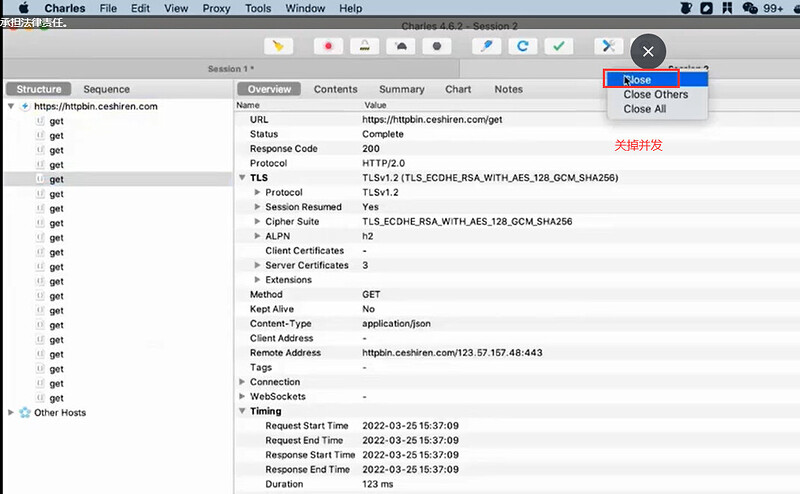
重发
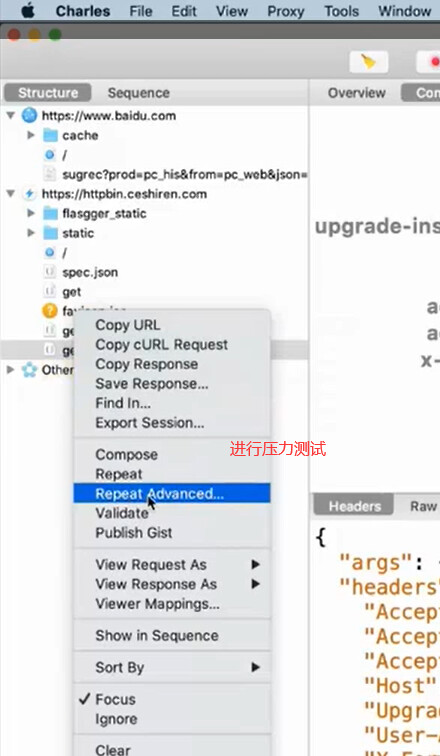
- 简单重发:鼠标右键 – Repeat
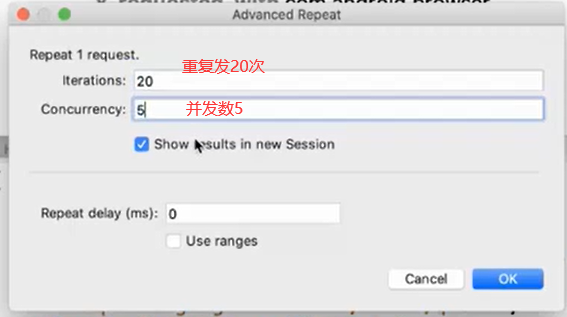
- 简单压力:鼠标右键 – Repeat Advanced
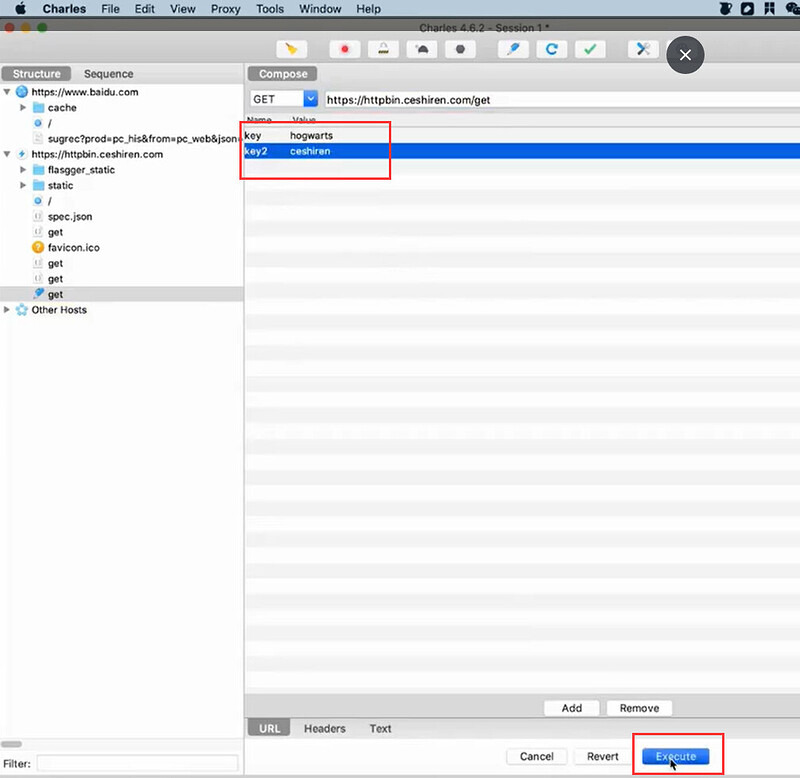
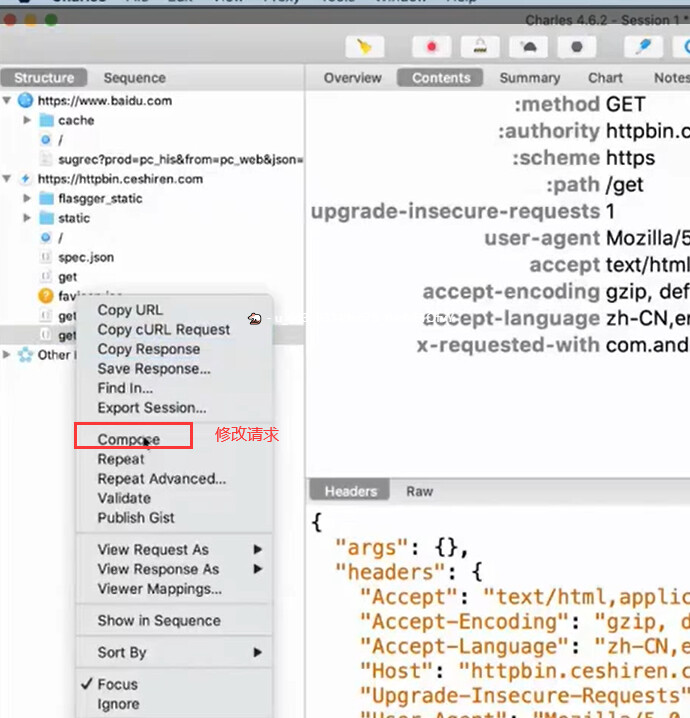
修改请求
- 鼠标右键 – Compose
- 选择接口 – 点击小钢笔图标
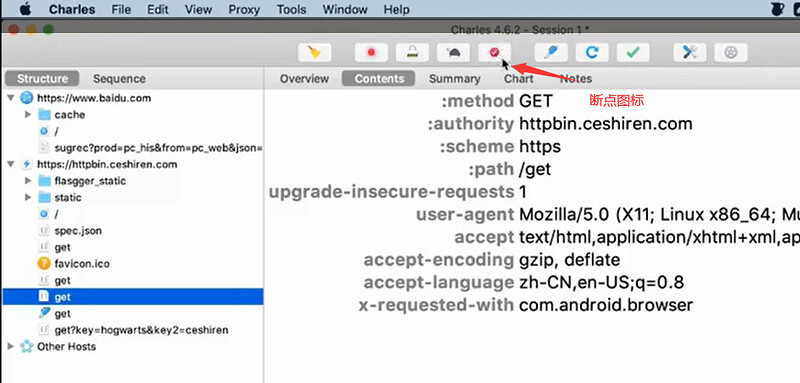
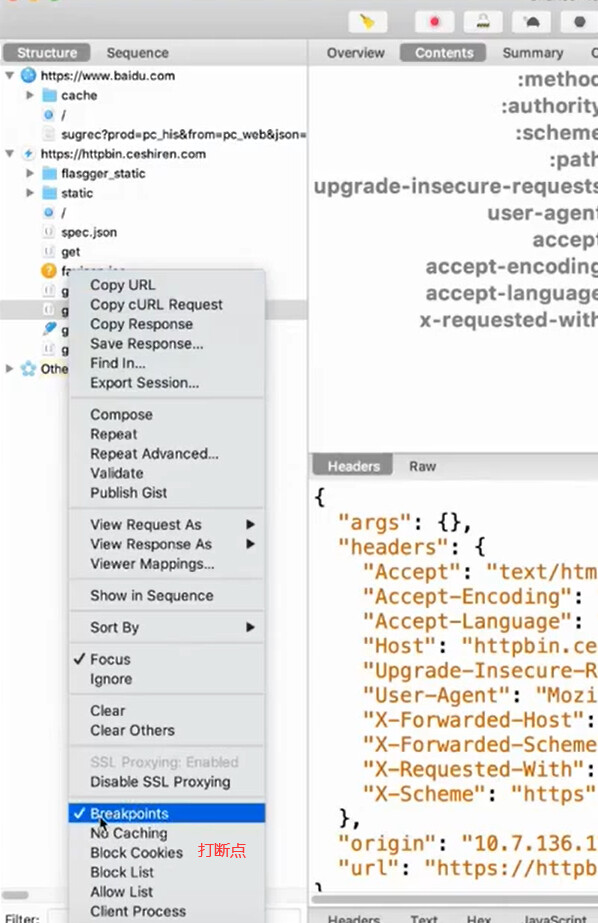
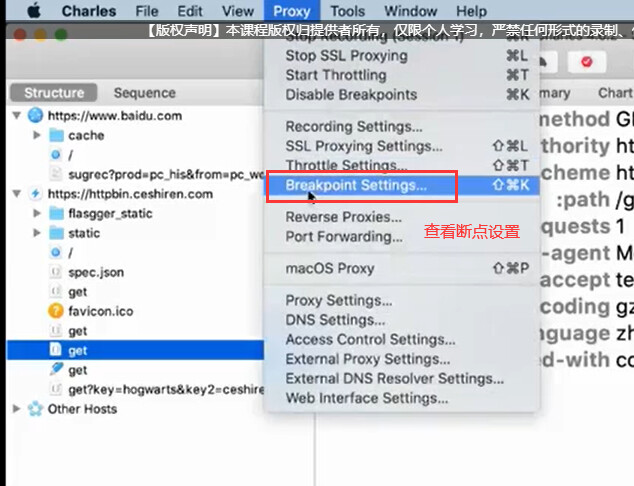
断点(BreakPoint)
- 调整接口的参数信息
- 鼠标右键 — Breakpoint
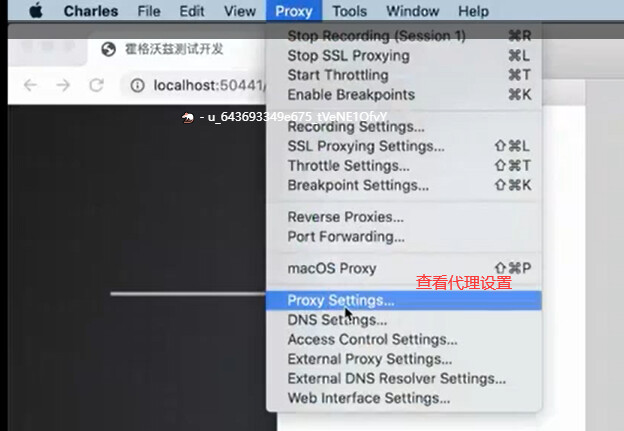
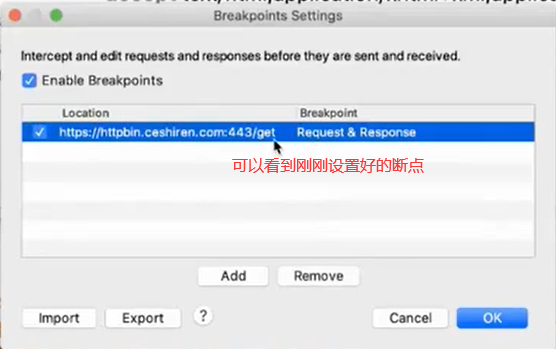
- Proxy – Breakpoint settings 设置断点
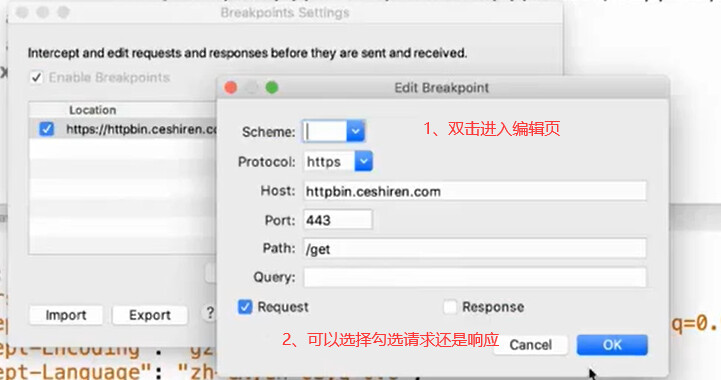
- 确定接口信息,确定是请求断点还是响应断点
- 重新发送请求 – 进入断点修改状态 – 修改内容 – 点击 Excute
接口测试实战练习





弱网测试





目录
- 什么是弱网测试
- 使用 Charles 完成弱网测试
什么是弱网测试
- 按照移动的特性,一般应用低于 3G、弱信号的 Wifi 可以划分为弱网
- 弱网测试是健壮性测试的重要部分,对移动端测试必不可少
- 弱网测试主要进行弱网状态下的功能测试,同时关注用户体验
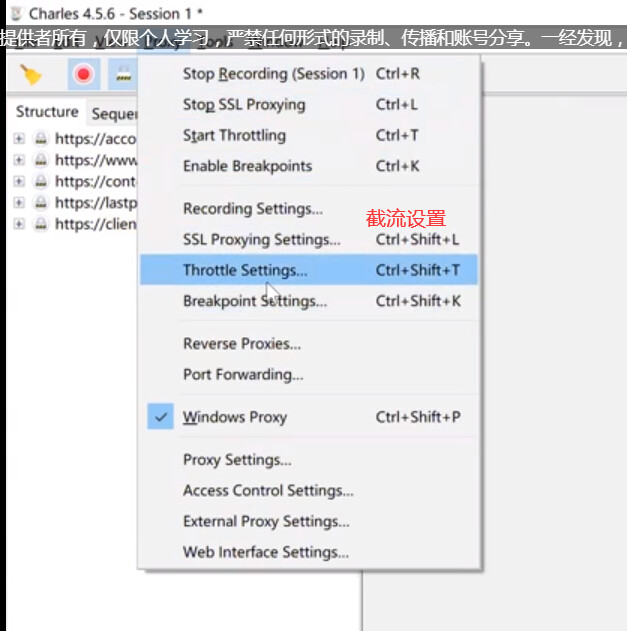
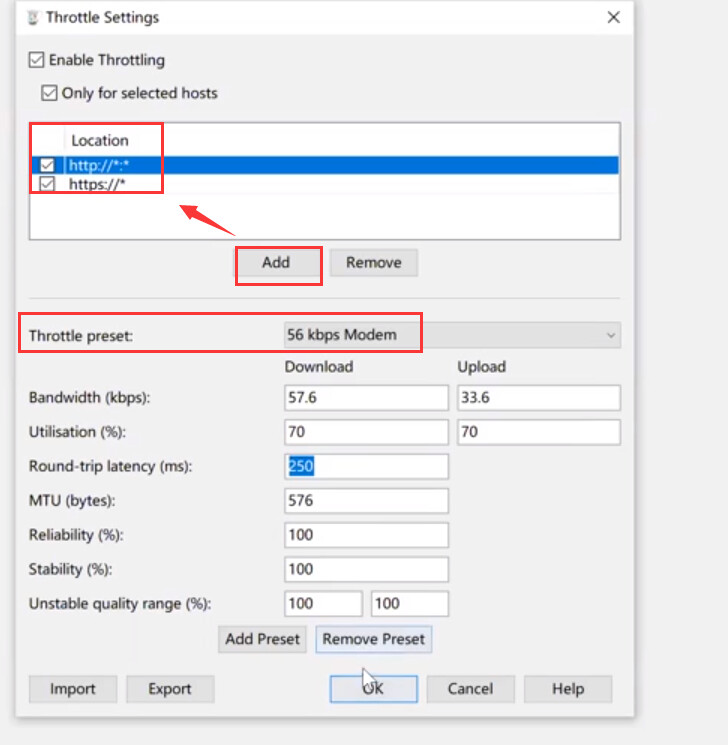
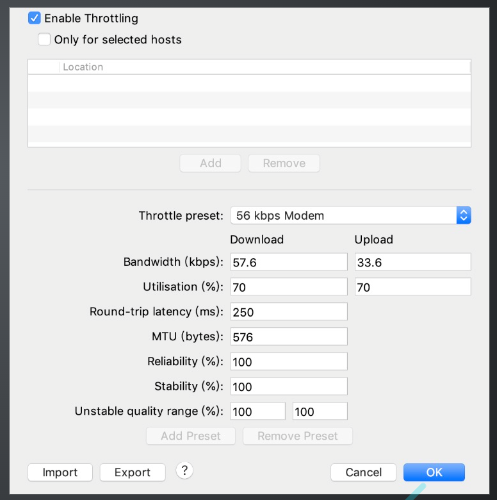
使用 Charles 完成弱网测试
- 带宽
- 丢包
- 延迟

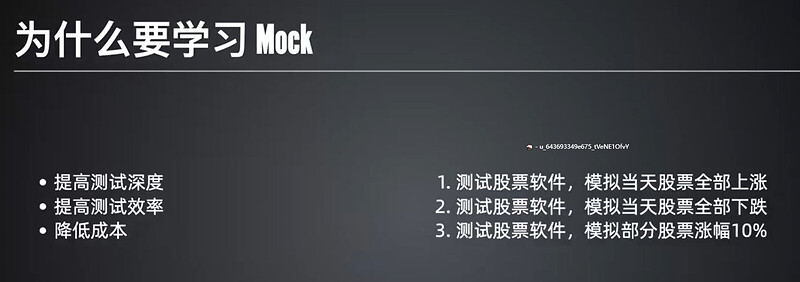
Mock 的价值与意义
目录
- Mock 测试的场景
- Mock 测试的价值与意义
- Mock 核心要素
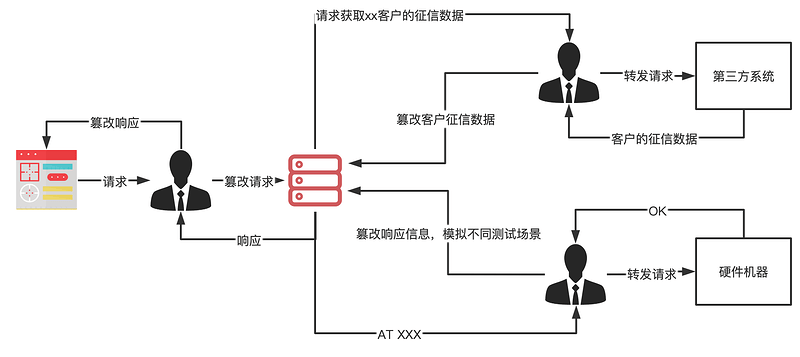
Mock 测试的场景
- 前后端数据交互
- 第三方系统数据交互
- 硬件设备解耦
Mock 测试的价值与意义
- 不依赖第三方数据
- 节省工作量
- 节省联调
Mock 核心要素
- 匹配规则
- 模拟响应
Mock 实战练习

添加修改的规则:








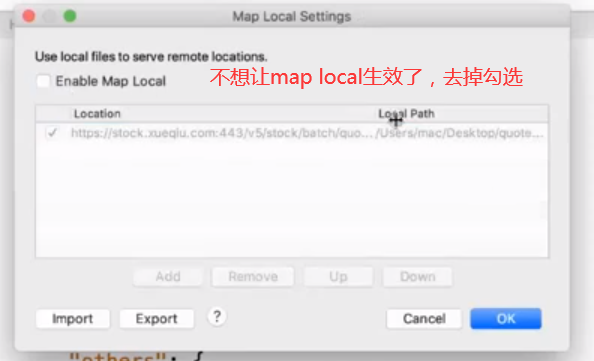
Map Local:只想修改响应体数据,需要改很多内容


![]()





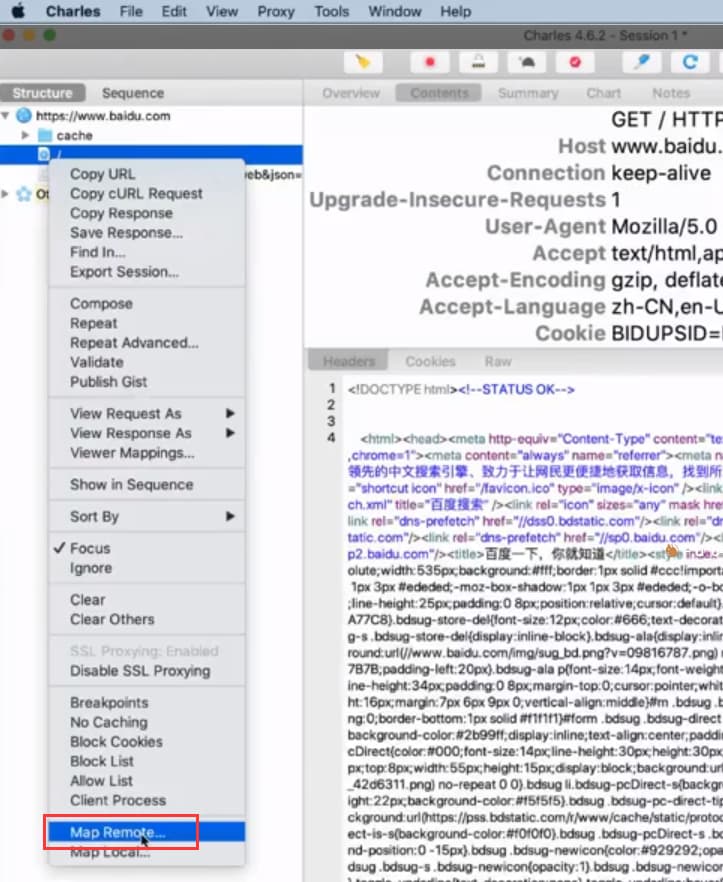
Map Remote


现在就是豆瓣提供的服务器




目录
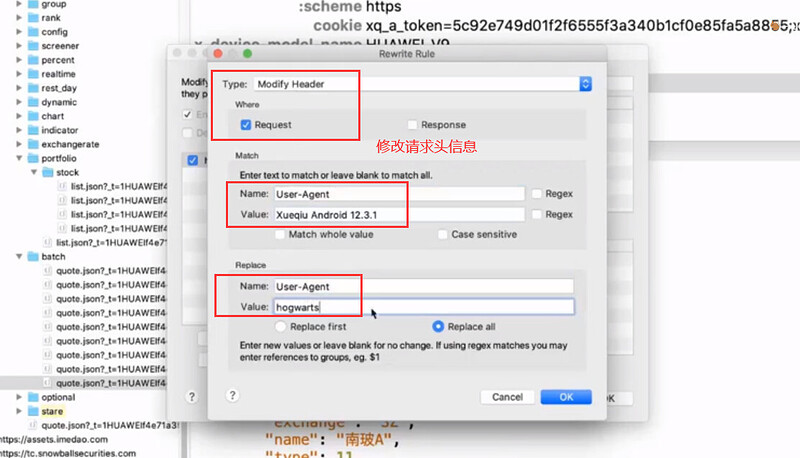
- Rewrite
- Map Local
- Map Remote
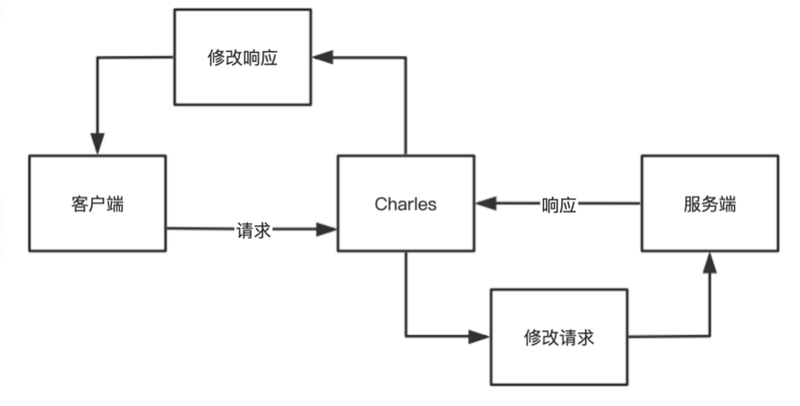
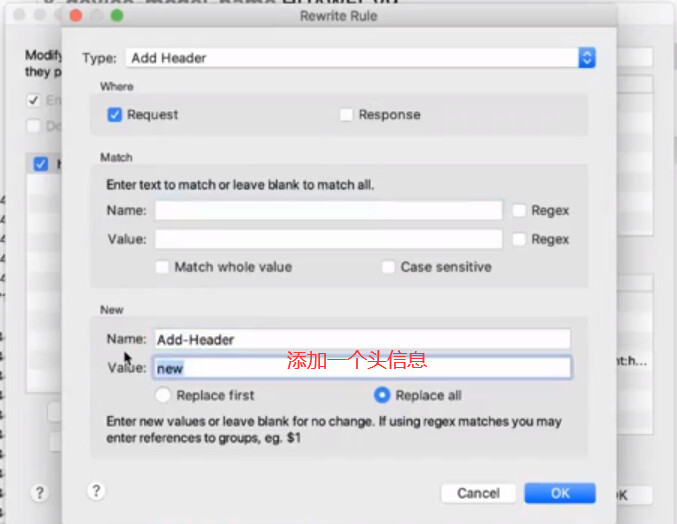
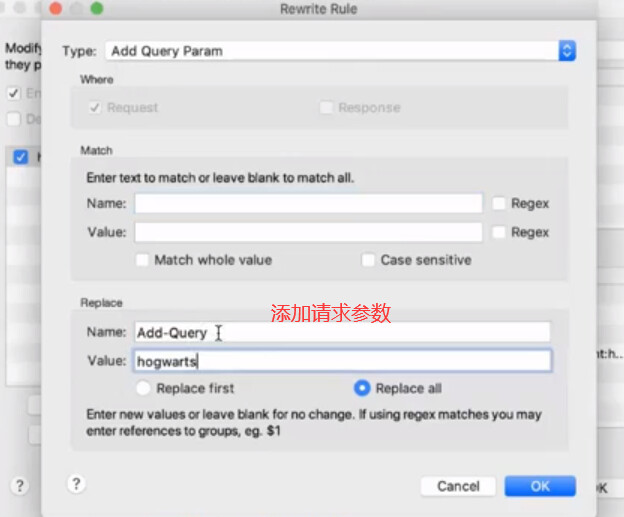
Rewrite 原理
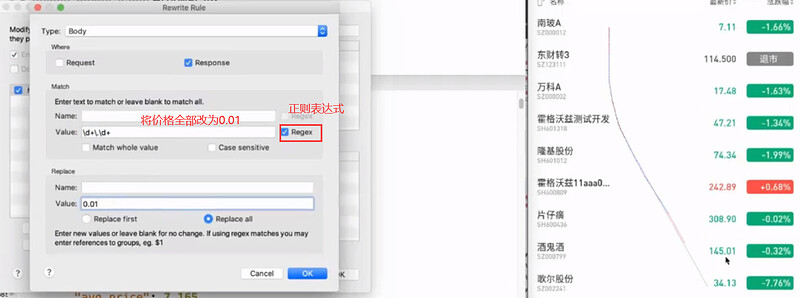
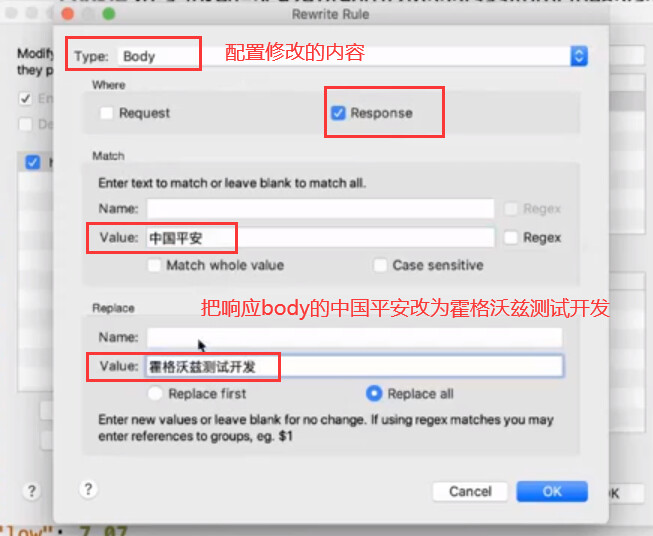
Rewrite 实战
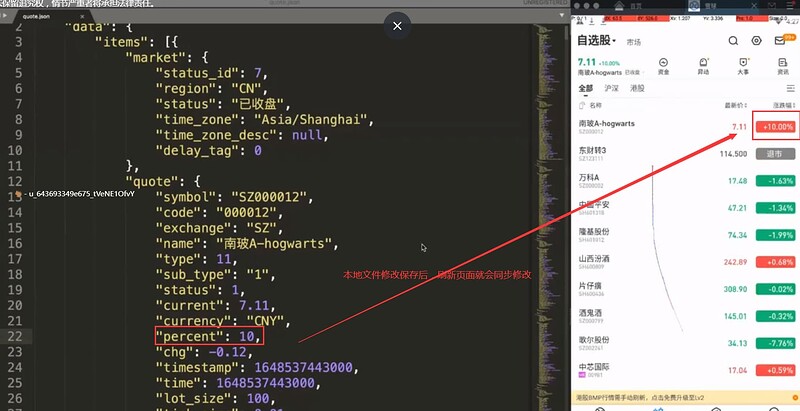
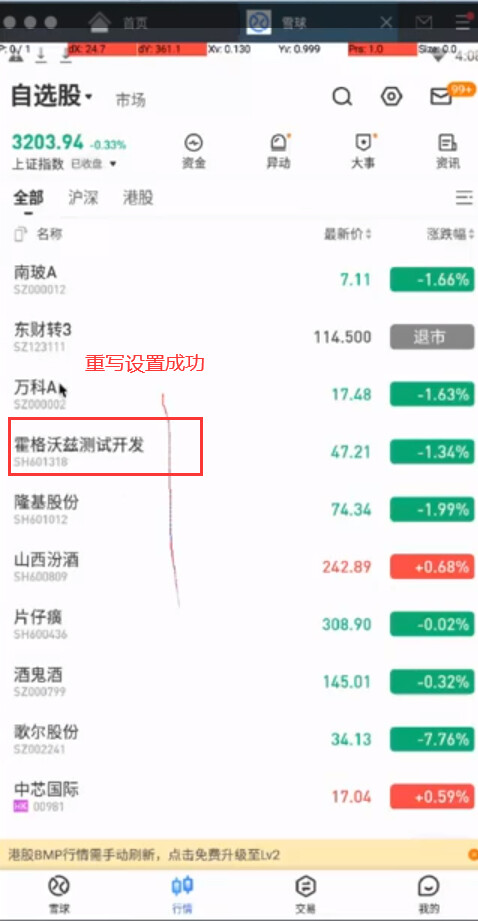
- 场景
- 修改雪球行情页面的股票名称
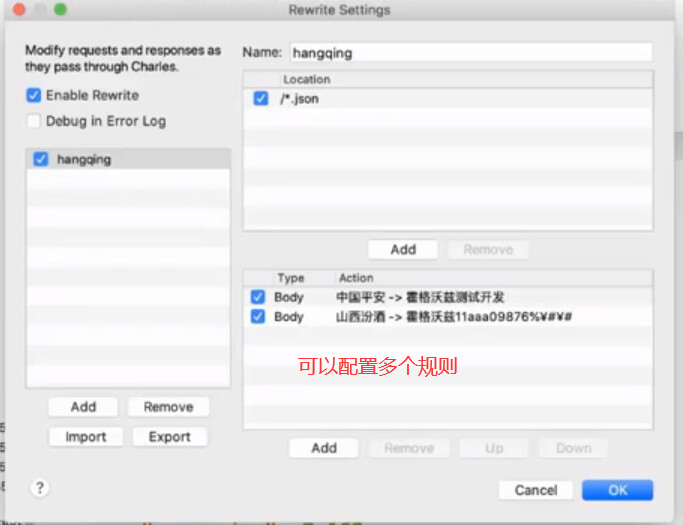
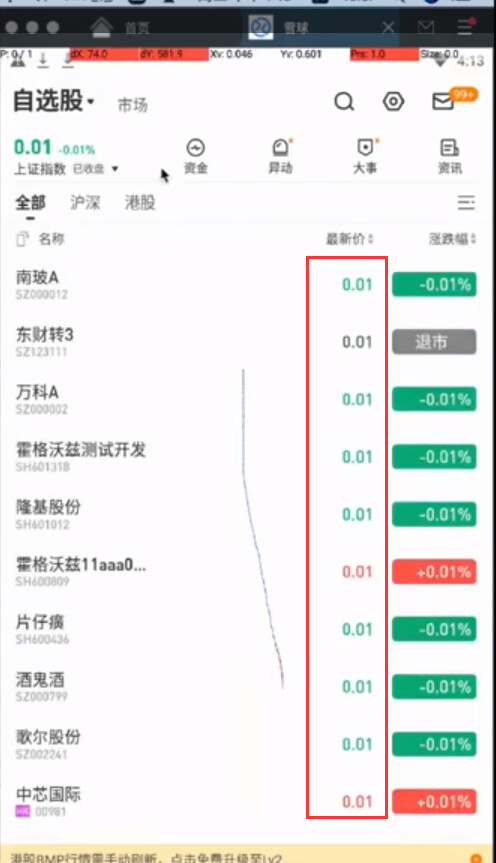
- 修改雪球行情页面的股票价格
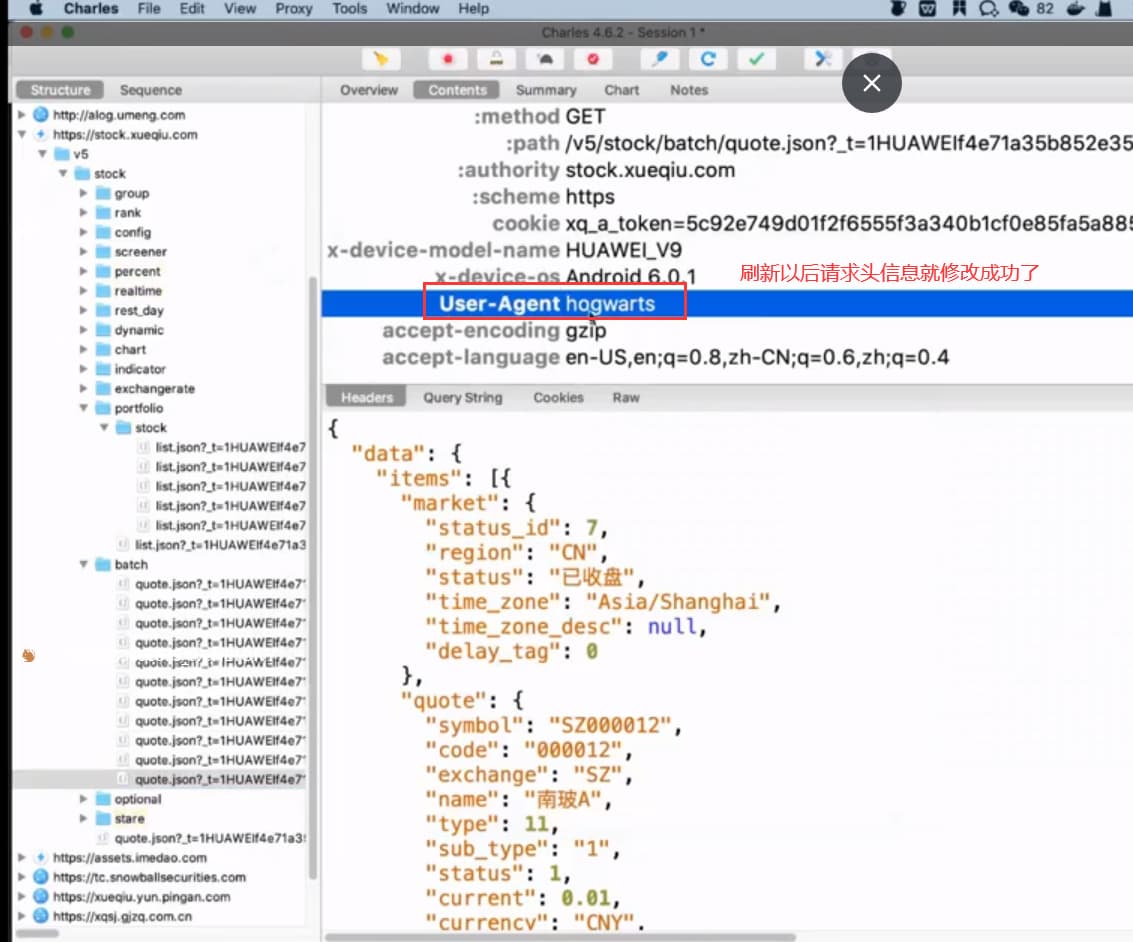
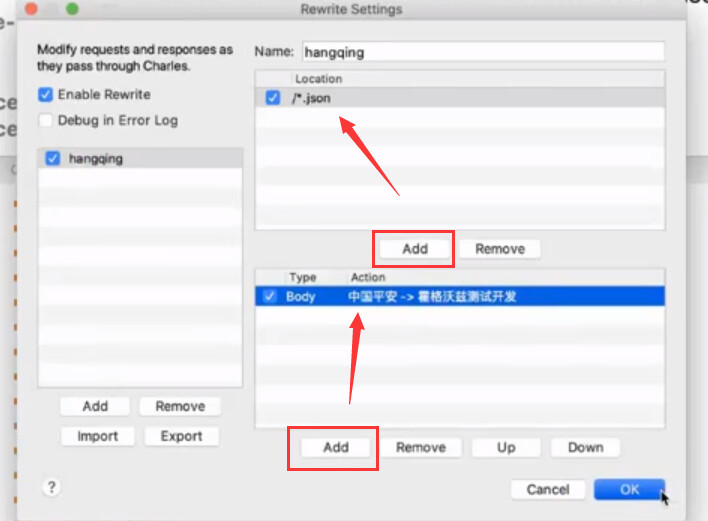
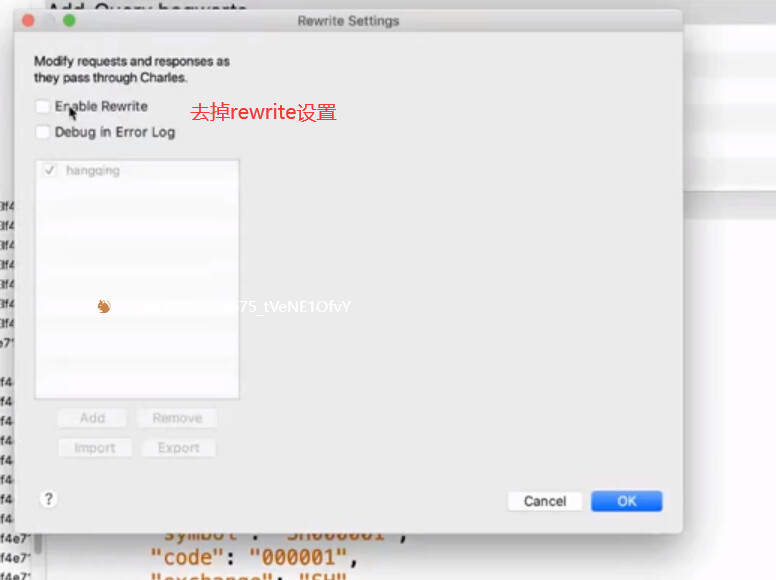
- 设置方法
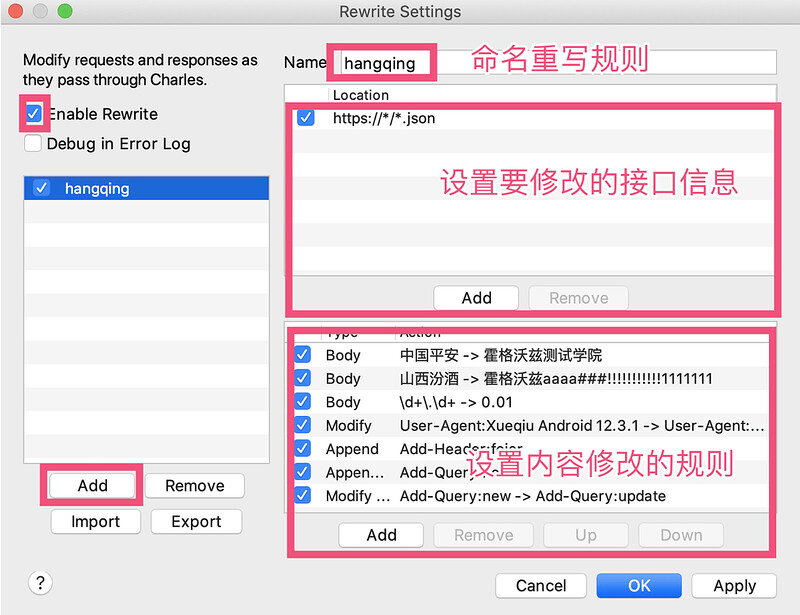
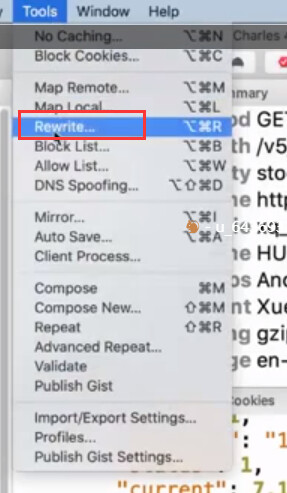
- Tools → Rewrite
- 勾选 Enable Rewrite
- 点击下方 Add 按钮新建一个重写的规则
- 在右侧编辑重写规则
- 点击 ok 生效
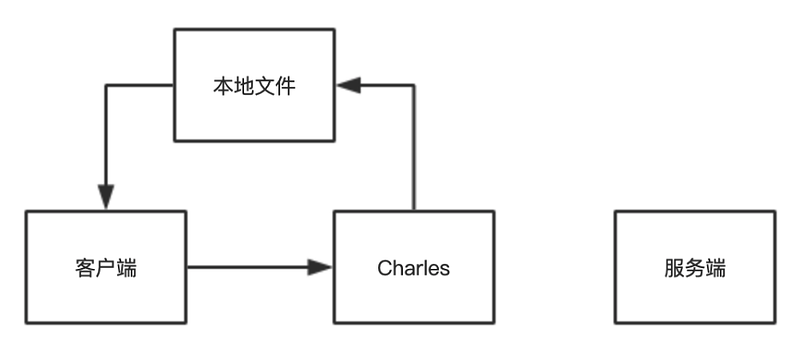
Map Local 原理
Map Local 实战
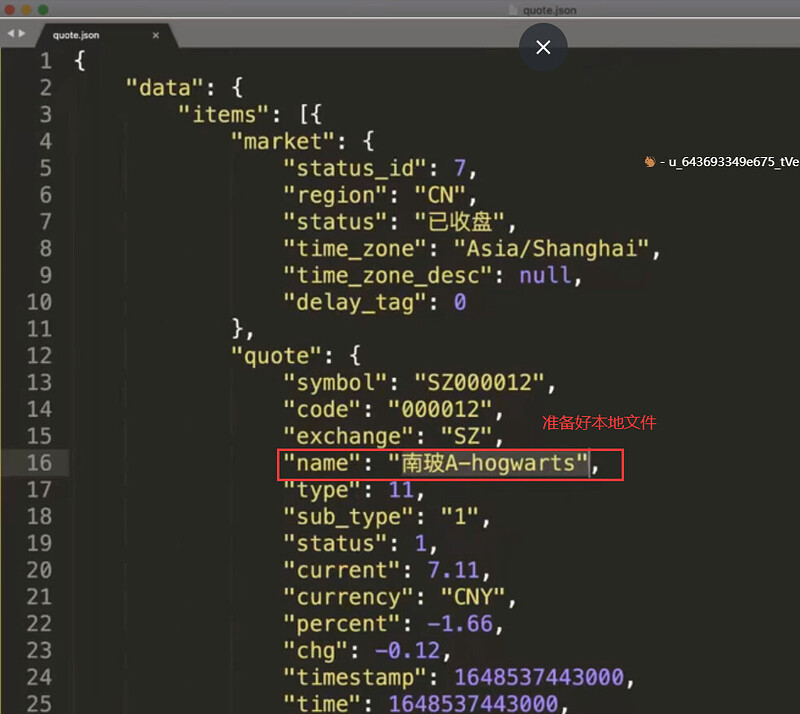
- 场景
- 修改雪球行情页面的股票名称
- 修改雪球行情页面的股票价格
- 操作
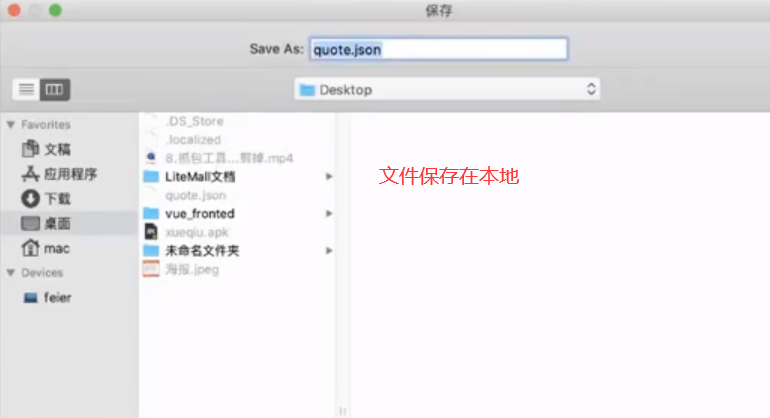
- 准备本地接口响应数据
- 配置 Map Local
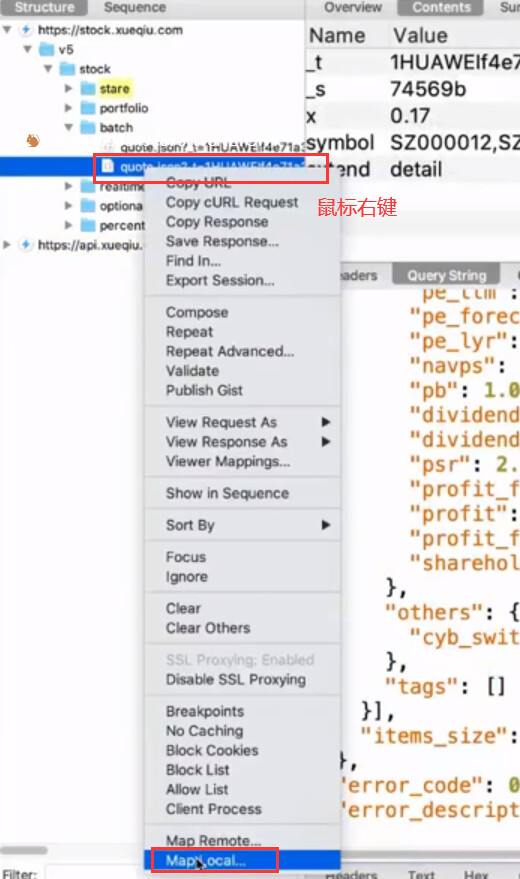
- 选择要进行 Map Local 的接口
- 鼠标右键 – 选择 Map Local 选项进入设置界面
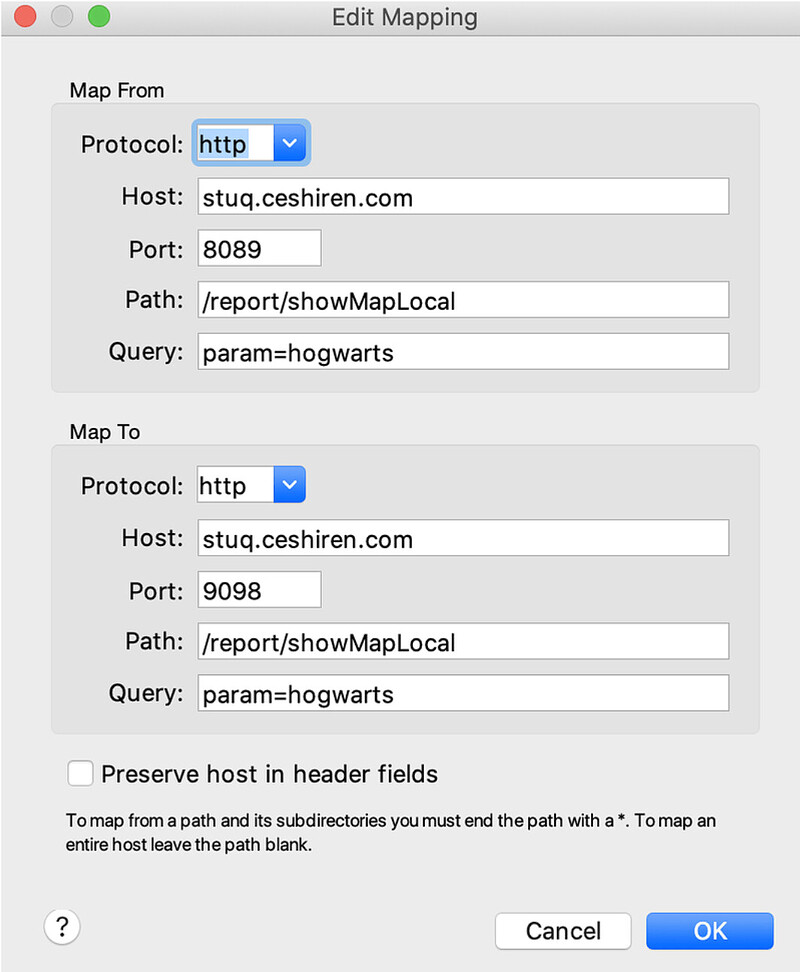
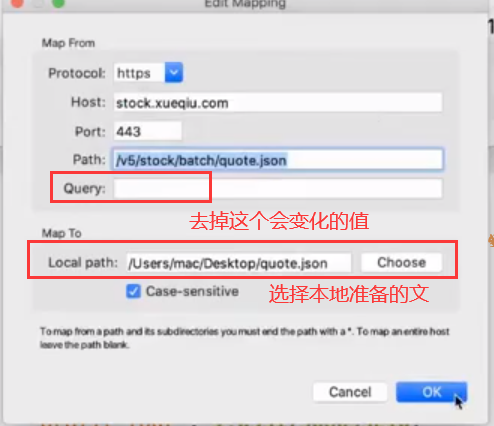
- Map From 填写接口的信息
- Map To 选择本地文件
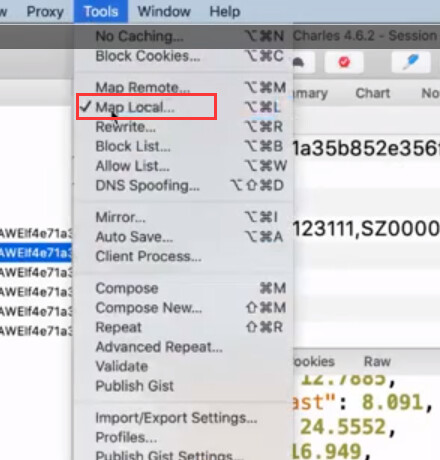
- 修改 Map Local 配置:Tools – Map Local
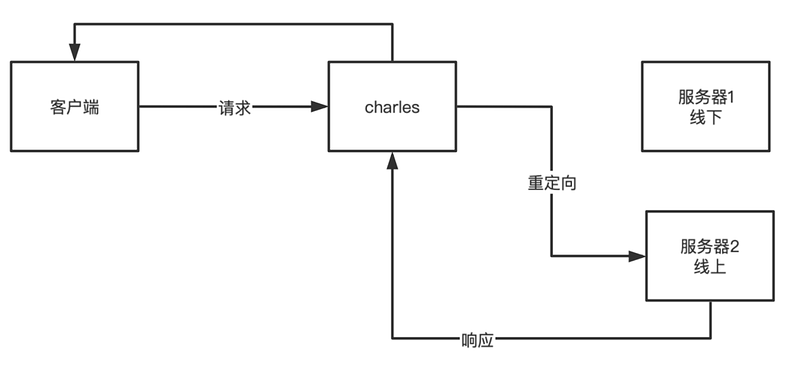
Map Remote 原理
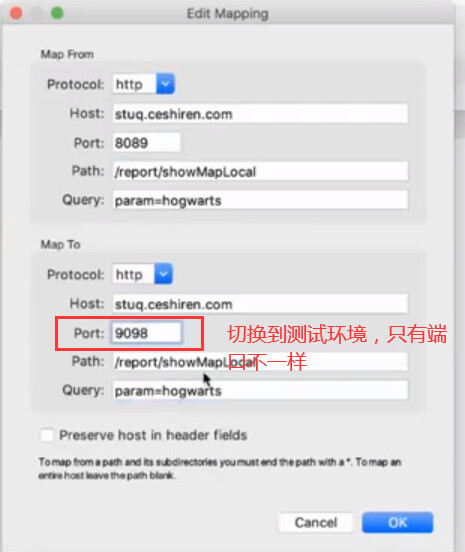
Map Remote 实战
- 场景
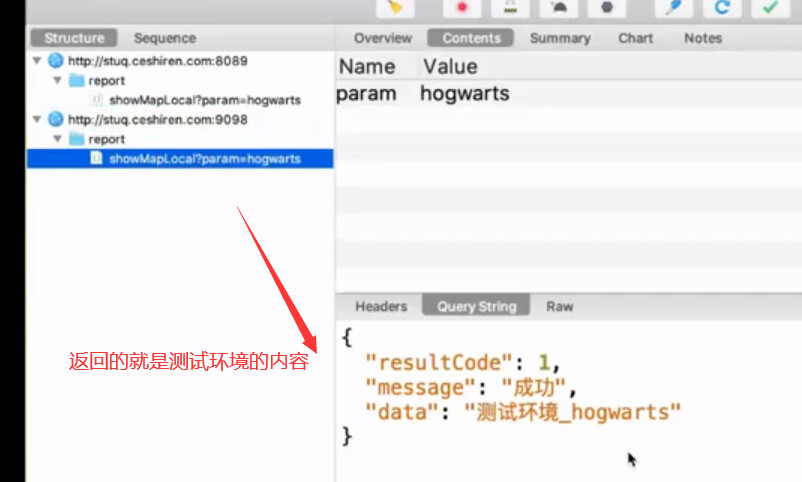
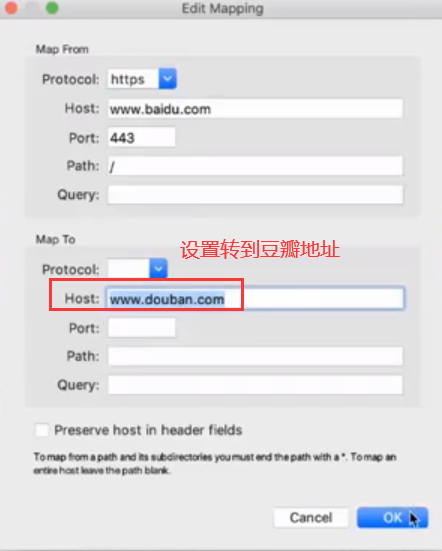
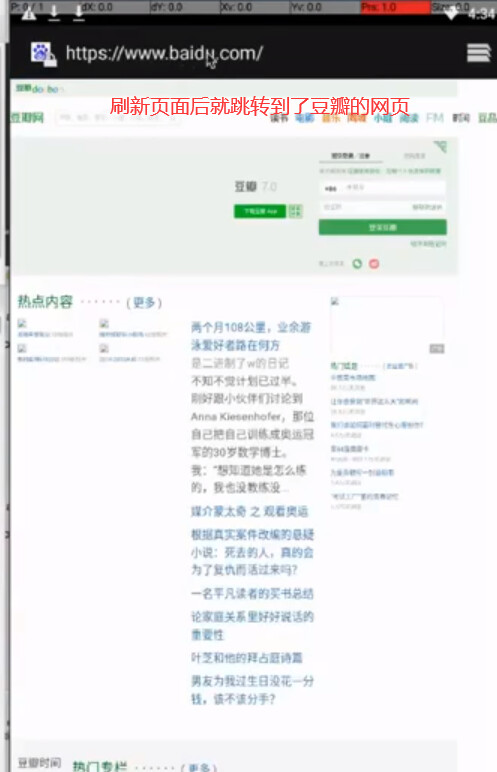
- 访问百度,转发至豆瓣
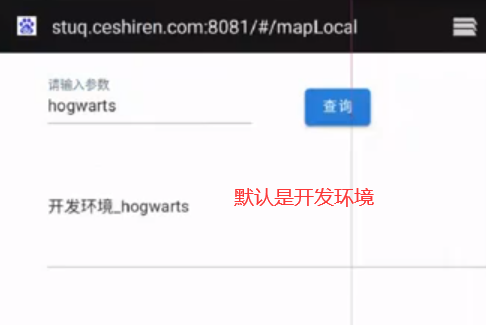
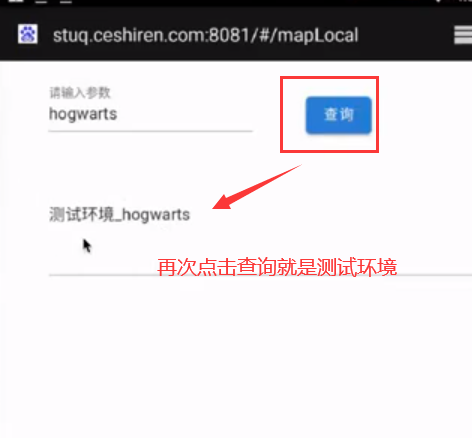
- 访问开发环境,转发至测试环境
- 操作
- 选择接口,点击鼠标右键,选择 Map Remote 进入到设置页面
- 设置重定向的接口信息
- 点击 ok 生效
- 修改设置:Tools – Map Remote 找对对应接口双击进入修改界面
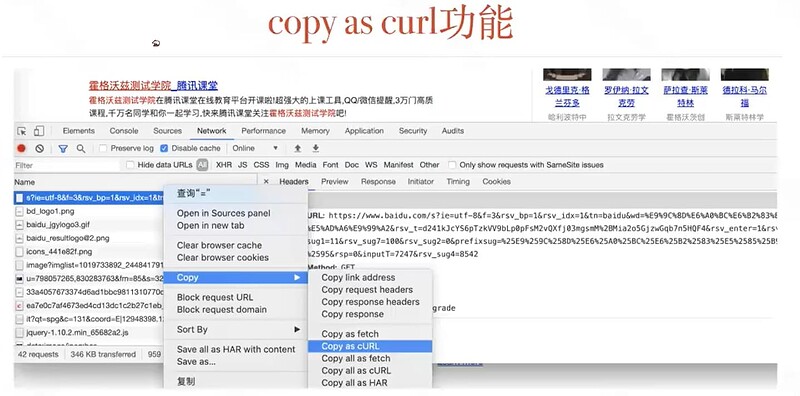
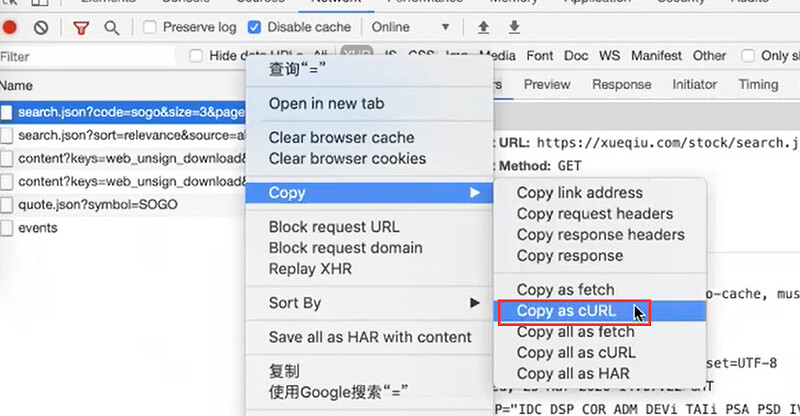
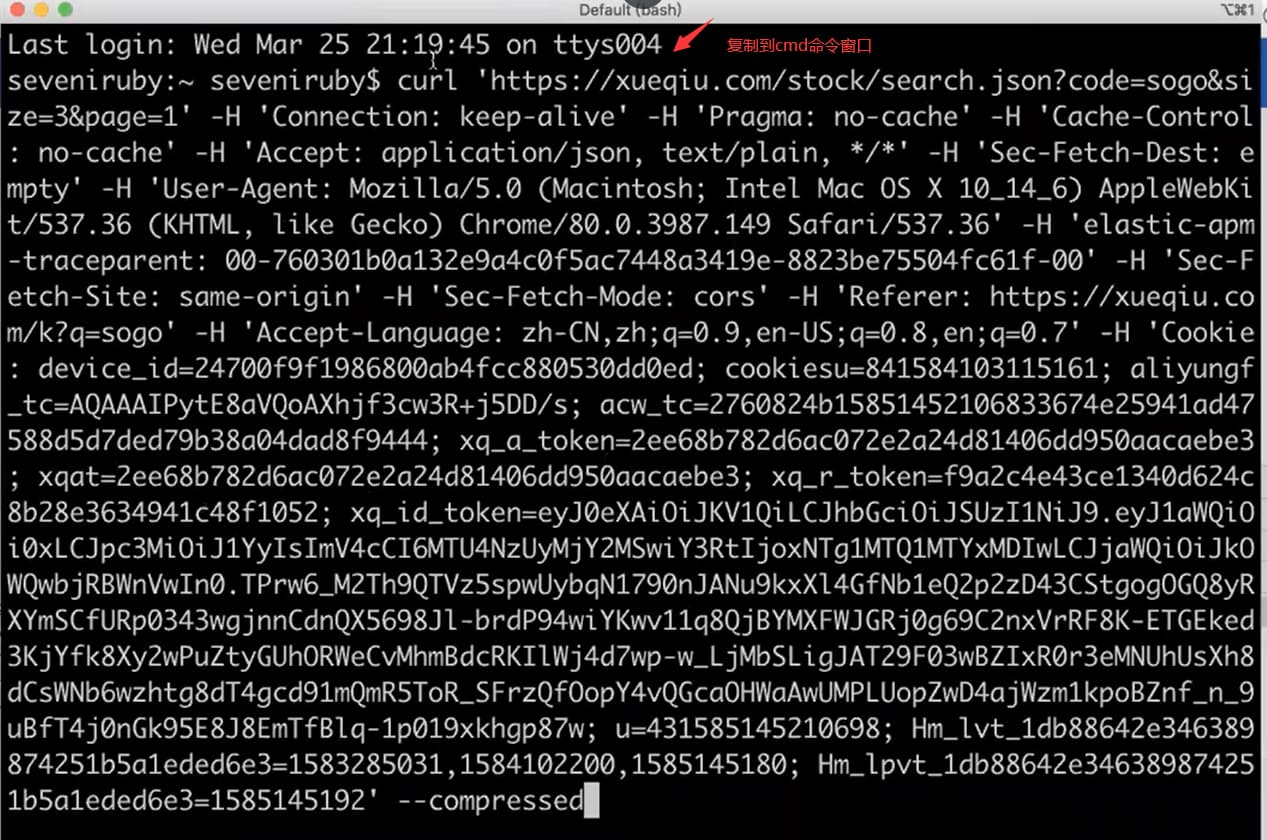
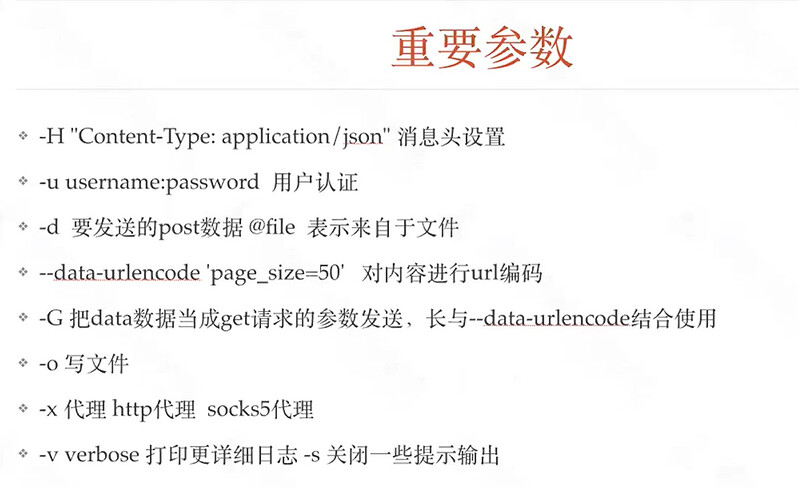
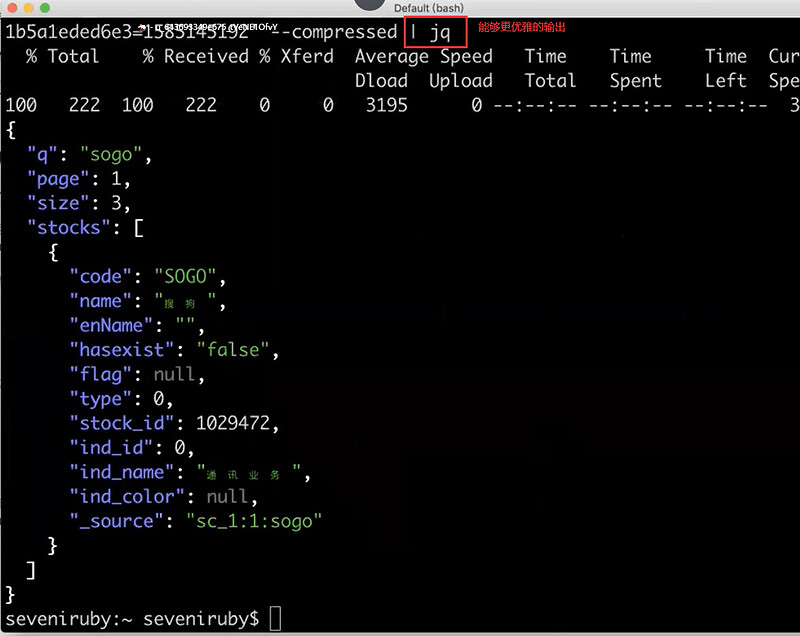
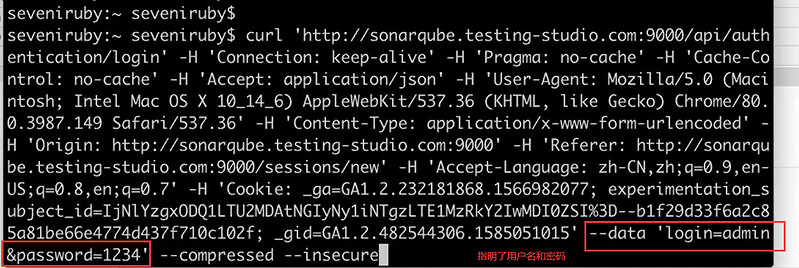
使用 curl 发送请求
使用curl发起一个自定义个人署名的header信息
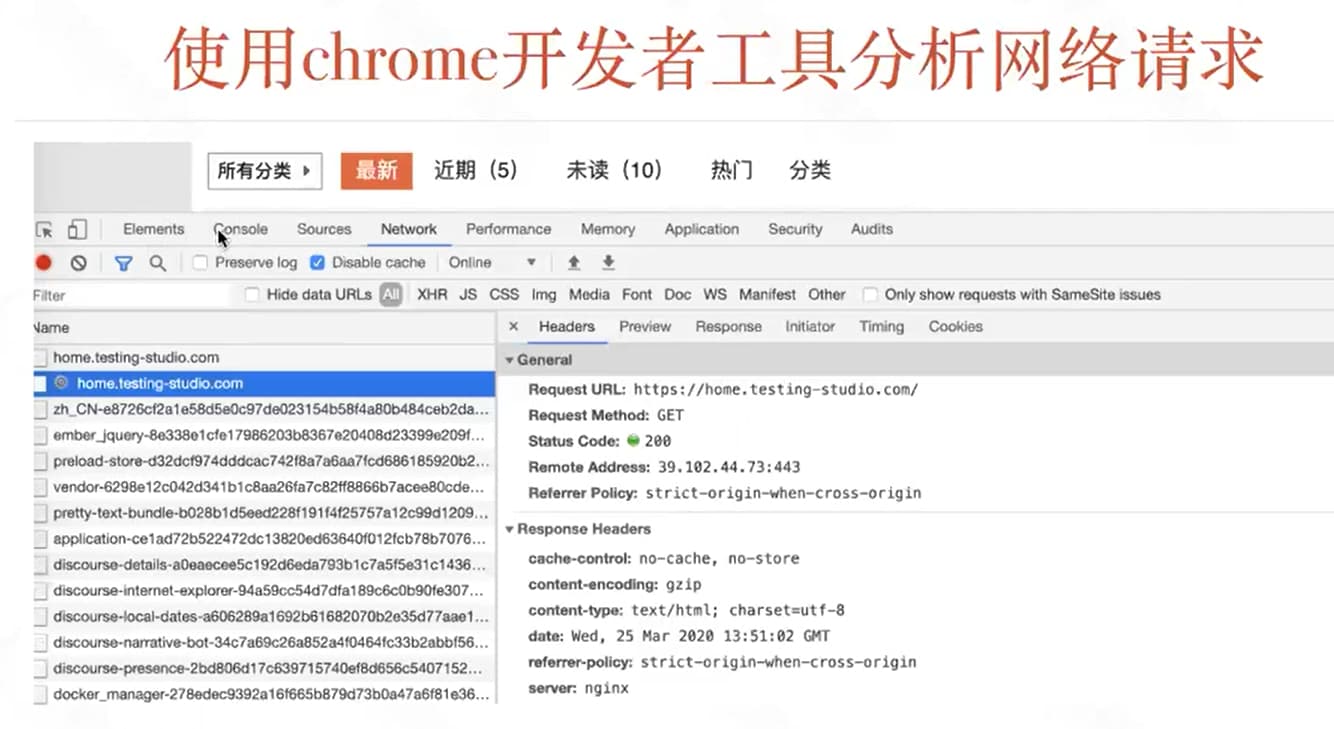
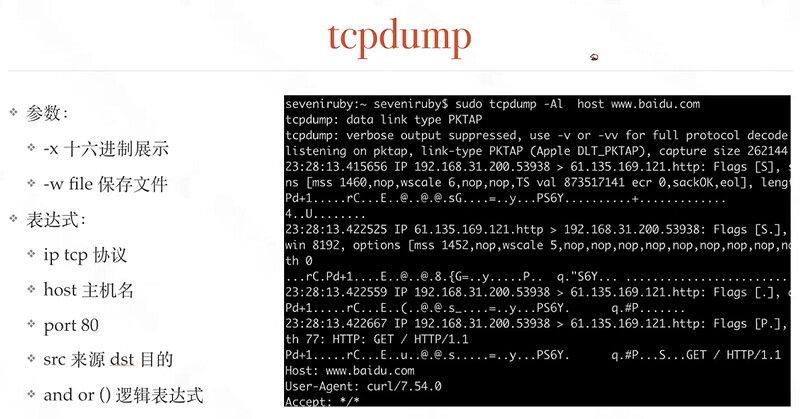
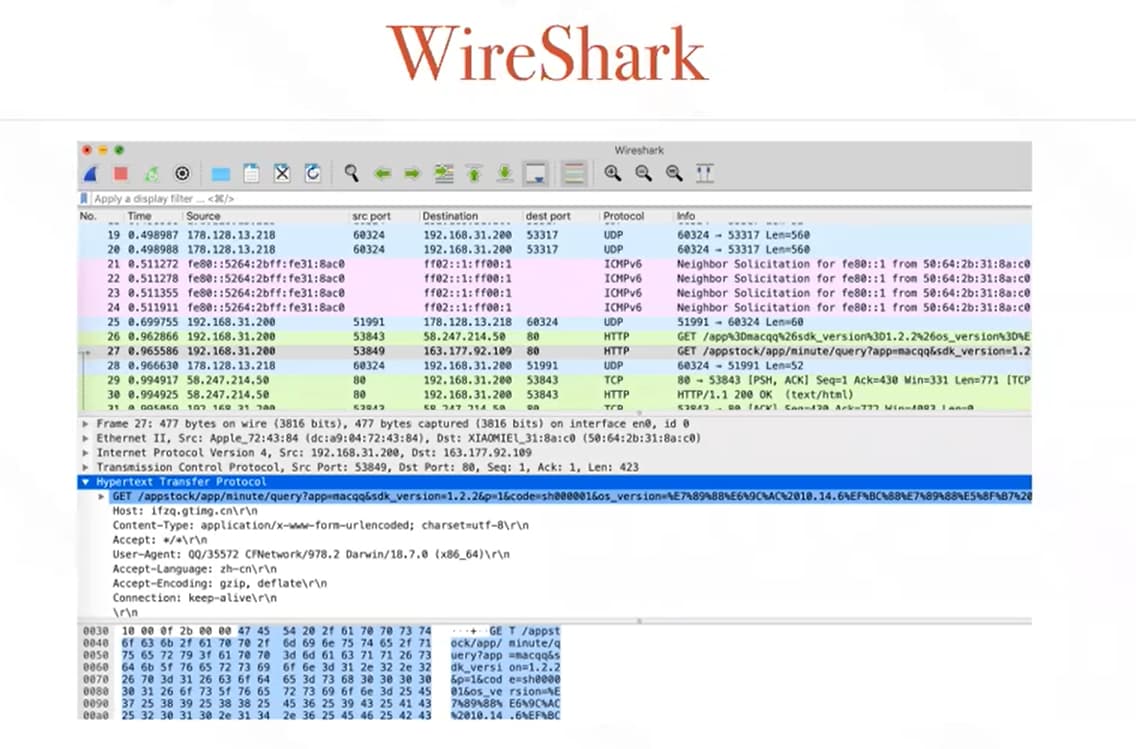
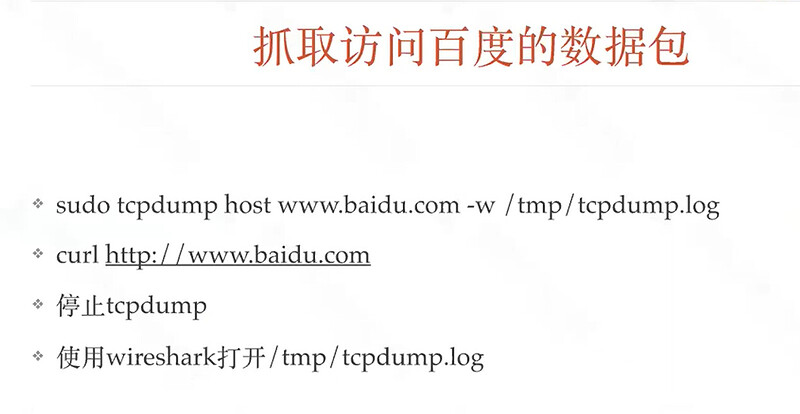
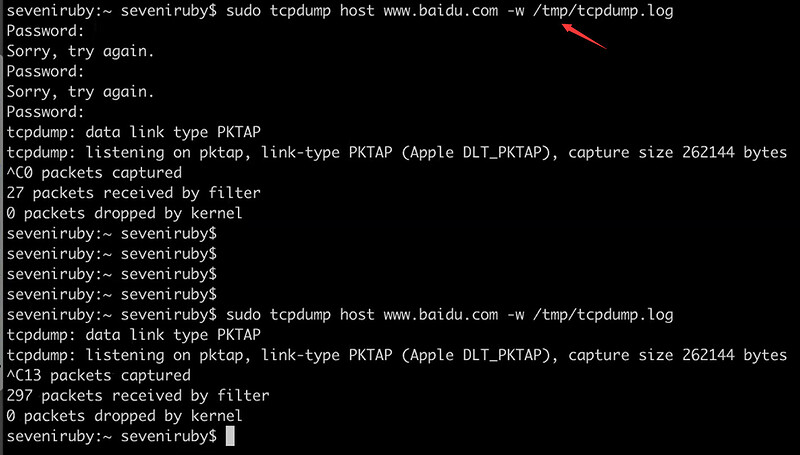
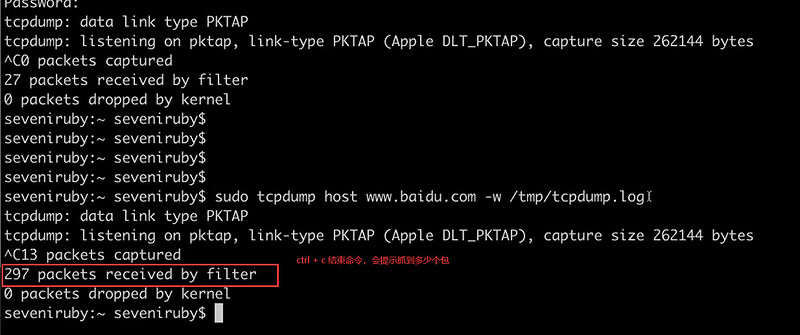
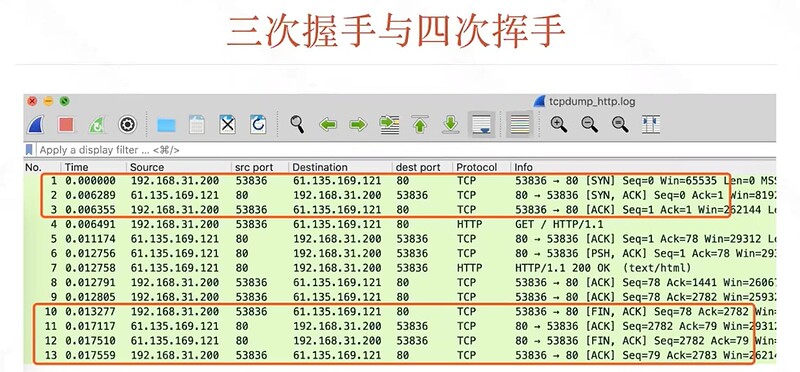
TcpDump 与 WireShark 的使用

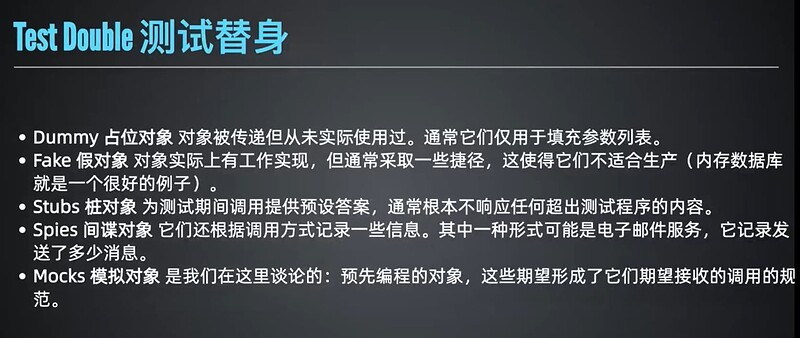
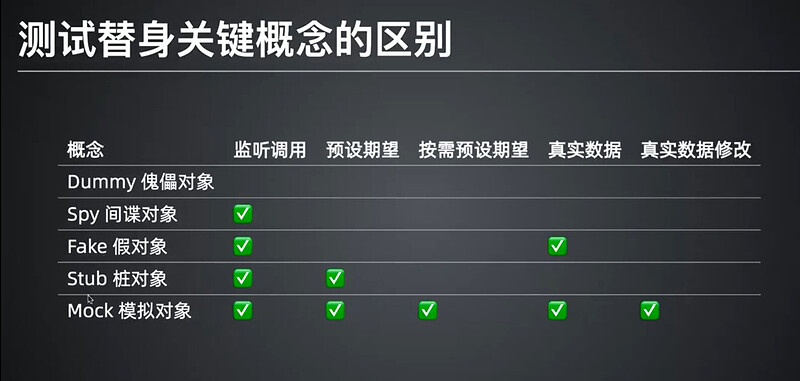
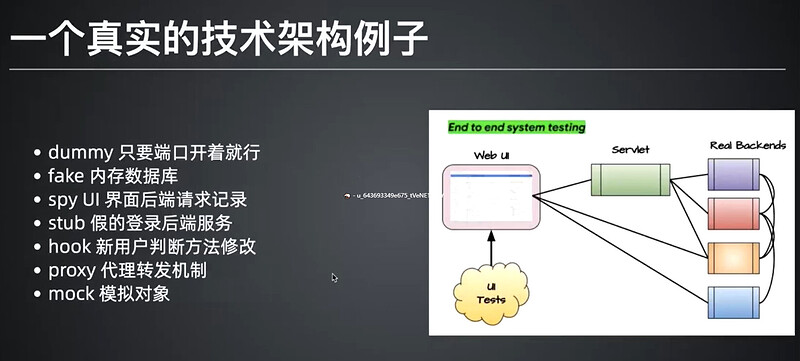
Mock技术体系介绍
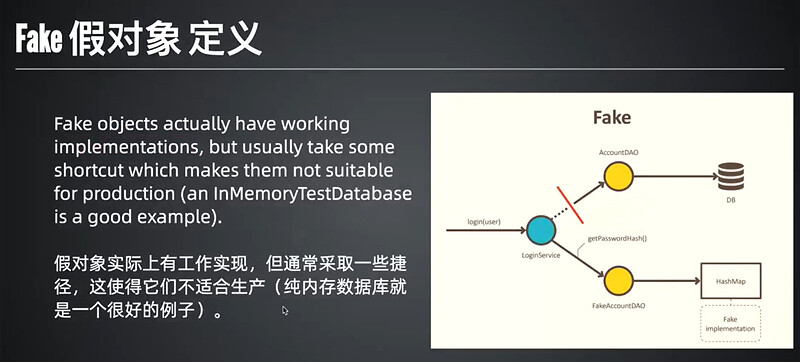
Fake
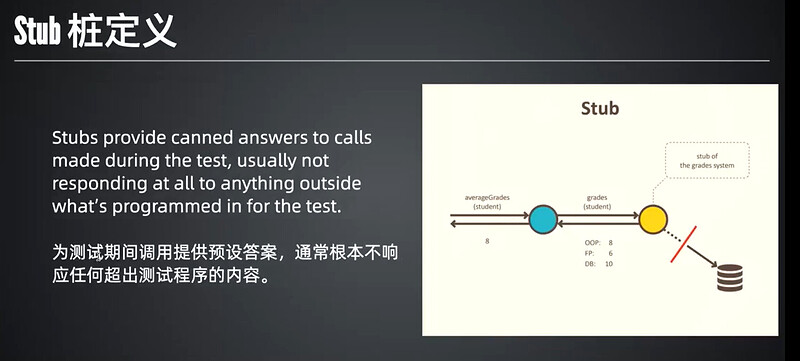
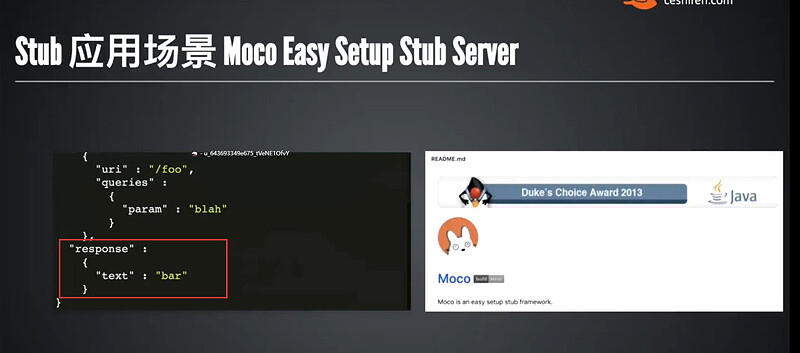
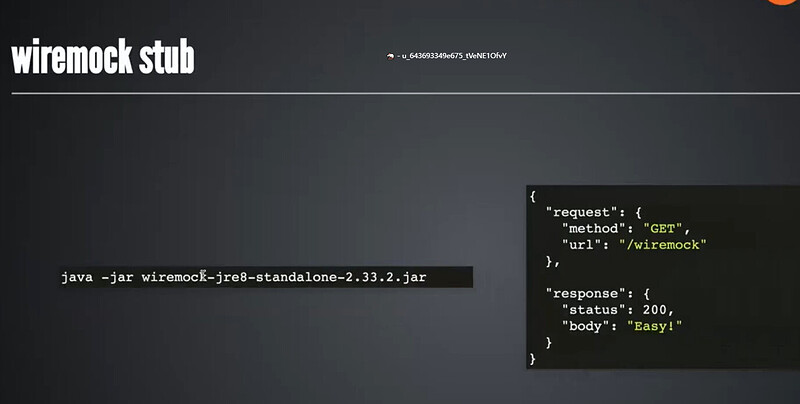
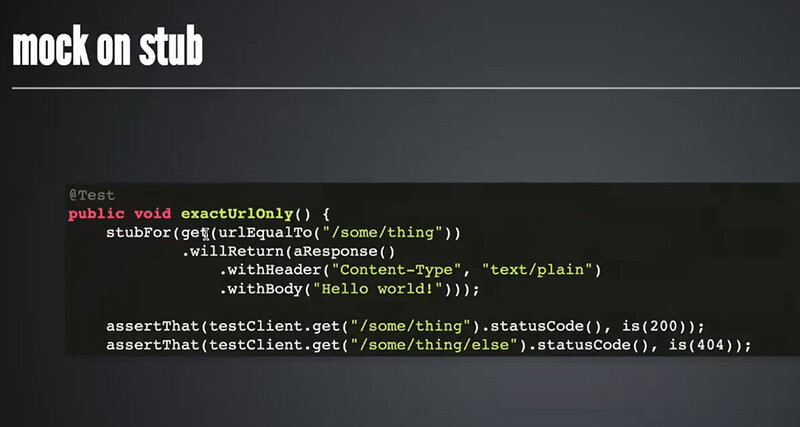
Stub
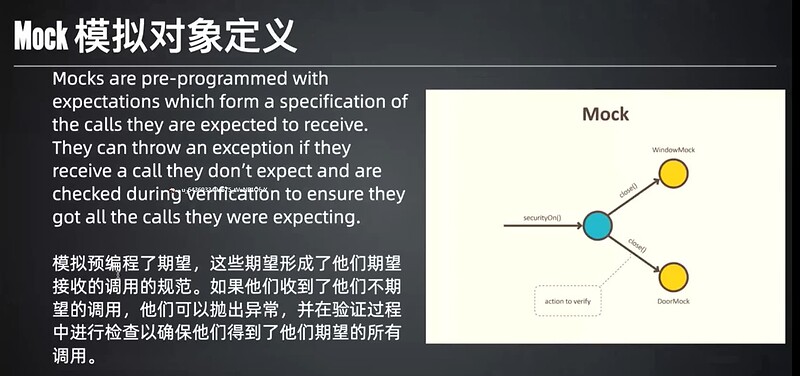
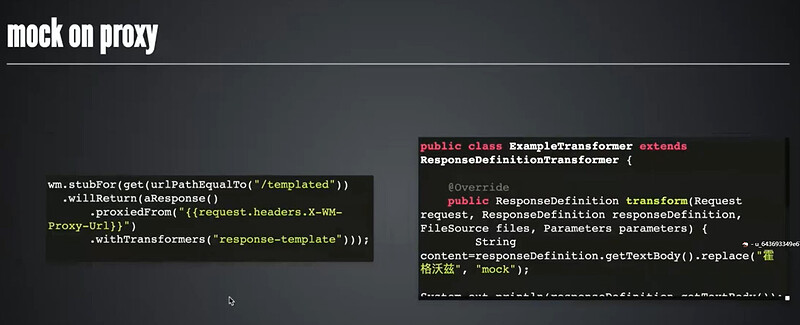
Mock

WireMock
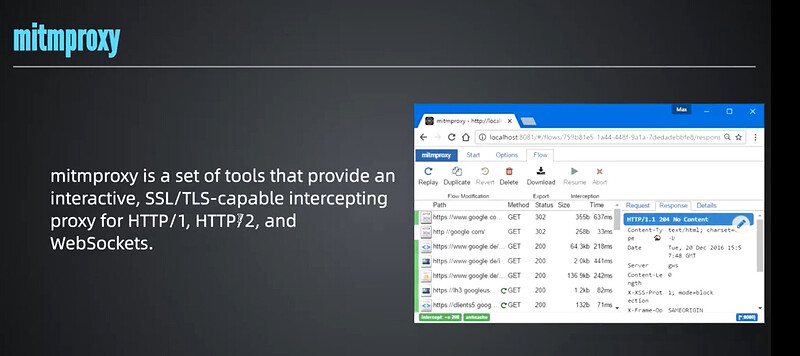
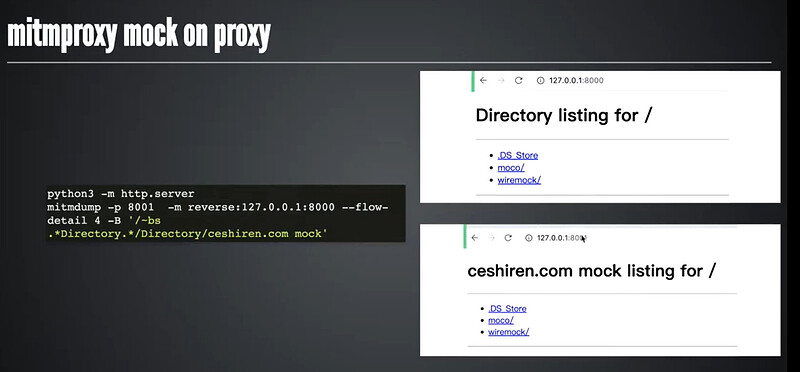
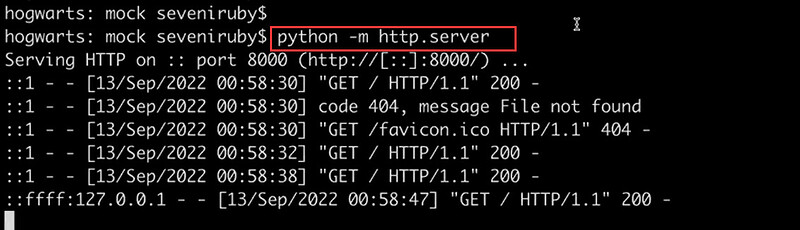
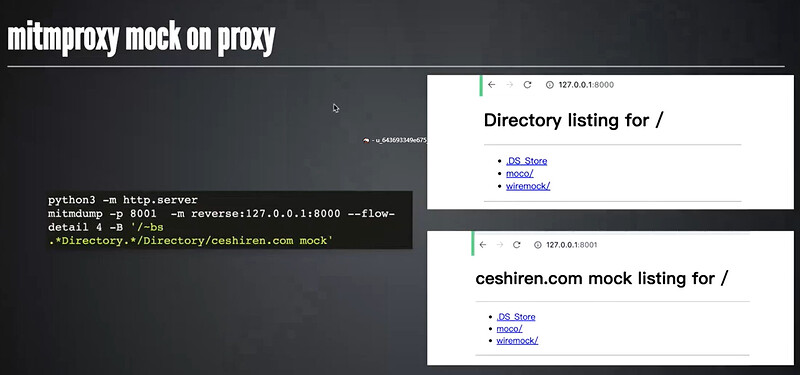
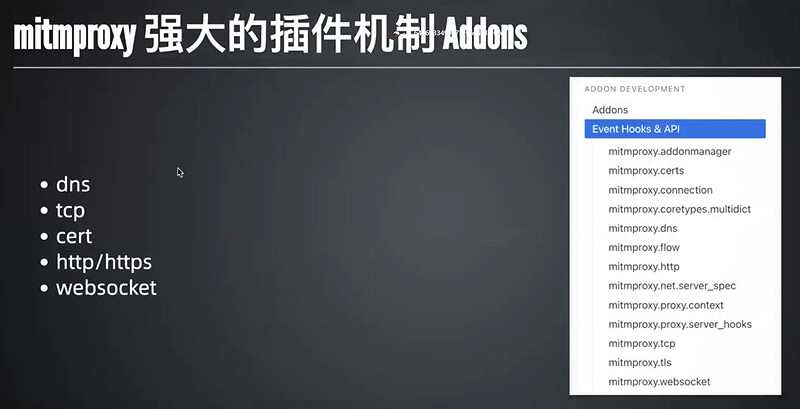
Mock 工具与定制化
可以自动化的实现mock测试
python推荐3.8的版本